- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Язык гипертекстовой разметки HTML
Содержание
- 2. «Каркас» страницы< html >Мой сайтПосмотреть в браузере
- 3. Текст в HTML< html >Мой сайтТекст в HTML Посмотреть в браузере
- 4. Теги , , , Полужирный текст в
- 5. Теги заголовковЗаголовок 1 уровняЗаголовок 2 уровня Посмотреть в браузере
- 6. Ненумерованные списки Элемент списка 1 Элемент списка 2 Посмотреть в браузере
- 7. Нумерованные списки Элемент списка 1 Элемент списка 2 Посмотреть в браузере
- 8. Вложение ненумерованных списков Элемент списка 1
- 9. Вложение нумерованных списков Элемент списка 1
- 10. Сложные списки Элемент списка 1
- 11. Вставка картинок Посмотреть в браузере
- 12. Таблицы 1 2 Посмотреть в браузере
- 13. Таблицы (продолжение 1) 1 2 Посмотреть в браузере
- 14. Таблицы (продолжение 2) 1 2 Посмотреть в браузере
- 15. Таблицы в HTML-документах - … ... -
- 16. Таблицы в HTML-документах - … … -
- 18. Таблицы - ПримерRequirements for Netscape Gold Platform,
- 19. Формы - Интерактивный элемент World Wide Web
- 20. Пример HTML-текста формы Добавить
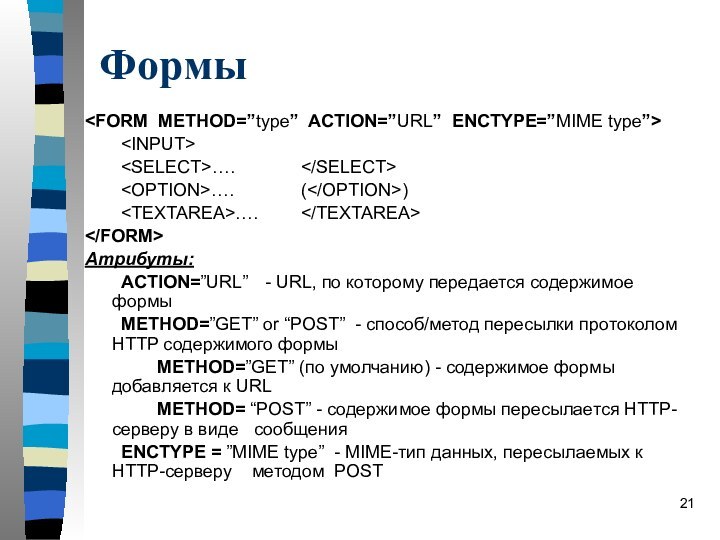
- 21. Формы…. …. ()…. Aтрибуты: ACTION=”URL” - URL, по которому передается содержимое формы METHOD=”GET”
- 22. - Определитель полей ввода в формахАтрибуты: TYPE=
- 23. TYPE - Атрибут типа полей ввода в
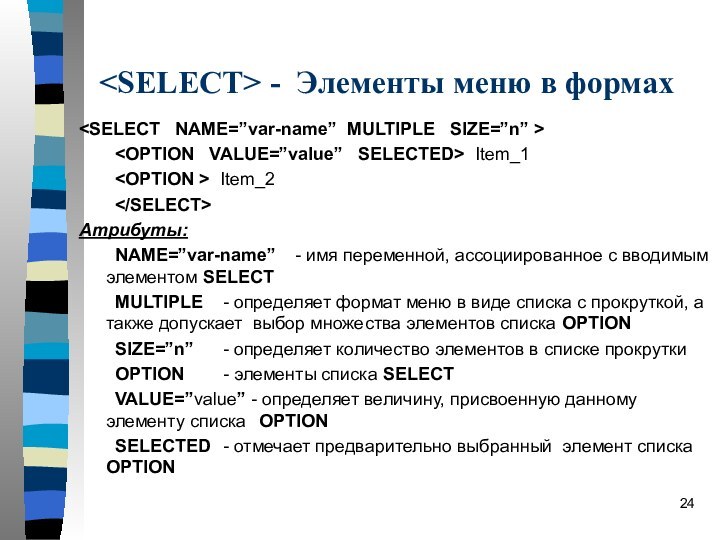
- 24. - Элементы меню в формах Item_1
- 25. - Ввод нескольких строк текста Default text
- 26. - Ввод нескольких строк текста - ПримерComments: Any comments are highly appreciated. Thank you!
