- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему к мастер-классу на тему: Создание Web-страниц с помощью языка HTML и других программных средств для представления проектов учащихся.
Содержание
- 2. Сегодня я познакомлю Вас с языком разметки
- 3. Язык HTML состоит из специальных разметочных указателей,
- 4. Браузер – это программа, служащая для просмотра
- 5. Существует много программ-браузеров. Каждая из них предоставляет
- 6. Каким бы браузером не отображался Web-документ, всегда
- 7. Прописные и строчные буквы при написании тегов
- 8. ТЕГИНЕПАРНЫЕПАРНЫЕПарный тег влияет на текст с того
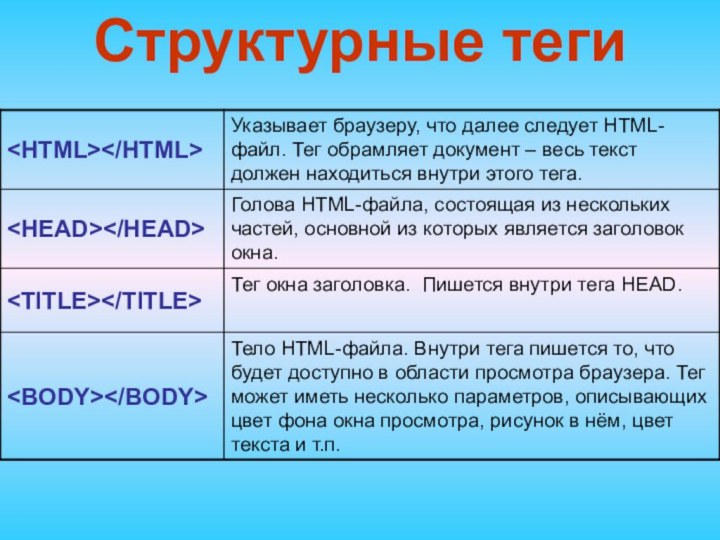
- 9. Структурные теги
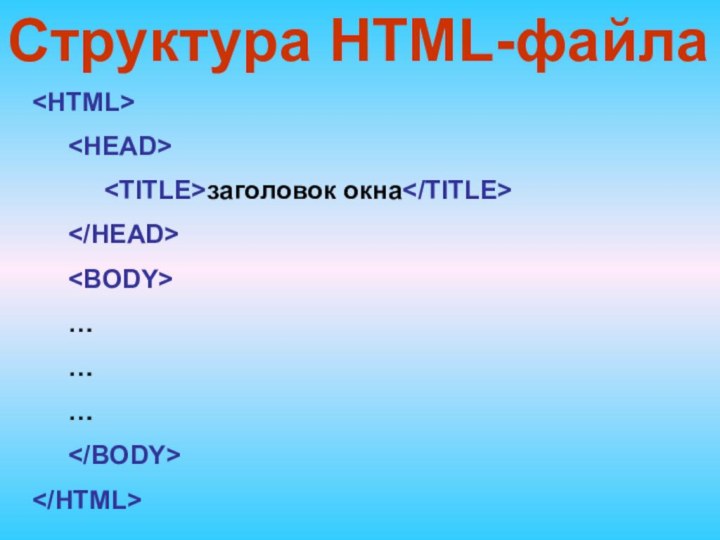
