- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Создание Web-страниц на языке HTML
Содержание
- 2. Основные понятияHTML расшифровывается HyperText Markup Language (в переводе означает Язык Разметки ГиперТекста).HTML предназначен для создания веб-страниц во всемирной паутине.
- 3. Основные понятияТэги - это метки, которые используются
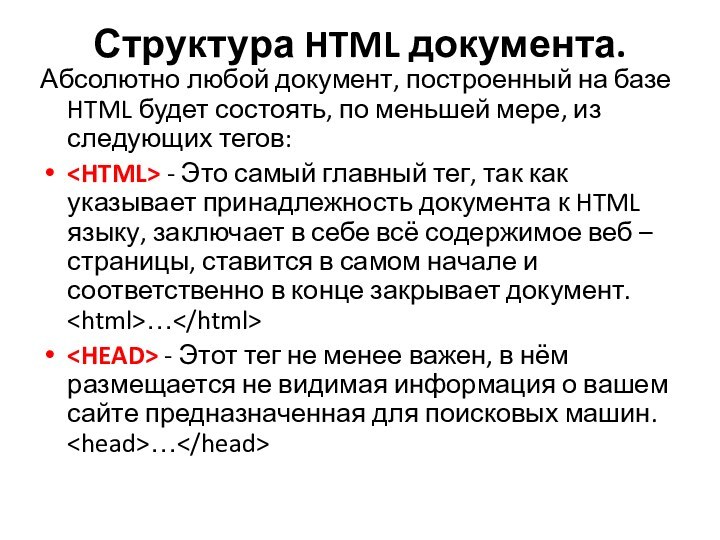
- 4. Структура HTML документа. Абсолютно любой документ, построенный
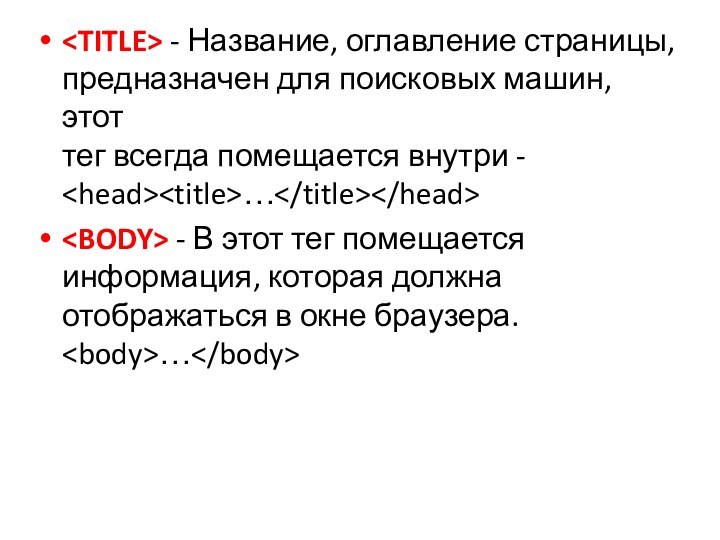
- 5. - Название, оглавление страницы, предназначен для
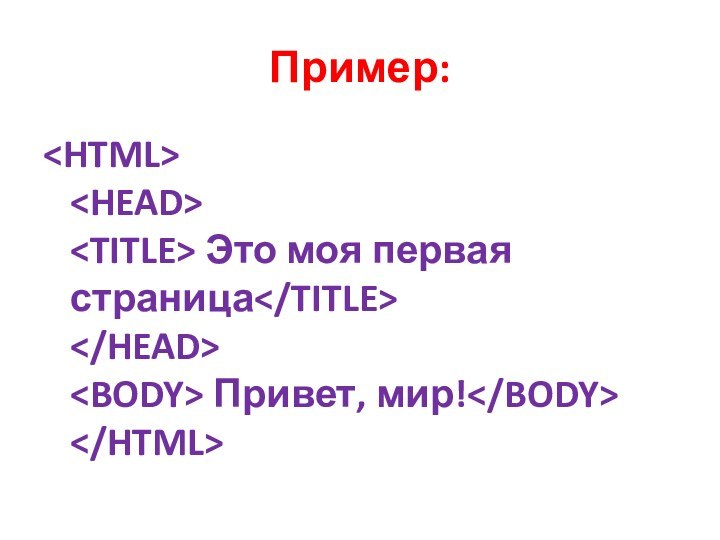
- 6. Пример: Это моя первая страница Привет, мир!
