- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Ира
Содержание
- 2. Компьютерная графикаКомпьютерная графика – специальная область информатики,
- 3. Виды компьютерной графикиРастровая графикаВекторная графикаФрактальная графика3D графикаВиды компьютерной графики отличаются принципами формирования изображения
- 4. Принципы формирования изображения Растровая графика В растровом формате
- 5. Основные достоинства Растровая графикаявляются наилучшим средством обработки
- 6. Недостатки Растровая графика Масштабирование приводит к потере части
- 7. Растровое изображение формируется из определенного количеств строк, каждая из которых содержит определенное количество точек (пикселов)Растровая графика
- 8. Например, изображение листа описывается конкретным расположением и
- 9. Растровое изображение составляется из мельчайших точек (пикселов) – цветных квадратиков одинакового размера. Растровая графика
- 10. Растровые изображения очень хорошо передают реальные образы.
- 11. Одной из главных проблем растровых файлов является
- 12. При увеличении изображение становится размытым
- 13. при большом уменьшении существенно снижается количество точек, поэтому исчезают наиболее мелкие детали, происходит потеря четкости.Растровая графика
- 14. Качество изображения определяется разрешающей способностью монитора.
- 15. Чем она выше, то есть больше количество
- 16. Объем растрового изображения определяется умножением количества точек
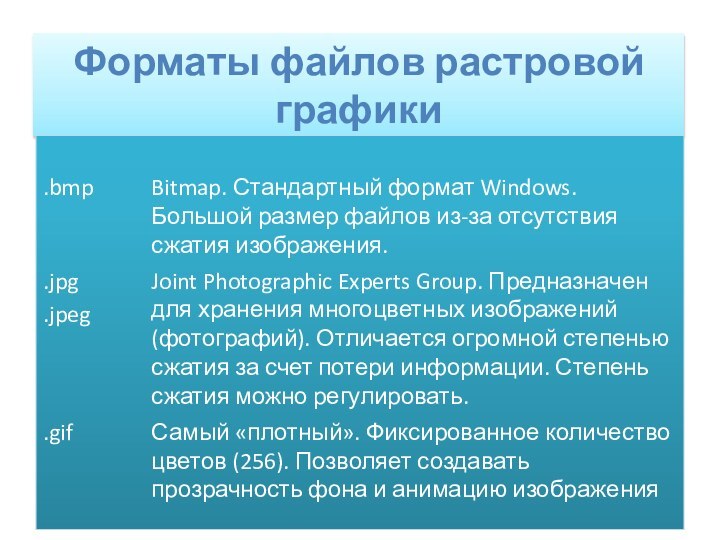
- 17. Форматы файлов растровой графики
- 18. Форматы файлов растровой графики