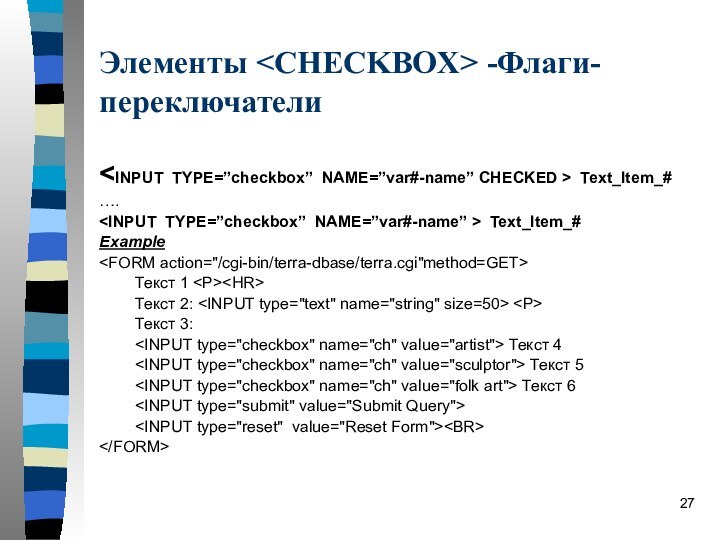
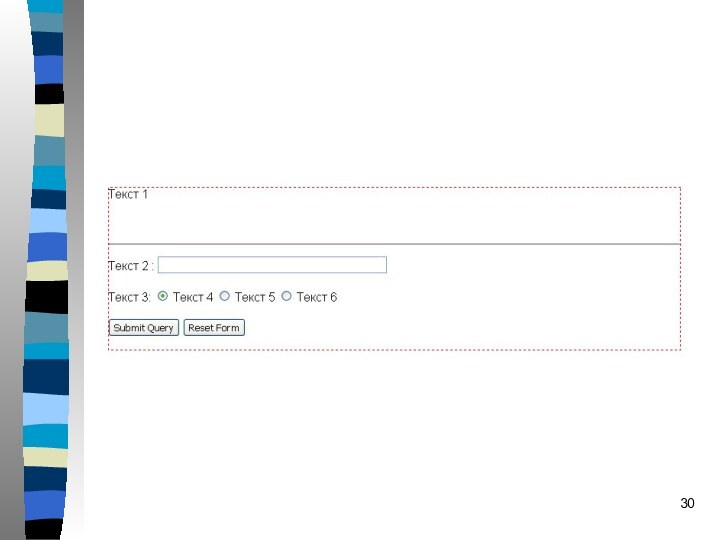
- 27. Элементы -Флаги-переключатели Text_Item_#…. Text_Item_#ExampleТекст 1 Текст 2: Текст 3: Текст 4 Текст 5 Текст 6
- 29. Элементы -Переключатели-”радиокнопки” Text_Item_#… Text_Item_#ExampleТекст 1 Текст 2
- 31. Активные графические образы Атрибуты HREF=“http://host/cgi-bin/imagemap/table_or_base SRC=“directory/image.gif” ISMAP - серверный вариант
- 32. Формат таблицы IMAGE.MAPMETHOD URL Coordinates pairs# Image map for
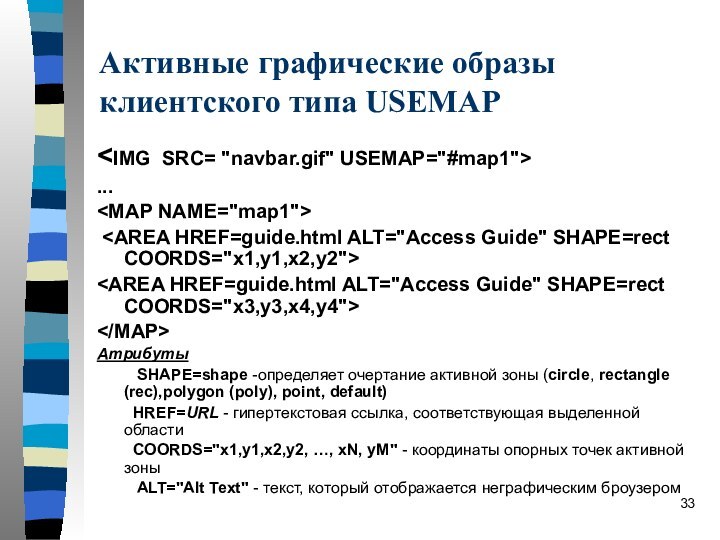
- 33. Активные графические образы клиентского типа USEMAP... Атрибуты
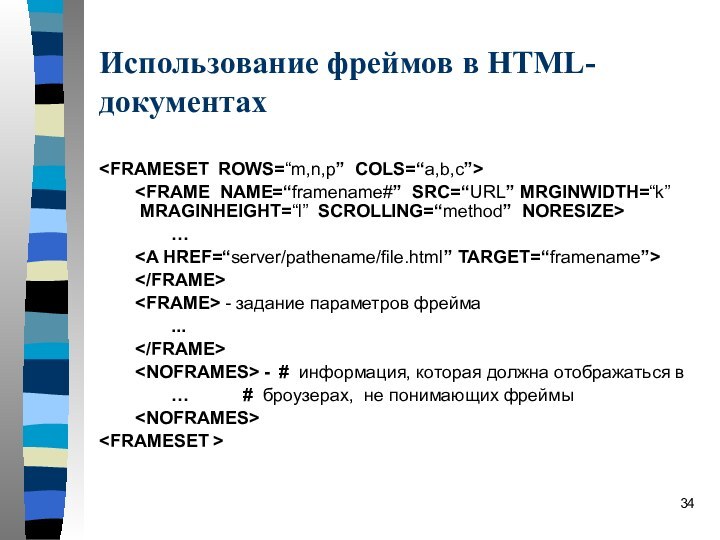
- 34. Использование фреймов в HTML-документах … - задание параметров
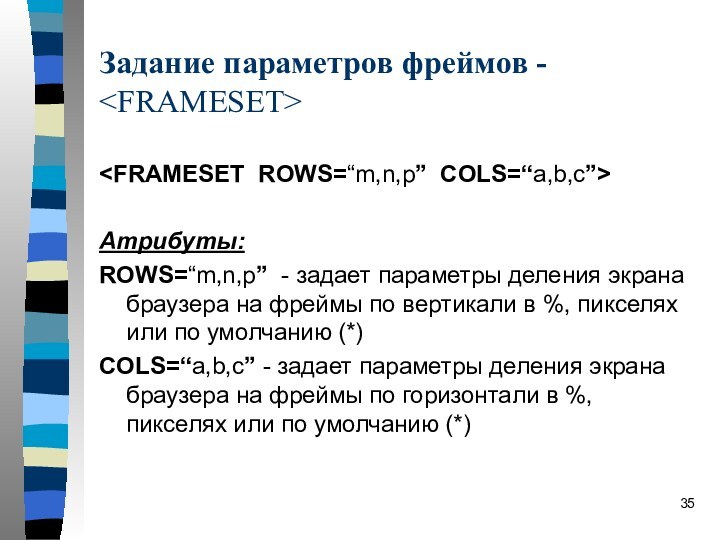
- 35. Задание параметров фреймов - Атрибуты:ROWS=“m,n,p” - задает