- 7. Чтобы расширить возможности отдельных тегов и более
- 8. Таблица цветов HTML
- 9. ..... - Определяет величину заголовка по их
- 10. Форматирование текста документа…..- Определяет новый параграф текста
- 11. - Определяет нумерованный список. -
- 12. Графические элементы на странице Вставляет изображение на страницу. Форматирует положение
- 13. Создание таблиц Тег создающий таблицу. Задает строку в
- 14. Атрибуты таблицы Определяет толщину рамки. Определяет расстояние между ячейкамиУстанавливает
- 15. Оформление гиперссылок - Задаёт переход на другие
- 16. Атрибуты гиперссылок Указывает в каком окне открывать
- 17. Пример:Гиперссылка может связывать страницы как в пределах
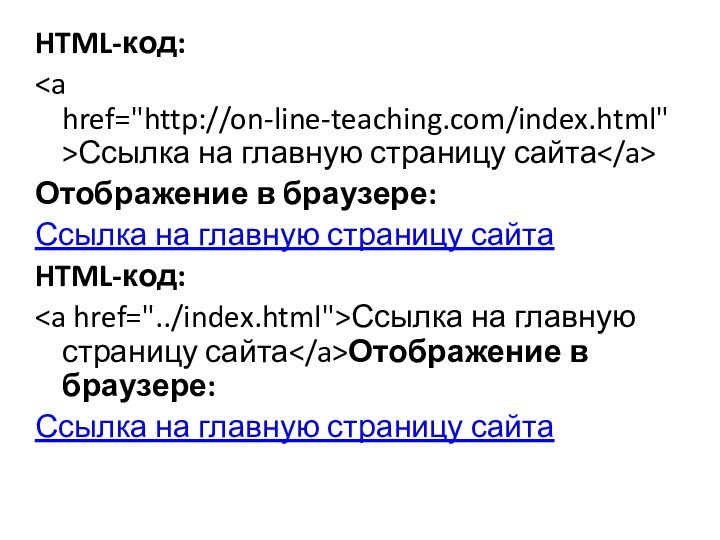
- 18. HTML-код:Ссылка на главную страницу сайтаОтображение в браузере:Ссылка
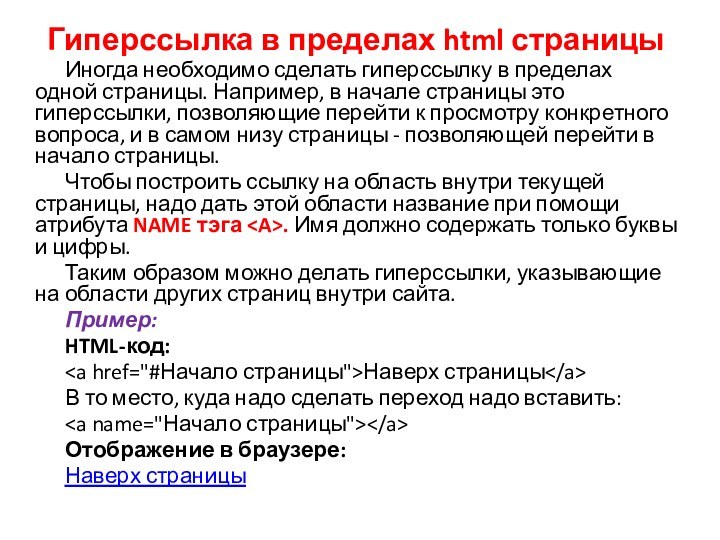
- 19. Гиперссылка в пределах html страницыИногда необходимо сделать
- 20. Скачать презентацию
- 21. Похожие презентации
Основные понятияHTML расшифровывается HyperText Markup Language (в переводе означает Язык Разметки ГиперТекста).HTML предназначен для создания веб-страниц во всемирной паутине.




