- 19. Растровые графические редакторыявляются наилучшим средством обработки фотографий
- 20. Применение:для обработки изображений, требующей высокой точности передачи
- 21. Векторная графика -оптимальное средство для хранения высокоточных
- 22. Векторное изображение рассматривается как графический объект,
- 23. Например, графическийпримитив точка задаётся своими координатами
- 24. 122334455667788991010В векторном представлении – это три линии,
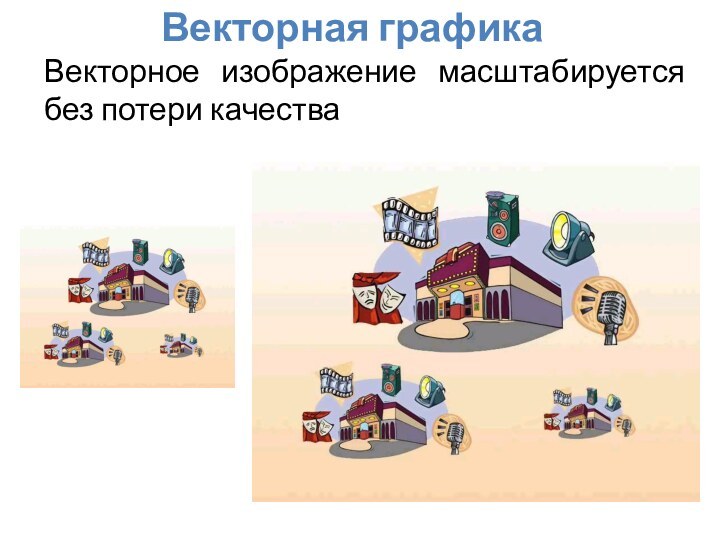
- 25. Векторное изображение масштабируется без потери качества Векторная графика
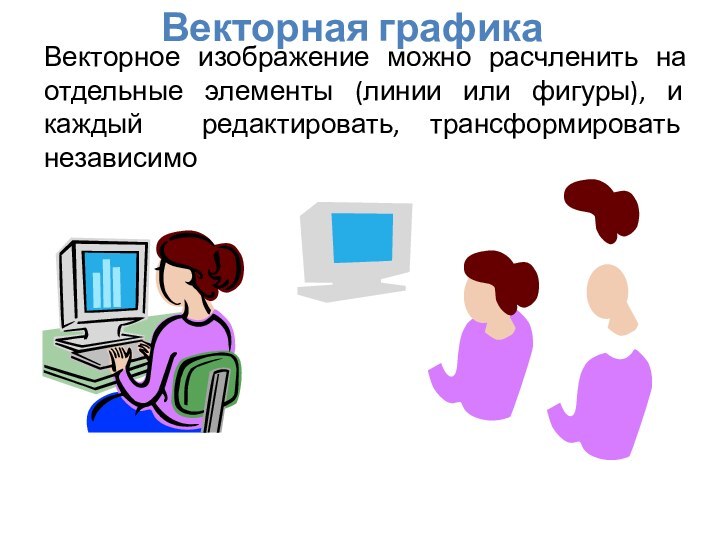
- 26. Векторное изображение можно расчленить на отдельные элементы
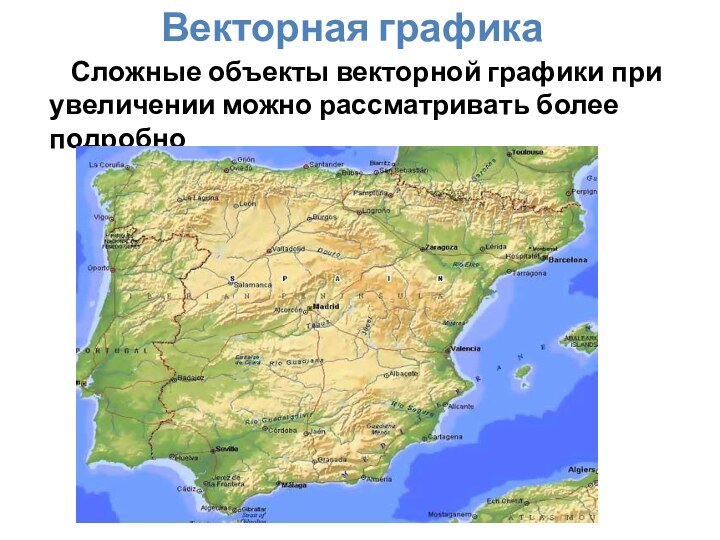
- 27. Сложные объекты векторной графики при увеличении можно рассматривать более подробно Векторная графика
- 28. Информация о векторном изображении кодируется как обычная
- 29. В тех областях графики, где принципиальное значение
- 30. Основной недостаток - то, что представлено
- 31. Программы для работы с векторной графикой: Corel DrawAdobe IllustratorFractal Design Expression Macromedia Freehand AutoCAD
- 32. ФорматыVMF- Windows Metafile EMF - Windows Enhanced
- 33. Применение:для создания вывесок, этикеток, логотипов, эмблем и
- 34. Основные понятия компьютерной графикиРазрешениеРазрешение экранаРазрешение изображенияРазрешение печатающего
- 35. Связь между линейным размером иллюстрациии размером файлапри разных разрешениях отпечатка
- 36. Связь между размером иллюстрациии размером отпечаткапри разных разрешениях отпечатка
