- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Урок 12. Основи веб-дизайну
Содержание
- 2. Web-сторінка
- 3. Браузер
- 4. Гіпертекст Поняття “Гіпертекст” запровадив Тед Нельсон у 1969 році
- 5. Гіперпосилання
- 6. Гіпермедіа
- 7. Для опанування основами веб-дизайну, необхідно знати:
- 8. Найпопулярніші Веб-редактори
- 9. Склад URL
- 10. Типи Web- сторінок
- 11. Класифікація сайтів
- 12. Етапи створення сайтів
- 13. Дякую за увагу!
- 14. Веб-сторінка – це текстовий документ, записаний у
- 15. Браузер-– спеціальна програма для перегляду веб-сторінок. Найпопулярніші веб-браузери – Internet Explorer, Opera, Mozilla, Firefox.
- 16. Теги (дескриптори) – це коди мови HTML (мова розмітки гіпертексту), за допомогою яких розмічають вихідний текст.
- 17. HTML-документ – це звичайний текстовий файл із розширенням .htm або .html.
- 18. Створення веб-сторінок. Всі теги починаються із символу < і закінчуються символом >.
- 19. Відкривальні і закривальні теги. Відкривальні теги можуть мати атрибути, що впливають на ефект, створений тегом.
- 20. Парні тегиНазиваються контейнерами. Приклади парних тегів:
- 21. Непарні теги Задають разовий ефект у місці своєї появи.Наприклад:,
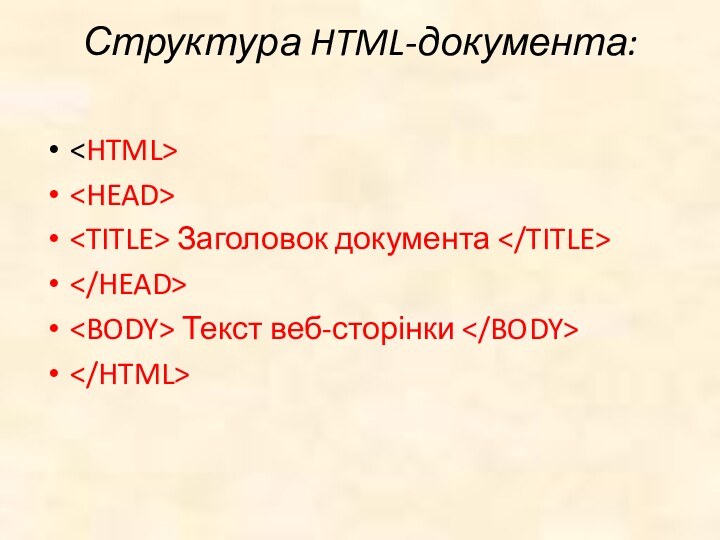
- 22. Структура HTML-документа: Заголовок документа Текст веб-сторінки
- 23. Теги
- 24. Теги абзаців. Текст, розміщений між тегами і
- 25. Посилання. Загальний формат посилання такий: текст посилання
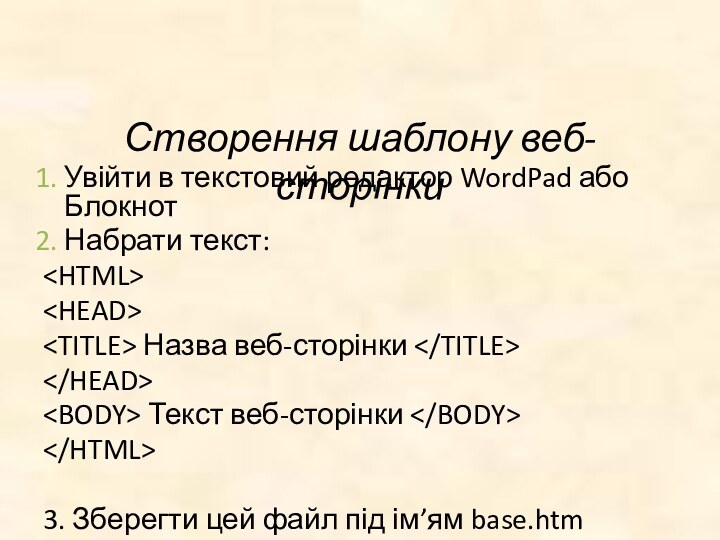
- 26. Створення шаблону веб-сторінки Увійти
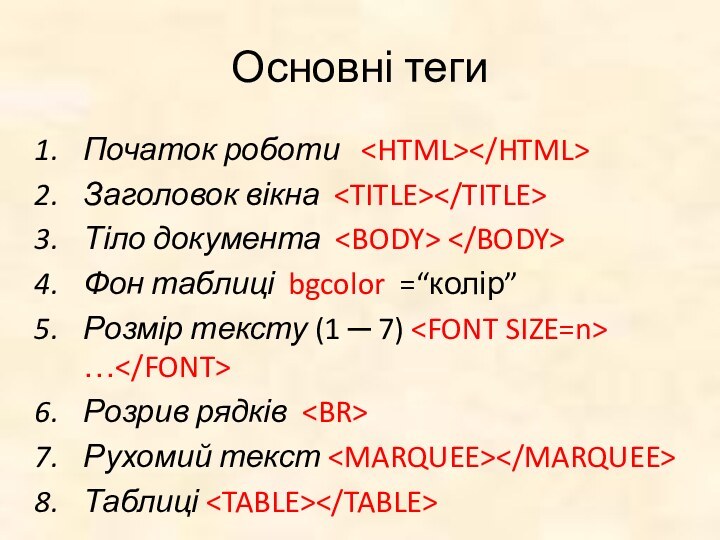
- 27. Основні тегиПочаток роботи Заголовок вікна Тіло
- 28. Скачать презентацию
- 29. Похожие презентации
Web-сторінка




























Слайд 15
Браузер-
– спеціальна програма для перегляду веб-сторінок. Найпопулярніші веб-браузери
– Internet Explorer, Opera, Mozilla, Firefox.
