- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Перезентация HTML первые шаги
Содержание
- 2. HyperTextMarkupLanguageЯзык разметки гипертекста
- 3. Цель урока:Познакомиться со
- 4. Знакомство с языком HTMLГипертекст – это электронный
- 5. Так как WEB-документ предназначен для просмотра его
- 6. Команды языка HTML называются теги и они
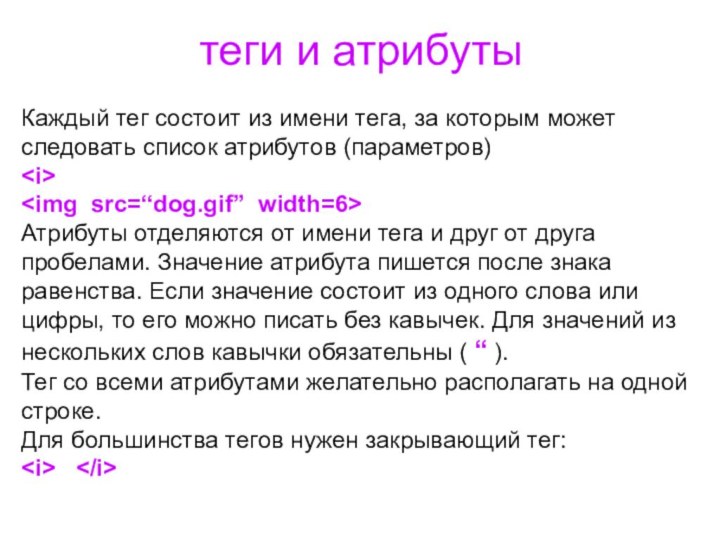
- 7. теги и атрибутыКаждый тег состоит из имени