- 37. Цветовая модельRGB – красный, зеленый, синий (суммирующая
- 38. CMYK – применяется для печатания изображений. Вычитающая
- 39. HSB – удобен для человека. Hue –
- 40. Области примененияПри разработке электронных (мультимедийных) и полиграфических
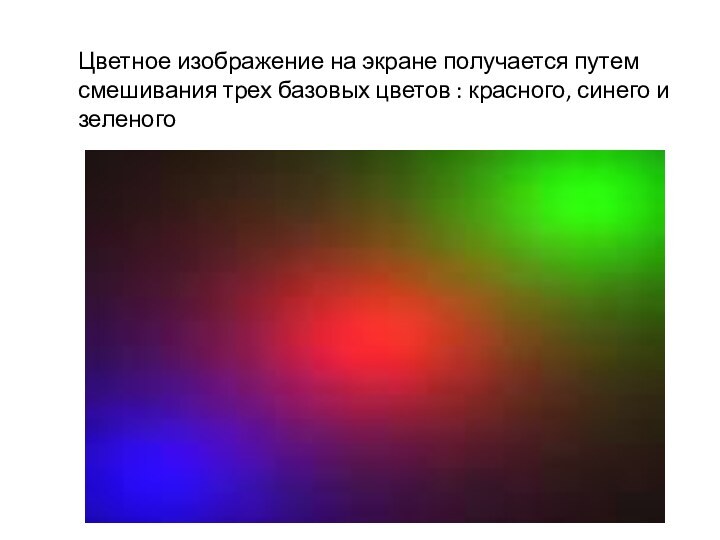
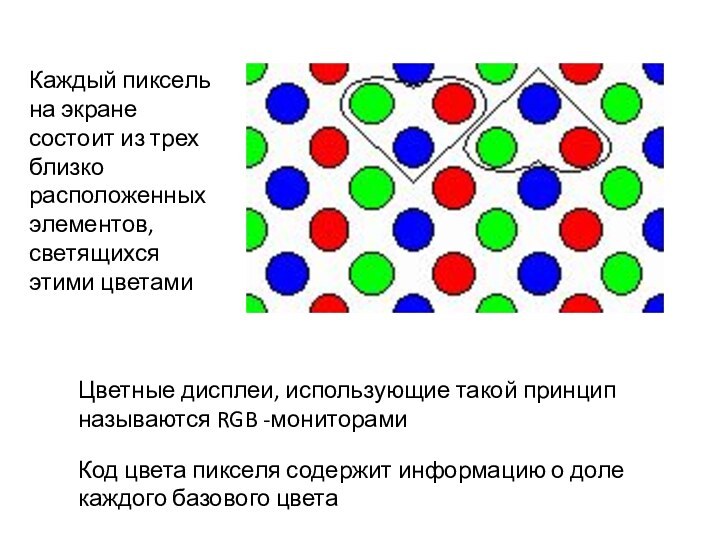
- 41. Цветное изображение на экране получается путем смешивания трех базовых цветов : красного, синего и зеленого
- 42. Скачать презентацию
- 43. Похожие презентации










































Слайд 3
Виды компьютерной графики
Растровая графика
Векторная графика
Фрактальная графика
3D графика
Виды компьютерной
графики отличаются принципами формирования изображения
Слайд 4
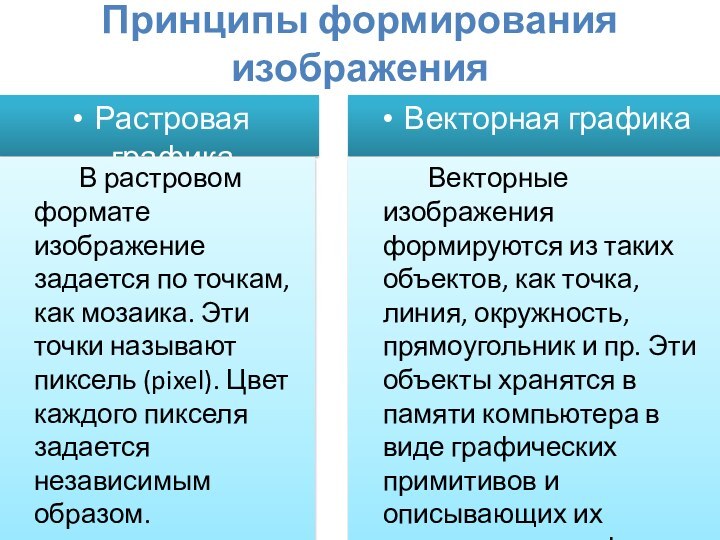
Принципы формирования изображения
Растровая графика
В растровом формате изображение задается
по точкам, как мозаика. Эти точки называют пиксель (pixel).
Цвет каждого пикселя задается независимым образом.Векторная графика
Векторные изображения формируются из таких объектов, как точка, линия, окружность, прямоугольник и пр. Эти объекты хранятся в памяти компьютера в виде графических примитивов и описывающих их математических формул.
Слайд 5
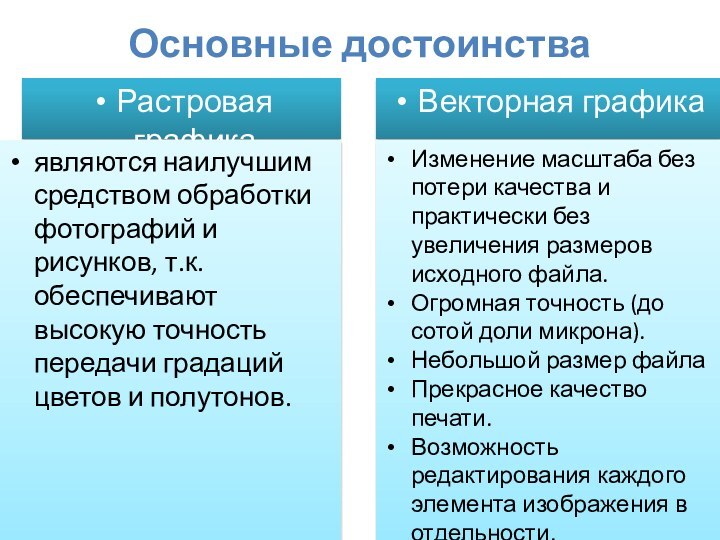
Основные достоинства
Растровая графика
являются наилучшим средством обработки фотографий и
рисунков, т.к. обеспечивают высокую точность передачи градаций цветов и
полутонов.Векторная графика
Изменение масштаба без потери качества и практически без увеличения размеров исходного файла.