- 10. Структура HTML-файла заголовок окна … … …
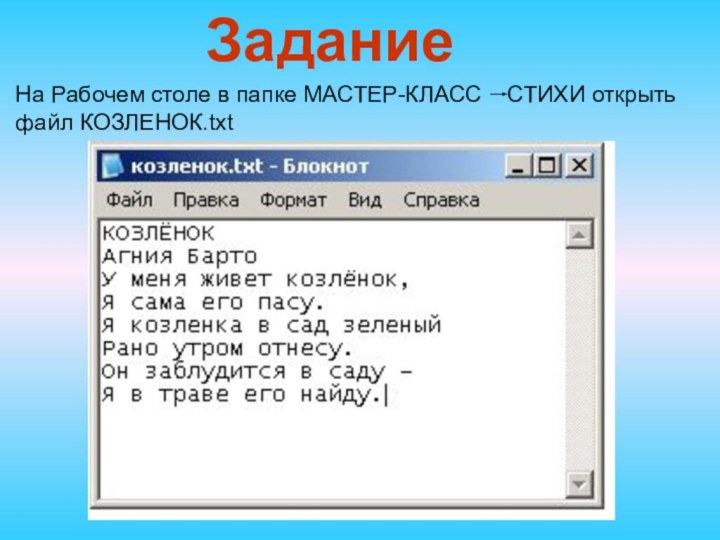
- 11. Задание
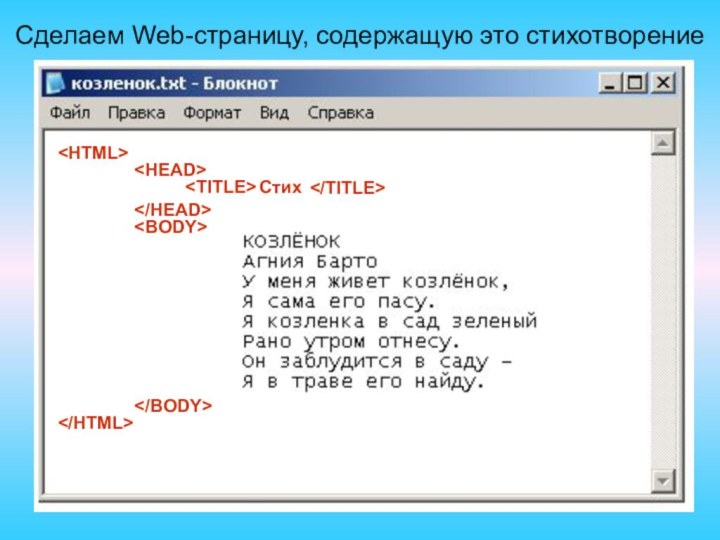
- 12. Сделаем Web-страницу, содержащую это стихотворениеСтих
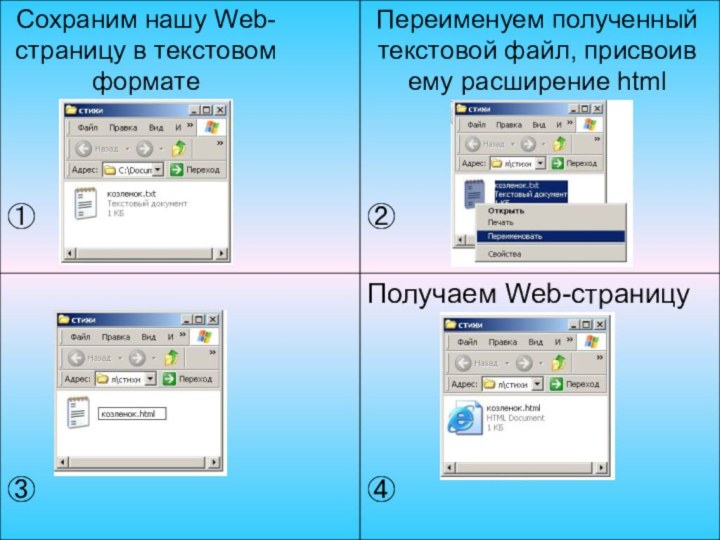
- 13. Сохраним нашу Web-страницу в текстовом форматеПереименуем полученный текстовой файл, присвоив ему расширение html
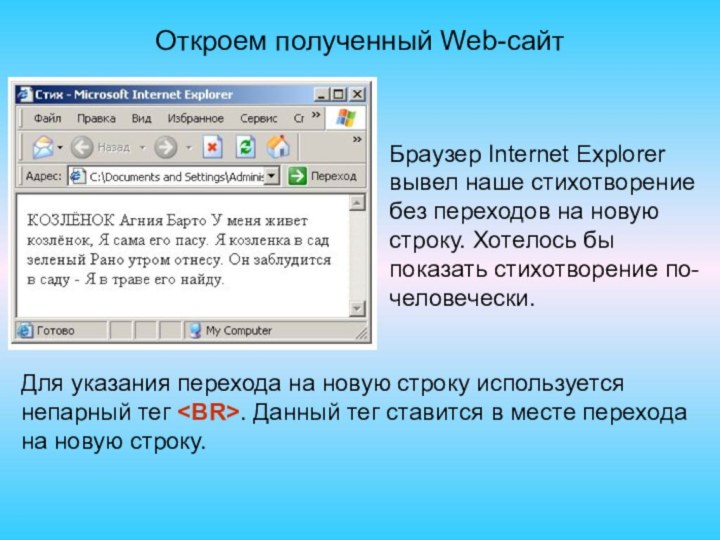
- 14. Откроем полученный Web-сайтБраузер Internet Explorer вывел наше
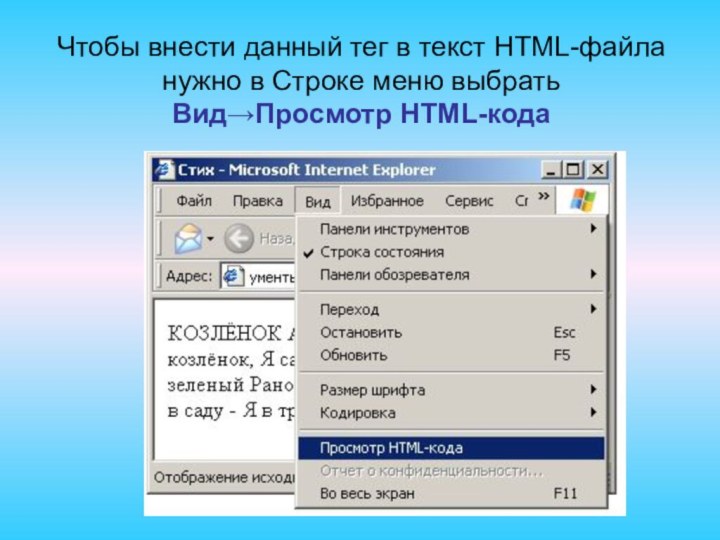
- 15. Чтобы внести данный тег в текст HTML-файла нужно в Строке меню выбрать Вид→Просмотр HTML-кода
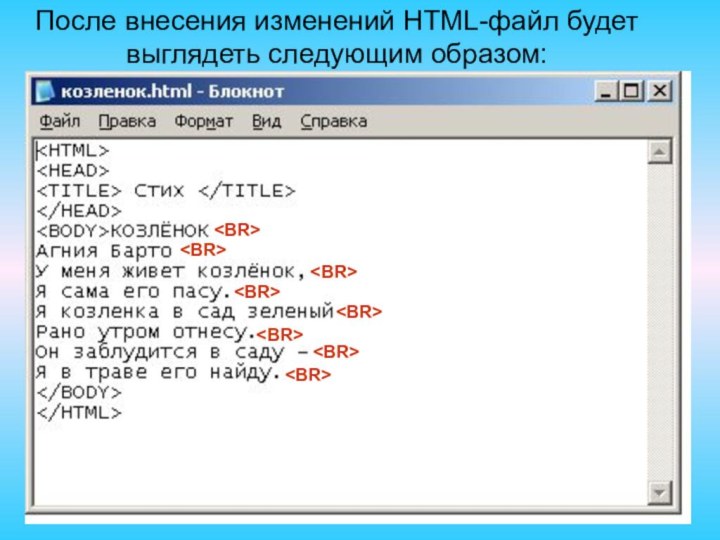
- 16. После внесения изменений HTML-файл будет выглядеть следующим образом:
