язык гипертекстовой разметки документов.
Web-страницы можно создать с помощью языка
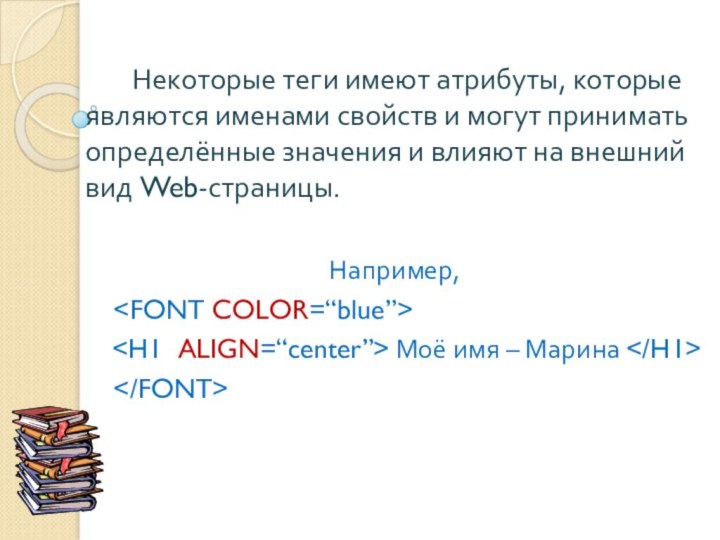
HTMLВ обычный документ вставляются управляющие символы - HTML-теги, которые определяют вид Web-страницы при её просмотре в браузере.