- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Технология создания gif-анимации в Photoshop или ImageReady
Содержание
- 2. Что такое аватар?Аватар — картинка размером 100×100 (120×120,
- 3. Для того, чтобы создать анимацию, нужно выбрать
- 4. Прежде, чем начать что-нибудь с ним делать
- 5. Изменение производим с помощью свободной трансформации.Таким образом
- 6. Теперь необходимо на раскадровку поместить слои в
- 7. Для запуска анимации необходимо установить время для
- 8. Скачать презентацию
- 9. Похожие презентации
Что такое аватар?Аватар — картинка размером 100×100 (120×120, 80×80, 64×64 и др.), которую обычно используют на форуме, блоге или дневнике в своем профиле в качестве юзерпика. Аватары бывают статическими (без анимации) и анимированными. Для создания








Слайд 3 Для того, чтобы создать анимацию, нужно выбрать рисунок,
который вы будете анимировать.
Открыть его с помощью Photoshop, версия
CS2 или ранее.Создать анимацию в Adobe Photoshop CS3 ещё можно, а вот при редактировании уже созданной картинки с анимацией возникают некоторые сложности, например, при открытии готовой GIF-анимации программа заменяет прозрачный фон белым.
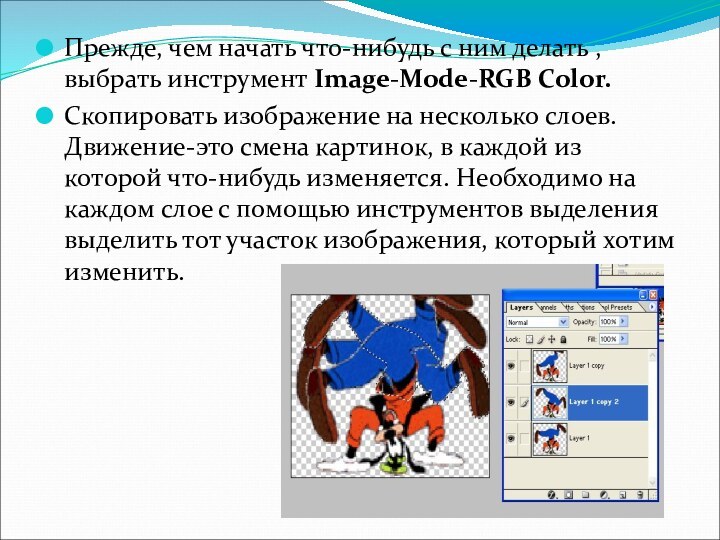
Слайд 4 Прежде, чем начать что-нибудь с ним делать ,
выбрать инструмент Image-Mode-RGB Color.
Скопировать изображение на несколько слоев. Движение-это
смена картинок, в каждой из которой что-нибудь изменяется. Необходимо на каждом слое с помощью инструментов выделения выделить тот участок изображения, который хотим изменить.
Слайд 5
Изменение производим с помощью свободной трансформации.
Таким образом получается
несколько слоев, на которых можно проследить покадровое движение.
Переходим в
Adobe Image Ready.Чтобы отобразить на рабочем столе программы, необходимо выполнить команду меню Window → Animation (Окно → Анимация).