Слайд 2
Основные понятия
HTML расшифровывается HyperText Markup Language (в переводе означает Язык Разметки
ГиперТекста).
Слайд 3
Основные понятия
Тэги - это метки, которые используются для
указания браузеру, как он должен показывать web-сайт.
Большая часть HTML
тегов состоит из двух частей: открывающий тег <...>
закрывающий тег
Теги не чувствительны к регистру
Слайд 4
Структура HTML документа.
Абсолютно любой документ, построенный на базе
HTML будет состоять, по меньшей мере, из следующих тегов:
- Это самый главный тег, так как указывает принадлежность документа к HTML языку, заключает в себе всё содержимое веб – страницы, ставится в самом начале и соответственно в конце закрывает документ.
…- Этот тег не менее важен, в нём размещается не видимая информация о вашем сайте предназначенная для поисковых машин. …
Слайд 5 - Название, оглавление страницы, предназначен для поисковых
машин, этот
тег всегда помещается внутри - …
- В
этот тег помещается информация, которая должна отображаться в окне браузера.
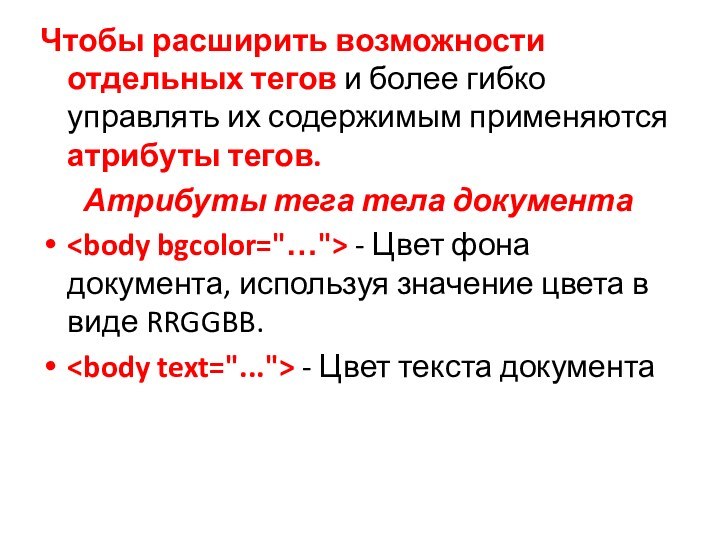
…Слайд 7 Чтобы расширить возможности отдельных тегов и более гибко
управлять их содержимым применяются атрибуты тегов.
Атрибуты тега тела документа
- Цвет фона документа, используя значение цвета в виде RRGGBB.Слайд 9 ..... - Определяет величину заголовка по их степени
важности.
..... - Самый большой заголовок.
..... - Самый маленький заголовок.
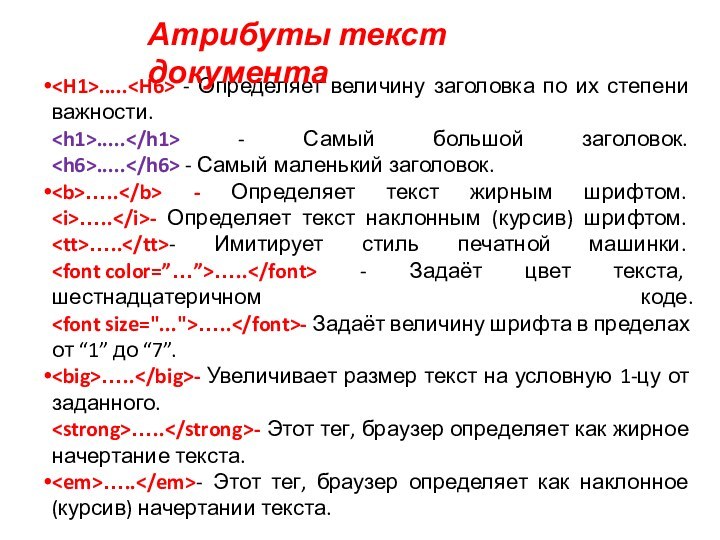
…..
