- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему по теме Пространственная дискретизация
Содержание
- 2. Термин информация происходит от латинского слова informatio,
- 3. Человек способен воспринимать и хранить информацию в
- 4. Впервые представление данных в графическом виде было
- 5. На заре своего развития компьютеры не обладали
- 6. Шло время, и люди научили компьютер строить
- 7. Виды компьютерной графикиКомпьютерная графика- область информатики, изучающая методы и свойства обработки изображений с помощью программно-аппаратных средств.растроваявекторнаяфрактальнаятрёхмерная
- 8. Формы представления графическойинформацииАНАЛОГОВАЯДИСКРЕТНАЯ
- 9. Преобразование графического изображения из аналоговой формы в цифровую (дискретную) называется пространственной дискретизацией.живописное полотноцифровая фотография
- 10. Дискретное изображение состоит из отдельных точеклазерный принтерструйный принтер
- 11. В процессе пространственной дискретизации изображение разбивается на отдельные маленькие фрагменты, точки - пикселипиксель
- 12. Пиксель – минимальный участок изображения, для которого
- 13. Растр - (от англ. raster) – представление
- 14. 640 х 480800 х 600 1024 х
- 15. Разрешающая способностьЧем больше количество пикселей и чем
- 16. 1 дюйм=2,54 смВеличина разрешающей способности выражается в
- 17. В процессе дискретизации используются различные палитры цветов
- 18. Глубина цвета 4 бита24 = 16 цветовГлубина
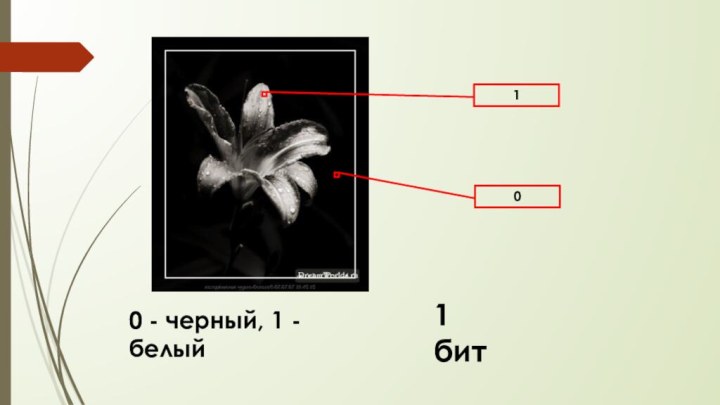
- 20. 100 - черный, 1 - белый1 бит
- 21. Пример:Для кодирования черно-белого изображения (без градации серого)
- 22. 1. Растровый графический файл содержит черно-белое изображение
- 23. Скачать презентацию
- 24. Похожие презентации























Слайд 2 Термин информация происходит от латинского слова informatio, что
в переводе означает сведения, разъяснения, ознакомление.
которые воспринимаются живым существом или устройством и сообщаются с помощью знаков.Слайд 3 Человек способен воспринимать и хранить информацию в форме
образов (зрительных, звуковых, осязательных, вкусовых и обонятельных). Зрительные образы
могут быть сохранены в виде изображений (фотографий, рисунков и т.д.)Можно рисовать на бумаге, холсте, ткани, а можно рисовать на экране компьютера.
Слайд 4 Впервые представление данных в графическом виде было реализовано
в середине 50-х годов ХХ века для больших ЭВМ,
которые применялись в научных и военных исследованиях. В настоящее время графический интерфейс пользователя стал стандартом для программного обеспечения персональных компьютеров.
Вероятно, это связано со свойством человеческой психики: наглядность способствует более быстрому пониманию.
Слайд 5 На заре своего развития компьютеры не обладали значительными
художественными возможностями.
В то время на экран можно было
выводить только символы (буквы, цифры, специальные знаки). Известен, например, случай, когда компьютер запрограммировали так, что из символов составлялось изображение известной картины Леонардо да Винчи «Монна Лиза».
Слайд 6 Шло время, и люди научили компьютер строить простые
изображения: точку, прямую линию, окружность.
Мониторы в то время
существовали только черно-белые и поэтому все построенные компьютером изображения напоминали работы художников-графиков.
В отличии от других жанров, например живописи,
произведения графиков характеризуются прежде всего четкой прорисовкой линий.
Именно поэтому изобразительные возможности компьютеров того времени и стали называть компьютерной графикой.
Слайд 7
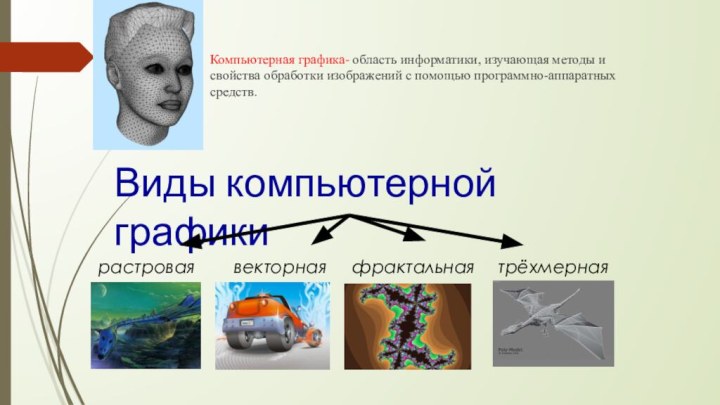
Виды компьютерной графики
Компьютерная графика- область информатики, изучающая методы
и свойства обработки изображений с помощью программно-аппаратных средств.