Огромная точность (до сотой доли микрона).
Небольшой размер файла
Прекрасное качество печати.
Возможность редактирования каждого элемента изображения в отдельности.
Слайд 6
Недостатки
Растровая графика
Масштабирование приводит к потере части информации, вызывает
ухудшение качества изображения.
Большой размер файла
в сравнении с векторными изображениями.Векторная графика
Не могут обеспечить высокую точность передачи градаций, цветов и полутонов.
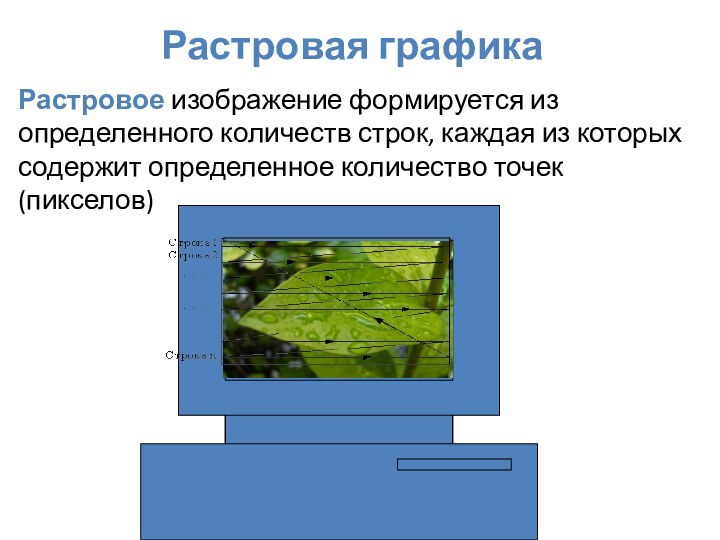
Слайд 7 Растровое изображение формируется из определенного количеств строк, каждая
из которых содержит определенное количество точек (пикселов)
Растровая графика
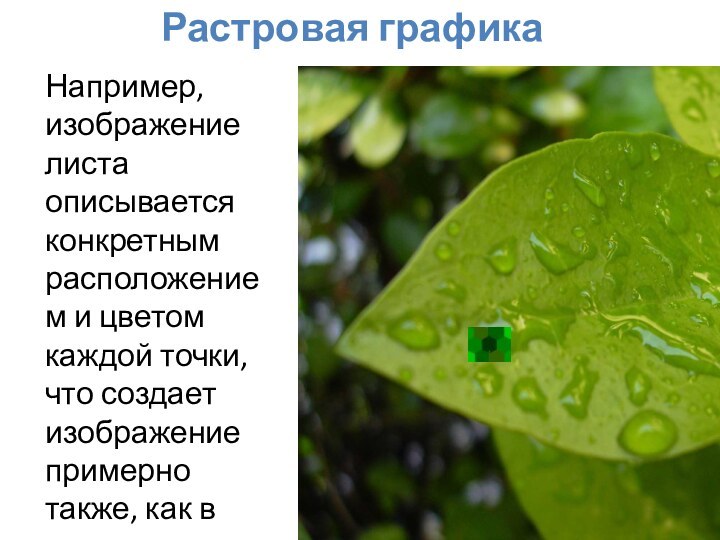
Слайд 8 Например, изображение листа описывается конкретным расположением и цветом
каждой точки, что создает изображение примерно также, как в
мозаикеРастровая графика
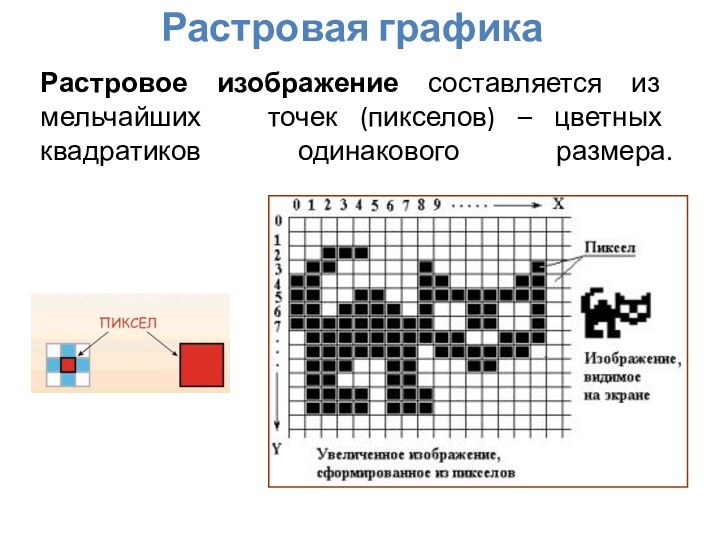
Слайд 9 Растровое изображение составляется из мельчайших точек (пикселов)
– цветных квадратиков одинакового размера.