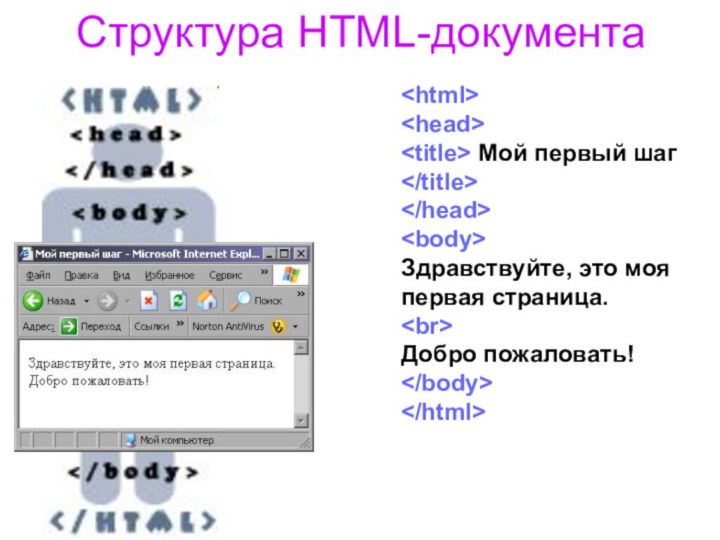
- 8. Мой первый шаг Здравствуйте, это моя первая страница.Добро пожаловать! Структура HTML-документа
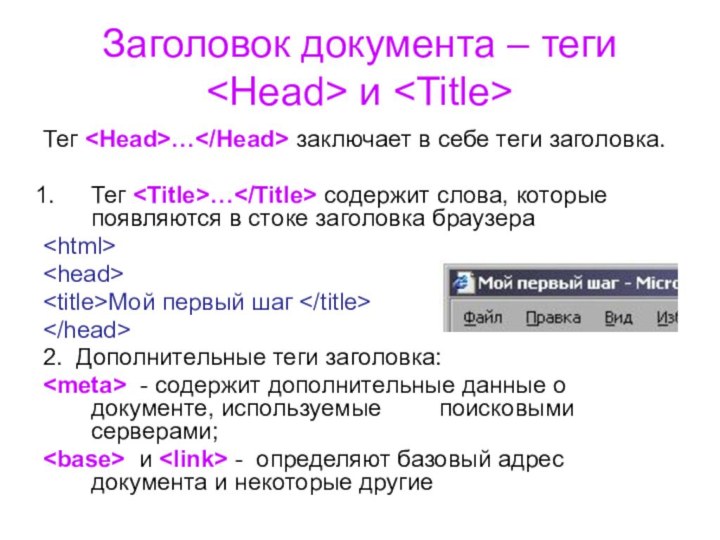
- 9. Заголовок документа – теги и Тег …
- 10. Тело документа – тег Все, что находится
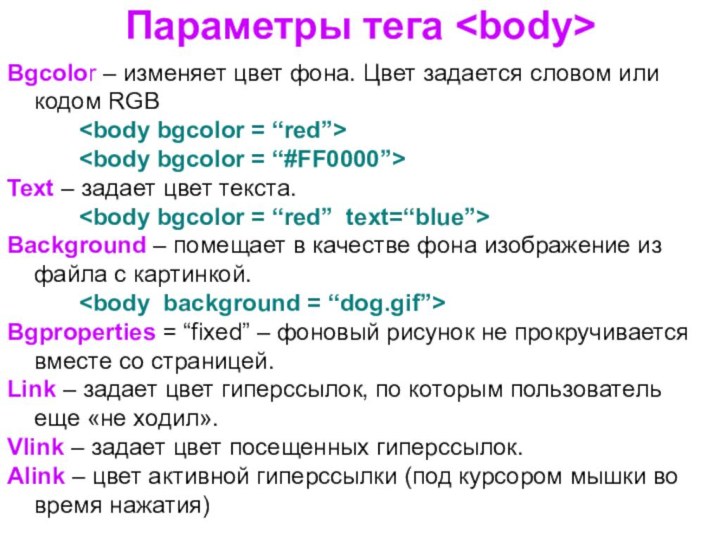
- 11. Параметры тега Bgcolor – изменяет цвет фона.
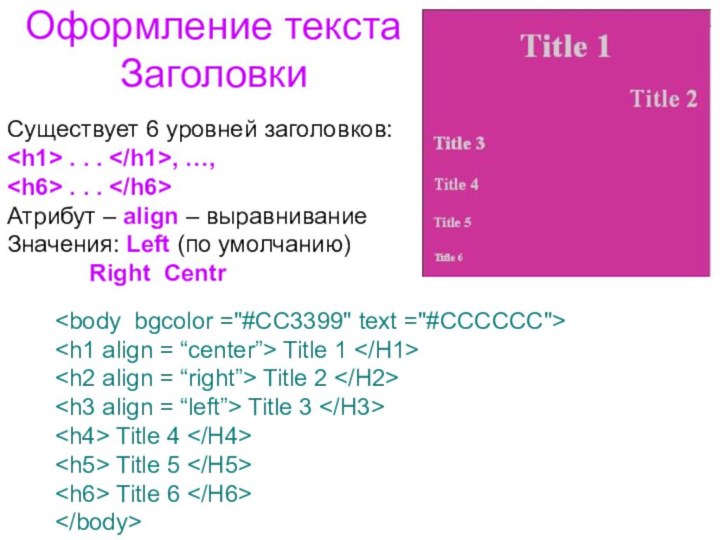
- 12. Оформление текста ЗаголовкиСуществует 6 уровней заголовков:
