- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Цветовые модели компьютерной графики
Содержание
- 2. Свет – это электромагнитное излучение Цвет – это действие излучения на глаз человека
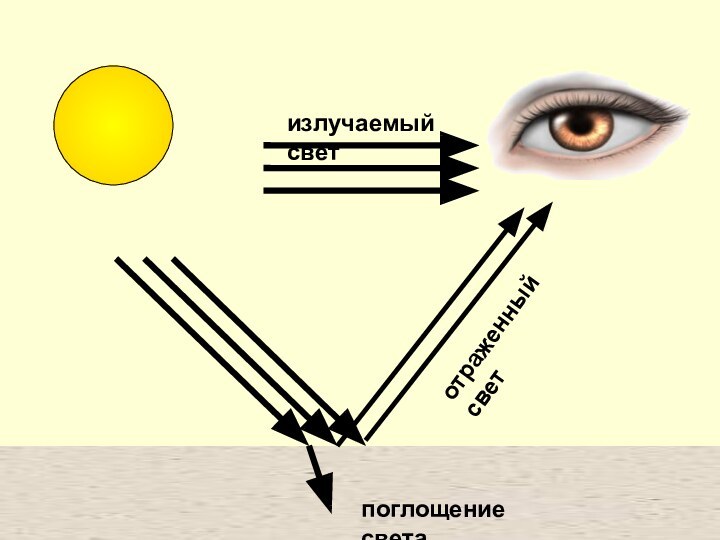
- 3. излучаемый светотраженный светпоглощение света
- 4. Ц В Е Тполучается в процессе излученияописывается с помощьюцветовых моделейотражения
- 5. Аддитивная модельангл. “add” – «присоединять»RED – красныйGREEN
- 6. Аддитивный – при увеличении яркости отдельных цветов
- 7. Цветовой куб RGB-кодирования
- 8. Таблица цветов RGB
- 9. Субтрактивная модель Cyan – голубой Magenta –
- 10. Субтрактивный - при увеличении яркости отдельных цветов
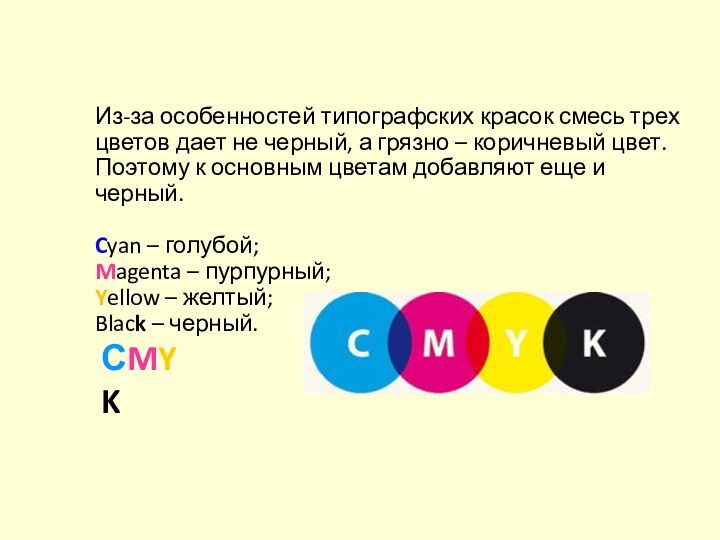
- 11. Из-за особенностей типографских красок смесь трех цветов
- 12. Цветовой куб СMYK-кодирования
- 13. Таблица цветов СMYK
- 14. Отличие в воспроизведении цветов в моделях RGB и СMYK
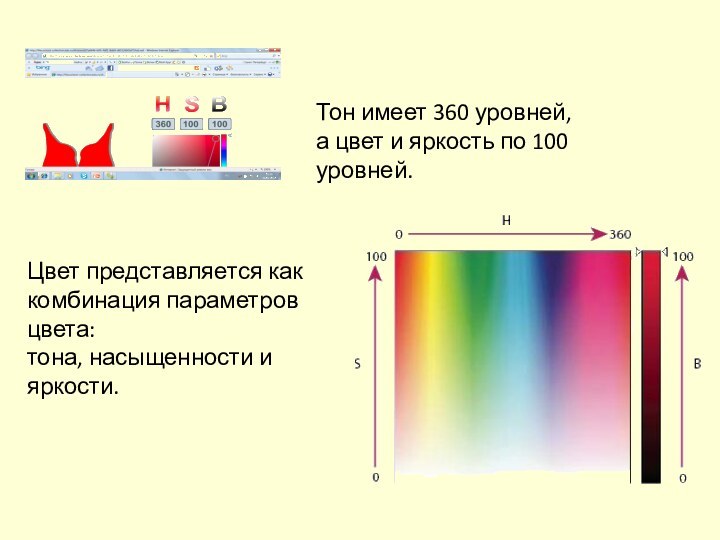
- 15. Цветовая модель HSB Hue — цветовой тонSaturation
- 16. Цвет представляется как комбинация параметров цвета: тона,
- 17. Круговое расположение цветов модели HSB
- 18. Построение цветовых моделей в интерактивном режиме
- 22. Цвет в егэ
- 23. Основные сведения Графическая информация хранится в растровом
- 24. Число цветов, воспроизводимых на экране монитора (K),
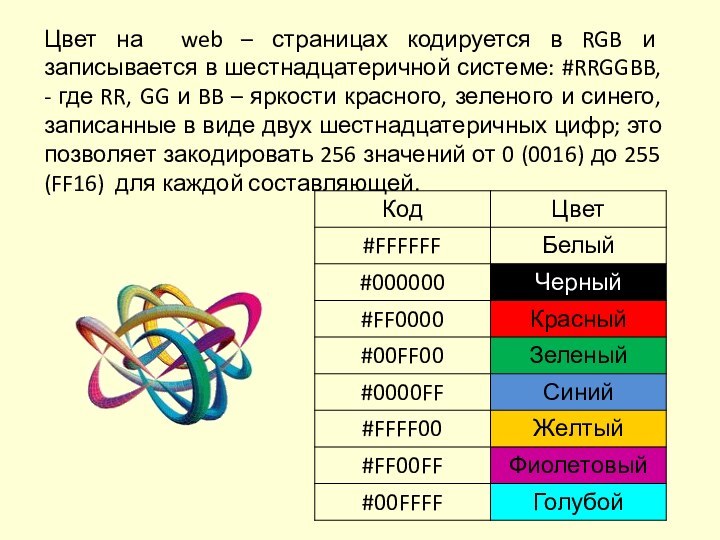