растровая
векторная
фрактальная
трёхмерная
Слайд 9 Преобразование графического изображения из аналоговой формы в цифровую
(дискретную) называется пространственной дискретизацией.
живописное полотно
цифровая фотография
Слайд 11 В процессе пространственной дискретизации изображение разбивается на отдельные
маленькие фрагменты, точки - пиксели
пиксель
Слайд 12 Пиксель – минимальный участок изображения, для которого независимым
образом можно задать цвет.
В результате пространственной дискретизации графическая информация
представляется в виде растрового изображения.
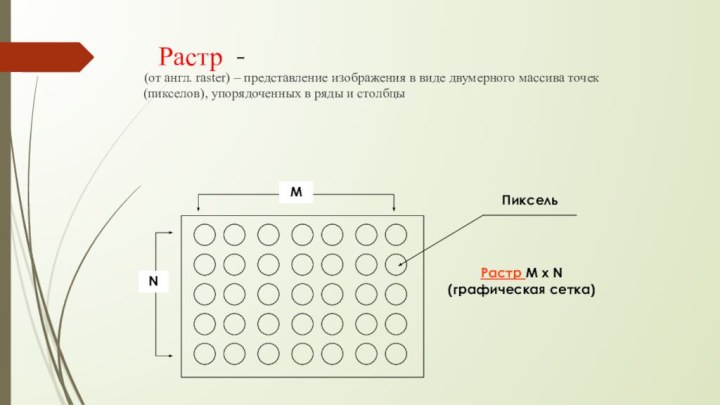
Слайд 13
Растр -
(от англ. raster) – представление изображения
в виде двумерного массива точек (пикселов), упорядоченных в ряды
и столбцы
Слайд 14
640 х 480
800 х 600
1024 х 768
1280 х 1024
1600 х 1200
1880 х 1440
X
Y
Разрешающая способность растрового
изображения определяется количеством точек по горизонтали и вертикали на единицу длины изображения
Слайд 15
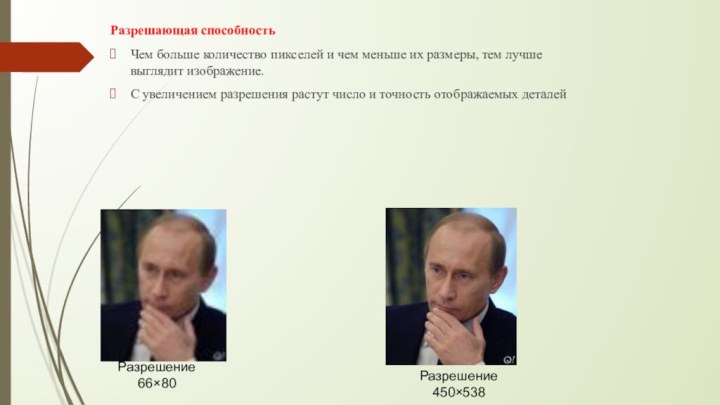
Разрешающая способность
Чем больше количество пикселей и чем меньше
их размеры, тем лучше выглядит изображение.
С увеличением разрешения
растут число и точность отображаемых деталей Разрешение
66×80
Разрешение
450×538
Слайд 16
1 дюйм=2,54 см
Величина разрешающей способности выражается в dpi
(dot per inch – точек на дюйм), т.е. количество
точек в полоске изображения длиной один дюйм.Слайд 17 В процессе дискретизации используются различные палитры цветов (наборы
цветов, которые могут принять точки изображения).
Количество информации, которое используется
для кодирования цвета точки изображения, называется глубиной цвета.Количество цветов N в палитре и количество информации I, необходимое для кодирования цвета каждой точки, могут быть вычислены по формуле: N=2
I
Слайд 18
Глубина цвета 4 бита
24 = 16 цветов
Глубина цвета
8 бит
28 = 256 цветов
Глубина цвета 24 бита
216 =
16777216 цветов
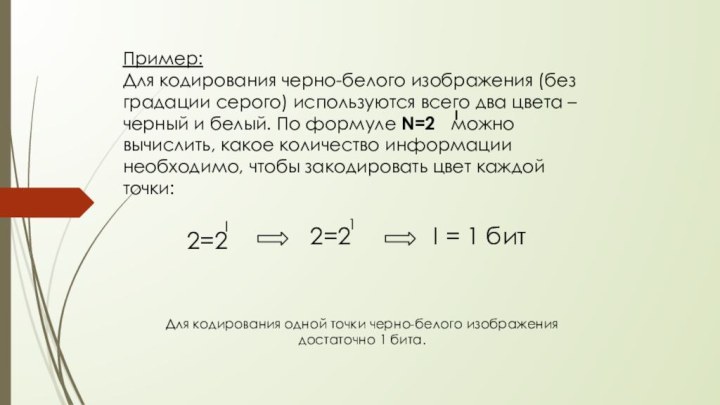
Слайд 21
Пример:
Для кодирования черно-белого изображения (без градации серого) используются
всего два цвета – черный и белый. По формуле
N=2 можно вычислить, какое количество информации необходимо, чтобы закодировать цвет каждой точки:I
2=2
I
2=2
1
I = 1 бит
Для кодирования одной точки черно-белого изображения
достаточно 1 бита.
Слайд 22 1. Растровый графический файл содержит черно-белое изображение с
16 градациями серого цвета размером 10х10 пикселей. Каков информационный
объем этого файла?Задачи:
Решение: 16 = 2 ; 10*10*4 = 400 бит
2. 256-цветный рисунок содержит 120 байт информации. Из скольких точек он состоит?
Решение:
120 байт = 120*8 бит; 265 = 2 (8 бит – 1 точка).
120*8/8 = 120
8
4