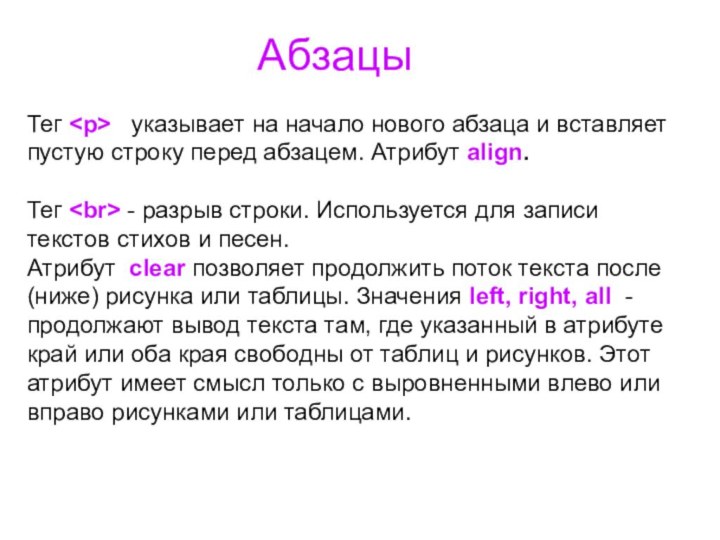
- 13. АбзацыТег указывает на начало нового абзаца
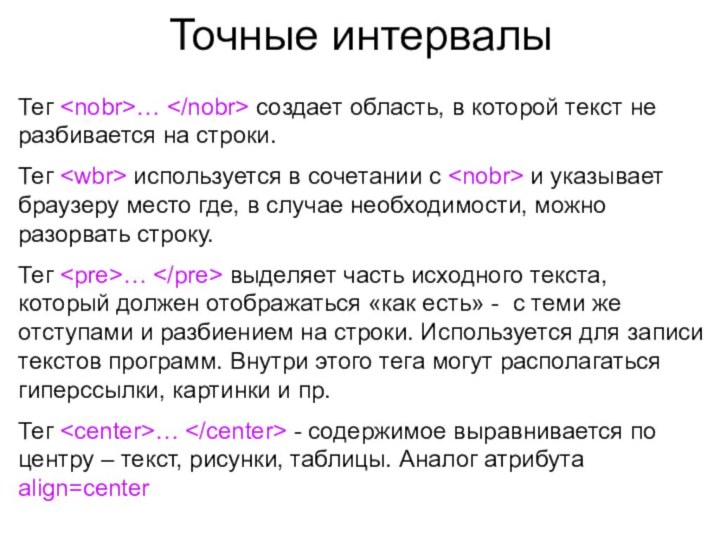
- 14. Точные интервалыТег … создает область, в которой
- 15. Физкультминутка
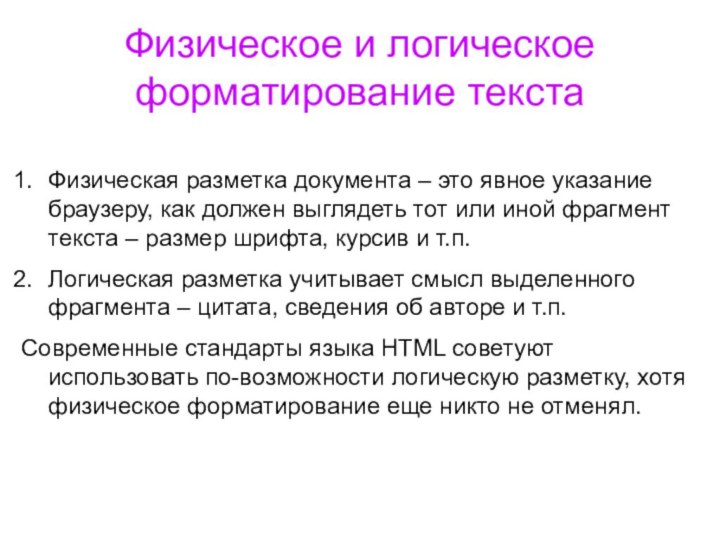
- 16. Физическое и логическое форматирование текстаФизическая разметка документа
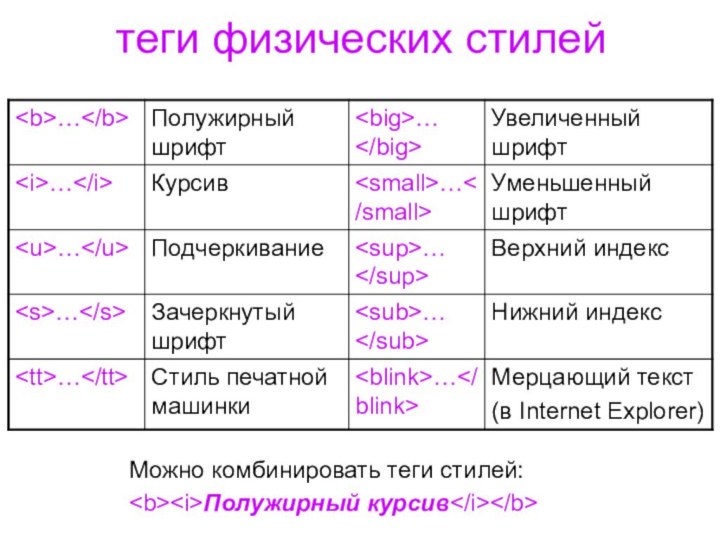
- 17. теги физических стилейМожно комбинировать теги стилей:Полужирный курсив