Растровая графика
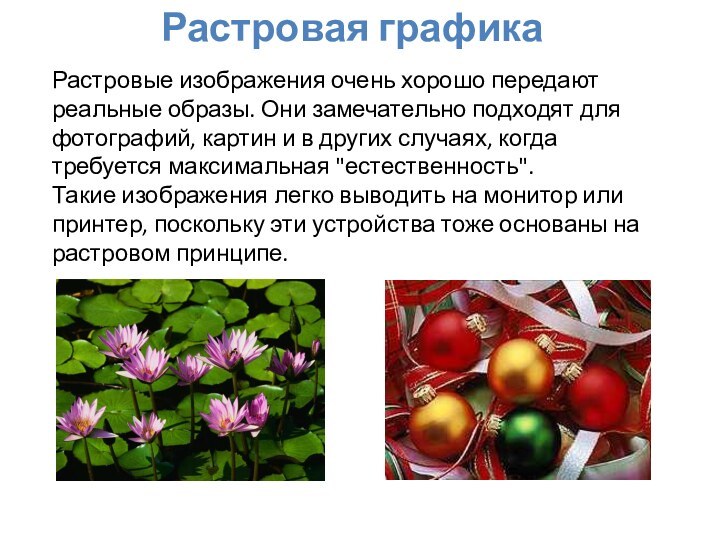
Слайд 10 Растровые изображения очень хорошо передают реальные образы. Они
замечательно подходят для фотографий, картин и в других случаях, когда требуется
максимальная "естественность". Такие изображения легко выводить на монитор или принтер, поскольку эти устройства тоже основаны на растровом принципе.Растровая графика
Слайд 11
Одной из главных проблем растровых файлов является масштабирование:
при
существенном увеличении изображения появляется зернистость, ступенчатость, картинка может превратиться
в набор неряшливых квадратов (увеличенных пикселей).Растровое изображение и его увеличенная копия
Растровая графика
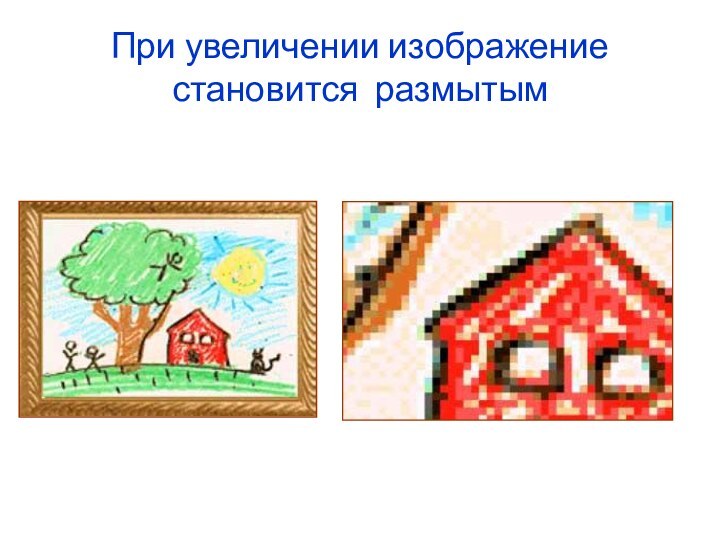
Слайд 13 при большом уменьшении существенно снижается количество точек, поэтому
исчезают наиболее мелкие детали, происходит потеря четкости.