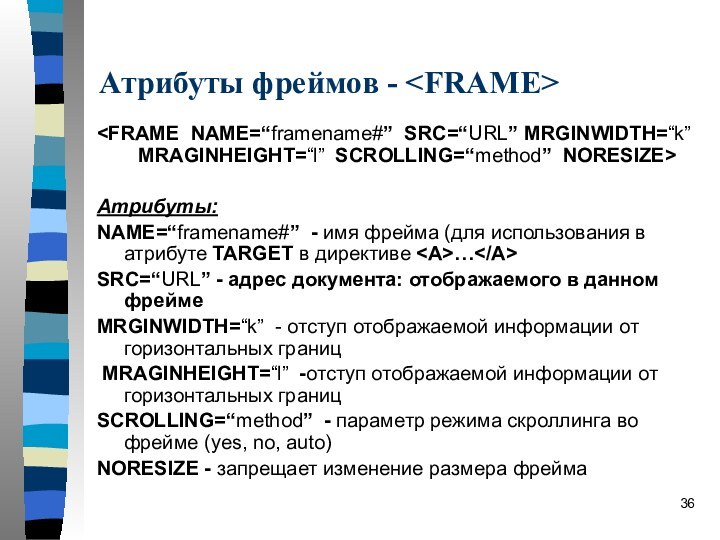
- 36. Атрибуты фреймов - Атрибуты:NAME=“framename#” - имя фрейма
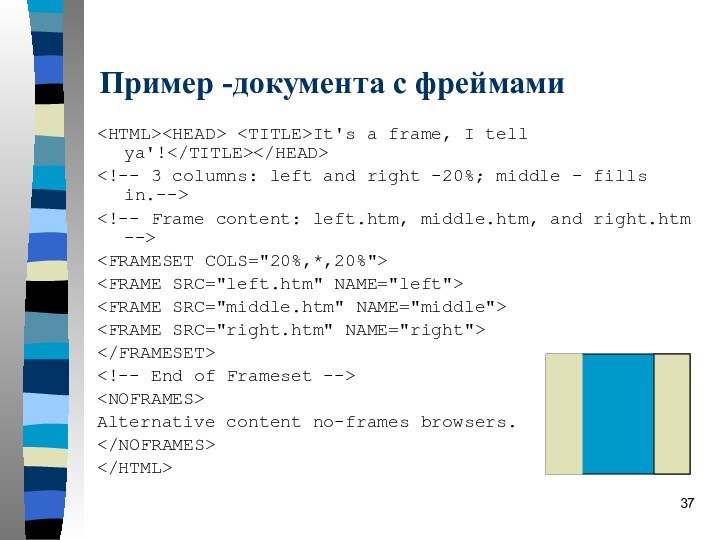
- 37. Пример -документа с фреймами It's a frame, I tell ya'!Alternative content no-frames browsers.
- 38. СсылкиСсылка на внешний ресурс Ссылка на файлОбращение к почтовому клиенту (E-mail)Посмотреть в браузере
- 39. Фон страницыПосмотреть в браузереПосмотреть в браузере
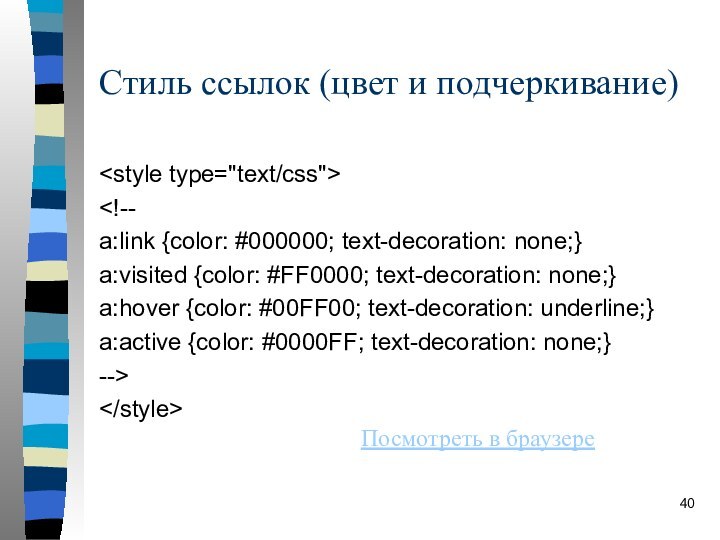
- 40. Стиль ссылок (цвет и подчеркивание)Посмотреть в браузере
- 41. Элемент разметки SCRIPTЭлемент разметки SCRIPT служит для
- 42. Скачать презентацию
- 43. Похожие презентации
«Каркас» страницы< html >Мой сайтПосмотреть в браузере










































Слайд 4
Теги , , ,
Полужирный текст в HTML
Наклонный
текст в HTML
Текст1 в HTML
Текст2 в HTML