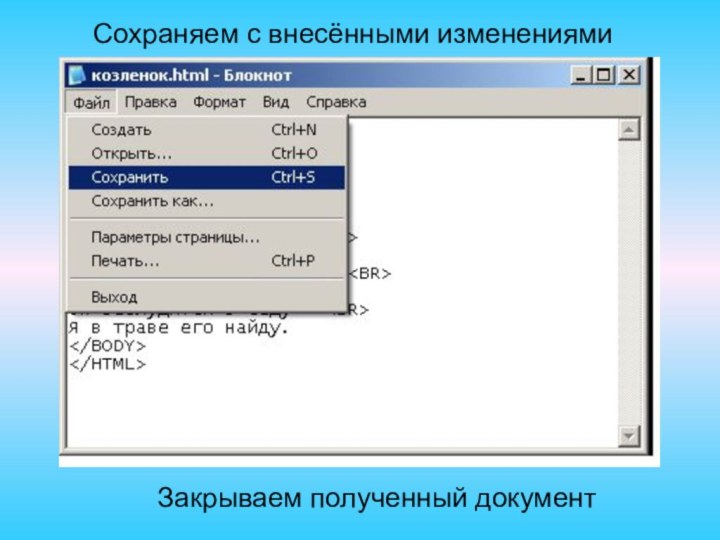
- 17. Сохраняем с внесёнными изменениямиЗакрываем полученный документ
- 18. Снова открываем наш Web-сайт.Чтобы увидеть внесённые изменения, страницу нужно обновить.ОБНОВЛЕНИЕI способВ Строке меню выбратьВид→Обновить
- 19. Теперь наша Web-страница выглядит лучшеДобавим на страницу
- 20. bgcolor=pinkНе забудьте сохранить файл и обновить страницу
- 21. Вот наша Web-страница Сделаем текст стихотворения цветным.
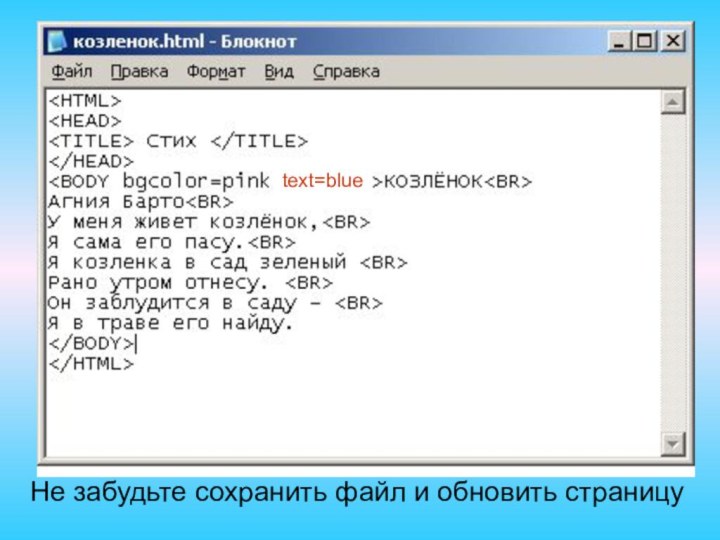
- 22. text=blueНе забудьте сохранить файл и обновить страницу
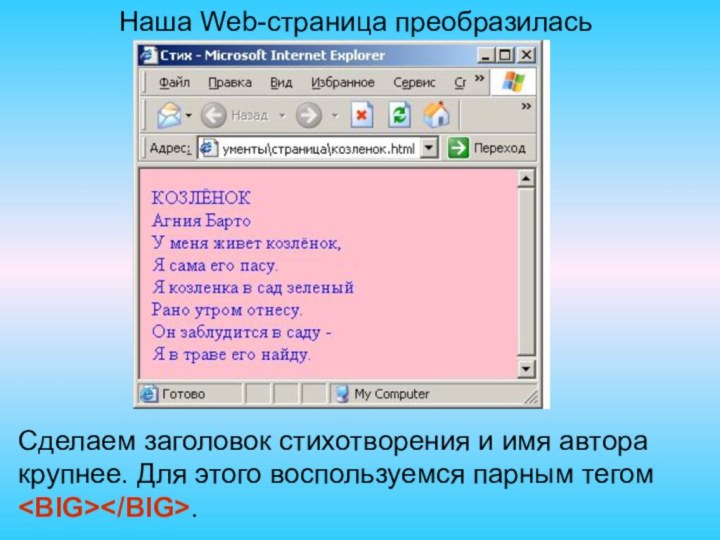
- 23. Наша Web-страница преобразиласьСделаем заголовок стихотворения и имя автора крупнее. Для этого воспользуемся парным тегом .