- 25. Цвет на web – страницах кодируется в
- 26. Задание 1Разрешение экрана монитора – 1024*768 точек,
- 27. Задание 2Для хранения растрового изображения размером 320*400
- 28. Задание 3Цвет пикселя монитора определяется тремя составляющими:
- 29. Следующие задания на кодирование цвета. Для их
- 30. Задание 4Задание 6Задание 5К какому цвету будет
- 31. Скачать презентацию
- 32. Похожие презентации
Свет – это электромагнитное излучение Цвет – это действие излучения на глаз человека































Слайд 5
Аддитивная модель
англ. “add” – «присоединять»
RED – красный
GREEN –
зеленый
BLUE – синий
Цвет получается в результате суммирования трех цветов.
Основными
цветами являются:Слайд 6 Аддитивный – при увеличении яркости отдельных цветов результирующий
цвет становится ярче.
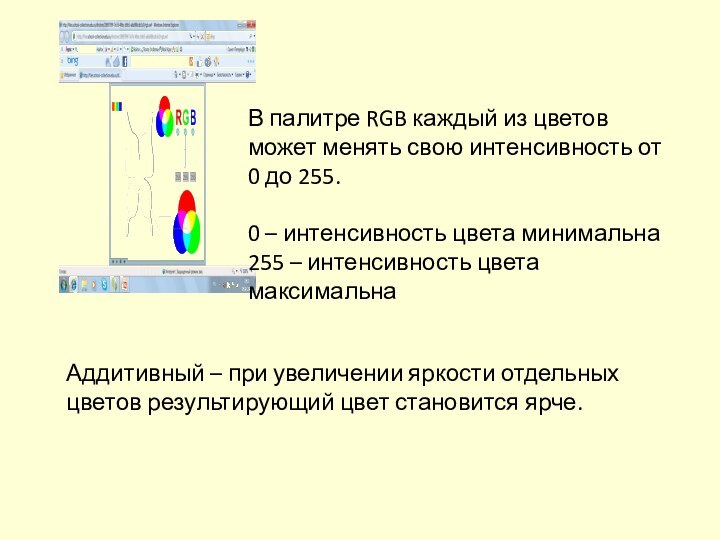
В палитре RGB каждый из цветов может
менять свою интенсивность от 0 до 255.0 – интенсивность цвета минимальна 255 – интенсивность цвета максимальна
Слайд 9
Субтрактивная модель
Cyan – голубой
Magenta – пурпурный
Yellow – желтый
англ.
“subtract” – «вычитать»
Каждый из них поглощает (вычитает) определенные цвета
из белого света, падающего на печатаемую палитру.Основными цветами являются:
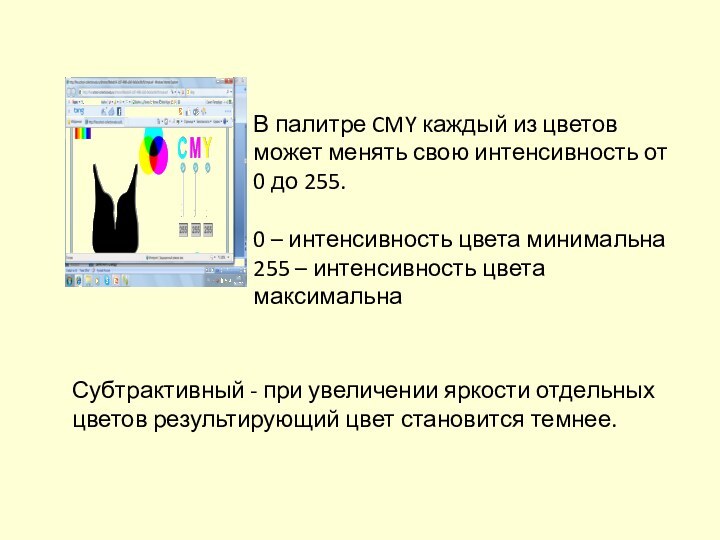
Слайд 10 Субтрактивный - при увеличении яркости отдельных цветов результирующий
цвет становится темнее.
