- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Введение в HTML
Содержание
- 2. Понятие HTMLHTML (HyperText Markup Language) означает «язык разметки гипертекстов», использующийся для создания веб – ресурсов.
- 3. Понятие HTMLHTML – документ представляет собой обычный
- 4. Сохранение документаДокумент набранный в блокноте сохраняется с
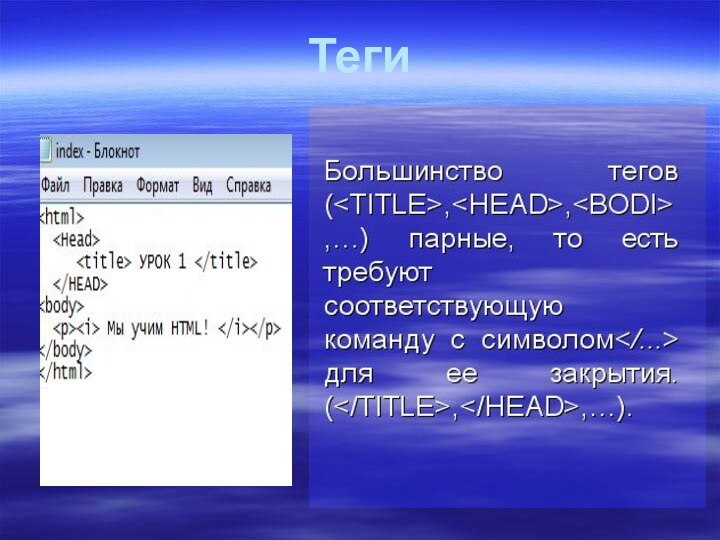
- 5. ТегиТеги - специальные команды разметки, заключенные между
- 6. Теги Контейнер тегов – комбинация из открывающего
- 7. Структура html-документа «Голова»«Тело»
- 8. Структура html-документа
- 9. Абзац Одним из основных элементов документов является
- 10. Базовые стили форматирования текста
- 11. ЗаголовкиЗаголовки обозначают начало раздела документа, и обозначаются
- 12. Пример Это
- 13. получиться следующие:
- 14. Размер и цвет шрифтаДля форматирования текста используется
- 15. Цвет фона Цвет фона устанавливается в тэге
- 16. Скачать презентацию
- 17. Похожие презентации
Понятие HTMLHTML (HyperText Markup Language) означает «язык разметки гипертекстов», использующийся для создания веб – ресурсов.
















Слайд 2
Понятие HTML
HTML (HyperText Markup Language) означает «язык разметки
гипертекстов», использующийся для создания веб – ресурсов.
Слайд 3
Понятие HTML
HTML – документ представляет собой обычный текстовый
файл.
Для его создания потребуется:
текстовый редактор ( Блокнот)
браузер
Internet Explorer , то есть программа для просмотра HTML – файла.
Слайд 4
Сохранение документа
Документ набранный в блокноте сохраняется с расширением
*. html или *. htm. Первый (стартовый) файл сохраняется
под именем index.html, последующие на ваше усмотрение.Графические объекты в веб – страницах это чаще всего файлы с расширением .gif или .jpg.
Слайд 5
Теги
Теги - специальные команды разметки, заключенные между угловыми
скобками (), и задающие правила, по которым бразер отображает
документ на экран (размещение текста в окне, представление графических объектов и т.д.)
Слайд 6
Теги
Контейнер тегов – комбинация из открывающего и
закрывающего тега.
Ввод тегов большими и маленькими буквами воспринимаются браузером
одинаково ( , и ).Многие теги, помимо имени, могут содержать атрибуты элементы, дающие дополнительную информацию о том, как браузер должен обработать текущий тег.