- Определяет текст жирным шрифтом.
…..- Определяет текст наклонным (курсив) шрифтом.
…..- Имитирует стиль печатной машинки.
…..- Увеличивает размер текст на условную 1-цу от заданного. …..- Этот тег, браузер определяет как жирное начертание текста.
…..- Этот тег, браузер определяет как наклонное (курсив) начертании текста.
Атрибуты текст документа
Слайд 10
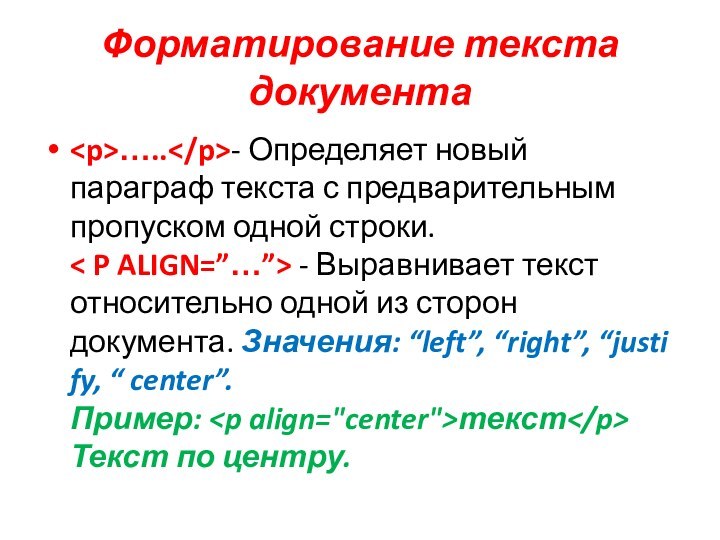
Форматирование текста документа
…..- Определяет новый параграф текста с
предварительным пропуском одной строки. - Выравнивает текст относительно одной
из сторон документа. Значения: “left”, “right”, “justify, “ center”. Пример:Слайд 11 - Определяет нумерованный список. - Объекту, заключённому
в этот тег присваивается номер. Также применяется атребут: start - Указывает стартовый
номер. type - Определяет характер обозначение, буквенный “Ж”, ”ж”, “J”, ”j” или цифровой – “10”, “Х”.Пример:
Результат:
3. морковь
4. капуста
5. яблоки
6. уксус
7. сахар
8. соль
Слайд 12
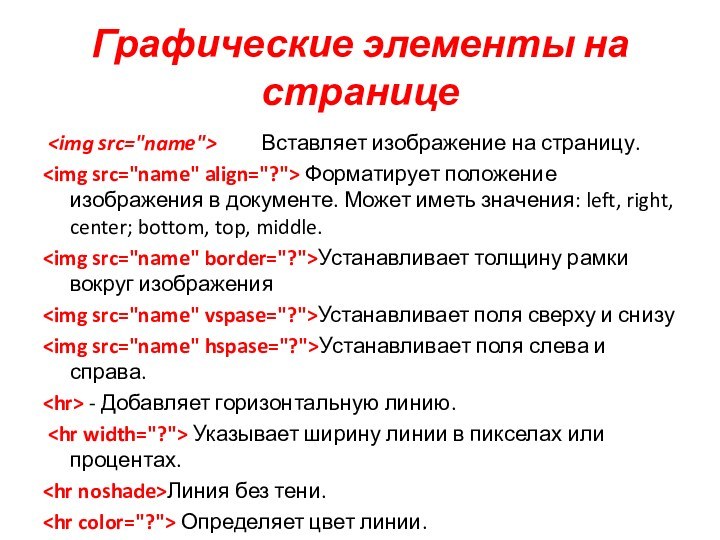
Графические элементы на странице
Вставляет изображение на страницу.
align="?"> Форматирует положение изображения в документе. Может иметь значения: left,
right, center; bottom, top, middle.- Добавляет горизонтальную линию.