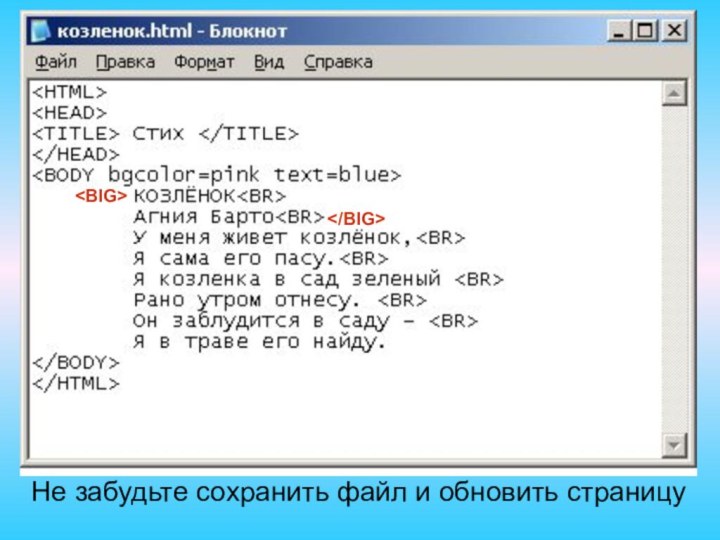
- 24. Не забудьте сохранить файл и обновить страницу
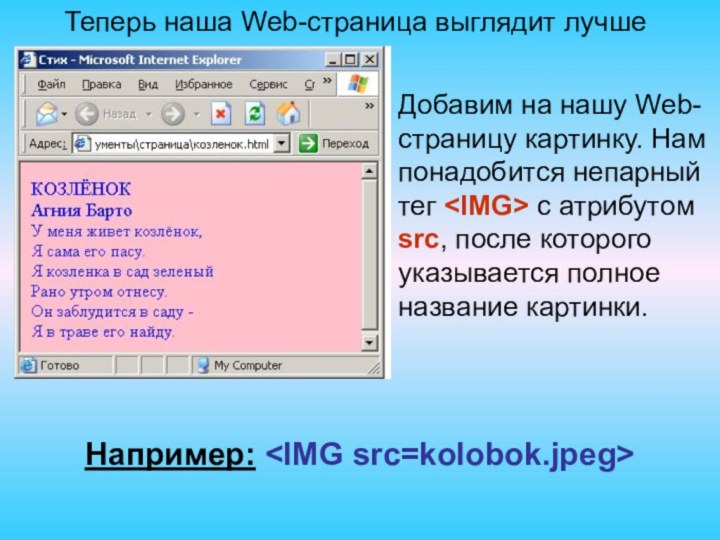
- 25. Теперь наша Web-страница выглядит лучшеДобавим на нашу
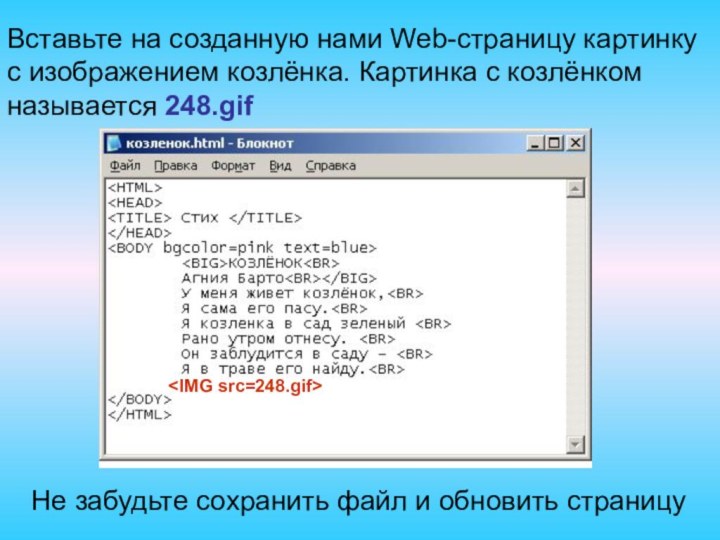
- 26. Вставьте на созданную нами Web-страницу картинку с
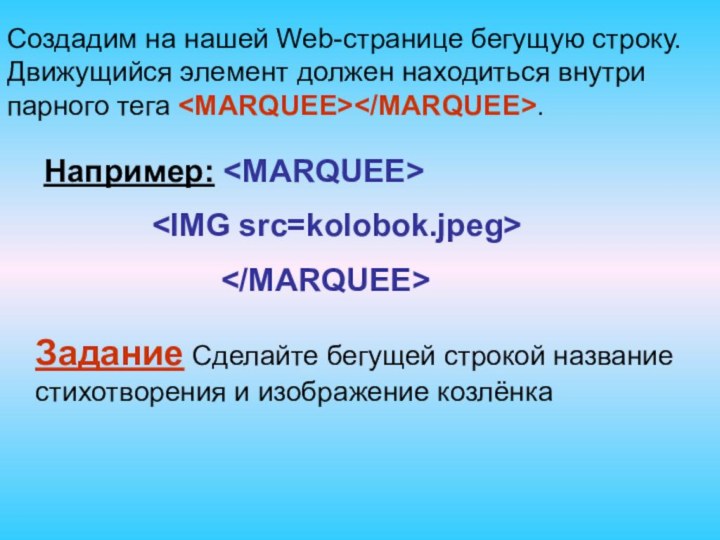
- 27. Создадим на нашей Web-странице бегущую строку. Движущийся
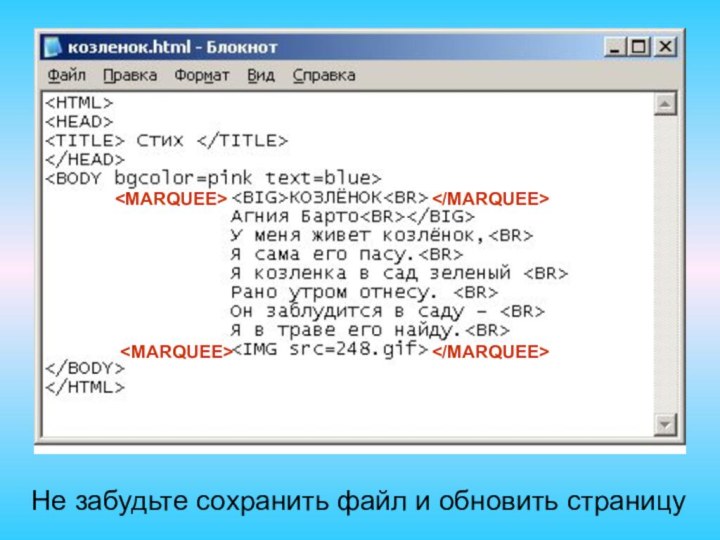
- 28. Не забудьте сохранить файл и обновить страницу
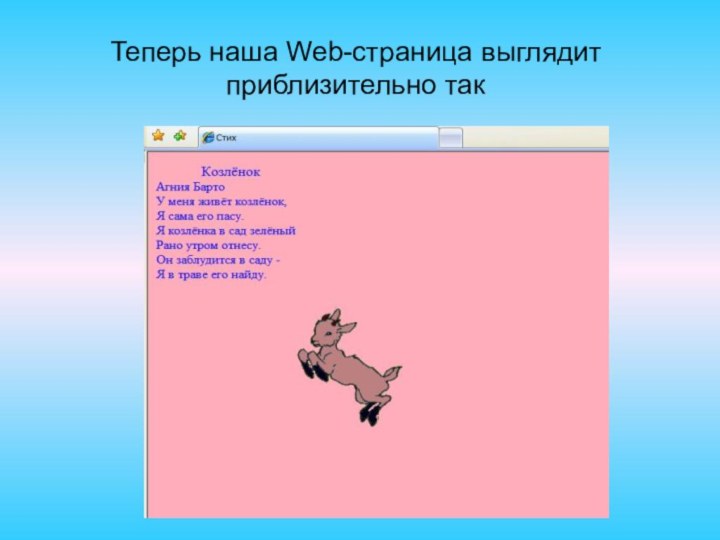
- 29. Теперь наша Web-страница выглядит приблизительно так
- 30. ЗаданиеПредставьте себя Web-дизайнерами и создайте свои сайты
- 31. Создание Web-страниц с помощью программы Microsoft Publisher
- 32. Чтобы добавить новые страницы на проект необходимо
- 33. На созданных страницах можно размещать любую информацию
- 34. Завершающий этап создания веб-страницы с помощью программы
- 35. Для тех кто уже освоил работу с
- 36. Подводя итог нашему мастер-классу, можно сказать, что
- 37. Скачать презентацию
- 38. Похожие презентации





































Слайд 3 Язык HTML состоит из специальных разметочных указателей, иногда
их называют флаги разметки, а также команды или коды
языка HTML, но чаще их называют теги (от английского слова tag).Слайд 4 Браузер – это программа, служащая для просмотра Web-документов