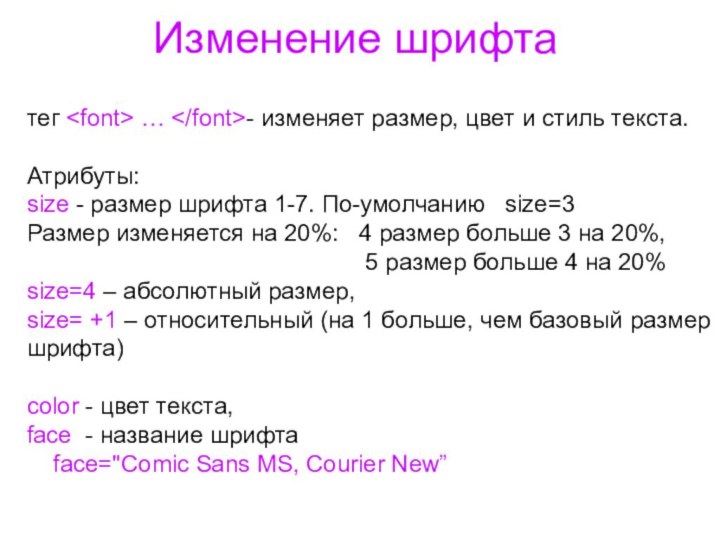
- 18. Изменение шрифтатег … - изменяет размер, цвет
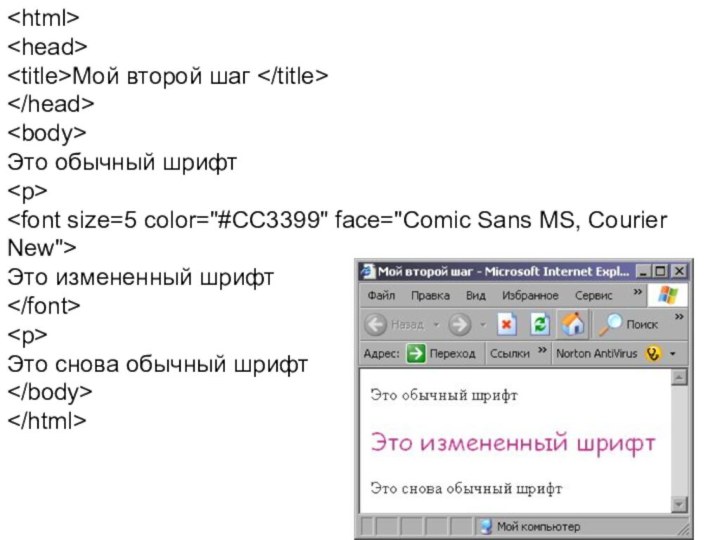
- 19. Мой второй шаг Это обычный шрифтЭто измененный шрифтЭто снова обычный шрифт
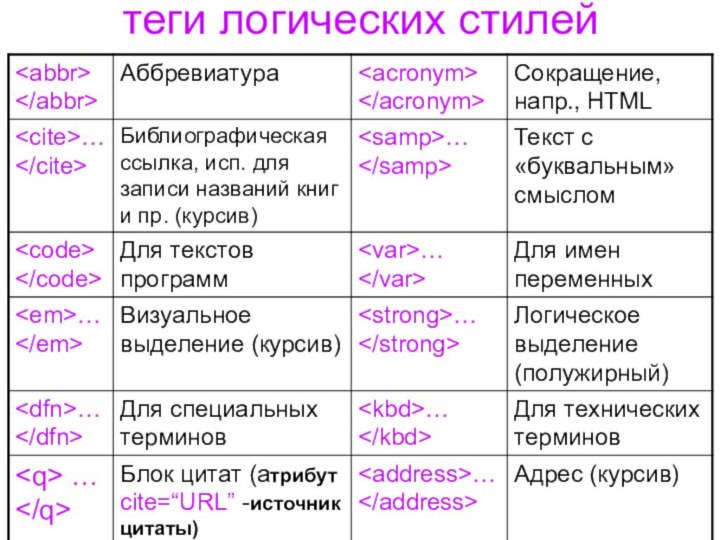
- 20. теги логических стилей
- 21. Теги логического и физического форматирования могут комбинироваться друг с другом и с тегами установки интервалов.