Слайд 16
Теги (дескриптори)
– це коди мови HTML (мова
розмітки гіпертексту), за допомогою яких розмічають вихідний текст.
Слайд 19
Відкривальні і закривальні теги.
Відкривальні теги можуть мати
атрибути, що впливають на ефект, створений тегом.
Слайд 23
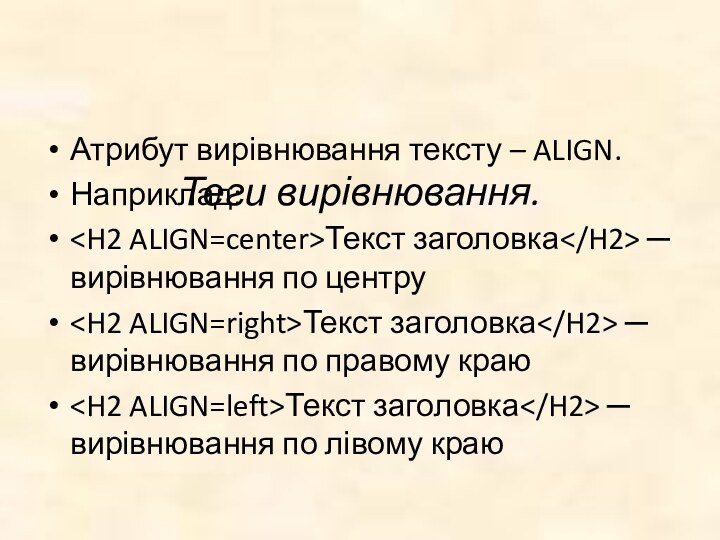
Теги вирівнювання.
Атрибут вирівнювання тексту – ALIGN.
Наприклад:
Текст заголовка
─ вирівнювання по центру
Текст заголовка ─ вирівнювання по
правому краюТекст заголовка
─ вирівнювання по лівому краю
Слайд 24
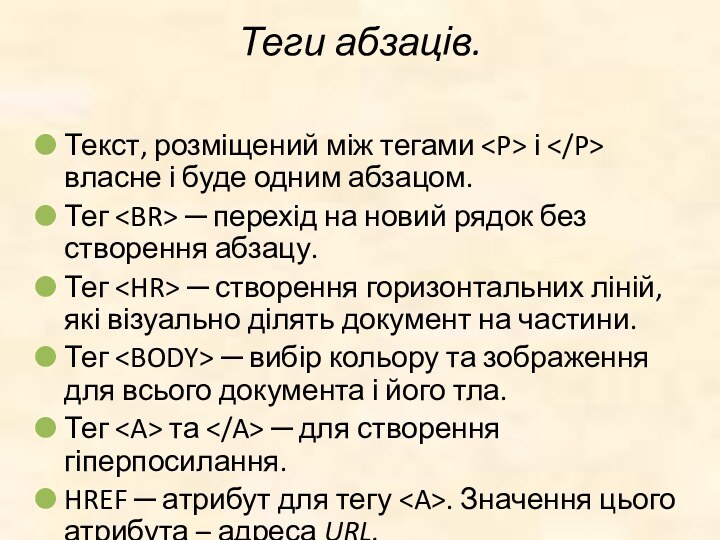
Теги абзаців.
Текст, розміщений між тегами і
власне і буде одним абзацом.
Тег
─ перехід на
новий рядок без створення абзацу.Тег
─ створення горизонтальних ліній, які візуально ділять документ на частини.
Тег ─ вибір кольору та зображення для всього документа і його тла.
Тег та ─ для створення гіперпосилання.
HREF ─ атрибут для тегу . Значення цього атрибута – адреса URL.
Слайд 26
Створення шаблону веб-сторінки
Увійти в текстовий редактор WordPad або
Блокнот
Набрати текст:
Назва веб-сторінки
Текст веб-сторінки
3. Зберегти
цей файл під ім’ям base.htm
Слайд 27
Основні теги
Початок роботи
Заголовок вікна
Тіло документа
Фон таблиці bgcolor =“колір”
Розмір тексту (1 ─ 7)
…Розрив рядків
Рухомий текст
Таблиці