информационной политики современного образовательного учреждения и инструментом решения ряда
образовательных задач, связанных с формированием информационной культуры участников образовательного процесса.
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Email: Нажмите что бы посмотреть





































Создание сайта ОУ
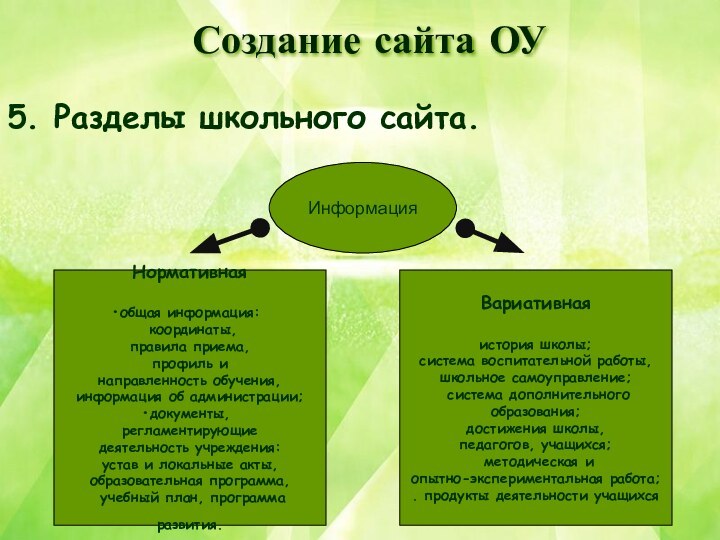
Вариативная
история школы;
система воспитательной работы,
школьное самоуправление;
система дополнительного
образования;
достижения школы,
педагогов, учащихся;
методическая и
опытно-экспериментальная работа;