(страниц в Internet).
Тег – это инструкция браузеру, указывающая способ
отображения текста.
Слайд 5
Существует много программ-браузеров.
Каждая из них предоставляет разные
возможности при работе с
Web-документами.
Наиболее известные и конкурирующие браузеры
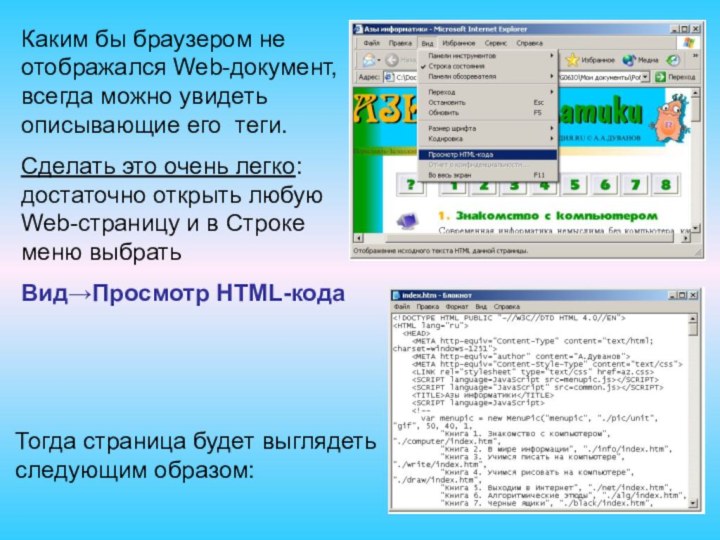
– Netscape Navigator и Microsoft Internet Explorer.Слайд 6 Каким бы браузером не отображался Web-документ, всегда можно
увидеть описывающие его теги.
Сделать это очень легко: достаточно
открыть любую Web-страницу и в Строке меню выбрать Вид→Просмотр HTML-кода
Тогда страница будет выглядеть следующим образом:
Слайд 7 Прописные и строчные буквы при написании тегов не
различаются.
=
=
Тег всегда начинается и заканчивается угловыми скобками “”.
Слайд 8
ТЕГИ
НЕПАРНЫЕ
ПАРНЫЕ
Парный тег влияет на текст с того места,
где употреблён, до того места, где указан признак окончания
его действия, а им служит тот же самый тег, только начинающийся с символа слэш «/»
Слайд 13
Сохраним нашу Web-страницу в текстовом формате
Переименуем полученный текстовой
файл, присвоив ему расширение html
Слайд 14
Откроем полученный Web-сайт
Браузер Internet Explorer вывел наше стихотворение
без переходов на новую строку. Хотелось бы показать стихотворение
по-человечески.Для указания перехода на новую строку используется непарный тег
. Данный тег ставится в месте перехода на новую строку.