Слайд 8
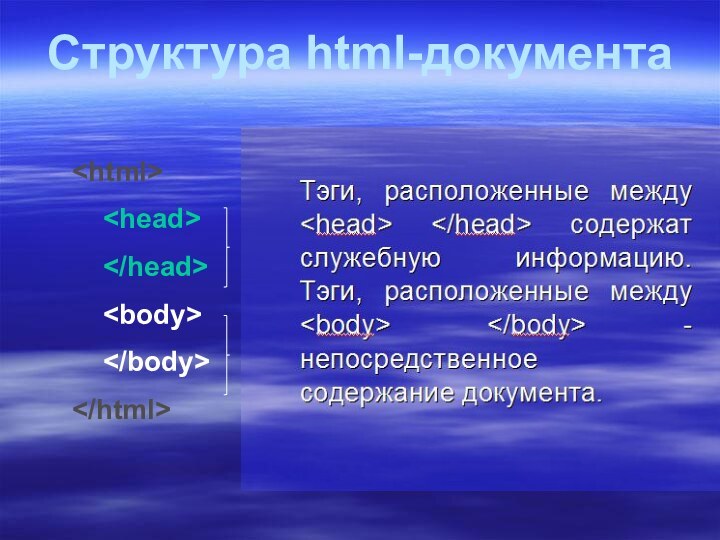
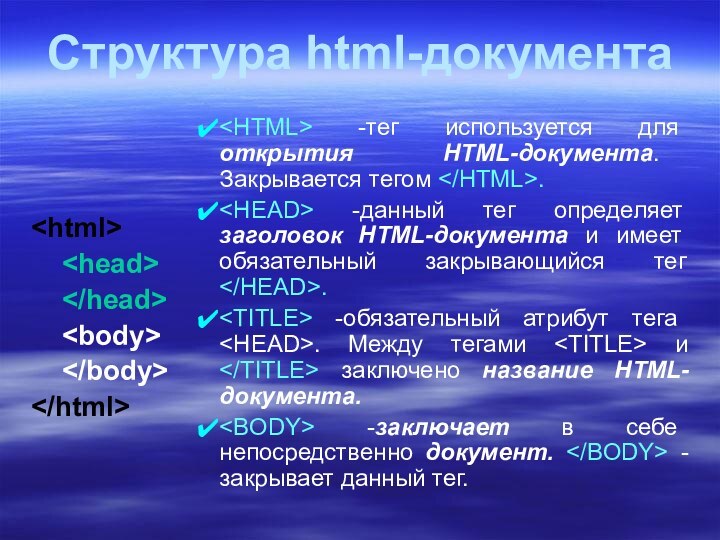
Структура html-документа
-тег используется для открытия HTML-документа. Закрывается тегом
.-данный тег определяет заголовок HTML-документа и имеет обязательный закрывающийся тег .
-заключает в себе непосредственно документ. -закрывает данный тег.
Слайд 9
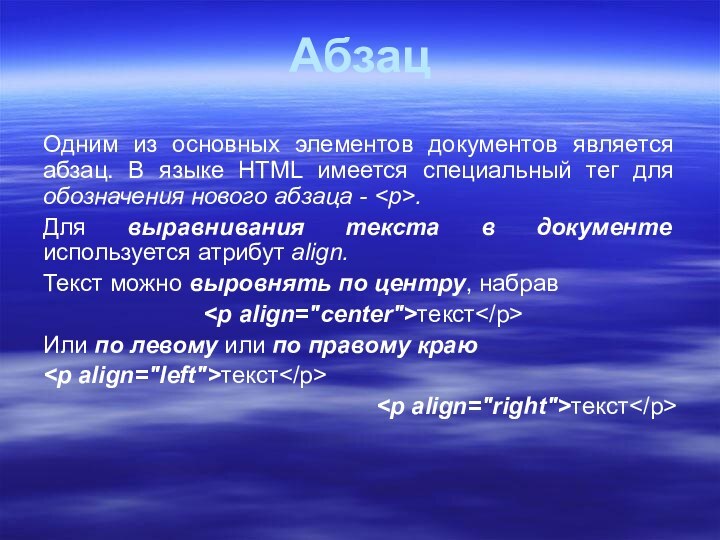
Абзац
Одним из основных элементов документов является абзац.
В языке HTML имеется специальный тег для обозначения нового
абзаца - <р>.Для выравнивания текста в документе используется атрибут align.
Текст можно выровнять по центру, набрав
текст
Или по левому или по правому краю
текст
текст
Слайд 11
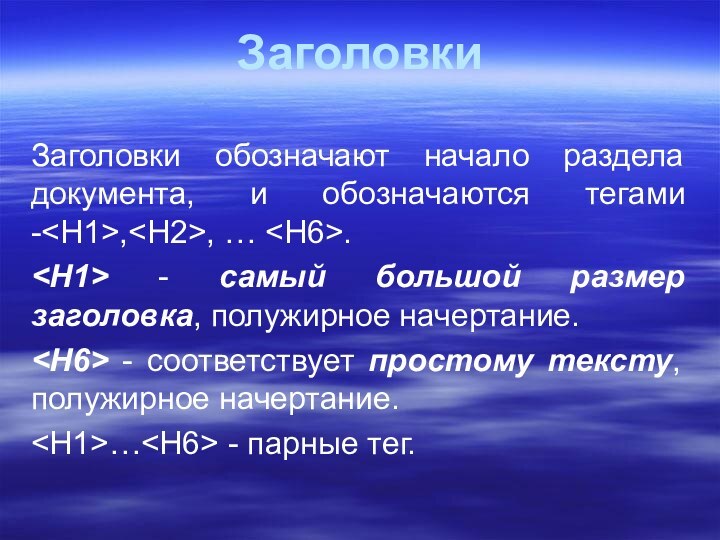
Заголовки
Заголовки обозначают начало раздела документа, и обозначаются тегами
-,, … .
- самый большой размер заголовка, полужирное
начертание. - соответствует простому тексту, полужирное начертание.
