- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Повышение конверсии интернет-магазина
Содержание
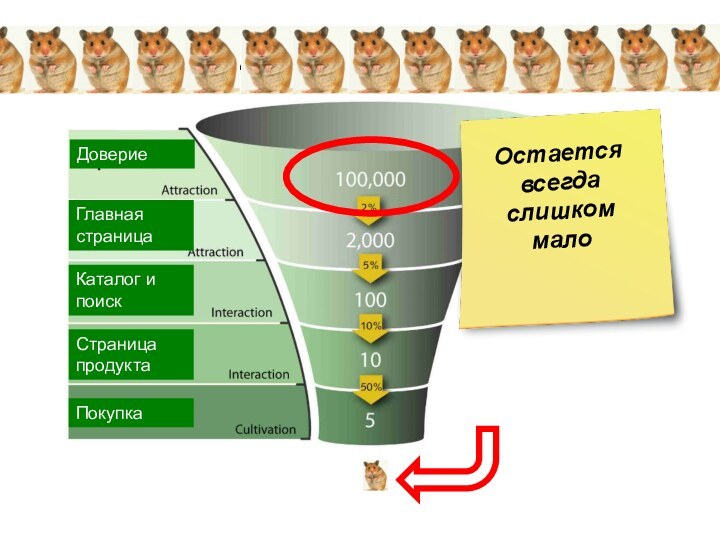
- 2. Остается всегда слишком малоДовериеГлавная страницаКаталог и поискСтраница продуктаПокупка
- 3. Общие вопросы продаж
- 4. Объясните ценность продаваемого товараПокупатель должен быть согласен
- 6. Говорите на языке пользователя Называйте объекты и
- 7. При нажатии на кнопку "Оформить заказ" страница
- 8. ЕЕсть ли здесь самовывоз?
- 9. Оформление существенных элементов Существенные элементы (кнопки, поля
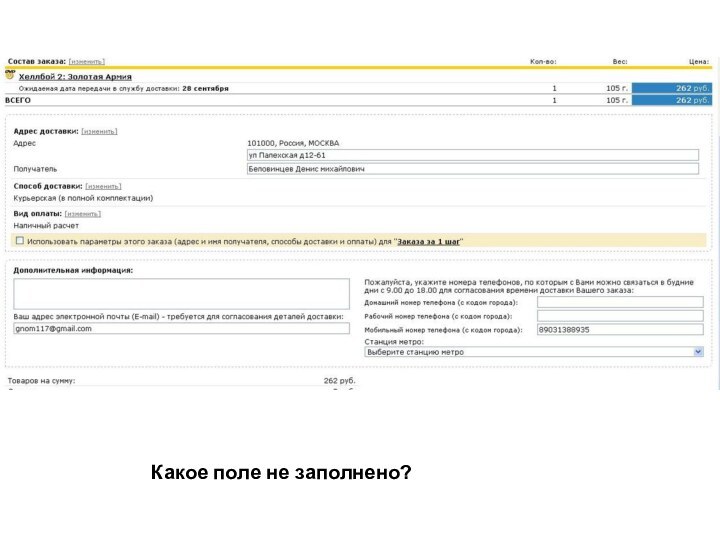
- 10. Какое поле не заполнено?Какое поле не заполнено?
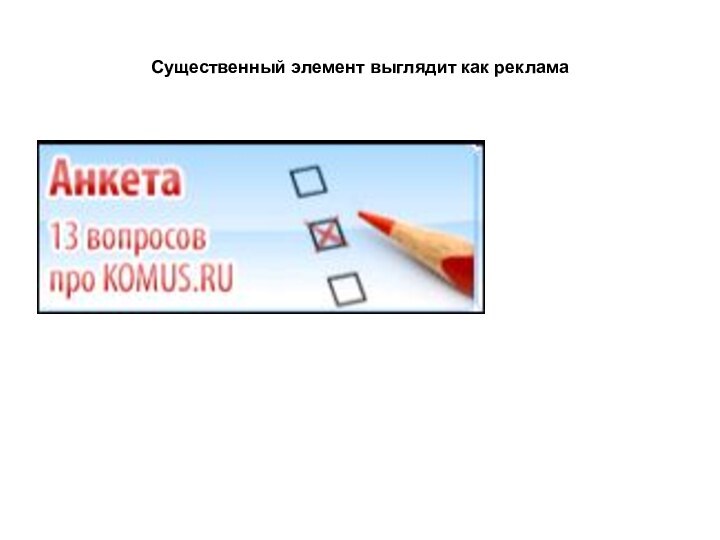
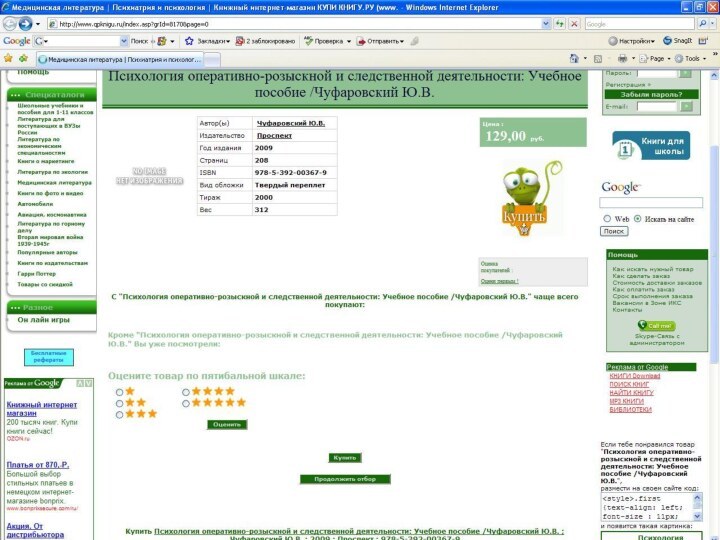
- 11. Существенный элемент выглядит как реклама
- 14. Распродажи / скидки Дайте посетителю инструменты для
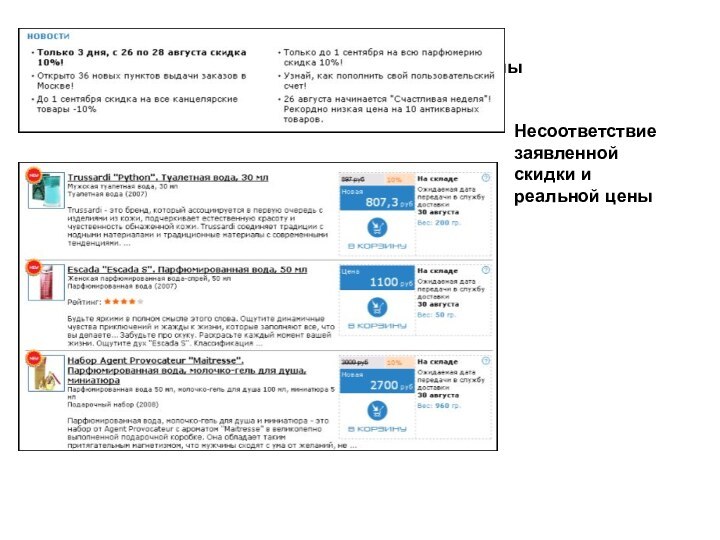
- 15. Несоответствие заявленной скидки и реальной ценыНесоответствие заявленной скидки и реальной цены
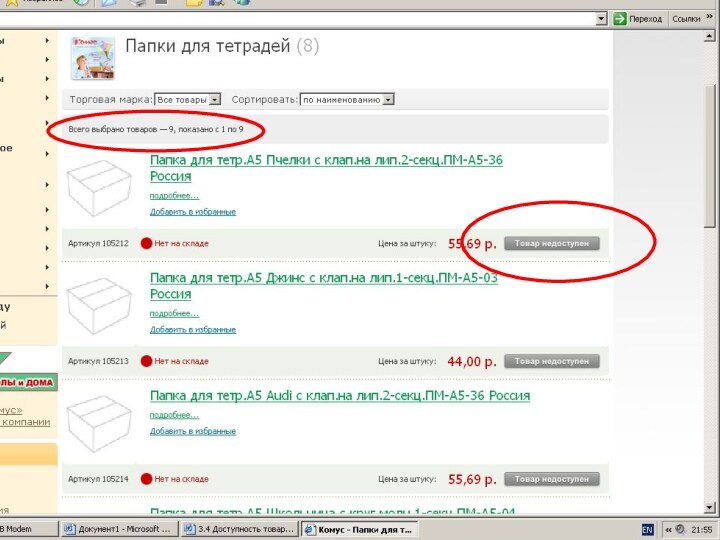
- 16. Расскажите о товарах, которых временно нет в
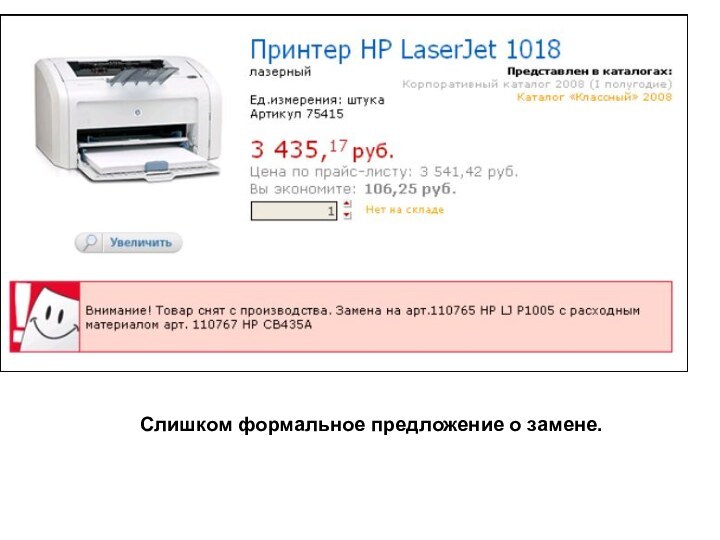
- 18. Слишком формальное предложение о замене.Слишком формальное предложение о замене.
- 20. Укажите полную стоимость товара до
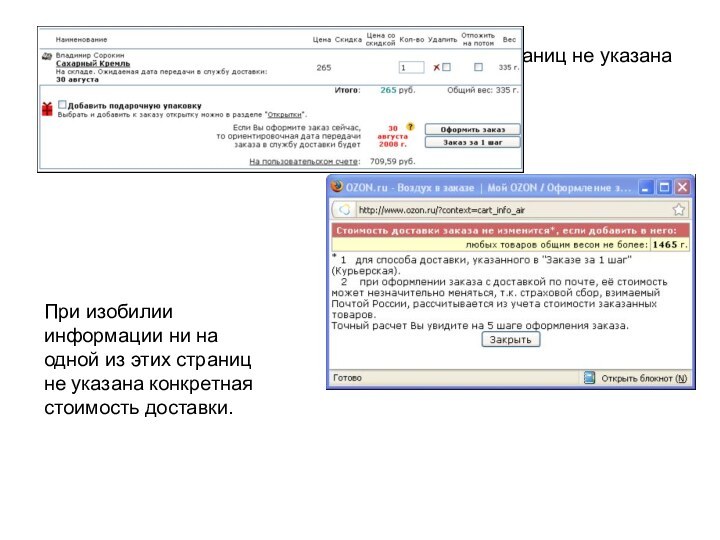
- 21. При изобилии информации ни на одной из
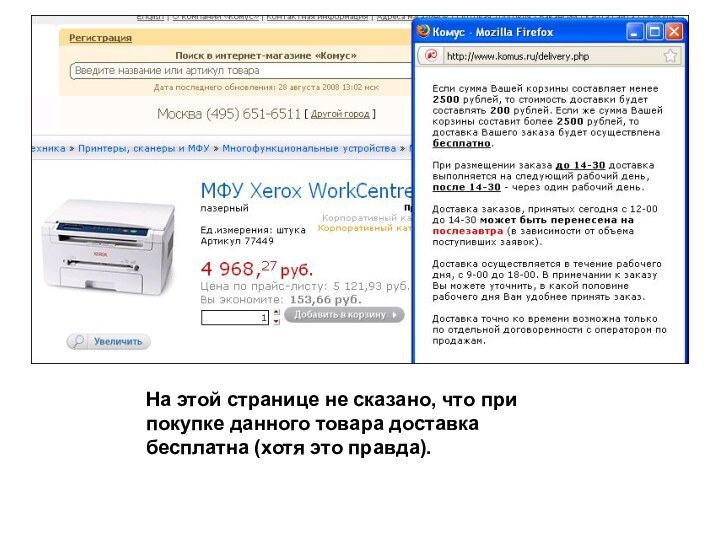
- 22. На этой странице не сказано, что при
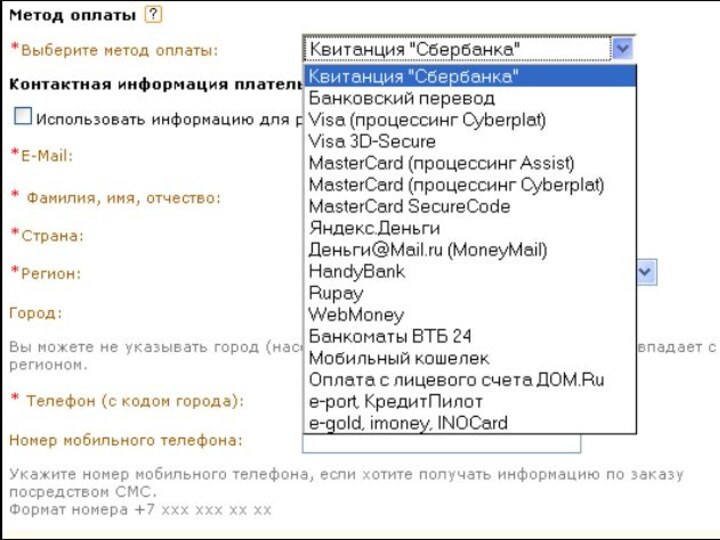
- 23. Не перегружайте пользователя широким выбором форм оплатыНеобходимо
- 25. Доверие
- 26. Дайте больше информации о компанииВопрос
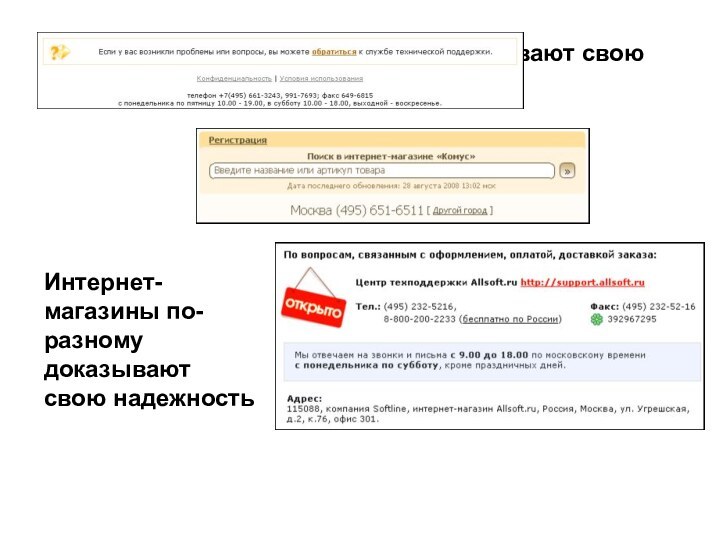
- 27. Интернет-магазины по-разному доказывают свою надежностьИнтернет-магазины по-разному доказывают свою надежность
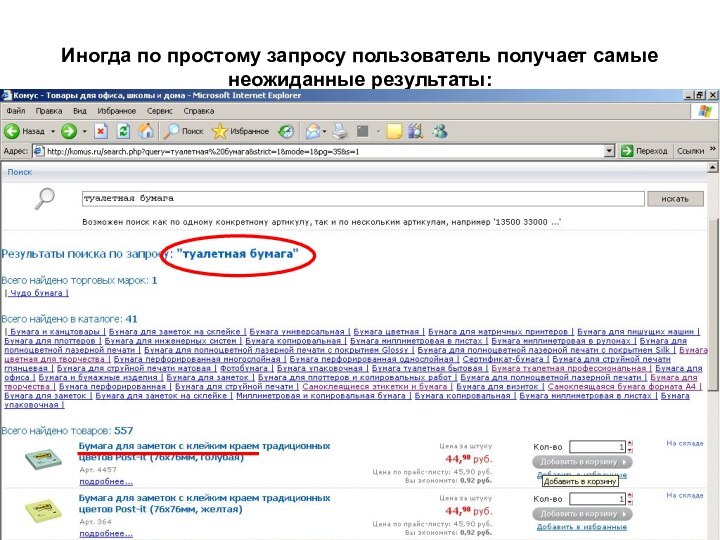
- 29. Необходимо альтернативное мнение о товареПредоставлять альтернативное
- 31. Объясните ценность регистрации. Покупка без регистрацииРасскажите, как
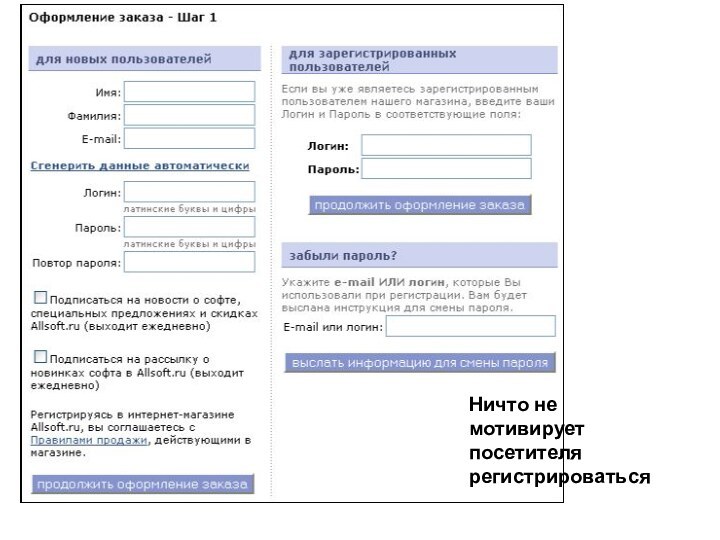
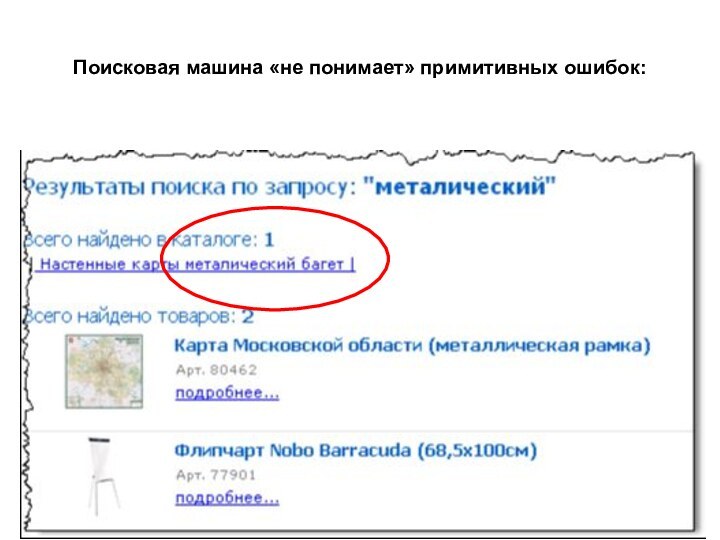
- 33. Ничто не мотивирует посетителя регистрироватьсяНичто не мотивирует посетителя регистрироваться
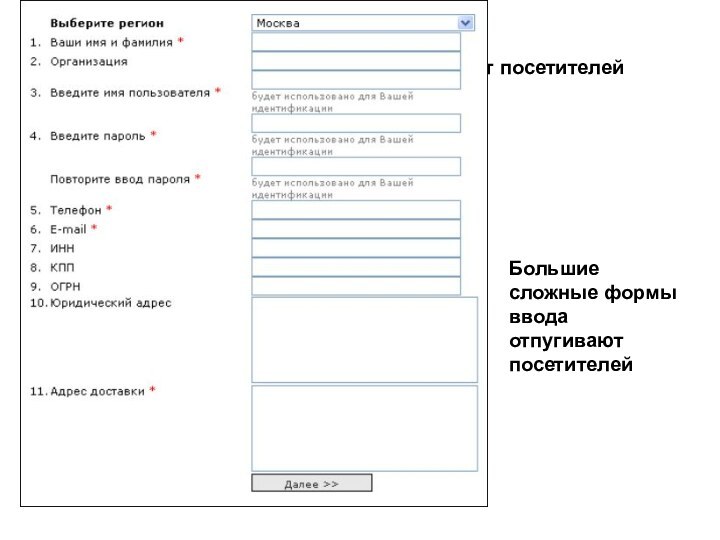
- 34. Большие сложные формы ввода отпугивают посетителейБольшие сложные формы ввода отпугивают посетителей
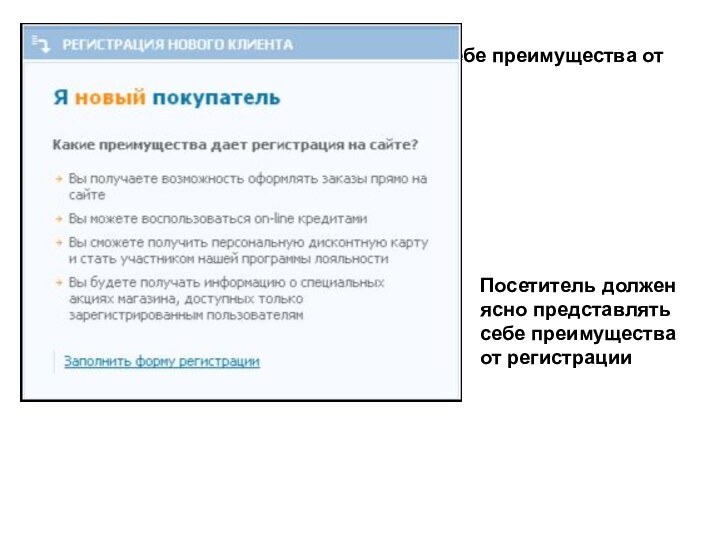
- 35. Посетитель должен ясно представлять себе преимущества от регистрацииПосетитель должен ясно представлять себе преимущества от регистрации
- 36. Главная страница
- 37. Выразите назначение сайта на главной страницеПервая страница
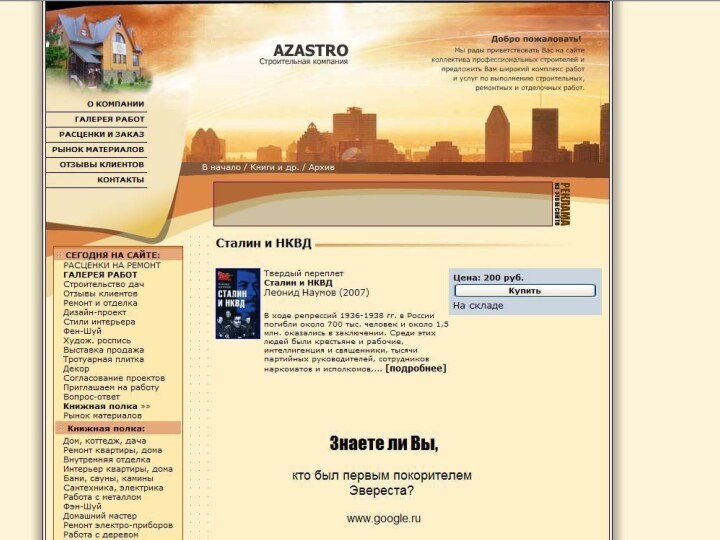
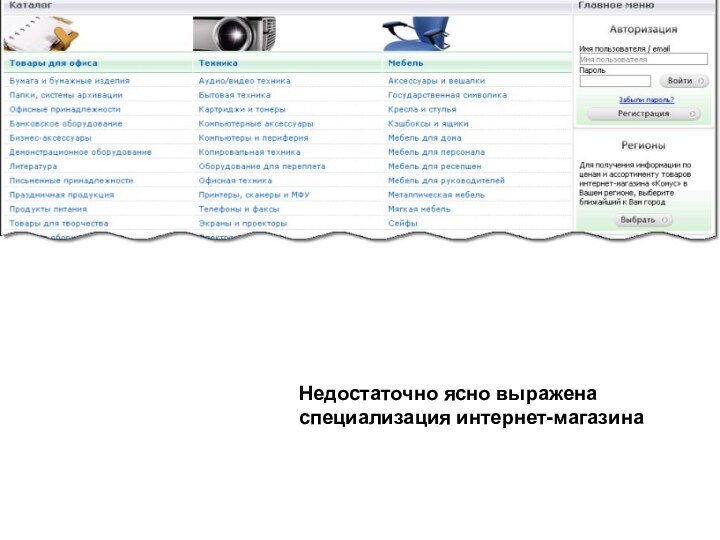
- 38. Недостаточно ясно выражена специализация интернет-магазинаНедостаточно ясно выражена специализация интернет-магазина
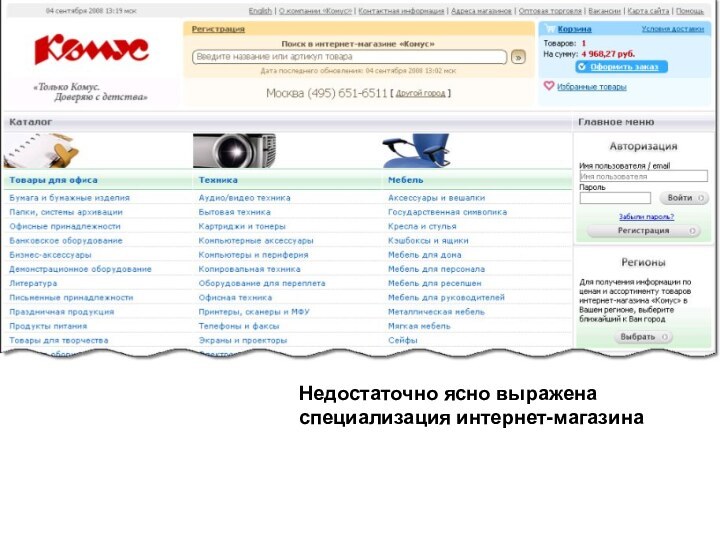
- 39. Недостаточно ясно выражена специализация интернет-магазинаНедостаточно ясно выражена специализация интернет-магазина
- 40. Избегайте чрезмерного продвижения отдельных товаровЧересчур интенсивное продвижение
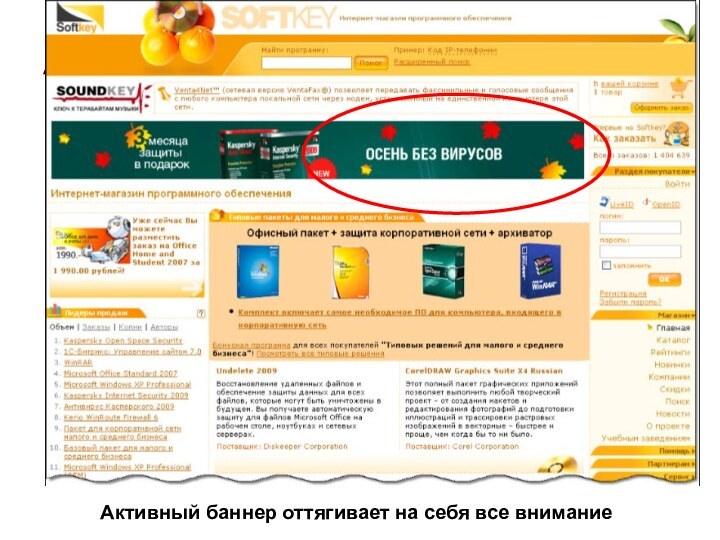
- 41. Активный баннер оттягивает на себя все вниманиеАктивный баннер оттягивает на себя все внимание
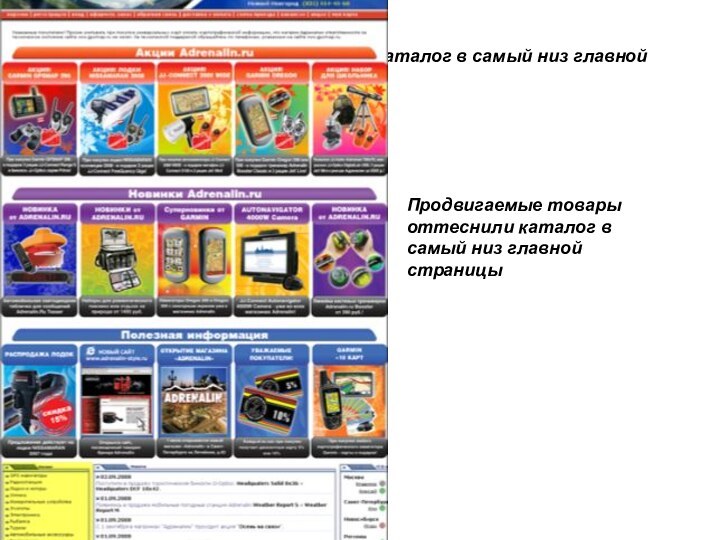
- 42. Продвигаемые товары оттеснили каталог в самый низ
- 43. Каталог. Списки товаров
- 44. Не прячьте каталогХороший сайт строится на прозрачно
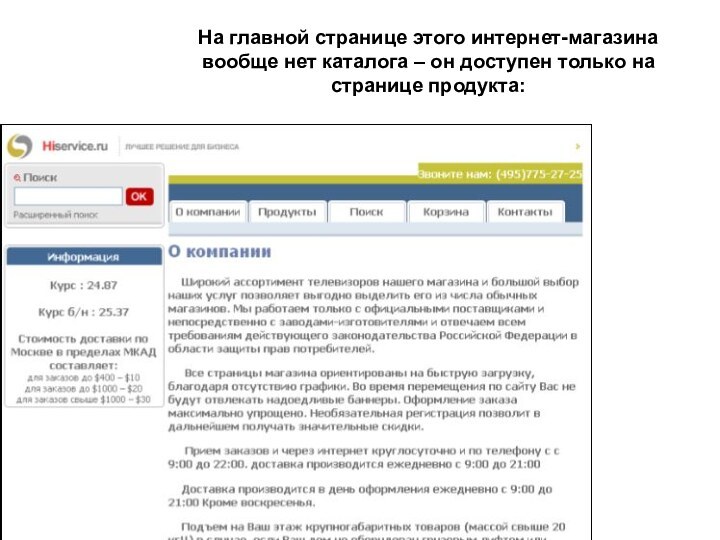
- 45. На главной странице этого интернет-магазина вообще нет каталога – он доступен только на странице продукта:
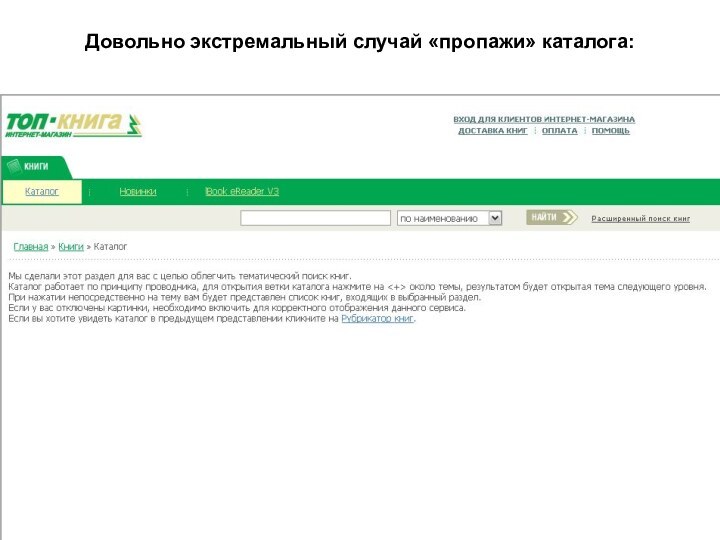
- 46. Довольно экстремальный случай «пропажи» каталога:
- 47. Создавайте каталог и списки товаров по понятным
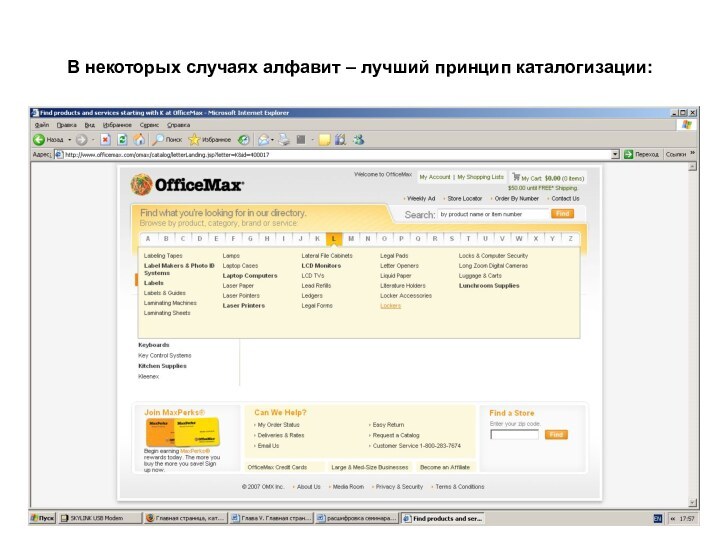
- 51. В некоторых случаях алфавит – лучший принцип каталогизации:
- 52. Единообразное представление в каталогеПредставляйте рубрики каталога, категории
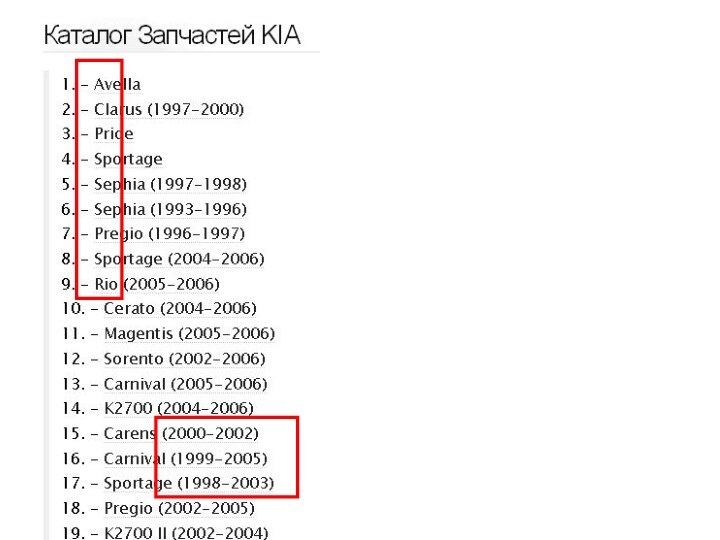
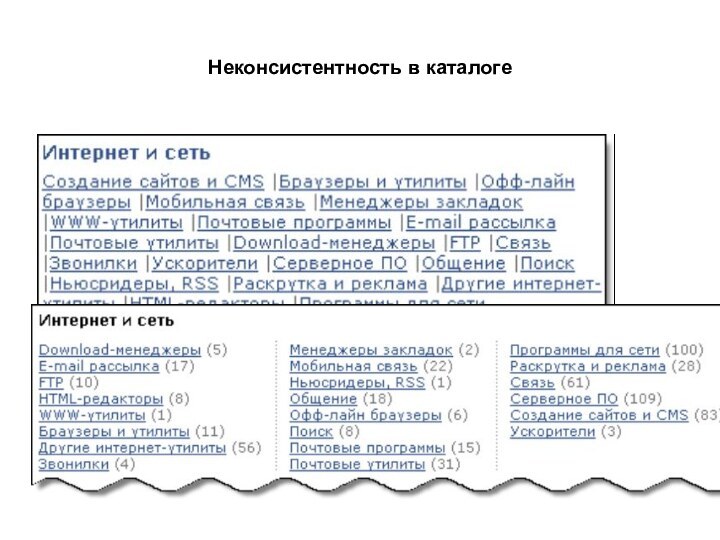
- 53. Неконсистентность в каталоге
- 54. Выберите схему классификации, полезную для пользователейДля релевантной
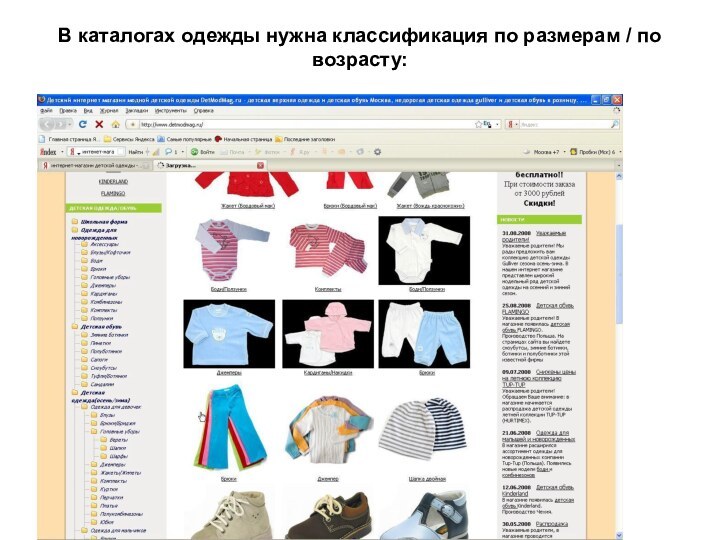
- 55. В каталогах одежды нужна классификация по размерам / по возрасту:
- 56. Не перегружайте внимание пользователя длинными списками товаровЕсли
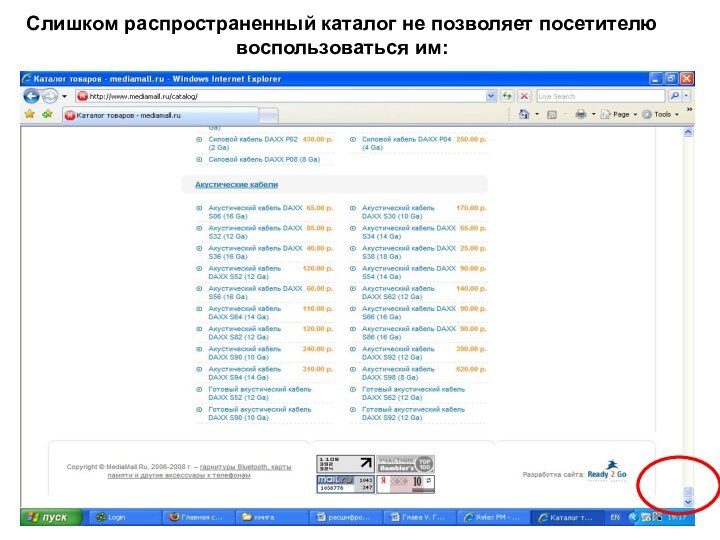
- 57. Слишком распространенный каталог не позволяет посетителю воспользоваться им:
- 58. Сортировка списка товаров Предоставляйте возможность сортировки по значимым для пользователя критериям.
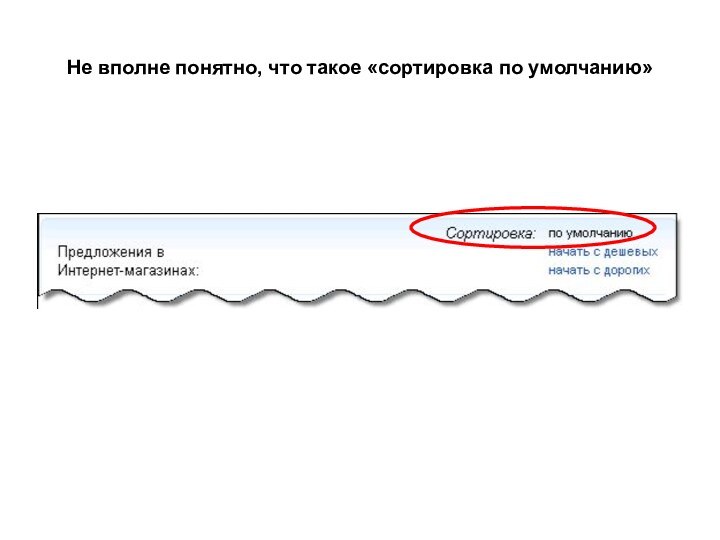
- 59. Не вполне понятно, что такое «сортировка по умолчанию»
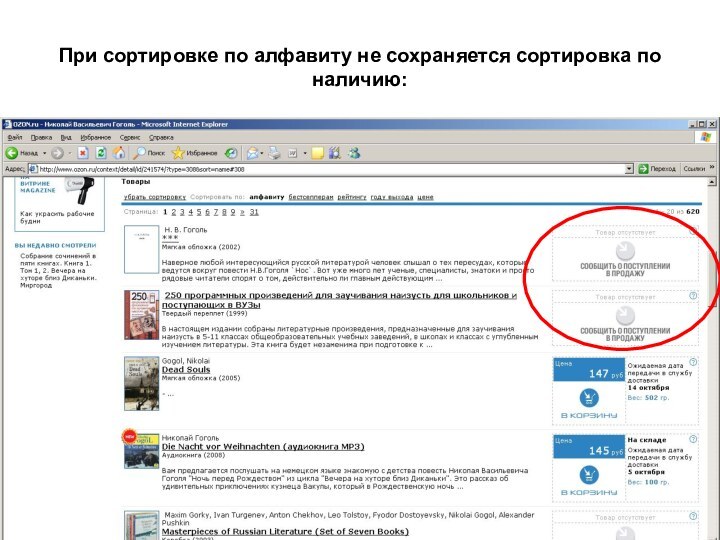
- 60. При сортировке по алфавиту не сохраняется сортировка по наличию:
- 61. Сравнение товаровПредоставьте способ сравнения товаров. Оформляйте таблицу
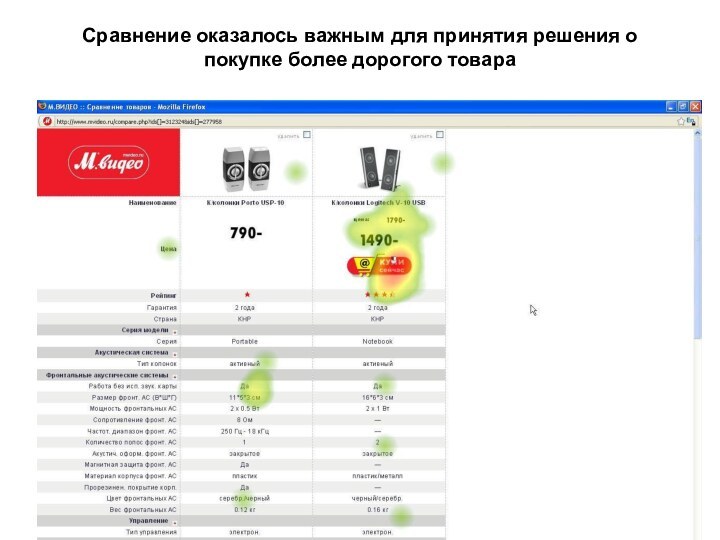
- 62. Сравнение оказалось важным для принятия решения о покупке более дорогого товара
- 63. Поиск
- 64. Реализуйте правильную модель поискаСделайте форму поиска заметной
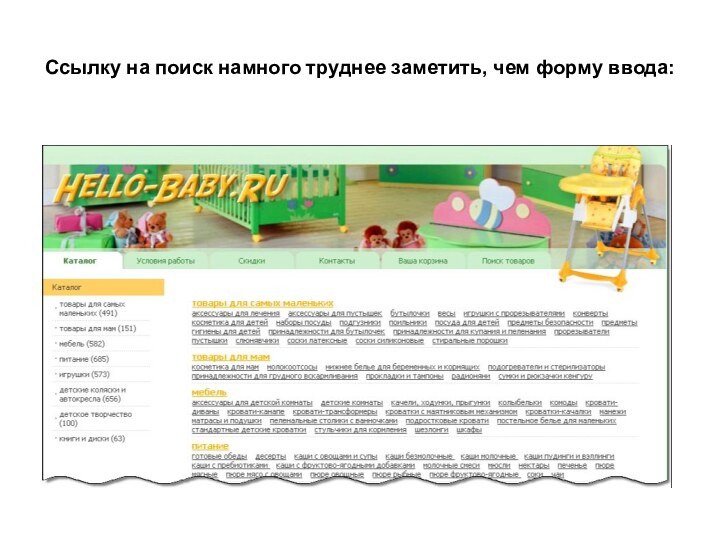
- 65. Ссылку на поиск намного труднее заметить, чем форму ввода:
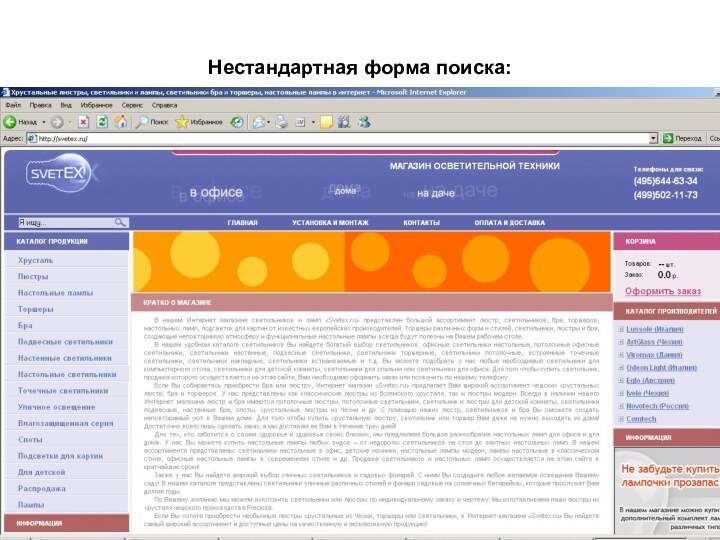
- 66. Нестандартная форма поиска:
- 67. Форма поиска должна быть на каждой странице,
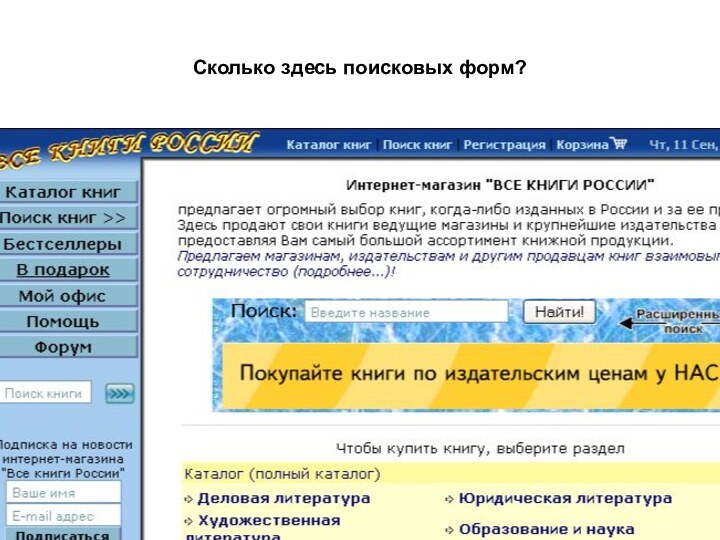
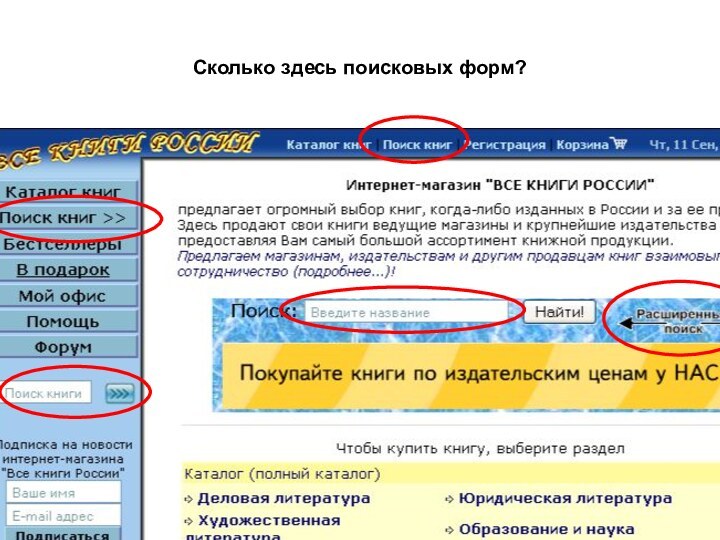
- 68. Сколько здесь поисковых форм?
- 69. Сколько здесь поисковых форм?
- 70. Форма поиска должна быть максимально простой Лучше
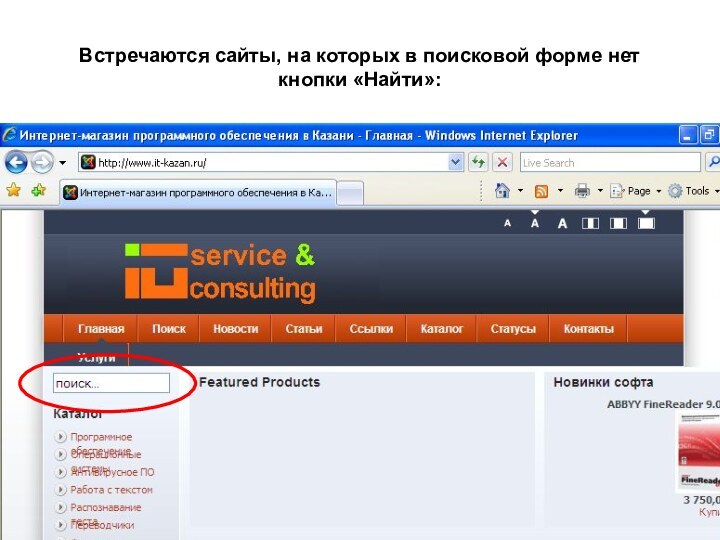
- 71. Встречаются сайты, на которых в поисковой форме нет кнопки «Найти»:
- 72. Поддерживайте синонимыПоиск должен воспринимать синонимы, которыми описываются
- 73. Иногда по простому запросу пользователь получает самые неожиданные результаты:
- 74. Будьте терпимы к ошибкам ввода. Предлагайте исправленияНастройте
- 75. Поисковая машина «не понимает» примитивных ошибок:
- 76. Давайте только то, что просят! Слишком
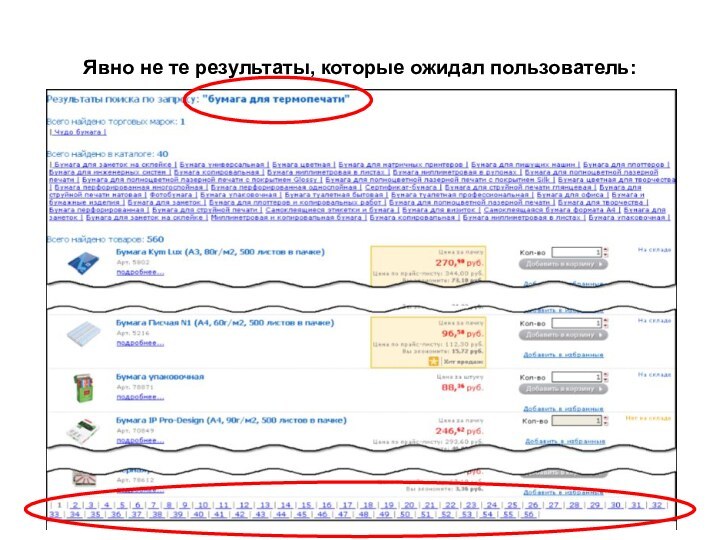
- 77. Явно не те результаты, которые ожидал пользователь:
- 78. Страница продукта
- 79. Дайте описание товара, которое ожидает пользователь
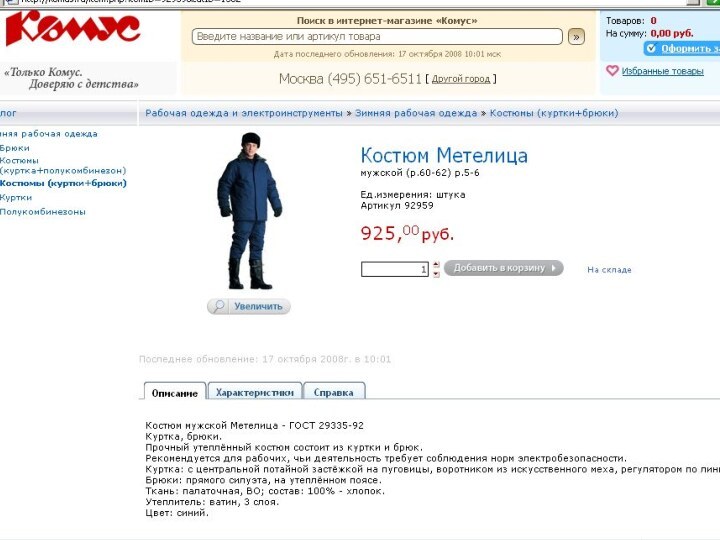
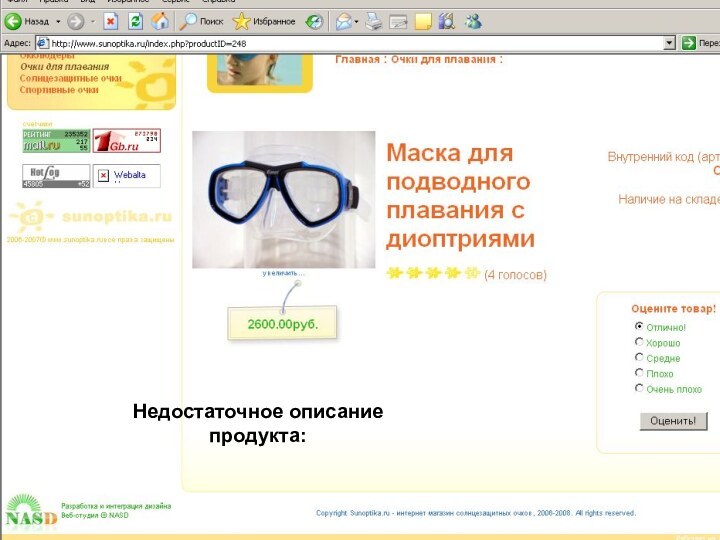
- 81. Недостаточное описание продукта:
- 82. Покажите товар лицом… и в профильИспользуйте узнаваемое
- 83. Помехи разрушают позитивное восприятие продукта
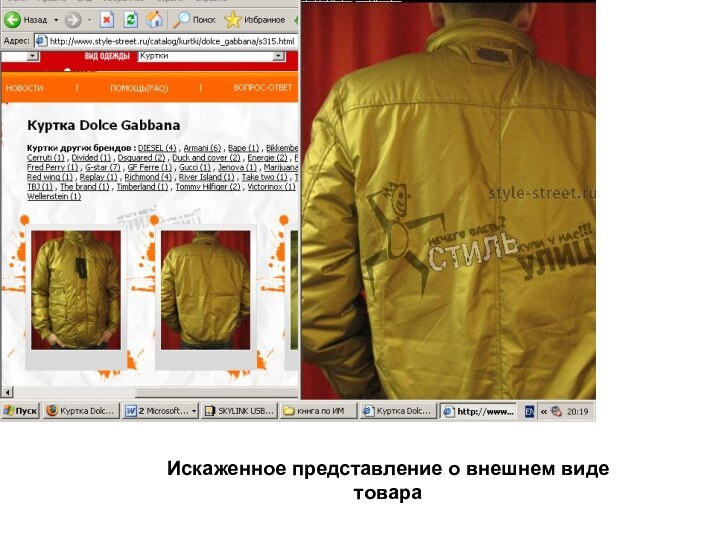
- 84. Искаженное представление о внешнем виде товара
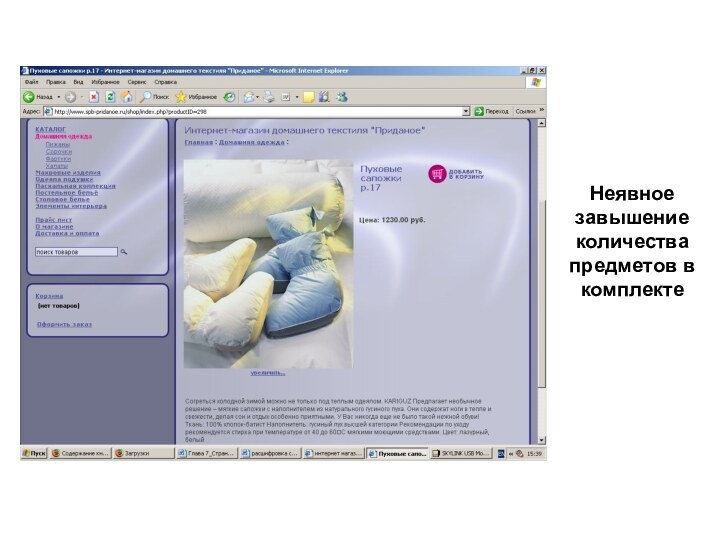
- 85. Неявное завышение количества предметов в комплекте
- 86. Цена, дополнительные расходы, доступность товараРазмещайте цену и
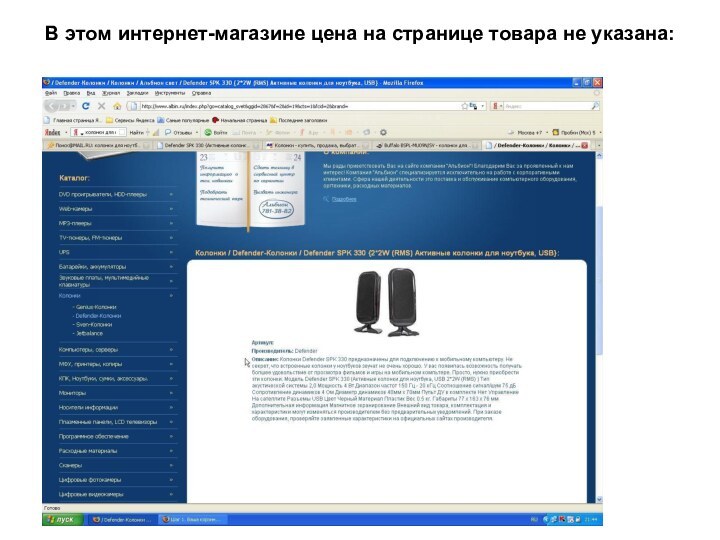
- 87. В этом интернет-магазине цена на странице товара не указана:
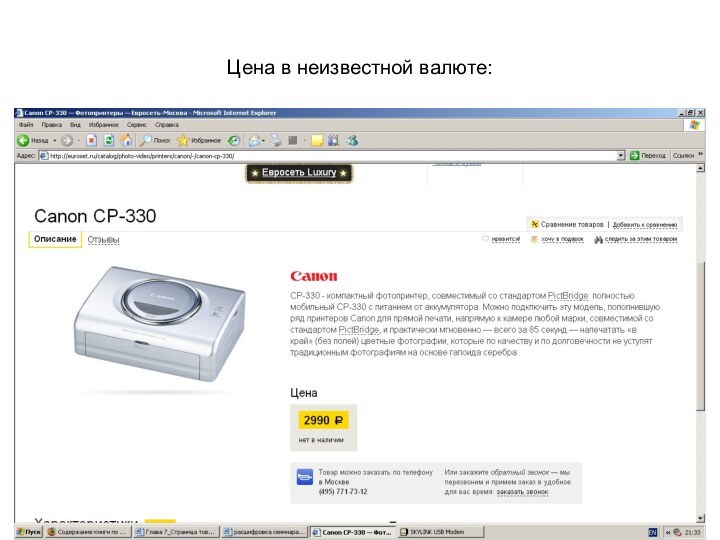
- 88. Цена в неизвестной валюте:
- 89. Сразу покажите все опции и варианты Покажите
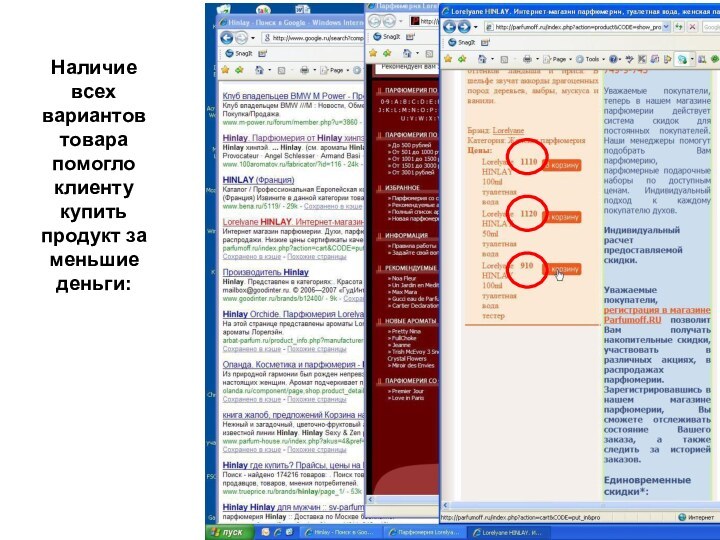
- 90. Наличие всех вариантов товара помогло клиенту купить продукт за меньшие деньги:
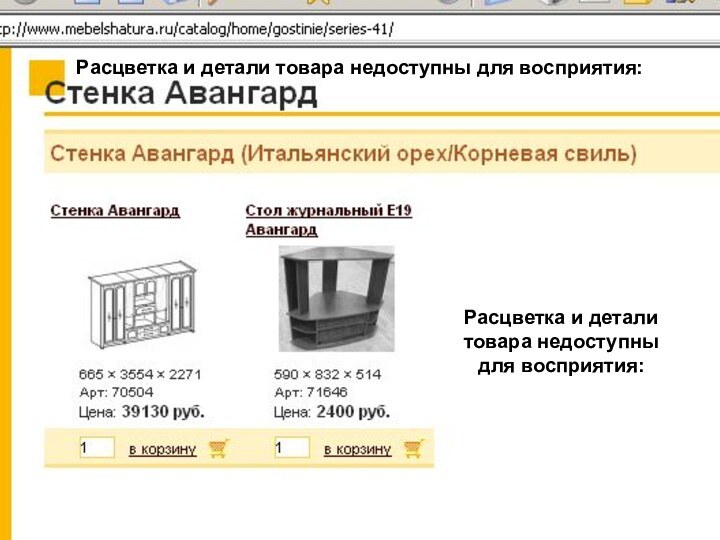
- 91. Расцветка и детали товара недоступны для восприятия: Расцветка и детали товара недоступны для восприятия:
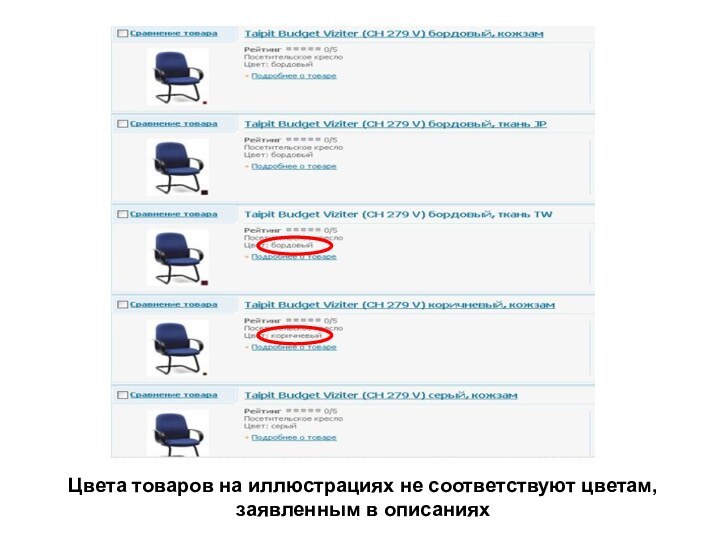
- 92. Цвета товаров на иллюстрациях не соответствуют цветам, заявленным в описаниях
- 93. Покупка
- 94. Добавление товара в корзину К месту используйте
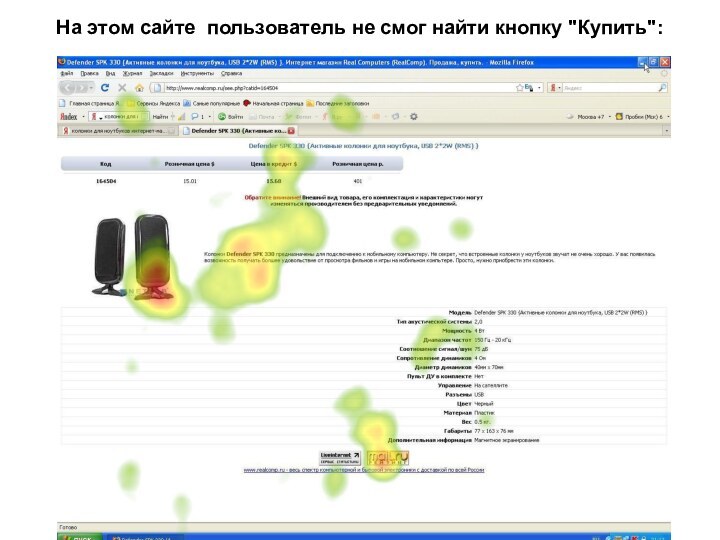
- 95. На этом сайте пользователь не смог найти кнопку "Купить":
- 96. Корзина, вид сверху:
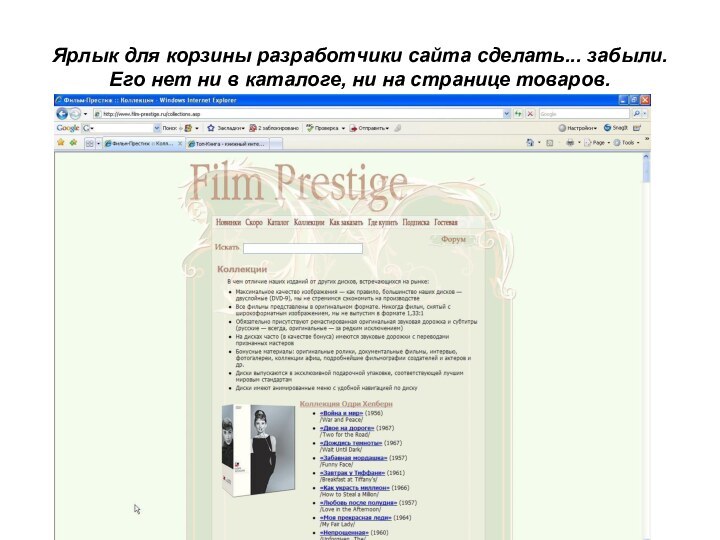
- 97. Ярлык для корзины разработчики сайта сделать... забыли.
- 98. Что должно быть в корзине? Лучше
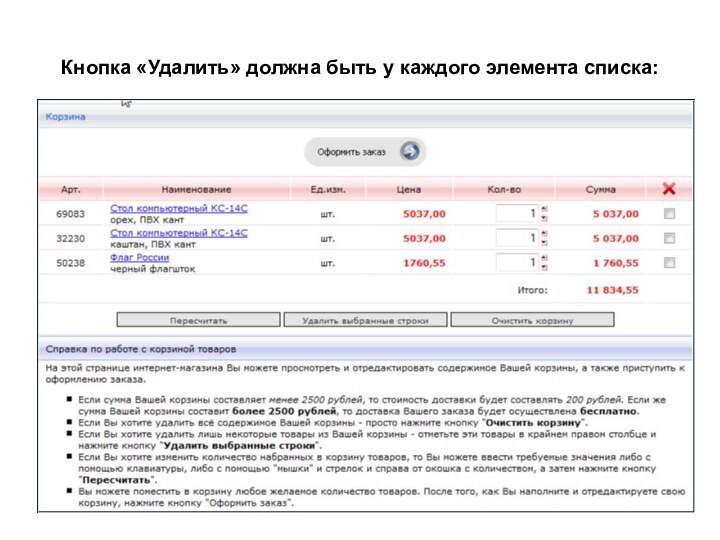
- 99. Кнопка «Удалить» должна быть у каждого элемента списка:
- 100. Покажите все шаги оформленияЯсно покажите все этапы оформления покупки. Шаги оформления должны соответствовать ожиданиям пользователей.
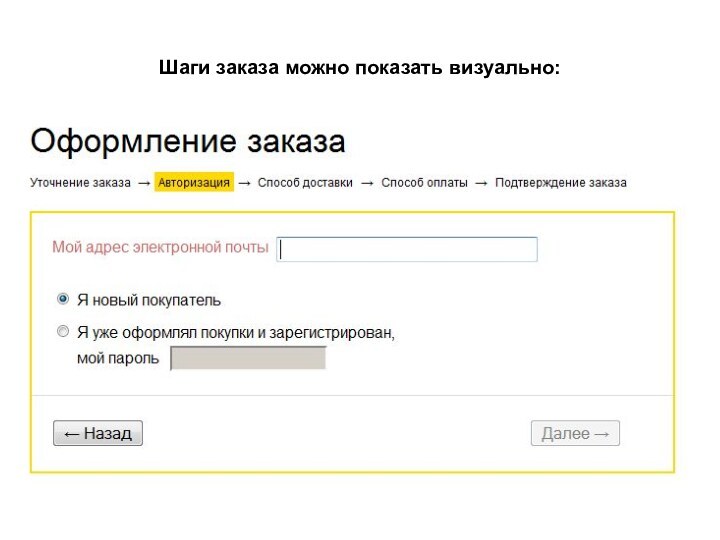
- 101. Шаги заказа можно показать визуально:
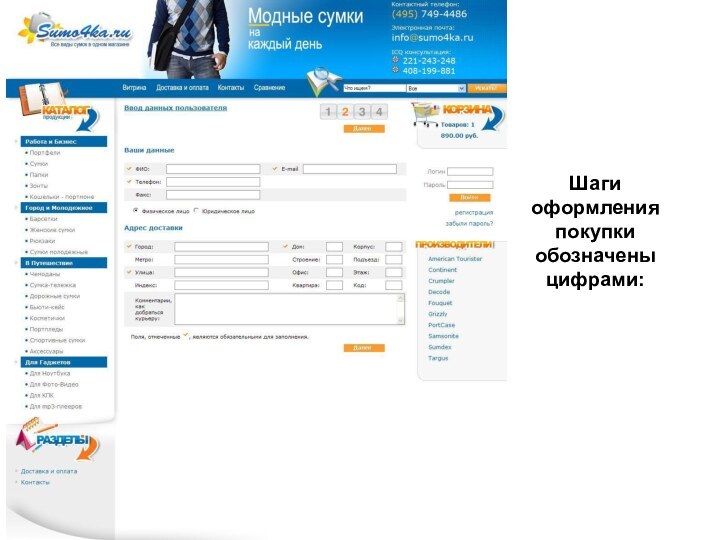
- 102. Шаги оформления покупки обозначены цифрами:
- 103. Вопросы?
- 104. Скачать презентацию
- 105. Похожие презентации
Остается всегда слишком малоДовериеГлавная страницаКаталог и поискСтраница продуктаПокупка








































































































Слайд 6
Говорите на языке пользователя
Называйте объекты и действия
точно. Пользуйтесь реальными и распространенными выражениями. Изучите, как принято
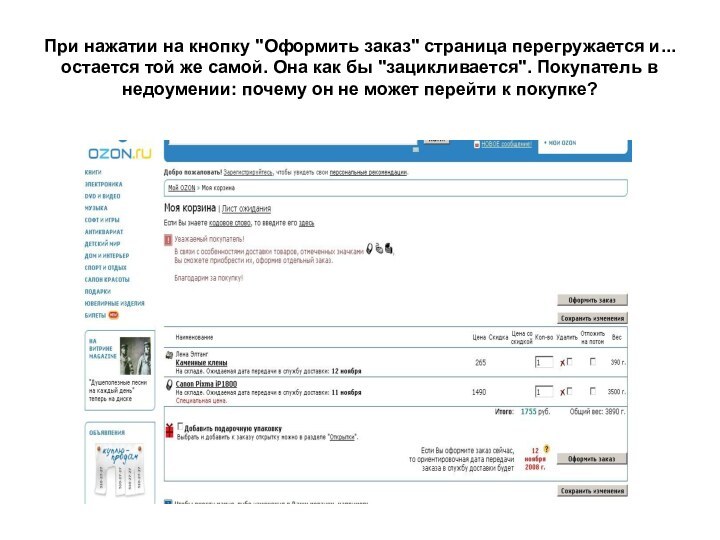
называть эти товары/действия/функции. Избегайте жаргона, специальных терминов и аббревиатур.Слайд 7 При нажатии на кнопку "Оформить заказ" страница перегружается
и... остается той же самой. Она как бы "зацикливается".
Покупатель в недоумении: почему он не может перейти к покупке?
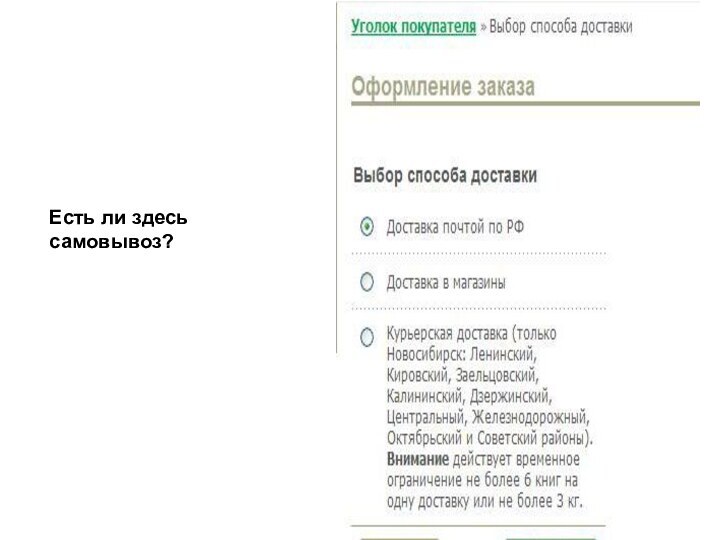
Слайд 9
Оформление существенных элементов
Существенные элементы (кнопки, поля ввода)
и их статус должны выглядеть однозначно.
Не оформляйте интерфейсные
элементы как рекламу - при этом есть риск потерять внимание пользователя.
Слайд 14
Распродажи / скидки
Дайте посетителю инструменты для того,
чтобы он мог воспользоваться промо-акциями. Раздел скидок и/или распродаж
должен присутствовать на сайте, быть узнаваемым и непротиворечивым.
Слайд 15
Несоответствие заявленной скидки и реальной цены
Несоответствие заявленной скидки
и реальной цены
Слайд 16
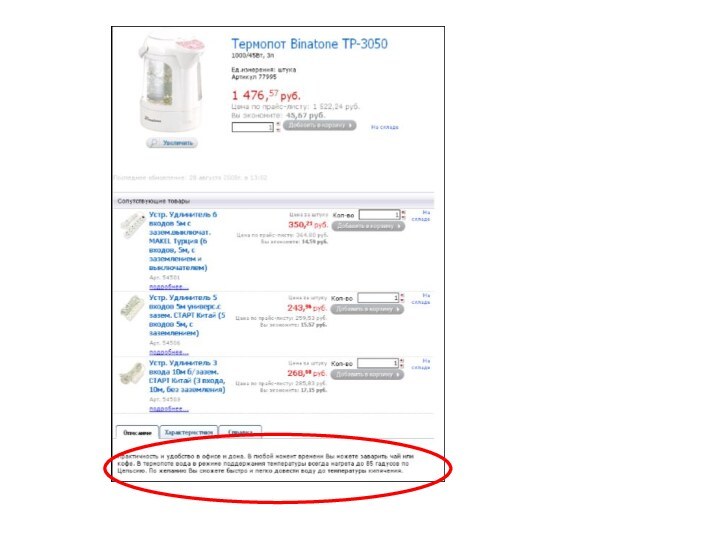
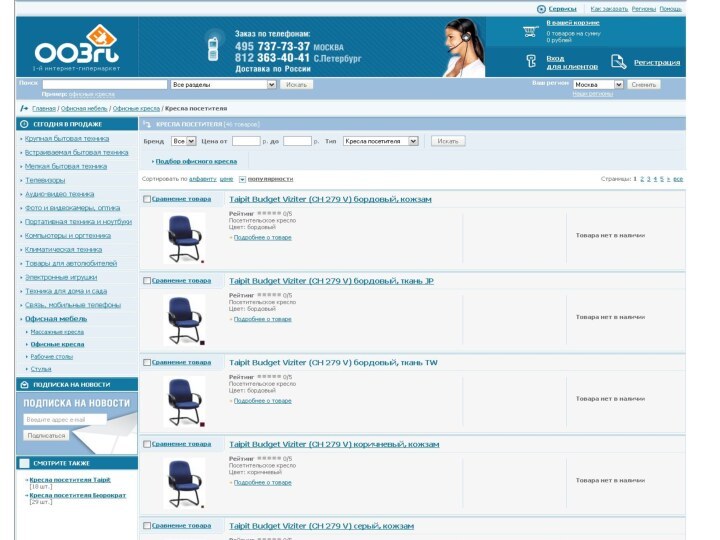
Расскажите о товарах, которых временно нет в продаже
И
с точки зрения поисковой оптимизации, и с точки зрения
покупателя – правильно, когда страница с недоступным товаром все равно присутствует на сайте.При этом должно быть и визуальное представление товара, и его характеристики.
Слайд 20 Укажите полную стоимость товара до оформления
заказа
Информируйте покупателя о полной цене конкретного товара необходимо еще
до того, как он начнет процесс оформления заказа. В противном случае посетитель будет неприятно удивлен изменившейся ценой и даже может в последний момент уйти. Слайд 21 При изобилии информации ни на одной из этих
страниц не указана конкретная стоимость доставки.
При изобилии информации ни
на одной из этих страниц не указана конкретная стоимость доставки.Слайд 22 На этой странице не сказано, что при покупке
данного товара доставка бесплатна (хотя это правда).
На этой странице
не сказано, что при покупке данного товара доставка бесплатна (хотя это правда).
Слайд 23
Не перегружайте пользователя широким выбором форм оплаты
Необходимо соблюдать
баланс. С одной стороны, альтернативы всегда должны быть. С
другой стороны, слишком большое количество информации может запутать пользователя.
Слайд 26
Дайте больше информации
о компании
Вопрос доверия в Интернете
более важен, чем в оффлайне. Покупатель не видит материального
магазина, он может вообще сомневаться, что за фасадом сайта стоит кто-то заслуживающий доверия. Поэтому нужно показать, что компания на самом деле существует, что есть к кому обратиться за помощью или с требованиями.
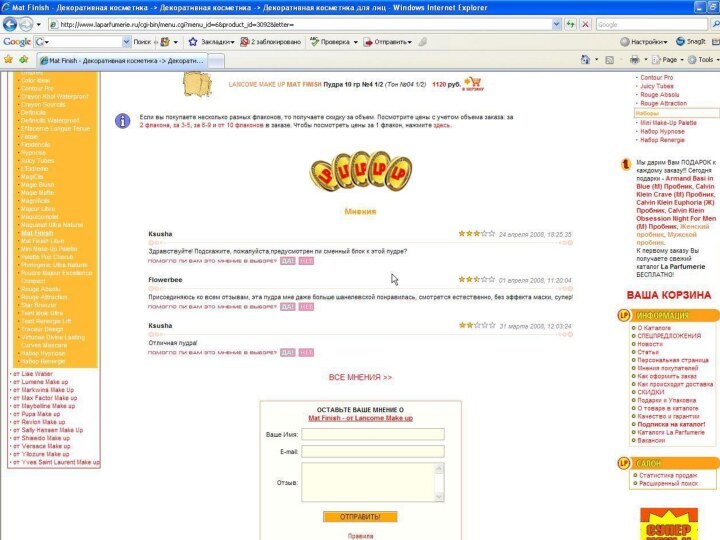
Слайд 27
Интернет-магазины по-разному доказывают свою надежность
Интернет-магазины по-разному доказывают свою
надежность
Слайд 29
Необходимо альтернативное мнение
о товаре
Предоставлять альтернативное мнение о
продукте, публиковать «плюсы» и «минусы» нужно для того, чтобы
сформировать доверие посетителя к сайту-продавцу.
Слайд 31
Объясните ценность регистрации. Покупка без регистрации
Расскажите, как будут
использованы полученные данные. Сделайте форму регистрации максимально легкой, сведите
ее к минимуму. Если это лишь данные для доставки, то не называйте процедуру регистрацией. Если возможно, откажитесь от регистрации вообще.
Слайд 33
Ничто не мотивирует посетителя регистрироваться
Ничто не мотивирует посетителя
регистрироваться
Слайд 34
Большие сложные формы ввода отпугивают посетителей
Большие сложные формы
ввода отпугивают посетителей
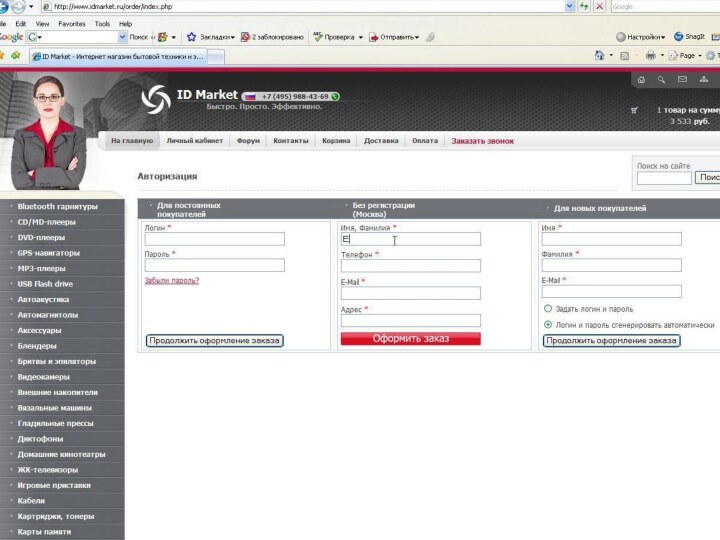
Слайд 35
Посетитель должен ясно представлять себе преимущества от регистрации
Посетитель
должен ясно представлять себе преимущества от регистрации
Слайд 37
Выразите назначение сайта на главной странице
Первая страница должна
объяснить посетителю, что он попал именно на сайт интернет-магазина,
и дать представление о том, какие товары/услуги здесь имеются, и как их приобрести.Все это должно быть описано в явных выражениях, а не подразумеваться.
Слайд 38
Недостаточно ясно выражена специализация интернет-магазина
Недостаточно ясно выражена специализация
интернет-магазина
Слайд 39
Недостаточно ясно выражена специализация интернет-магазина
Недостаточно ясно выражена специализация
интернет-магазина
Слайд 40
Избегайте чрезмерного продвижения отдельных товаров
Чересчур интенсивное продвижение на
первой странице какой-то группы товаров может совершенно исказить впечатление
посетителя о назначении сайта.
Слайд 41
Активный баннер оттягивает на себя все внимание
Активный баннер
оттягивает на себя все внимание
Слайд 42 Продвигаемые товары оттеснили каталог в самый низ главной
страницы
Продвигаемые товары оттеснили каталог в самый низ главной страницы
Слайд 44
Не прячьте каталог
Хороший сайт строится на прозрачно организованном
каталоге и позволяет начать процесс покупки прямо с главной
страницы. Каталог должен находиться и узнаваться сразу. Покажите его и дайте ему ясное название.Слайд 45 На главной странице этого интернет-магазина вообще нет каталога
– он доступен только на странице продукта:
Слайд 47 Создавайте каталог и списки товаров по понятным принципам
Каталог / список должен формировать правильные ожидания относительно того,
где искать тот или иной товар. Точек входа и путей к одному и тому же товару может быть несколько.
Слайд 52
Единообразное представление в каталоге
Представляйте рубрики каталога, категории второго
уровня и сами товары по возможности единообразно, консистентно.
Реакции
системы на действия пользователя должны быть предсказуемы.
Слайд 54
Выберите схему классификации, полезную для пользователей
Для релевантной классификации
соберите информацию о пользователях Интернет-магазина: в какой роли они
выступают, насколько подготовлены, какие задачи решают и как именно выбирают товары.
Слайд 56
Не перегружайте внимание пользователя длинными списками товаров
Если посетитель
Интернет-магазина зашел в какую-то рубрику и увидел список товаров
на несколько страниц (больше двух-трех), то есть вероятность, что до конца этого списка он никогда не доберется..
Слайд 58
Сортировка списка товаров
Предоставляйте возможность сортировки по значимым
для пользователя критериям.
Слайд 61
Сравнение товаров
Предоставьте способ сравнения товаров. Оформляйте таблицу сравнений
так, чтобы подчеркнуть различия. Предоставьте пользователю возможность самому выбирать
товары для сравнения.
Слайд 64
Реализуйте правильную модель поиска
Сделайте форму поиска заметной и
простой. Используйте форму поиска вместо ссылки на поиск. Сделайте
поиск терпимым к ошибкам, опечаткам, синонимам и вариантам. Выводите результаты в релевантном виде.Слайд 67 Форма поиска должна быть на каждой странице, но
одна
Ее структура должна быть по возможности узнаваемой и стандартной.
Слайд 70
Форма поиска должна быть максимально простой
Лучше всего,
когда она состоит из пустой строки, кнопки «Найти» и,
возможно, ссылки на расширенный поиск.
Слайд 72
Поддерживайте синонимы
Поиск должен воспринимать синонимы, которыми описываются товары
из ассортимента магазина, и выдавать на них релевантные результаты.
Слайд 74
Будьте терпимы к ошибкам ввода. Предлагайте исправления
Настройте поиск
так, чтобы он принимал опечатки, варианты слов и словосочетания.
Слайд 76
Давайте только то, что просят!
Слишком много результатов
поиска – плохо. Особенно, если они не соответствуют ожиданиям
пользователя.
Слайд 79
Дайте описание товара, которое ожидает пользователь
Описание должно
быть компактным, конкретным, понятным и обеспечивать нужные детали.
Слайд 82
Покажите товар лицом…
и в профиль
Используйте узнаваемое изображение продукта.
Сделайте дополнительные иллюстрации – крупные и с разными ракурсами.
Достоверно покажите комплектность.
Слайд 86
Цена, дополнительные расходы, доступность товара
Размещайте цену и валюты
как в каталоге, так и на странице товара. Покажите
все дополнительные расходы. Обозначьте, когда пользователь сможет получить покупку.
Слайд 89
Сразу покажите все опции и варианты
Покажите все
варианты товара. Пользователь должен выбирать опции до того, как
добавит товар в корзину. Избегайте многоуровневых списков для выбора опций.Покажите товар в каждом из цветовых вариантов, используя общеупотребительные названия цветов.
Не заставляйте пользователя выбирать из списка, состоящего из одной опции.
Отображайте в корзине опции, выбранные ранее.
Слайд 91
Расцветка и детали товара недоступны для восприятия:
Расцветка
и детали товара недоступны для восприятия:
Слайд 94
Добавление товара в корзину
К месту используйте слова
«Купить» и «Добавить в Корзину».
В пустой корзине дайте
инструкции о том, как совершать покупки. Используйте простую, заметную и понятную кнопку для добавления в корзину. Разместите эту кнопку и на увеличенном изображении товара. Обеспечьте очевидную обратную связь от нажатия на нее.
Дополнительные кнопки рядом с кнопкой «Добавить в корзину» путают пользователей.