Слайд 15 Чтобы внести данный тег в текст HTML-файла нужно
в Строке меню выбрать
Вид→Просмотр HTML-кода
Слайд 18
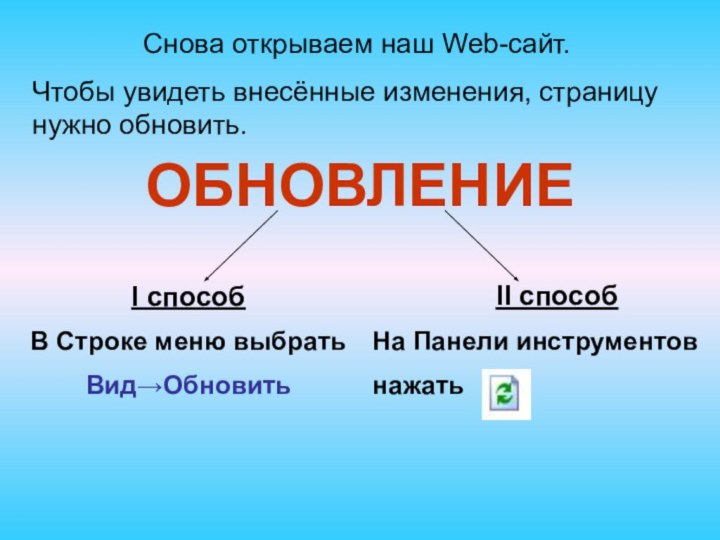
Снова открываем наш Web-сайт.
Чтобы увидеть внесённые изменения, страницу
нужно обновить.
ОБНОВЛЕНИЕ
I способ
В Строке меню выбрать
Вид→Обновить
Слайд 19
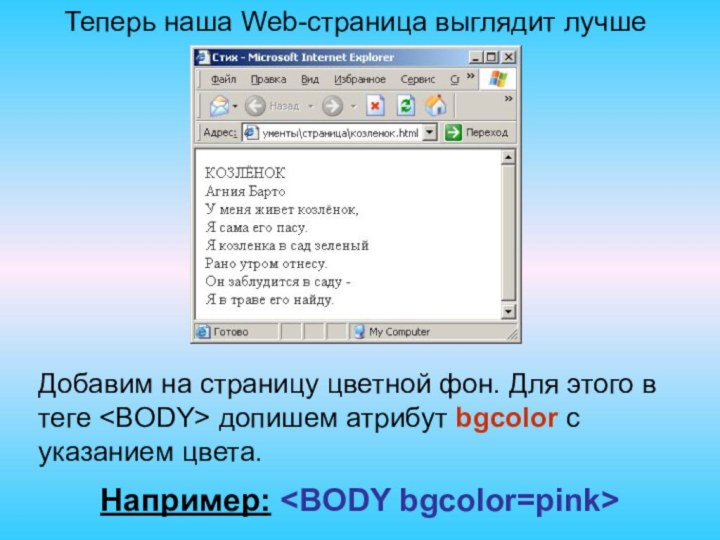
Теперь наша Web-страница выглядит лучше
Добавим на страницу цветной
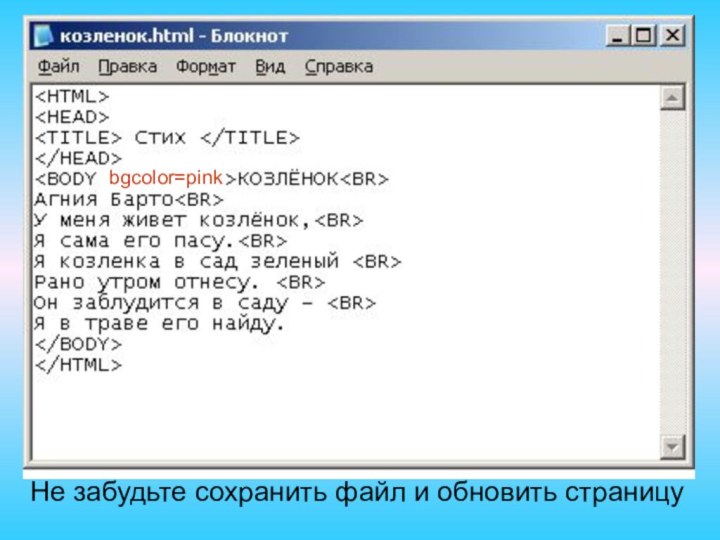
фон. Для этого в теге допишем атрибут bgcolor
с указанием цвета.Например:
Слайд 21
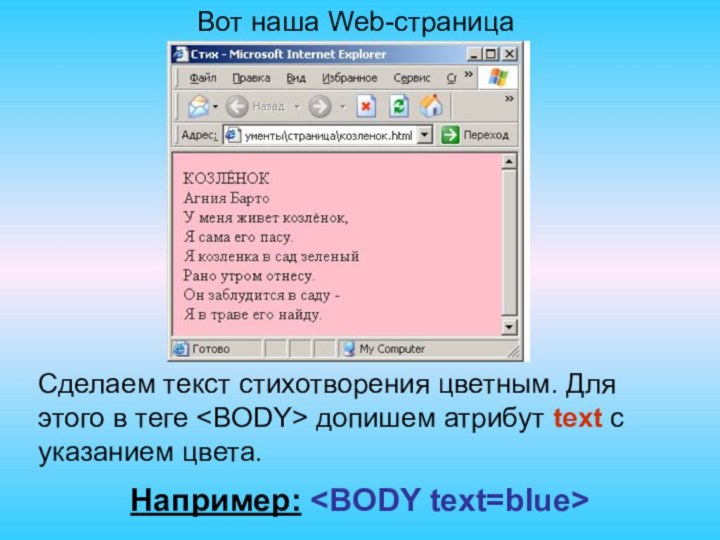
Вот наша Web-страница
Сделаем текст стихотворения цветным. Для
этого в теге допишем атрибут text с указанием
цвета.Например:
Слайд 23
Наша Web-страница преобразилась
Сделаем заголовок стихотворения и имя автора
крупнее. Для этого воспользуемся парным тегом .