…<Н6> - парные тег.
Слайд 12
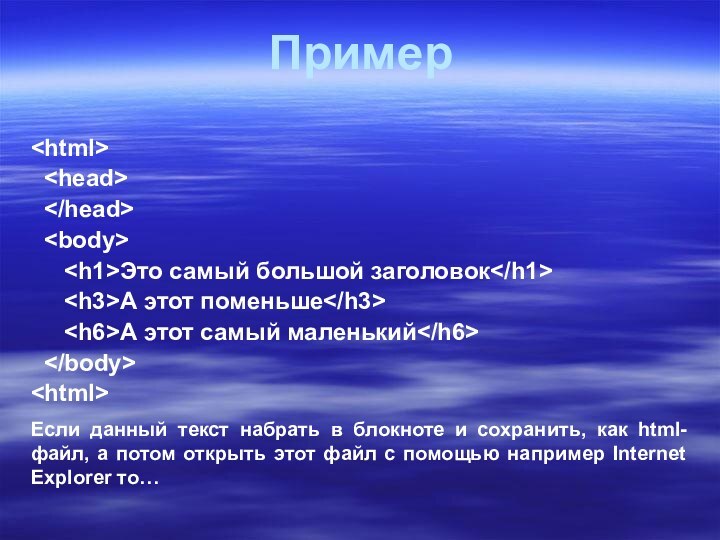
Пример
Это
самый большой заголовок
А этот поменьше
А этот самый маленький
Если данный текст набрать в блокноте и сохранить, как html-файл, а потом открыть этот файл с помощью например Internet Explorer то…
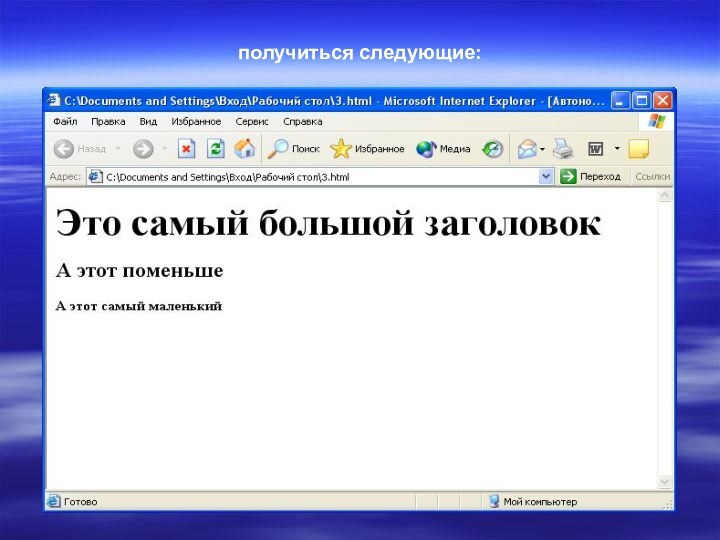
Слайд 14
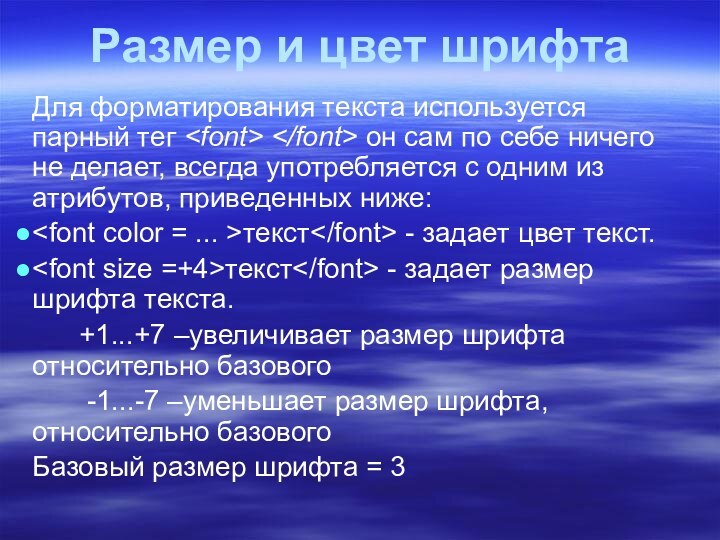
Размер и цвет шрифта
Для форматирования текста используется парный
тег он сам по себе ничего не
делает, всегда употребляется с одним из атрибутов, приведенных ниже:текст - задает цвет текст.
текст - задает размер шрифта текста.
+1...+7 –увеличивает размер шрифта относительно базового
-1...-7 –уменьшает размер шрифта, относительно базового
Базовый размер шрифта = 3
Слайд 15
Цвет фона
Цвет фона устанавливается в тэге :
Если цвет в
не указывать, то по умолчанию фон будет белым, а текст чёрным.text=... – смена цвета текста
- фоновый рисунок.