Указывает ширину линии в пикселах или процентах.
Линия без тени.
Определяет цвет линии.
Слайд 13
Создание таблиц
Тег создающий таблицу.
Задает строку в таблице.
Задает отдельную ячейку в таблице.
Задает заголовок таблицы (обычная
ячейка с форматированием по центру и полужирным текстом)
Слайд 14
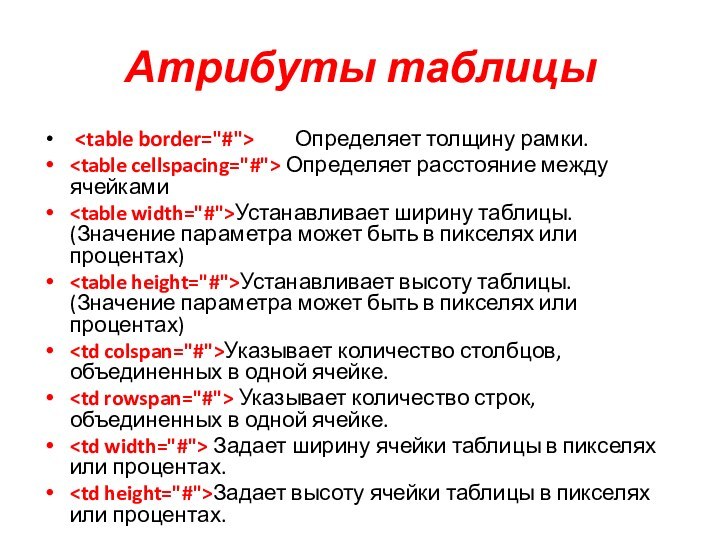
Атрибуты таблицы
Определяет толщину рамки.
Определяет расстояние между
ячейками
Устанавливает ширину таблицы. (Значение параметра может быть в
пикселях или процентах)| Указывает количество столбцов, объединенных в одной ячейке. | Указывает количество строк, объединенных в одной ячейке. | Задает ширину ячейки таблицы в пикселях или процентах. | Задает высоту ячейки таблицы в пикселях или процентах.
Слайд 15
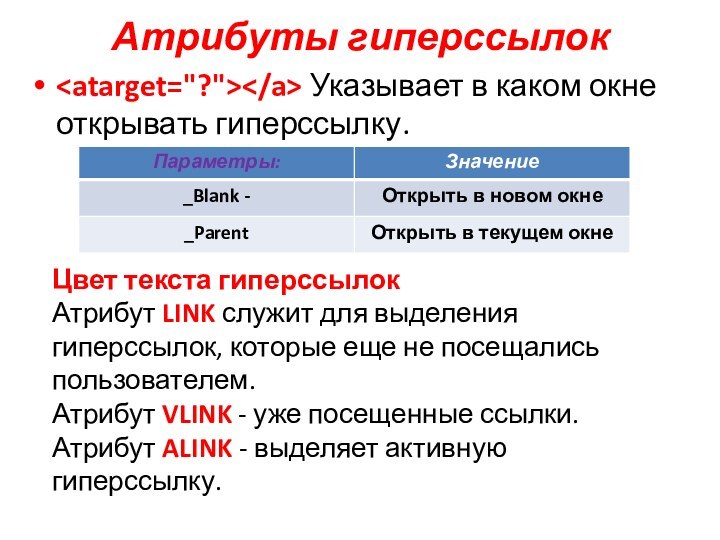
Оформление гиперссылок
|