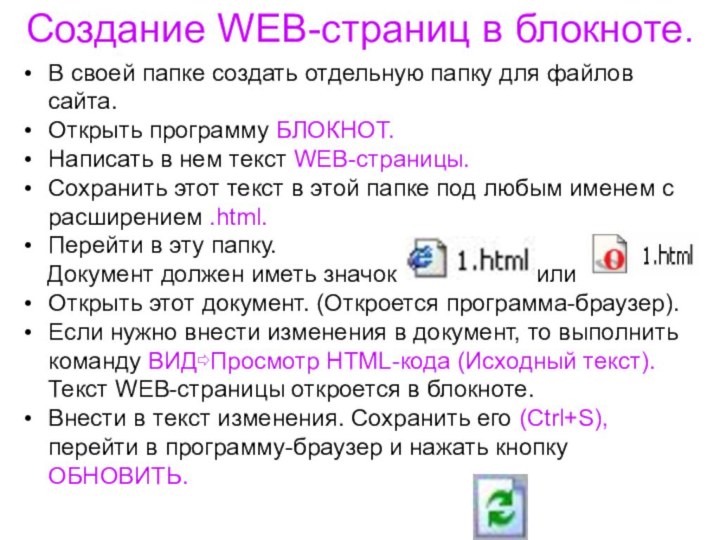
- 22. Создание WEB-страниц в блокноте.В своей папке создать
- 23. Итоги урока: Познакомились со структурой и основными командами форматирования WEB-документа.Узнали, как создавать простейшие WEB-документы.
- 24. Задание на урок:Создать две WEB-странички на произвольную
- 25. Скачать презентацию
- 26. Похожие презентации
HyperTextMarkupLanguageЯзык разметки гипертекста

























Слайд 4
Знакомство с языком HTML
Гипертекст – это электронный документ,
который содержит гиперссылки на другие документы.
Гипертекстовый документ предназначен для
вывода информации на экран компьютера.Гипертекстовая технология – это технология, базирующаяся на использовании гипертекстовых документов. Ее применяют в компьютерных энциклопедиях и учебных программах, прикладных программах для работы со справочной информацией и для организации доступа к информации в W W W, т.е. при работе с WEB-документами.
WEB-документ – это текст, написанный на языке HTML или другом, который предназначен для просмотра электронной информации на экране компьютера с помощью программы-браузера.
Слайд 5 Так как WEB-документ предназначен для просмотра его на
компьютере, то желательно, чтобы он помещался целиком на экране.
Поэтому WEB-документы называют еще WEB-страницами.Несколько WEB-страниц на одну тему называют WEB-узлом или WEB-сайтом.
WEB-сайты создают WEB-дизайнеры.
WEB-дизайн – это совокупность правил и рекомендаций, которыми должны руководствоваться авторы, чтобы их сайты были информативными и выглядели привлекательно.
Слайд 6 Команды языка HTML называются теги и они записываются
в < >. Большинство тегов – парные …
Документ
HTML имеет три структурных типа содержимого:Теги – команды в < >.
Комментарии –пояснения к документу. Они помогают разобраться в его содержании