Слайд 25
Теперь наша Web-страница выглядит лучше
Добавим на нашу Web-страницу
картинку. Нам понадобится непарный тег с атрибутом src,
после которого указывается полное название картинки.Например: 
Слайд 26 Вставьте на созданную нами Web-страницу картинку с изображением
козлёнка. Картинка с козлёнком называется 248.gif
Не забудьте сохранить
файл и обновить страницуСлайд 27 Создадим на нашей Web-странице бегущую строку. Движущийся элемент
должен находиться внутри парного тега .
Например:
Задание Сделайте бегущей строкой название стихотворения и изображение козлёнка
Слайд 30
Задание
Представьте себя Web-дизайнерами и создайте свои сайты со
стихами Агнии Барто.
Тексты стихотворений и картинки вы можете найти
в папке МАСТЕР-КЛАСС ЗАДАНИЕ.
Слайд 31
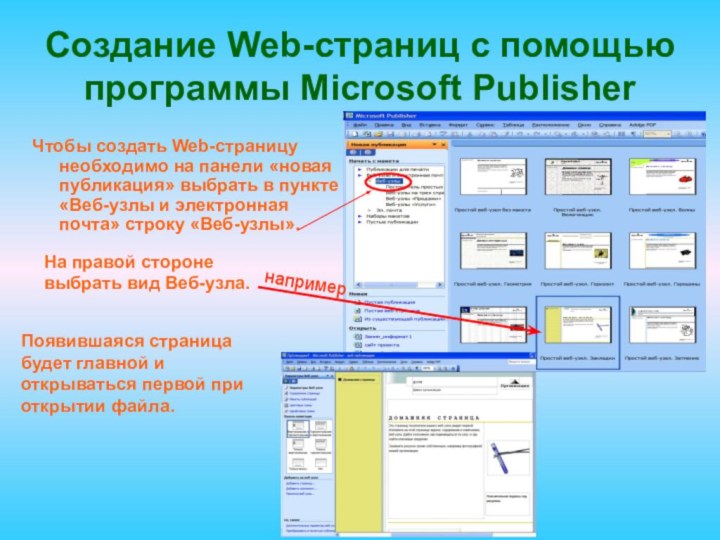
Создание Web-страниц с помощью программы Microsoft Publisher
Чтобы создать
Web-страницу необходимо на панели «новая публикация» выбрать в пункте
«Веб-узлы и электронная почта» строку «Веб-узлы».На правой стороне выбрать вид Веб-узла.
Появившаяся страница будет главной и открываться первой при открытии файла.
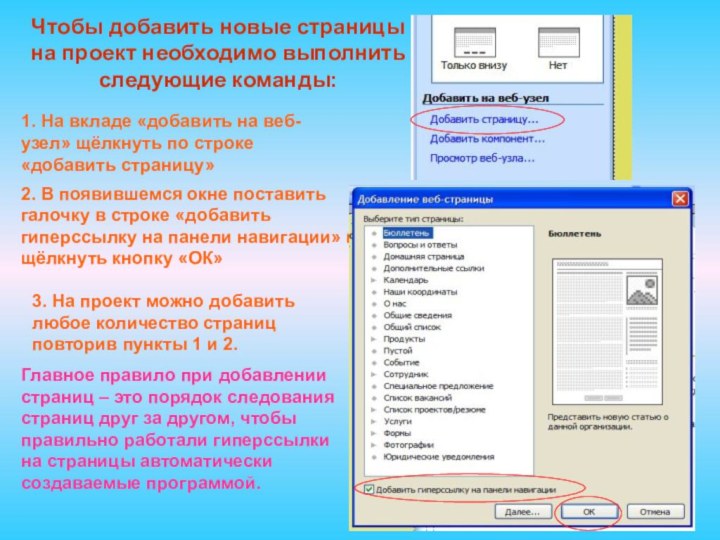
Слайд 32 Чтобы добавить новые страницы на проект необходимо выполнить
следующие команды:
1. На вкладе «добавить на веб-узел» щёлкнуть по
строке «добавить страницу»2. В появившемся окне поставить галочку в строке «добавить гиперссылку на панели навигации» и щёлкнуть кнопку «ОК»
3. На проект можно добавить любое количество страниц повторив пункты 1 и 2.
Главное правило при добавлении страниц – это порядок следования страниц друг за другом, чтобы правильно работали гиперссылки на страницы автоматически создаваемые программой.