В палитре CMY каждый из цветов может
менять свою интенсивность от 0 до 255.0 – интенсивность цвета минимальна 255 – интенсивность цвета максимальна
Слайд 11 Из-за особенностей типографских красок смесь трех цветов дает
не черный, а грязно – коричневый цвет. Поэтому к
основным цветам добавляют еще и черный.Cyan – голубой; Magenta – пурпурный; Yellow – желтый;
Black – черный.
СMYK
Слайд 15
Цветовая модель HSB
Hue — цветовой тон
Saturation —
насыщенность
Brightness — яркость
При работе в графических программах с помощью
этой модели очень удобно подбирать цвет, так как представление в ней цвета согласуется с его восприятием человеком.
Слайд 16
Цвет представляется как комбинация параметров цвета:
тона, насыщенности
и яркости.
Тон имеет 360 уровней,
а цвет и
яркость по 100 уровней.
Слайд 23
Основные сведения
Графическая информация хранится в растровом и
векторном форматах.
Векторное изображение – это набор геометрических фигур,
которые можно описать математическими зависимостями.Растровое изображение хранится в виде набора пикселей, для каждого из которых задается свой цвет, независимо от других.
Глубина цвета – это количество бит на пиксель, которые используются в изображении.
Палитра – это ограниченный набор цветов, которые используются в изображении
Слайд 24 Число цветов, воспроизводимых на экране монитора (K), и
число бит, отводимых в видеопамяти под каждый пиксель (N),
можно найти по формуле K=2N. Объем памяти на все изображение вычисляется по формуле V=Q*N, Q – общее количество пикселей.Слайд 25 Цвет на web – страницах кодируется в RGB
и записывается в шестнадцатеричной системе: #RRGGBB, - где RR,
GG и BB – яркости красного, зеленого и синего, записанные в виде двух шестнадцатеричных цифр; это позволяет закодировать 256 значений от 0 (0016) до 255 (FF16) для каждой составляющей.
Слайд 26
Задание 1
Разрешение экрана монитора – 1024*768 точек, глубина
цвета – 16 бит. Каков необходимый объем видеопамяти для
данного графического режима.Решение: V=1024*768*16 =
12582912 бит/8 = 1572864 байт/1024 = 1536Кб/1024 = 1,5Мб
Ответ: 1,5 Мбайт.
Слайд 27
Задание 2
Для хранения растрового изображения размером 320*400 пикселов
потребовалось 125 Кбайт памяти. Определите количество цветов в палитре.
Решение:
Изображение состоит из 320*400 = 128000 точек. Для хранения этого изображения отводится 125*1024*8 = 1024000 бит памяти. Следовательно для хранения одной точки нужно 1024000/128000 = 8 бит, а палитра содержит K = 2N = 28 = 256 цветов. Ответ: 256 цветов.
Слайд 28
Задание 3
Цвет пикселя монитора определяется тремя составляющими: зеленой,
синей и красной. Под красную и синюю составляющие одного
пикселя отвели по 5 бит. Сколько бит отвели под зеленую составляющую одного пикселя, если растровое изображение размером 8*8 пикселей занимает 128 байт памяти.Решение: Находим количество бит, отводимых на кодирование одного пикселя (128*8) бит/(8*8) бит = 16 бит.
Из них 5+5 = 10 бит отводится на красную и синюю составляющие. Значит на зеленую составляющую отводится 6 бит.
Ответ: 6 бит.
Слайд 29 Следующие задания на кодирование цвета. Для их решения
необходимо знать:
если все три пары байтов XX XX
XX, кодирующих основные цвета RGB, равны или мало отличаются друг от друга, то это код серого цвета той или иной насыщенности;если старший байт в коде данного цвета меньше 4, то можно считать, что данный цвет отсутствует;
если же старший байт 7 или больше, то влияние этого цвета весьма существенно.
Слайд 30
Задание 4
Задание 6
Задание 5
К какому цвету будет близок
цвет страницы, заданной тегом
Белый
3. СерыйЧерный 4. Синий
К какому цвету будет близок цвет страницы, заданной тегом
Белый 3. Серый
Черный 4. Синий
К какому цвету будет близок цвет страницы, заданной тегом
Белый 3. Желтый
Черный 4. Синий