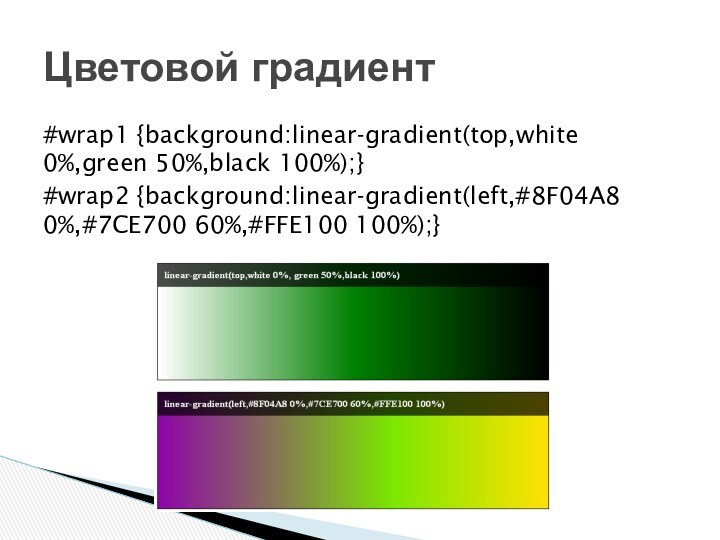
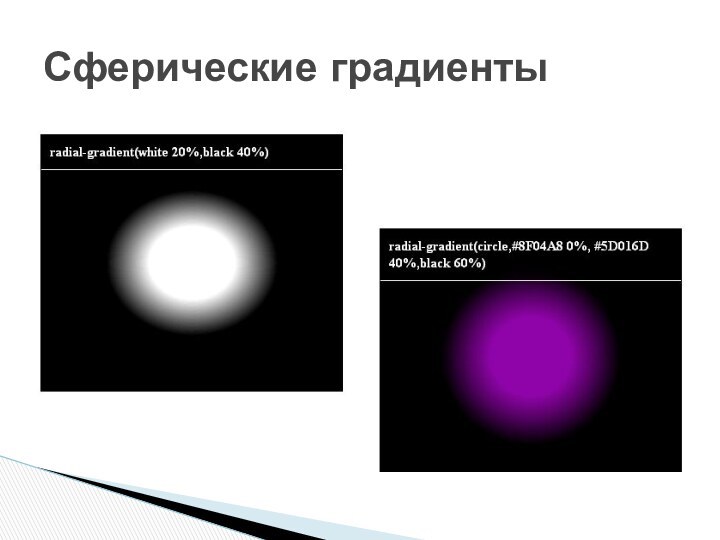
градиенты;
Более гибко оформлять фоновую картинку элементов;
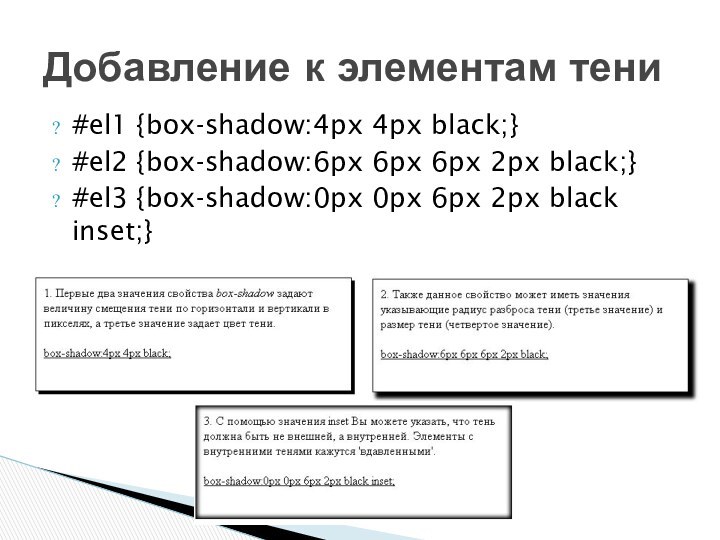
Добавлять к элементам и
к тексту элементов тени;Использовать небезопасные шрифты (не боясь при этом, что они будут не поддерживаться браузером пользователя);
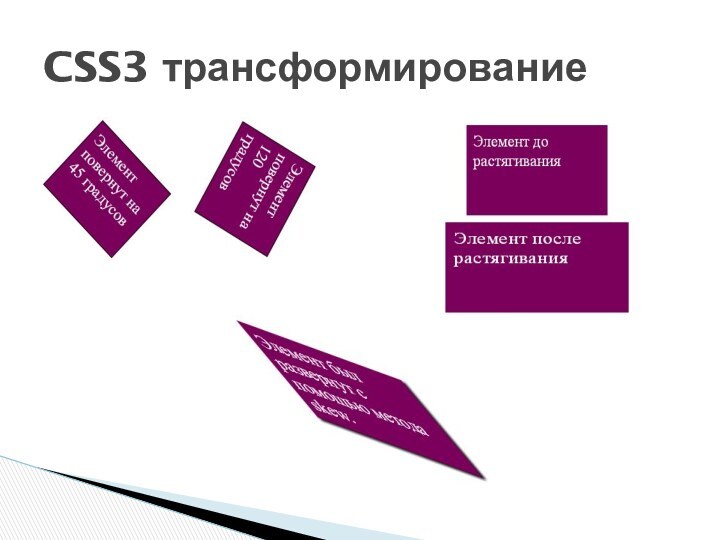
Создавать анимацию и различные эффекты переходов;
Задавать цвета несколькими новыми способами и многое другое.
В CSS3 Вы можете: