Слайд 3
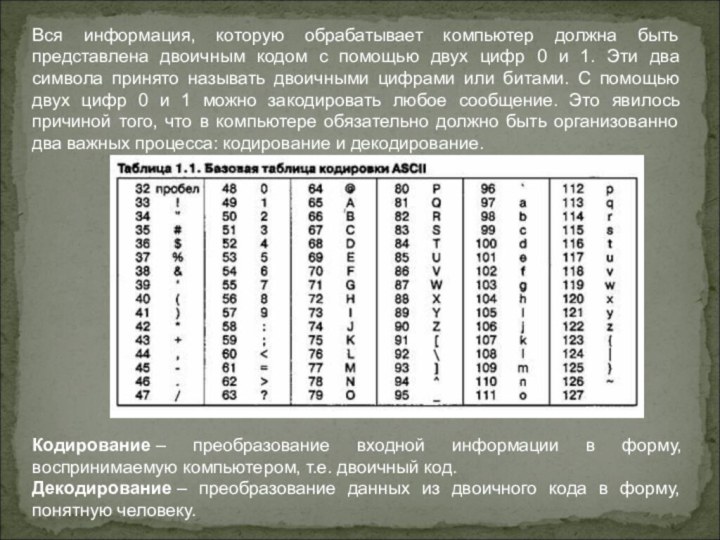
Вся информация, которую обрабатывает компьютер должна быть представлена
двоичным кодом с помощью двух цифр 0 и 1.
Эти два символа принято называть двоичными цифрами или битами. С помощью двух цифр 0 и 1 можно закодировать любое сообщение. Это явилось причиной того, что в компьютере обязательно должно быть организованно два важных процесса: кодирование и декодирование.
Кодирование – преобразование входной информации в форму, воспринимаемую компьютером, т.е. двоичный код.
Декодирование – преобразование данных из двоичного кода в форму, понятную человеку.
Слайд 5
С точки зрения технической реализации использование двоичной системы
счисления для кодирования информации оказалось намного более простым, чем
применение других способов. Действительно, удобно кодировать информацию в виде последовательности нулей и единиц, если представить эти значения как два возможных устойчивых состояния электронного элемента:
0 – отсутствие электрического сигнала;
1 – наличие электрического сигнала.
Эти состояния легко различать. Недостаток двоичного кодирования – длинные коды. Но в технике легче иметь дело с большим количеством простых элементов, чем с небольшим числом сложных.
Слайд 6
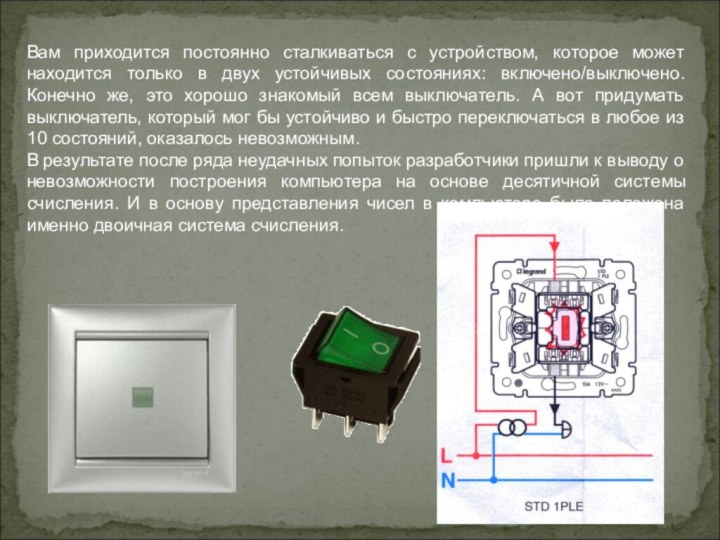
Вам приходится постоянно сталкиваться с устройством, которое может
находится только в двух устойчивых состояниях: включено/выключено. Конечно же,
это хорошо знакомый всем выключатель. А вот придумать выключатель, который мог бы устойчиво и быстро переключаться в любое из 10 состояний, оказалось невозможным.
В результате после ряда неудачных попыток разработчики пришли к выводу о невозможности построения компьютера на основе десятичной системы счисления. И в основу представления чисел в компьютере была положена именно двоичная система счисления.
Слайд 7
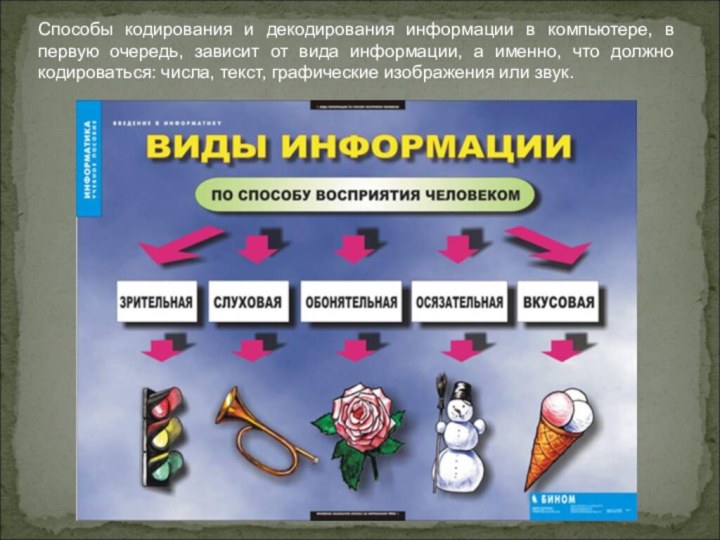
Способы кодирования и декодирования информации в компьютере, в
первую очередь, зависит от вида информации, а именно, что
должно кодироваться: числа, текст, графические изображения или звук.
Слайд 8
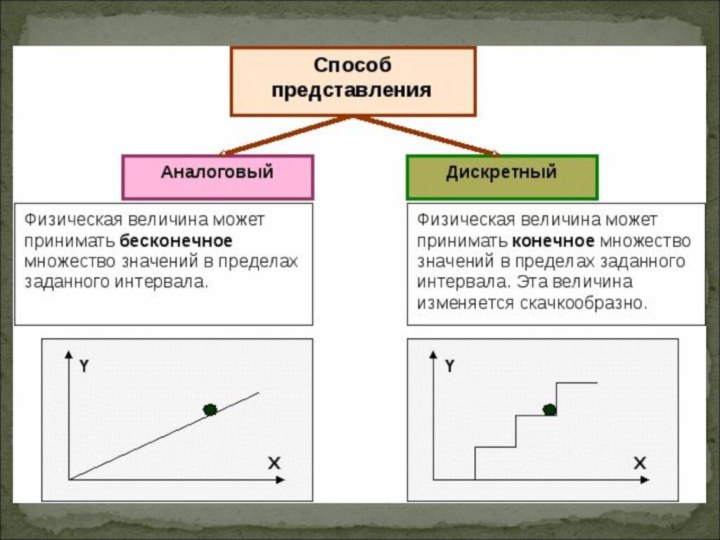
Аналоговый и дискретный способ кодирования
Человек способен воспринимать и
хранить информацию в форме образов (зрительных, звуковых, осязательных, вкусовых
и обонятельных). Зрительные образы могут быть сохранены в виде изображений (рисунков, фотографий и так далее), а звуковые — зафиксированы на пластинках, магнитных лентах, лазерных дисках и так далее.
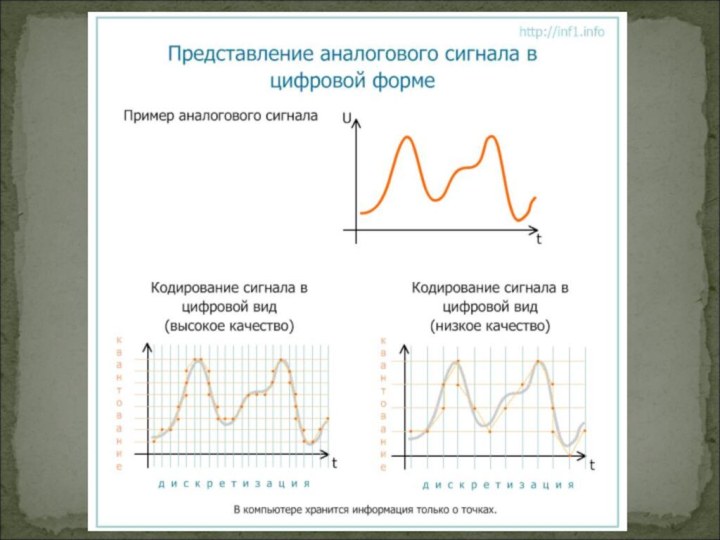
Информация, в том числе графическая и звуковая, может быть представлена в аналоговой или дискретной форме. При аналоговом представлении физическая величина принимает бесконечное множество значений, причем ее значения изменяются непрерывно. При дискретном представлении физическая величина принимает конечное множество значений, причем её величина изменяется скачкообразно.
Слайд 9
Примеры
Приведем пример аналогового и дискретного представления информации. Положение
тела на наклонной плоскости и на лестнице задается значениями
координат X и У. При движении тела по наклонной плоскости его координаты могут принимать бесконечное множество непрерывно изменяющихся значений из определенного диапазона, а при движении по лестнице — только определенный набор значений, причем меняющихся скачкообразно.
Примером аналогового представления графической информации может служить, например, живописное полотно, цвет которого изменяется непрерывно, а дискретного — изображение, напечатанное с помощью струйного принтера и состоящее из отдельных точек разного цвета. Примером аналогового хранения звуковой информации является виниловая пластинка (звуковая дорожка изменяет свою форму непрерывно), а дискретного — аудиокомпакт-диск (звуковая дорожка которого содержит участки с различной отражающей способностью).
Слайд 11
Преобразование графической и звуковой информации из аналоговой формы
в дискретную производится путем дискретизации, то есть разбиения непрерывного
графического изображения и непрерывного (аналогового) звукового сигнала на отдельные элементы. В процессе дискретизации производится кодирование, то есть присвоение каждому элементу конкретного значения в форме кода.
Дискретизация – это преобразование непрерывных изображений и звука в набор дискретных значений в форме кодов.
Дискретизация
Слайд 12
Кодирование изображений
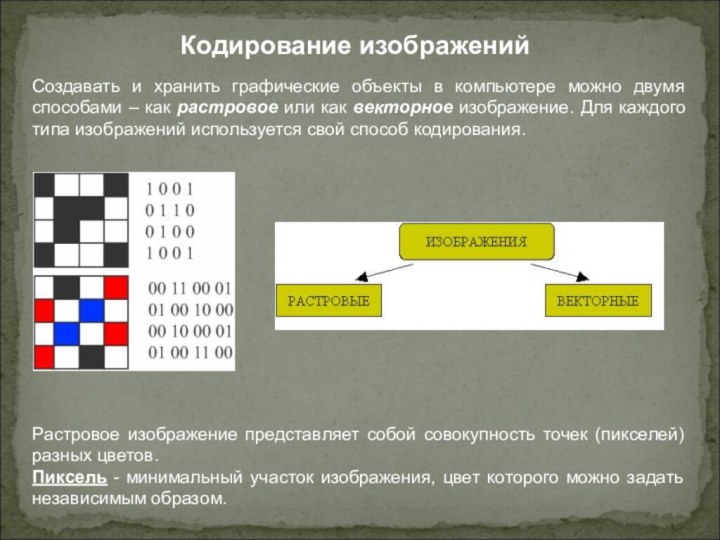
Создавать и хранить графические объекты в компьютере
можно двумя способами – как растровое или как векторное
изображение. Для каждого типа изображений используется свой способ кодирования.
Растровое изображение представляет собой совокупность точек (пикселей) разных цветов.
Пиксель - минимальный участок изображения, цвет которого можно задать независимым образом.
Слайд 13
В процессе кодирования изображения производится его пространственная дискретизация.
Пространственную дискретизацию изображения можно сравнить с построением изображения из
мозаики (большого количества маленьких разноцветных стекол).
Изображение разбивается на отдельные маленькие фрагменты (точки), причем каждому фрагменту присваивается значение его цвета, то есть код цвета (красный, зеленый, синий и так далее).
Для черно-белого изображения информационный объем одной точки равен одному биту (либо черная, либо белая – либо 1, либо 0).
Для четырех цветного – 2 бита.
Для 8 цветов необходимо – 3 бита.
Для 16 цветов – 4 бита.
Для 256 цветов – 8 бит (1 байт).
Качество изображения зависит от количества точек (чем меньше размер точки и, соответственно, больше их количество, тем лучше качество) и количества используемых цветов (чем больше цветов, тем качественнее кодируется изображение).
Кодирование изображений
Слайд 14
изображения зависит от количества точек (чем меньше размер
точки и, соответственно, больше их количество, тем лучше качество)
и количества используемых цветов (чем больше цветов, тем качественнее кодируется изображение).
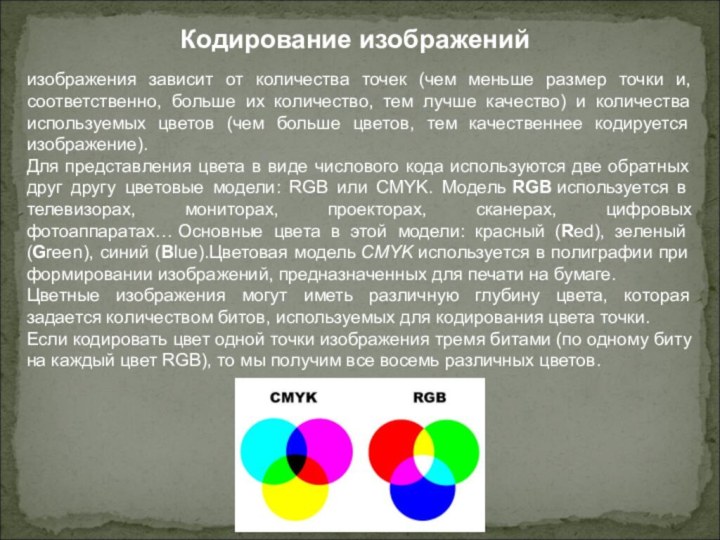
Для представления цвета в виде числового кода используются две обратных друг другу цветовые модели: RGB или CMYK. Модель RGB используется в телевизорах, мониторах, проекторах, сканерах, цифровых фотоаппаратах… Основные цвета в этой модели: красный (Red), зеленый (Green), синий (Blue).Цветовая модель CMYK используется в полиграфии при формировании изображений, предназначенных для печати на бумаге.
Цветные изображения могут иметь различную глубину цвета, которая задается количеством битов, используемых для кодирования цвета точки.
Если кодировать цвет одной точки изображения тремя битами (по одному биту на каждый цвет RGB), то мы получим все восемь различных цветов.
Кодирование изображений
Слайд 15
На практике же, для сохранения информации о цвете

каждой точки цветного изображения в модели RGB обычно отводится
3 байта (т.е. 24 бита) - по 1 байту (т.е. по 8 бит) под значение цвета каждой составляющей. Таким образом, каждая RGB-составляющая может принимать значение в диапазоне от 0 до 255 (всего 28=256 значений), а каждая точка изображения, при такой системе кодирования может быть окрашена в один из 16 777 216 цветов. Такой набор цветов принято называть True Color (правдивые цвета), потому что человеческий глаз все равно не в состоянии различить большего разнообразия.
Для того чтобы на экране монитора формировалось изображение, информация о каждой точке (код цвета точки) должна храниться в видеопамяти компьютера.
Рассчитаем необходимый объем видеопамяти для одного из графических режимов. В современных компьютерах разрешение экрана обычно составляет 1280х1024 точек. Т.е. всего 1280 * 1024 = 1310720 точек. При глубине цвета 32 бита на точку необходимый объем видеопамяти: 32 * 1310720 = 41943040 бит = 5242880 байт = 5120 Кб = 5 Мб.
Кодирование изображений
Слайд 16
Растровые изображения очень чувствительны к масштабированию (увеличению или
уменьшению). При уменьшении растрового изображения несколько соседних точек преобразуются
в одну, поэтому теряется различимость мелких деталей изображения. При увеличении изображения увеличивается размер каждой точки и появляется ступенчатый эффект, который можно увидеть невооруженным глазом.
Кодирование изображений
Слайд 17
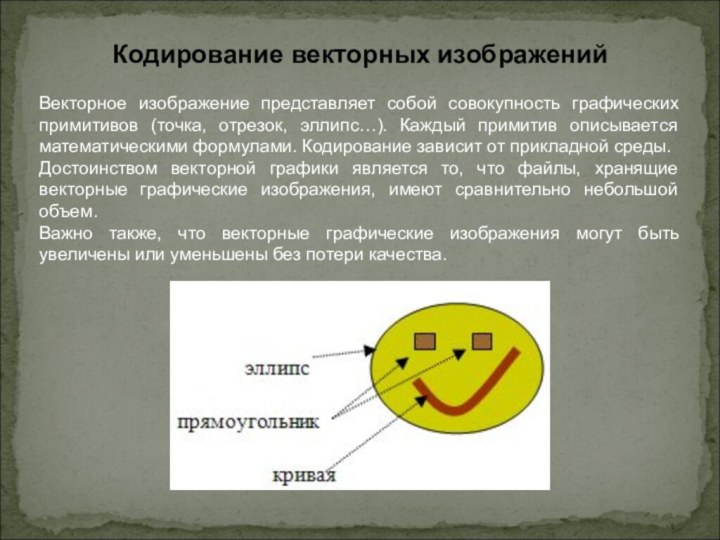
Кодирование векторных изображений
Векторное изображение представляет собой совокупность графических
примитивов (точка, отрезок, эллипс…). Каждый примитив описывается математическими формулами.
Кодирование зависит от прикладной среды.
Достоинством векторной графики является то, что файлы, хранящие векторные графические изображения, имеют сравнительно небольшой объем.
Важно также, что векторные графические изображения могут быть увеличены или уменьшены без потери качества.
Слайд 18
Графические форматы файлов
Форматы графических файлов определяют способ хранения
информации в файле (растровый или векторный), а также форму
хранения информации (используемый алгоритм сжатия).
Наиболее популярные растровые форматы:
BMP
GIF
JPEG
TIFF
PNG
Bit MaP image (BMP) — универсальный формат растровых графических файлов, используется в операционной системе Windows. Этот формат поддерживается многими графическими редакторами, в том числе редактором Paint. Рекомендуется для хранения и обмена данными с другими приложениями.
Tagged Image File Format (TIFF) — формат растровых графических файлов, поддерживается всеми основными графическими редакторами и компьютерными платформами. Включает в себя алгоритм сжатия без потерь информации. Используется для обмена документами между различными программами. Рекомендуется для использования при работе с издательскими системами.
Слайд 19
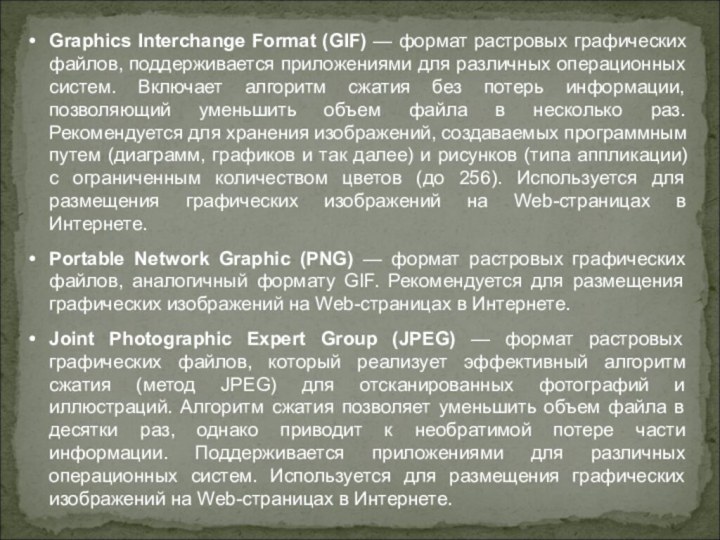
Graphics Interchange Format (GIF) — формат растровых графических

файлов, поддерживается приложениями для различных операционных систем. Включает алгоритм
сжатия без потерь информации, позволяющий уменьшить объем файла в несколько раз. Рекомендуется для хранения изображений, создаваемых программным путем (диаграмм, графиков и так далее) и рисунков (типа аппликации) с ограниченным количеством цветов (до 256). Используется для размещения графических изображений на Web-страницах в Интернете.
Portable Network Graphic (PNG) — формат растровых графических файлов, аналогичный формату GIF. Рекомендуется для размещения графических изображений на Web-страницах в Интернете.
Joint Photographic Expert Group (JPEG) — формат растровых графических файлов, который реализует эффективный алгоритм сжатия (метод JPEG) для отсканированных фотографий и иллюстраций. Алгоритм сжатия позволяет уменьшить объем файла в десятки раз, однако приводит к необратимой потере части информации. Поддерживается приложениями для различных операционных систем. Используется для размещения графических изображений на Web-страницах в Интернете.
Слайд 20
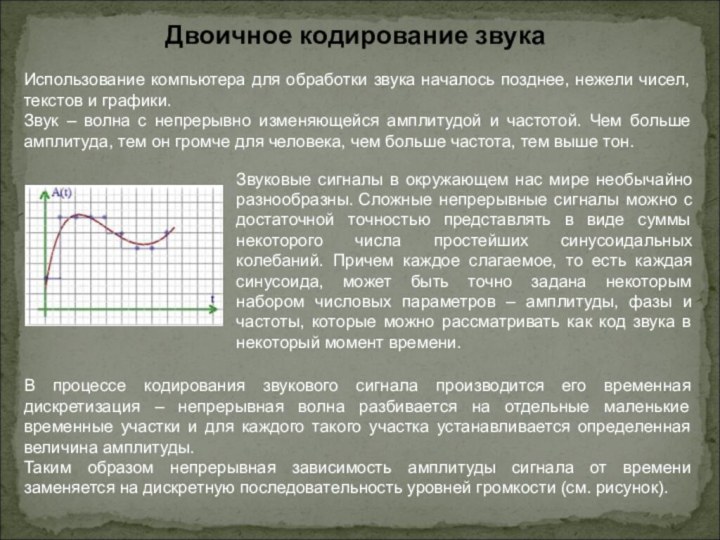
Двоичное кодирование звука
Использование компьютера для обработки звука началось

позднее, нежели чисел, текстов и графики.
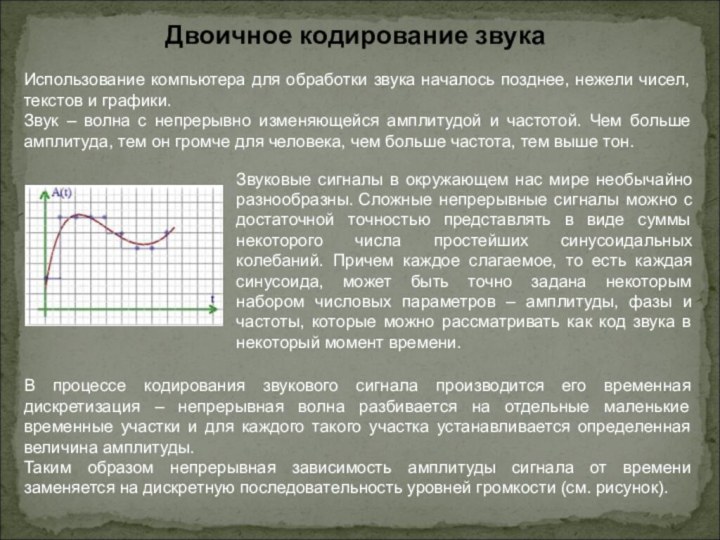
Звук – волна с
непрерывно изменяющейся амплитудой и частотой. Чем больше амплитуда, тем он громче для человека, чем больше частота, тем выше тон.
Звуковые сигналы в окружающем нас мире необычайно разнообразны. Сложные непрерывные сигналы можно с достаточной точностью представлять в виде суммы некоторого числа простейших синусоидальных колебаний. Причем каждое слагаемое, то есть каждая синусоида, может быть точно задана некоторым набором числовых параметров – амплитуды, фазы и частоты, которые можно рассматривать как код звука в некоторый момент времени.
В процессе кодирования звукового сигнала производится его временная дискретизация – непрерывная волна разбивается на отдельные маленькие временные участки и для каждого такого участка устанавливается определенная величина амплитуды.
Таким образом непрерывная зависимость амплитуды сигнала от времени заменяется на дискретную последовательность уровней громкости (см. рисунок).
Слайд 21
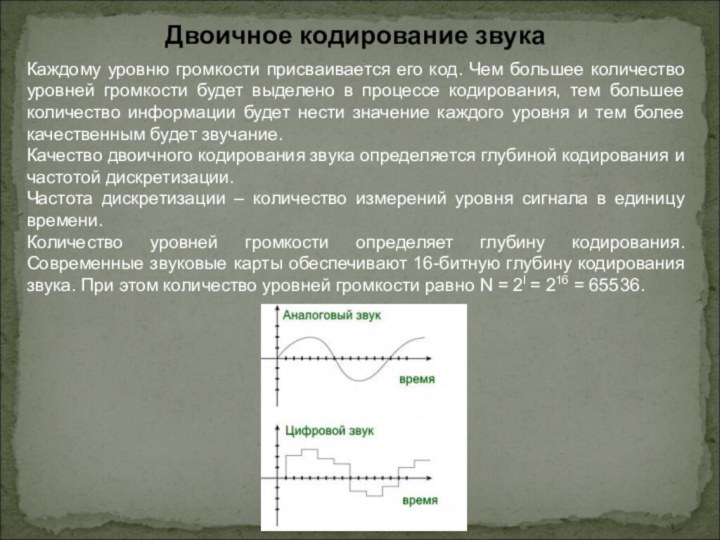
Каждому уровню громкости присваивается его код. Чем большее
количество уровней громкости будет выделено в процессе кодирования, тем
большее количество информации будет нести значение каждого уровня и тем более качественным будет звучание.
Качество двоичного кодирования звука определяется глубиной кодирования и частотой дискретизации.
Частота дискретизации – количество измерений уровня сигнала в единицу времени.
Количество уровней громкости определяет глубину кодирования. Современные звуковые карты обеспечивают 16-битную глубину кодирования звука. При этом количество уровней громкости равно N = 2I = 216 = 65536.
Двоичное кодирование звука
Слайд 24
Представление видеоинформации
В последнее время компьютер все чаще используется

для работы с видеоинформацией. Простейшей такой работой является просмотр
кинофильмов и видеоклипов. Следует четко представлять, что обработка видеоинформации требует очень высокого быстродействия компьютерной системы.
Что представляет собой фильм с точки зрения информатики? Прежде всего, это сочетание звуковой и графической информации. Кроме того, для создания на экране эффекта движения используется дискретная по своей сути технология быстрой смены статических картинок. Исследования показали, что если за одну секунду сменяется более 10-12 кадров, то человеческий глаз воспринимает изменения на них как непрерывные.
Казалось бы, если проблемы кодирования статической графики и звука решены, то сохранить видеоизображение уже не составит труда. Но это только на первый взгляд, поскольку, как показывает разобранный выше пример, при использовании традиционных методов сохранения информации электронная версия фильма получится слишком большой. Достаточно очевидное усовершенствование состоит в том, чтобы первый кадр запомнить целиком (в литературе его принято называть ключевым), а в следующих сохранять лишь отличия от начального кадра (разностные кадры).
Слайд 25
Существует множество различных форматов представления видеоданных.
В среде Windows,

например, уже более 10 лет (начиная с версии 3.1)
применяется формат Video for Windows, базирующийся на универсальных файлах с расширением AVI (Audio Video Interleave – чередование аудио и видео).
Более универсальным является мультимедийный формат Quick Time, первоначально возникший на компьютерах Apple.
Все большее распространение в последнее время получают системы сжатия видеоизображений, допускающие некоторые незаметные для глаза искажения изображения с целью повышения степени сжатия. Наиболее известным стандартом подобного класса служит MPEG (Motion Picture Expert Group), который разработан и постоянно развивается созданным в 1988 году Комитетом (группой экспертов) международной организации ISO/IEC (International Standards Organization/International Electrotechnical Commission) по стандартам высококачественного сжатия движущихся изображений. Методы, применяемые в MPEG, непросты для понимания и опираются на достаточно сложную математику.
Большее распространение получила технология под названием DivX (происходит от сокращения слов Digital Video Express). Благодаря DivX удалось достигнуть степени сжатия, позволившей вмесить качественную запись полнометражного фильма на один компакт-диск – сжать 4,7 Гб DVD-фильма до 650 Мб.
Представление видеоинформации
Слайд 26
Мультимедиа
Мультимедиа (multimedia, от англ. multi - много и
media - носитель, среда) - совокупность компьютерных технологий, одновременно
использующих несколько информационных сред: текст, графику, видео, фотографию, анимацию, звуковые эффекты, высококачественное звуковое сопровождение.
Под словом «мультимедиа» понимают воздействие на пользователя по нескольким информационным каналам одновременно. Можно еще сказать так: мультимедиа – это объединение изображения на экране компьютера (в том числе и графической анимации и видеокадров) с текстом и звуковым сопровождением.
Наибольшее распространение системы мультимедиа получили в области обучения, рекламы, развлечений.
Слайд 27
1. Содержательный подход
Информация – это знания человека.
Сообщение информативно,
если:
содержит новые сведения
понятно для человека
Измерение информации
Слайд 28
Неопределенность знаний и единица информации
Сообщение, уменьшающее неопределенность знаний
в два раза, несет 1 бит информации.
Неопределенность знаний о
некотором событии – это количество возможных результатов события (бросания монеты, кубика; вытаскивание жребия)
Слайд 29
Алфавитный подход к измерению информации
«Достаточный» алфавит содержит 256
символов
2i = 256
I = 8 бит
При алфавитном подходе количество
информации зависит не от содержания, а от объема текста (то есть от числа знаков).
Слайд 30
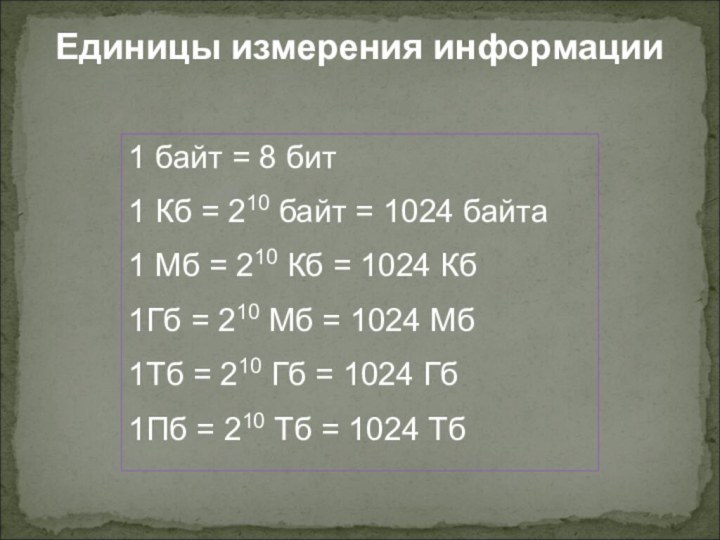
Единицы измерения информации
1 байт = 8 бит
1 Кб
= 210 байт = 1024 байта
1 Мб = 210
Кб = 1024 Кб
1Гб = 210 Мб = 1024 Мб
1Тб = 210 Гб = 1024 Гб
1Пб = 210 Тб = 1024 Тб
Слайд 34
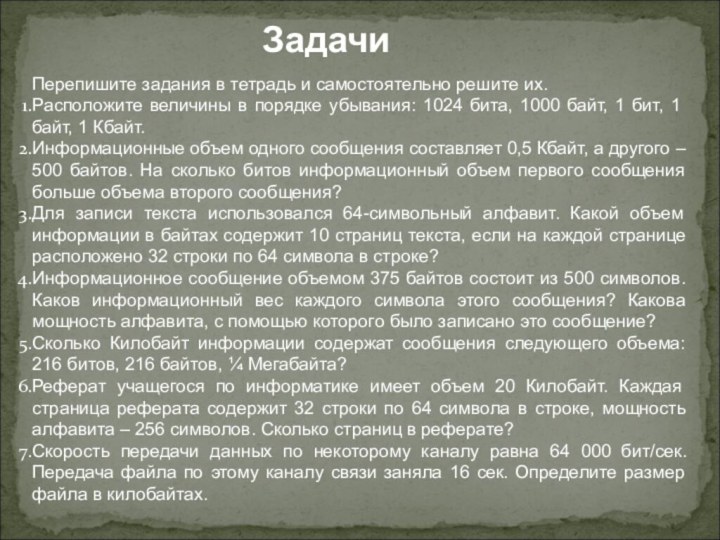
Перепишите задания в тетрадь и самостоятельно решите их.
Расположите

величины в порядке убывания: 1024 бита, 1000 байт, 1
бит, 1 байт, 1 Кбайт.
Информационные объем одного сообщения составляет 0,5 Кбайт, а другого – 500 байтов. На сколько битов информационный объем первого сообщения больше объема второго сообщения?
Для записи текста использовался 64-символьный алфавит. Какой объем информации в байтах содержит 10 страниц текста, если на каждой странице расположено 32 строки по 64 символа в строке?
Информационное сообщение объемом 375 байтов состоит из 500 символов. Каков информационный вес каждого символа этого сообщения? Какова мощность алфавита, с помощью которого было записано это сообщение?
Сколько Килобайт информации содержат сообщения следующего объема: 216 битов, 216 байтов, ¼ Мегабайта?
Реферат учащегося по информатике имеет объем 20 Килобайт. Каждая страница реферата содержит 32 строки по 64 символа в строке, мощность алфавита – 256 символов. Сколько страниц в реферате?
Скорость передачи данных по некоторому каналу равна 64 000 бит/сек. Передача файла по этому каналу связи заняла 16 сек. Определите размер файла в килобайтах.
Задачи
Слайд 35
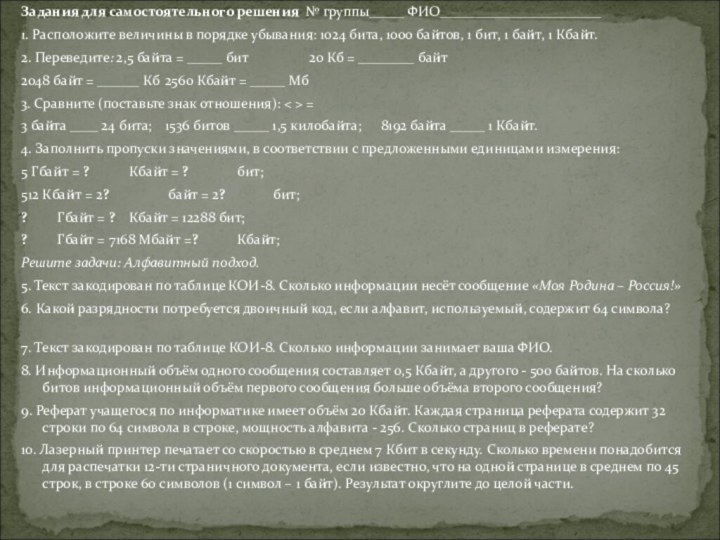
Задания для самостоятельного решения № группы_____ ФИО_______________________
1. Расположите

величины в порядке убывания: 1024 бита, 1000 байтов, 1
бит, 1 байт, 1 Кбайт.
