- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Идентификация и группирование элементов (class и id)
Содержание
- 2. Цель:Уметь применять особый стиль к определённому элементу или конкретной группе элементов
- 3. Ключевые словаCLASSID
- 4. Группирование элементов с помощью classесть два списка
- 5. Далее, необходимо, чтобы ссылки на белое вино
- 6. a { color: blue; } a.whitewine { color: #FFBB00; } a.redwine { color: #800000; } Пример
- 7. Идентификация элемента с помощью idПомимо группирования элементов
- 9. ВопросыДля чего предназначены эти селектора ?Чем отличается селектор id от селектора class?
- 10. Скачать презентацию
- 11. Похожие презентации
Цель:Уметь применять особый стиль к определённому элементу или конкретной группе элементов










Слайд 4
Группирование элементов с помощью class
есть два списка ссылок
сортов винограда - для белого и для красного вина.
HTML-код может быть таким:Виноград для белого вина:
Виноград для красного вина:
Пример
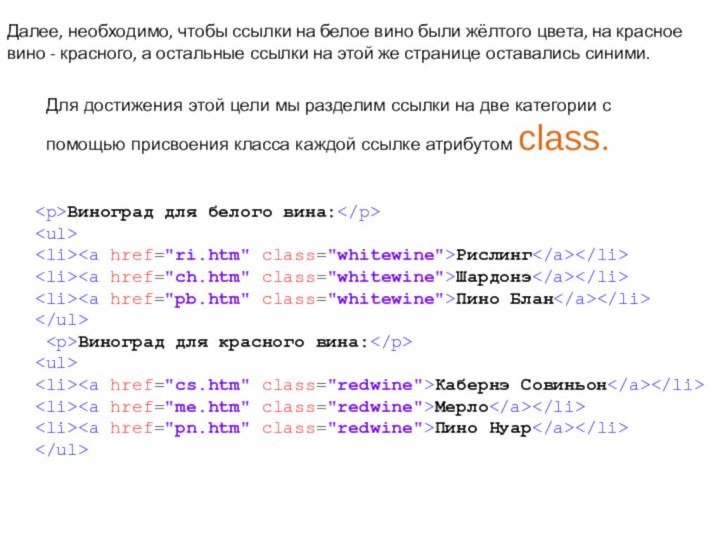
Слайд 5 Далее, необходимо, чтобы ссылки на белое вино были
жёлтого цвета, на красное вино - красного, а остальные
ссылки на этой же странице оставались синими.Для достижения этой цели мы разделим ссылки на две категории с помощью присвоения класса каждой ссылке атрибутом class.
Виноград для белого вина:
Виноград для красного вина:
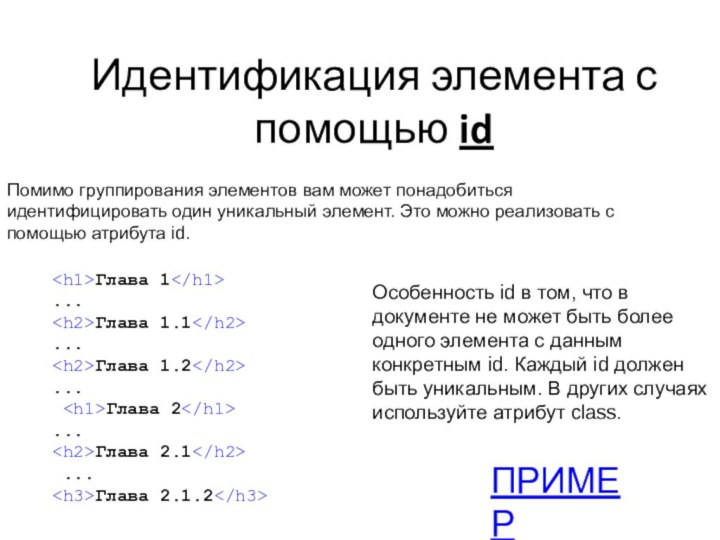
Слайд 7
Идентификация элемента с помощью id
Помимо группирования элементов вам
может понадобиться идентифицировать один уникальный элемент. Это можно реализовать
с помощью атрибута id.Особенность id в том, что в документе не может быть более одного элемента с данным конкретным id. Каждый id должен быть уникальным. В других случаях используйте атрибут class.
Глава 1
...
Глава 1.1
...
Глава 1.2
...
Глава 2
...
Глава 2.1
...
Глава 2.1.2
ПРИМЕР