Растровая графика
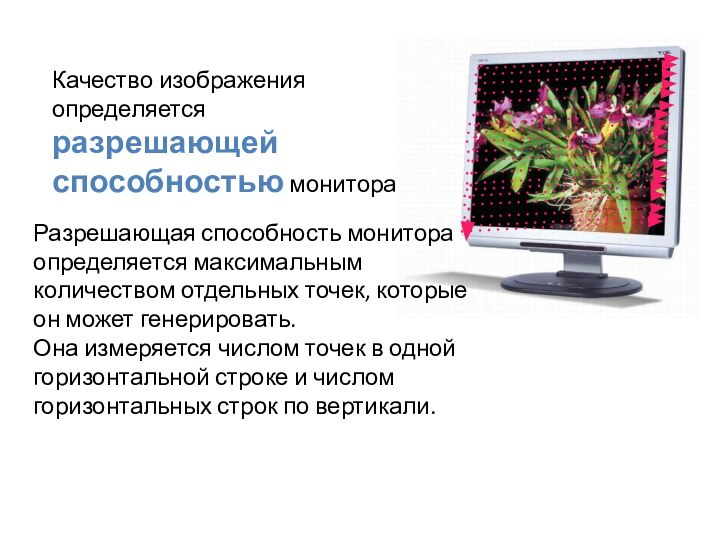
Слайд 14
Качество изображения определяется разрешающей способностью монитора.
Разрешающая способность
монитора определяется максимальным количеством отдельных точек, которые он может
генерировать. Она измеряется числом точек в одной горизонтальной строке и числом горизонтальных строк по вертикали.Слайд 15 Чем она выше, то есть больше количество строк
растра и точек в строке, тем выше качество изображения.
В современных ПК в основном используют следующие разрешающие способности экрана: 640 на 480, 800 на 600, 1024 на 768 и 1280 на 1024 точки.
Разрешающая способность дисплея не определяется монитором вообще, она определяется видеокартой и программным обеспечением, работающим с этим устройством.
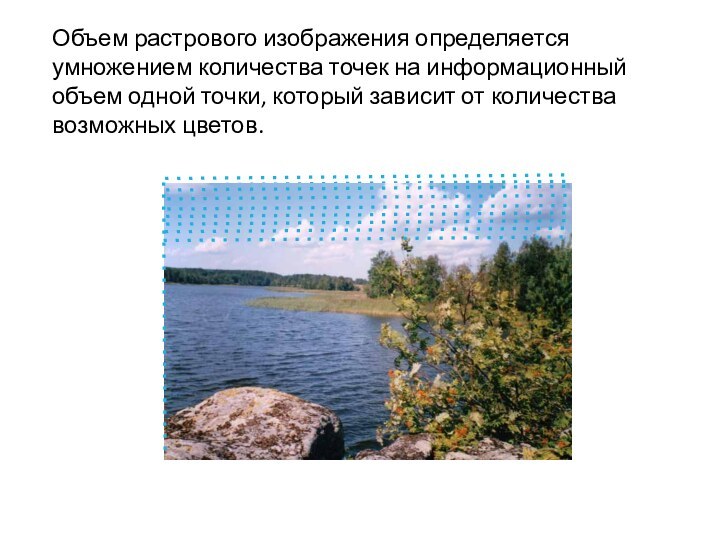
Слайд 16 Объем растрового изображения определяется умножением количества точек на
информационный объем одной точки, который зависит от количества возможных
цветов.
Слайд 19
Растровые графические редакторы
являются наилучшим средством обработки фотографий и
рисунков, т.к. обеспечивают высокую точность передачи градаций цветов и
полутонов.Paint, Imaging, Adobe Photoshop, Corel Photo-Paint и др.
Слайд 20
Применение:
для обработки изображений, требующей высокой точности передачи оттенков
цветов и плавного перетекания полутонов. Например, для:
ретуширования, реставрирования фотографий;
создания
и обработки фотомонтажа, коллажей;применения к изображениям различных спецэффектов;
после сканирования изображения получаются в растровом виде
Слайд 21
Векторная графика -
оптимальное средство для хранения высокоточных графических
объектов (чертежи, схемы и т.д.), для которых имеет значение
сохранение четких и ясных контуров.изображения формируются из объектов (точка, линия, окружность, прямоугольник и т.д.)
Слайд 22 Векторное изображение рассматривается как графический объект, представляющий собой
совокупность графических примитивов (точек, линий, прямоугольников, окружностей и т.д.)
и описывающих их математических формул.Положение и форма графического объекта задается в системе графических координат, связанных с экраном.
