- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему к уроку Средства разработки веб-сайтов 11 класс
Содержание
- 2. Web-сайт это:Набор страниц, посвященных определенной тематике и связанных между собой гиперссылками
- 3. Анализ и проектирование сайтаИнформационное наполнение сайтаКреатив, или визуальная составляющая сайтаНаписание кодаТестированиеПубликацияПоддержка Этапы разработки веб-сайтов:
- 4. 2 способаРучной С использованием конструктораС помощью языка разметки HTMLС помощью специальных программС помощью online-сервисов
- 5. На Web – страницах находится информация: текстовая,
- 6. Даны теги, определить парные и одиночные теги: ; ; ; ТегОдиночныеПарныеПример: Пример: ….
- 8. Пример кода Веб-страницы Название Web-страницы Приветствую тебя, посетитель моего сайта.Меня зовут Петя.Это моя первая Web-страница.
- 9. В настоящее время имеется большое количество различных
- 10. - программа рассчитанная на работу в Windows,
- 11. Интерфейс визуального редактора Kompozer
- 12. Оформление страницыУстановка фоновой заливки страницыВ главном
- 13. Заголовок страницыДля изменения заголовка веб-страницы необходимо в
- 14. Наполнение веб-страницыНаполнение страницы осуществляется довольно просто и напоминает работу в текстовом редакторе
- 15. Добавление гиперссылокНа панели инструментов существует иконка, с
- 16. Добавление изображенийНеобходимо щелкнуть по иконке «Изображение» на
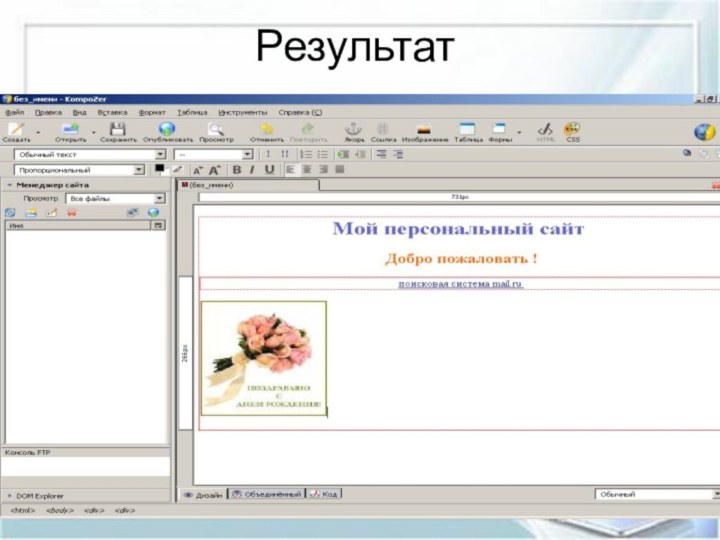
- 17. Результат
- 18. Скачать презентацию
- 19. Похожие презентации
Web-сайт это:Набор страниц, посвященных определенной тематике и связанных между собой гиперссылками


















Слайд 2
Web-сайт это:
Набор страниц, посвященных определенной тематике и связанных
между собой гиперссылками
Слайд 3
Анализ и проектирование сайта
Информационное наполнение сайта
Креатив, или визуальная
составляющая сайта
Написание кода
Тестирование
Публикация
Поддержка
Этапы разработки веб-сайтов:
Слайд 4
2 способа
Ручной
С использованием конструктора
С помощью языка разметки
HTML
С помощью специальных программ
С помощью online-сервисов
Слайд 5 На Web – страницах находится информация: текстовая, графическая,
звуковая, видео. Для того, чтобы создать Web – страницу
нужно написать программу на языке HTML.Слово «HTML» представляет собой сокращение от «HyperText Markup Language» - «язык разметки гипертекста». Основным понятием языка HTML является понятие тег.
ТЕГ – инструкция браузеру, указывающая способ отображения информации заключенный в угловые скобки <>..
Слайд 8
Пример кода
Веб-страницы
Название Web-страницы
Приветствую тебя,
посетитель моего сайта.
Меня зовут Петя.
Это моя первая Web-страница.
Слайд 9 В настоящее время имеется большое количество различных инструментальных
средств разработки Web-страниц и Web-сайтов, от простейших HTML-редакторов до
систем с использованием технологии WYSIWYG ("What You See Is What You Get" - "Что видишь, то и получишь"). Такие редакторы (визуальные веб-редакторы) входят в состав некоторых офисных пакетов и некоторых интегрированных приложений для работы в Интернете:Front Page Express
Kompozer
Web-мастер
AdobeDreamweaver
1st Page 2000
Microsoft Front Page
AceHTML 4
Иструментльные средства разработки веб-сайтов
Слайд 10 - программа рассчитанная на работу в Windows, Linux,Mac
Os.
Для начала мы должны определиться с тематикой Веб- сайта,
продумать дизайн, количество ссылок. Визуальный редактор
Kompozer