2. Переведите: 2,5 байта = _____ бит 20 Кб = ________ байт
2048 байт = ______ Кб 2560 Кбайт = _____ Мб
3. Сравните (поставьте знак отношения): < > =
3 байта ____ 24 бита; 1536 битов _____ 1,5 килобайта; 8192 байта _____ 1 Кбайт.
4. Заполнить пропуски значениями, в соответствии с предложенными единицами измерения:
5 Гбайт = ? Кбайт = ? бит;
512 Кбайт = 2? байт = 2? бит;
? Гбайт = ? Кбайт = 12288 бит;
? Гбайт = 7168 Мбайт =? Кбайт;
Решите задачи: Алфавитный подход.
5. Текст закодирован по таблице КОИ-8. Сколько информации несёт сообщение «Моя Родина – Россия!»
6. Какой разрядности потребуется двоичный код, если алфавит, используемый, содержит 64 символа?
7. Текст закодирован по таблице КОИ-8. Сколько информации занимает ваша ФИО.
8. Информационный объём одного сообщения составляет 0,5 Кбайт, а другого - 500 байтов. На сколько битов информационный объём первого сообщения больше объёма второго сообщения?
9. Реферат учащегося по информатике имеет объём 20 Кбайт. Каждая страница реферата содержит 32 строки по 64 символа в строке, мощность алфавита - 256. Сколько страниц в реферате?
10. Лазерный принтер печатает со скоростью в среднем 7 Кбит в секунду. Сколько времени понадобится для распечатки 12-ти страничного документа, если известно, что на одной странице в среднем по 45 строк, в строке 60 символов (1 символ – 1 байт). Результат округлите до целой части.
Слайд 36
Тема: Представление числовой информации с помощью систем счисления
Слайд 37
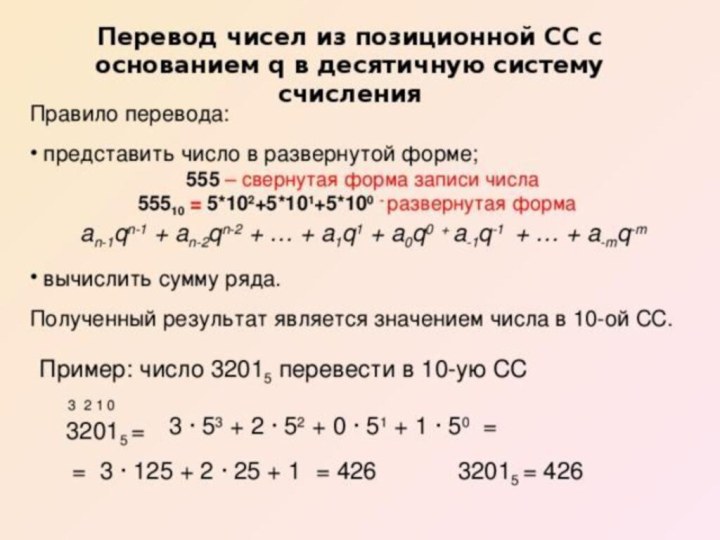
Система счисления – это совокупность правил записи чисел
с помощью определенного набора символов.
Для записи чисел могут использоваться
не только цифры, но и буквы (например, запись римскими цифрами – XXI, IV)
Одно и то же число может быть по-разному представлено в различных системах счисления.
Слайд 38
Системы счисления бывают позиционными и непозиционными.
В позиционной системе
счисления значение каждой цифры числа зависит от того, в
каком месте (позиции или разряде) она записана.
Например, меняя позицию цифры 2 в десятичной системе счисления можно записать разные числа: 2, 20, 2000, 0,02.
В непозиционной системе счисления цифры не изменяют своего значения при изменении их расположения в числе.
Примером непозиционной системы счисления может служить римская система, в которой независимо от местоположения одинаковый символ имеет неизменное значение (например, символ X в числе XXV)
Слайд 39
Количество (р) различных символов, используемых для записи числа
в позиционных системах счисления, называется основанием системы счисления.
В
десятичной системе счисления р=10, для записи любого числа используются 10 различных цифр 0,1,…9.
Слайд 40
В компьютере наиболее подходящей и надежной системой счисления
оказалась двоичная (р=2), в которой для представления любого числа
используются две цифры 0 и 1.
Кроме того, удобно использовать еще 8-ричную и 16-ричную систему счисления.