Обычно начало координат расположено в верхнем левом углу экрана
0
Векторная графика
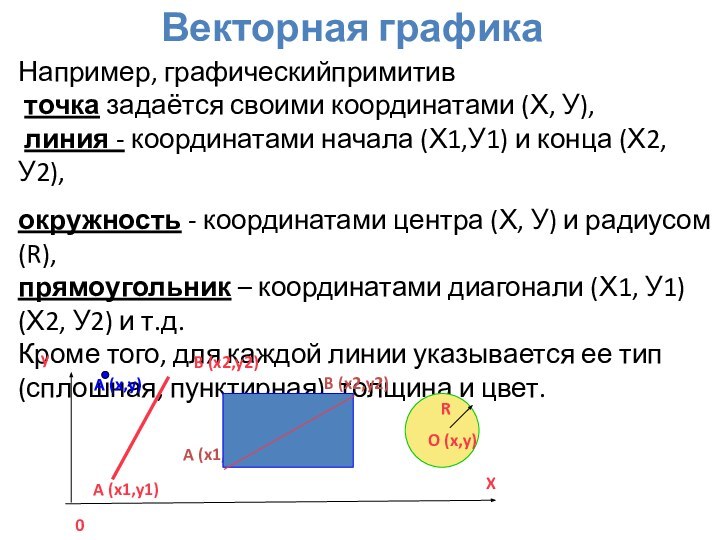
Слайд 23 Например, графическийпримитив точка задаётся своими координатами (Х, У),
линия - координатами начала (Х1,У1) и конца (Х2,У2),
окружность
- координатами центра (Х, У) и радиусом (R),
прямоугольник – координатами диагонали (Х1, У1) (Х2, У2) и т.д.
Кроме того, для каждой линии указывается ее тип (сплошная, пунктирная), толщина и цвет. X
A (x1,y1)
Векторная графика
Слайд 24
1
2
2
3
3
4
4
5
5
6
6
7
7
8
8
9
9
10
10
В векторном представлении – это три линии, каждая
из которых описывается координатами ее концов
ЛИНИЯ (3,2) – (3,8)
ЛИНИЯ
(4,5) – (7,2)ЛИНИЯ (4,5) – (7,8)
Векторная графика
Слайд 26 Векторное изображение можно расчленить на отдельные элементы (линии
или фигуры), и каждый редактировать, трансформировать независимо
Векторная графика
Слайд 27 Сложные объекты векторной графики при увеличении можно рассматривать
более подробно
Векторная графика
Слайд 28 Информация о векторном изображении кодируется как обычная буквенно-цифровая
и обрабатывается специальными программами.
Очень популярны такие программы, как CorelDRAW,
Adobe Illustrator, Macromedia FreeHand.Векторная графика
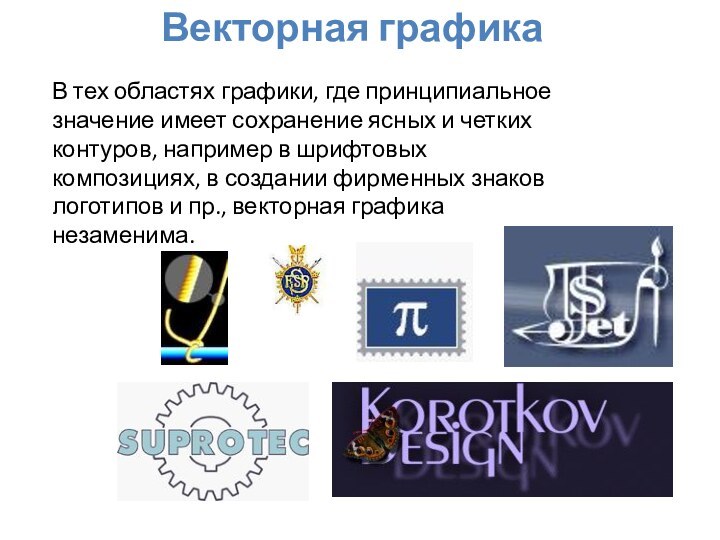
Слайд 29 В тех областях графики, где принципиальное значение имеет
сохранение ясных и четких контуров, например в шрифтовых композициях,
в создании фирменных знаков логотипов и пр., векторная графика незаменима.Векторная графика
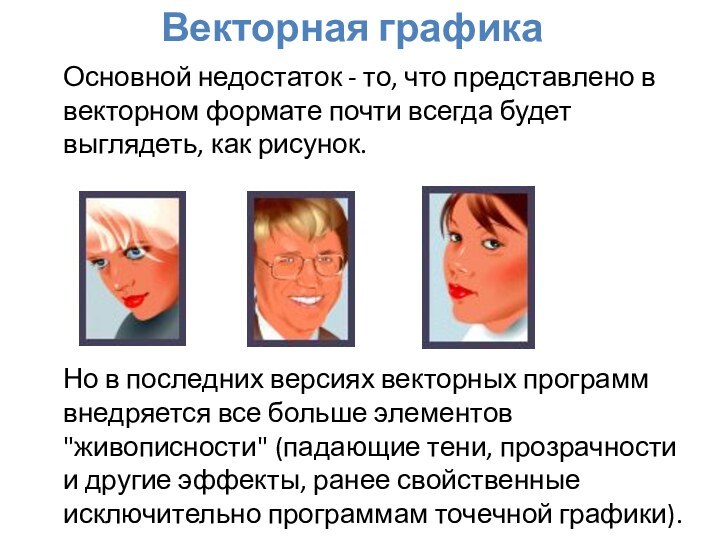
Слайд 30 Основной недостаток - то, что представлено в векторном
формате почти всегда будет выглядеть, как рисунок.