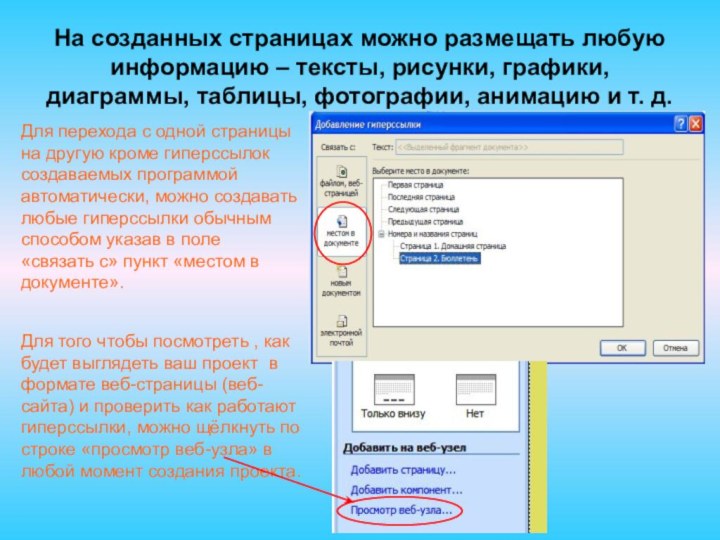
Слайд 33 На созданных страницах можно размещать любую информацию –
тексты, рисунки, графики, диаграммы, таблицы, фотографии, анимацию и т.
д.Для перехода с одной страницы на другую кроме гиперссылок создаваемых программой автоматически, можно создавать любые гиперссылки обычным способом указав в поле «связать с» пункт «местом в документе».
Для того чтобы посмотреть , как будет выглядеть ваш проект в формате веб-страницы (веб-сайта) и проверить как работают гиперссылки, можно щёлкнуть по строке «просмотр веб-узла» в любой момент создания проекта.
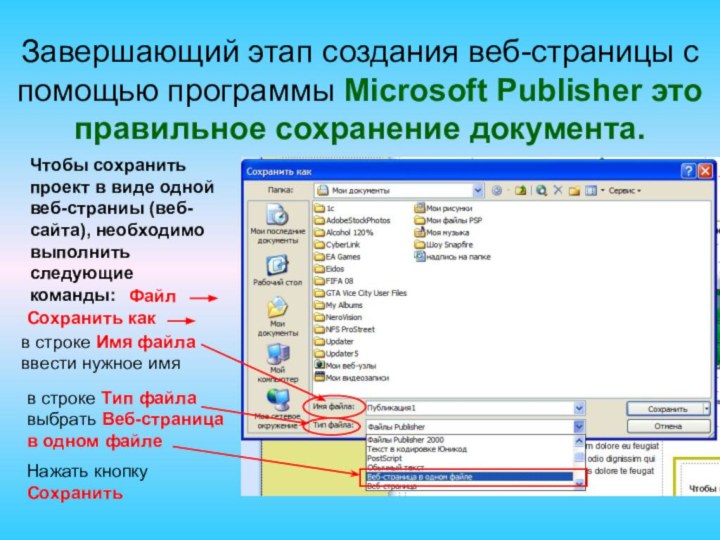
Слайд 34 Завершающий этап создания веб-страницы с помощью программы Microsoft
Publisher это правильное сохранение документа.
Чтобы сохранить проект в виде
одной веб-страниы (веб-сайта), необходимо выполнить следующие команды:в строке Имя файла ввести нужное имя
в строке Тип файла выбрать Веб-страница в одном файле
Нажать кнопку Сохранить
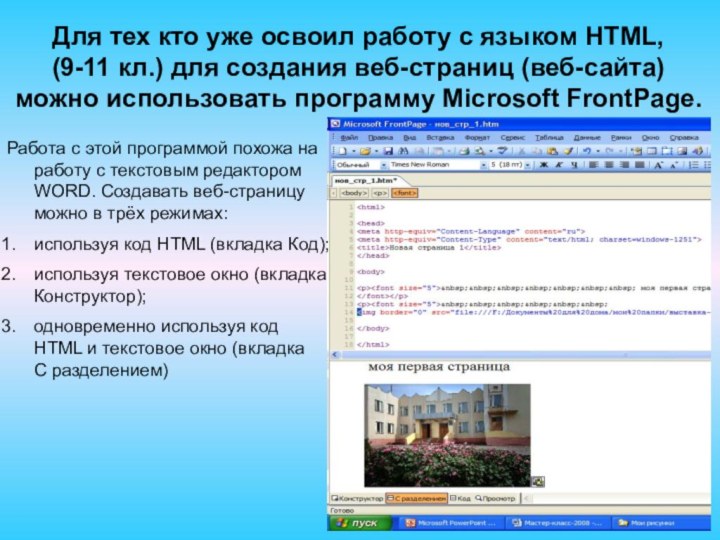
Слайд 35 Для тех кто уже освоил работу с языком
HTML, (9-11 кл.) для создания веб-страниц (веб-сайта) можно использовать
программу Microsoft FrontPage.Работа с этой программой похожа на работу с текстовым редактором WORD. Создавать веб-страницу можно в трёх режимах:
используя код HTML (вкладка Код);
используя текстовое окно (вкладка Конструктор);
одновременно используя код HTML и текстовое окно (вкладка С разделением)
Слайд 36 Подводя итог нашему мастер-классу, можно сказать, что для
создания веб-страниц и веб-сайта можно использовать различные программы:
Главное правильно
подобрать эти программы для различных классов, чтобы дети не испытывали затруднений при их освоении.Надо учитывать объём памяти занимаемый готовыми работами, т. к. для публикации в Интернете это имеет большое значение.
Из рассмотренных нами программ наименьший объём памяти будут занимать страницы созданные с помощью языка HTML, без использования специальных программных сред, но эти страницы трудно обновлять.
Наибольший объём занимают страницы, созданные с помощью стандартных программ, имеющих возможность сохранять данные в формате веб-страниц (Microsoft Word, Microsoft PowerPoint, Microsoft Publisher и др.)
Самым эффективным способом является создание веб-страниц и веб-сайтов с помощью программ использующих язык HTML – таких как Microsoft FrontPage и аналогичных. Страницы созданные с помощью таких программ занимают небольшой объём памяти, быстро создаются, легко обновляются.