видео (.avi).
avi-фрагменты это очень большие файлы, поэтому на Web-страницах
они не должны превышать 100 Кбайт
wav- файлы лучше упаковывать, для чего есть специальные программы, которые сжимают в 10 раз (например, 10 секунд звучания это примерно 250 Кбайт можно упаковать до 25 Кбайт)
mid – файлы это в основном инструментальная музыка без голоса. Поддерживаются только браузером Internet Explorer.
.mp3 – файлы тоже можно использовать, но они очень большие(средний размер 5-7 Мбайт, 3 мин ≅ 3 Мбайта.
Эти файлы (avi, wav, mid, mp3) практически не сжимаются. Из 3 Мбайт получается приблизительно 2,8 Мбайт.
Gif-файлы сжимаются на 20%.
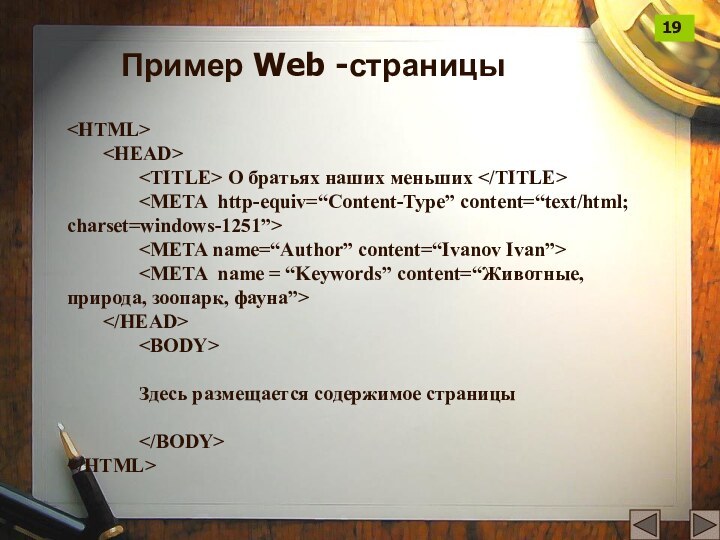
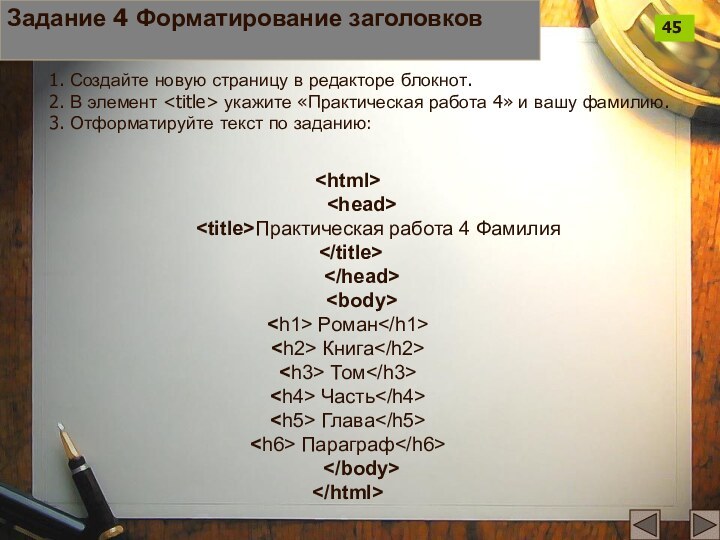
Что могут содержать Web-страницы:
11