Слайд 42
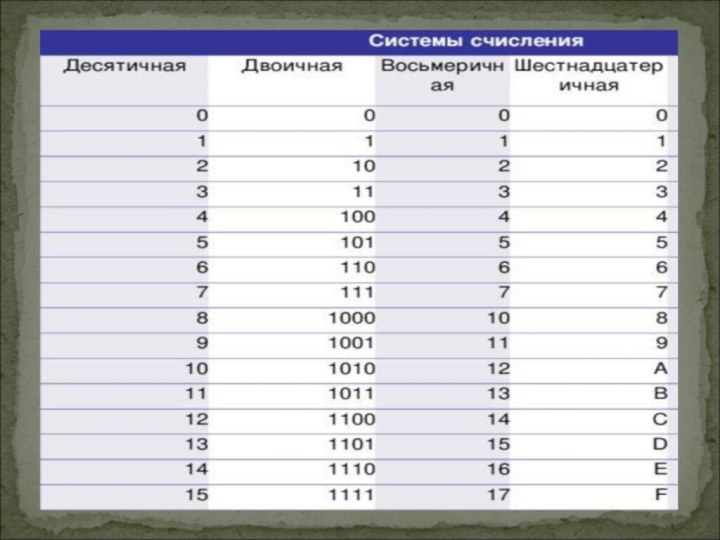
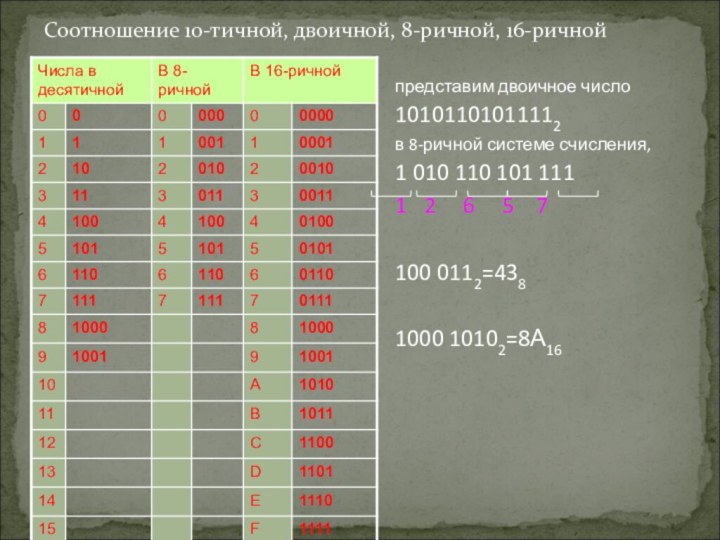
Соотношение 10-тичной, двоичной, 8-ричной, 16-ричной
представим двоичное число
10101101011112
в 8-ричной системе счисления,
1 010 110 101 111
1
2 6 5 7
100 0112=438
1000 10102=8А16
Слайд 43
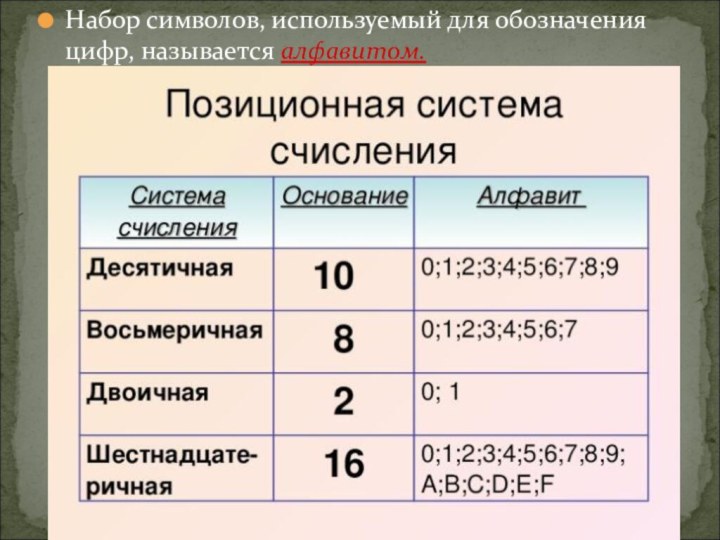
Набор символов, используемый для обозначения цифр, называется алфавитом.
Слайд 48
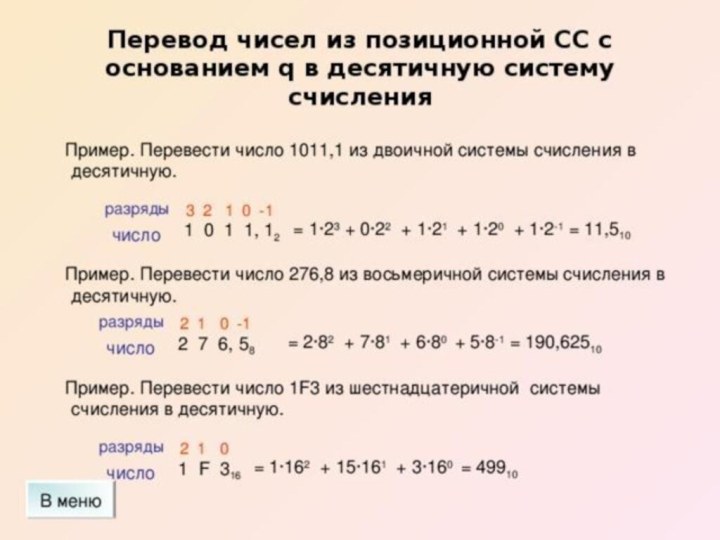
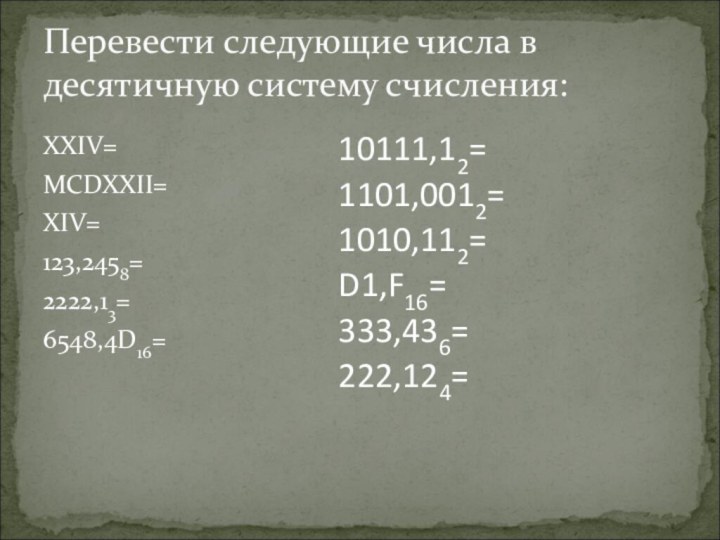
Перевести следующие числа в десятичную систему счисления:
XXIV=
MCDXXII=
XIV=
123,2458=
2222,13=
6548,4D16=
10111,12=
1101,0012=
1010,112=
D1,F16=
333,436=
222,124=