Но в
последних версиях векторных программ внедряется все больше элементов "живописности" (падающие тени, прозрачности и другие эффекты, ранее свойственные исключительно программам точечной графики).Векторная графика
Слайд 31
Программы для работы с векторной графикой:
Corel Draw
Adobe Illustrator
Fractal
Design Expression
Macromedia Freehand
AutoCAD
Слайд 32
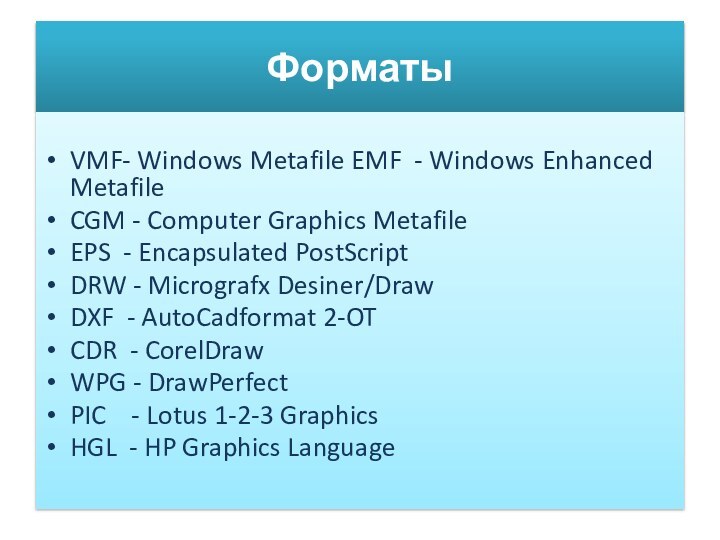
Форматы
VMF- Windows Metafile EMF - Windows Enhanced Metafile
CGM
- Computer Graphics Metafile
EPS - Encapsulated PostScript
DRW - Micrografx
Desiner/DrawDXF - AutoCadformat 2-OT
CDR - CorelDraw
WPG - DrawPerfect
PIC - Lotus 1-2-3 Graphics
HGL - HP Graphics Language
Слайд 33
Применение:
для создания вывесок, этикеток, логотипов, эмблем и пр.
символьных изображений;
для построения чертежей, диаграмм, графиков, схем;
для рисованных изображений
с четкими контурами, не обладающих большим спектром оттенков цветов;для моделирования объектов изображения;
для создания 3-х мерных изображений;
Слайд 34
Основные понятия компьютерной графики
Разрешение
Разрешение экрана
Разрешение изображения
Разрешение печатающего устройства
Это
свойство компьютерной системы и операционной системы
(в пикселях)
Это свойство
принтера, выражает кол-во точек, которые могут быть напечатаны на участке определенной длины (в точках на дюйм)
Это свойство самого изображения
(dpi, точки на дюйм)
1 дюйм = 2,54 см
Слайд 37
Цветовая модель
RGB – красный, зеленый, синий (суммирующая модель,
смешиваются оттенки исходных цветов, применяется в телевизорах и мониторах).
По умолчанию применяется в графическом редакторе для подготовки изображений к просмотру на экране.
Слайд 38
CMYK – применяется для печатания изображений.
Вычитающая модель,
цветовыми компонентами являются те, которые получаются вычитанием из белого
цвета основных цветов.Голубой (Cyan) = белый - красный = зеленый + синий
Пурпурный (Magenta) = белый – зеленый
Желтый (Yellow) = белый – синий
Черный (blacK)
Цветовая модель
Слайд 39
HSB – удобен для человека.
Hue – оттенок
цвета
Saturation – насыщенность цвета
Brightness – яркость цвета.
Регулируя эти
компоненты, получаем миллионы оттенков.
Цветовая модель
Слайд 40
Области применения
При разработке электронных (мультимедийных) и полиграфических изданий
В
Интернете
Вывод:
Большинство графических редакторов, предназначенных для работы с растровыми иллюстрациями,
ориентированы не столько на создание изображений, сколько на их обработку.В рекламных агентствах
В дизайнерских бюро
В редакциях и издательствах
Вывод:
Большинство векторных редакторов предназначены, в первую очередь, для создания иллюстраций и в меньшей степени для их обработки.
В оформительских работах, основанных на применении шрифтов и простейших геометрических элементов.
Растровая графика
Векторная графика