Посмотреть
в браузере
Слайд 8
Вложение ненумерованных списков
Элемент списка 1
Элемент списка 1.1
Элемент списка
1.2Посмотреть в браузере
Слайд 9
Вложение нумерованных списков
Элемент списка 1
Элемент списка 1.1
Элемент списка
1.2Посмотреть в браузере
Слайд 10
Сложные списки
Элемент списка 1
Элемент списка 1.1
Элемент списка 1.2
Посмотреть в браузере
Слайд 15
Таблицы в HTML-документах - …
...> ... - определитель ряда таблицы
Атрибуты
ALIGN=“align”
- выравнивание текста по левому (left), правому (right) краю (по умолчанию - по центру (center))VALIGN=alignment - определяет положение текста в ячейках таблицы - вырвнивание к верху (top), к низу (bottom) или по центру (по умолчанию)
Дополнительно (в реализациях различных броузеров)
BGCOLOR=color - цвет фона ряда таблицы
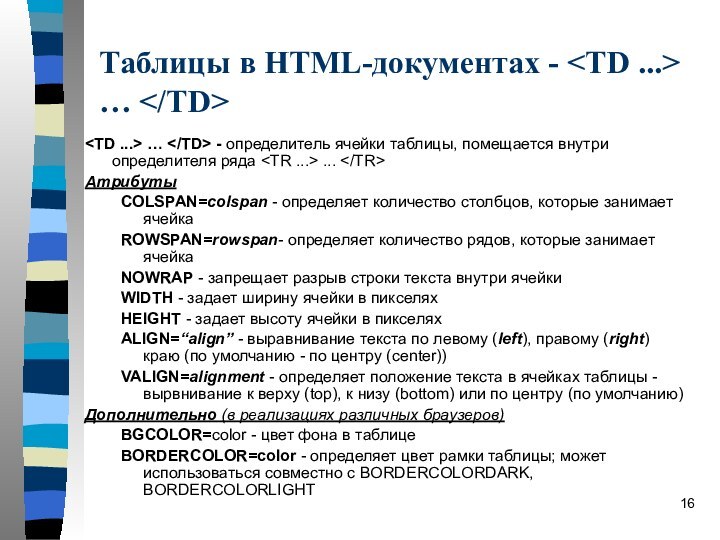
Слайд 16
Таблицы в HTML-документах - …
...> … - определитель ячейки таблицы, помещается внутри
определителя рядаАтрибуты
COLSPAN=colspan - определяет количество столбцов, которые занимает ячейка
ROWSPAN=rowspan- определяет количество рядов, которые занимает ячейка
NOWRAP - запрещает разрыв строки текста внутри ячейки
WIDTH - задает ширину ячейки в пикселях
HEIGHT - задает высоту ячейки в пикселях
ALIGN=“align” - выравнивание текста по левому (left), правому (right) краю (по умолчанию - по центру (center))
VALIGN=alignment - определяет положение текста в ячейках таблицы - вырвнивание к верху (top), к низу (bottom) или по центру (по умолчанию)
Дополнительно (в реализациях различных браузеров)
BGCOLOR=color - цвет фона в таблице
BORDERCOLOR=color - определяет цвет рамки таблицы; может использоваться совместно с BORDERCOLORDARK, BORDERCOLORLIGHT