. продукты деятельности учащихся
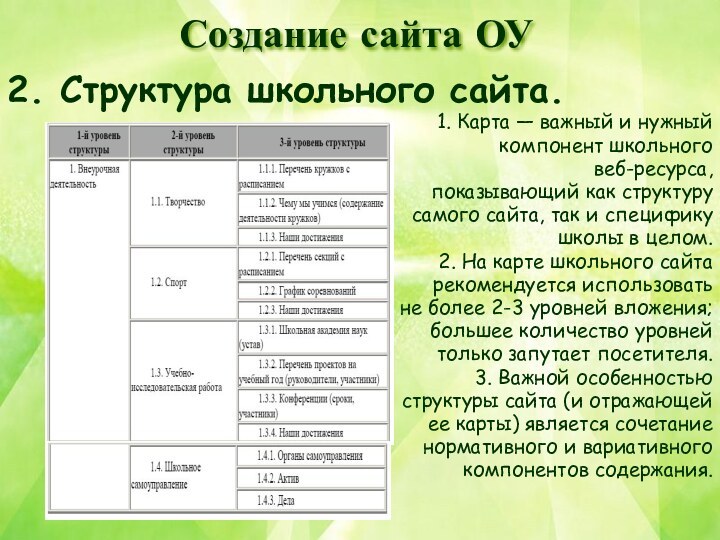
Создание сайта ОУ
Создание сайта ОУ
Создание сайта ОУ
Создание сайта ОУ
Создание сайта ОУ
Банк интересных решений
Банк интересных решений
Банк интересных решений
Банк интересных решений
Банк интересных решений
Жизненный цикл сайта
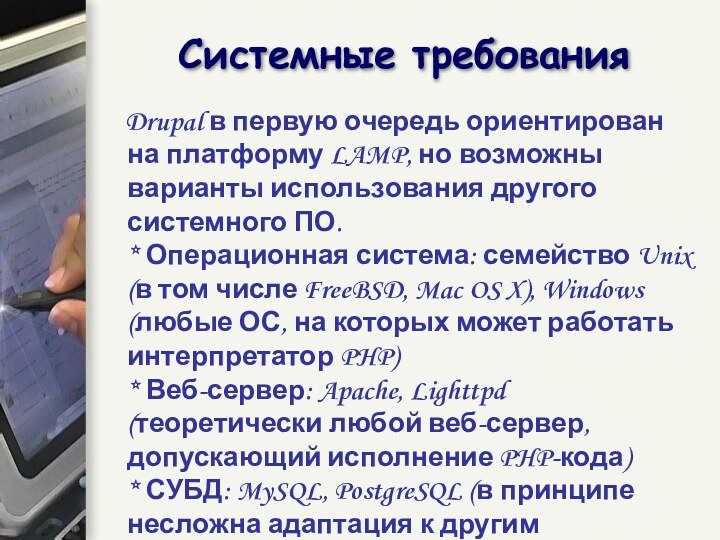
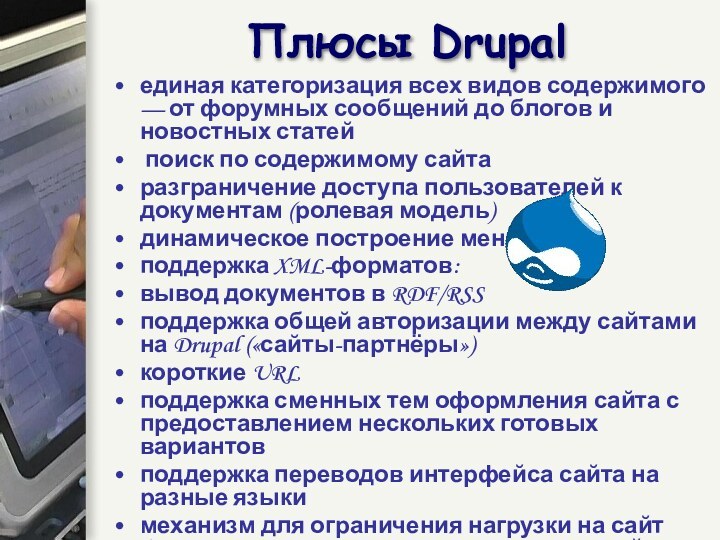
Возможности Drupal
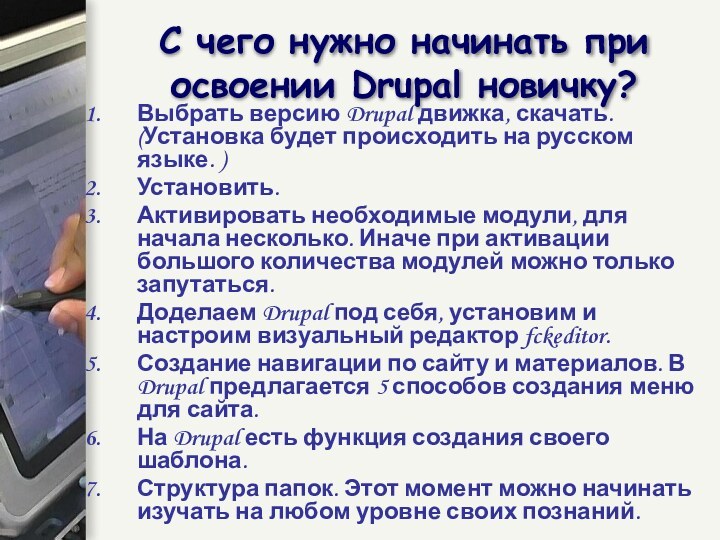
С чего нужно начинать при освоении Drupal новичку?
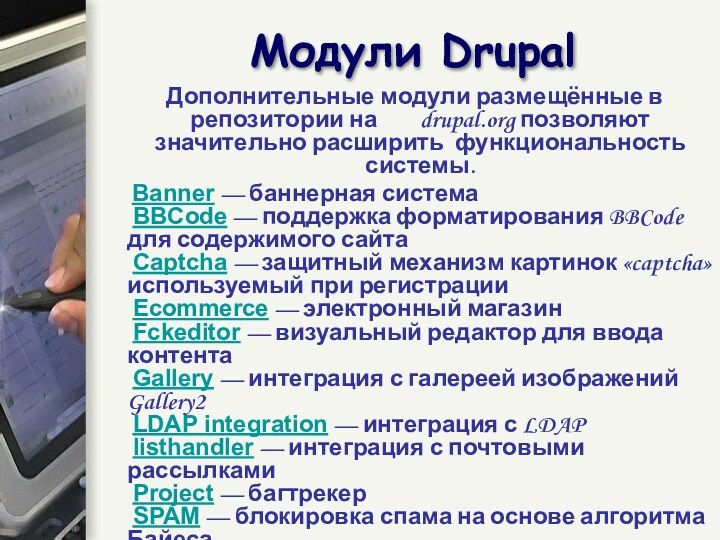
Модули Drupal
Минусы Drupal