- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Css и оформление веб-ÑтранÐ&c
Содержание
- 2. CSSCSS (англ. Cascading Style Sheets — каскадные таблицы стилей) — формальный язык описания внешнего
- 3. HTML vs. CSSHTML используется для структурирования содержимого
- 4. Преимущества CSSуправление отображением множества документов с помощью
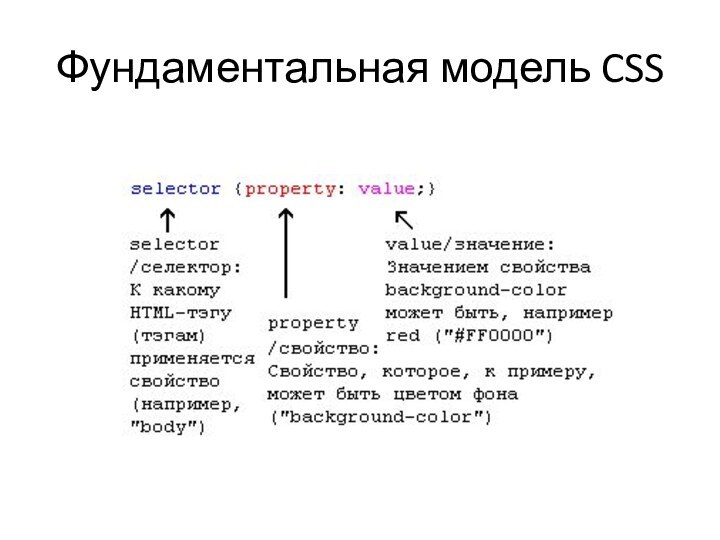
- 5. Фундаментальная модель CSS
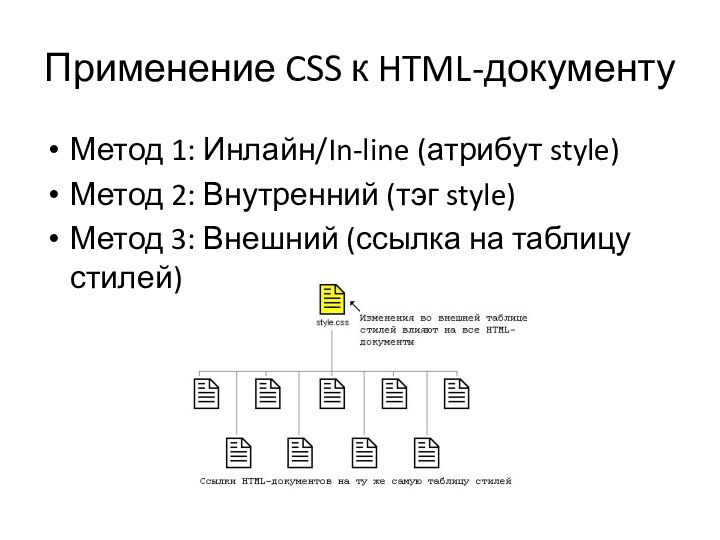
- 6. Применение CSS к HTML-документуМетод 1: Инлайн/In-line (атрибут
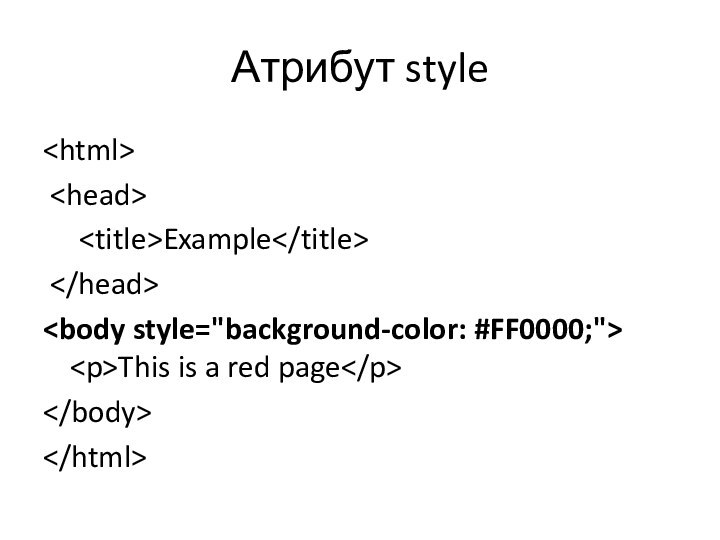
- 7. Атрибут style Example This is a red page
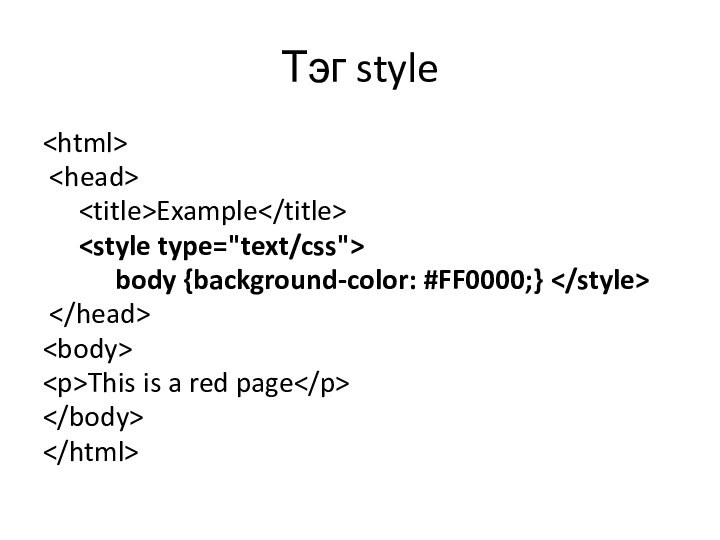
- 8. Тэг style Example body {background-color: #FF0000;} This is a red page
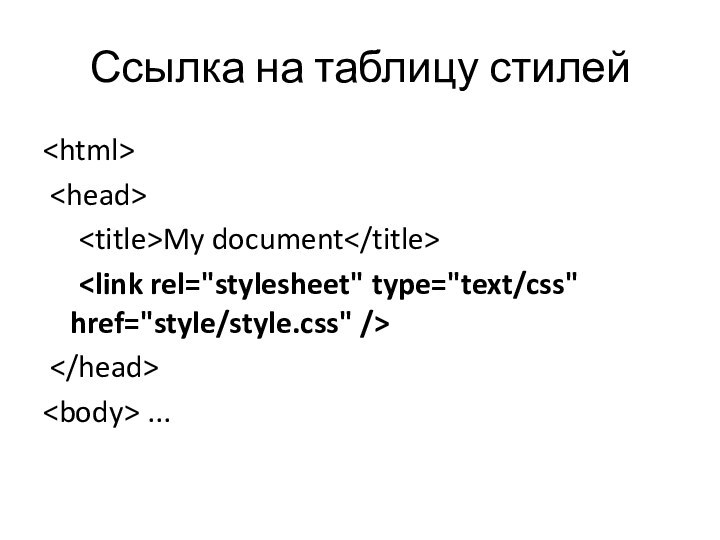
- 9. Ссылка на таблицу стилей My document ...
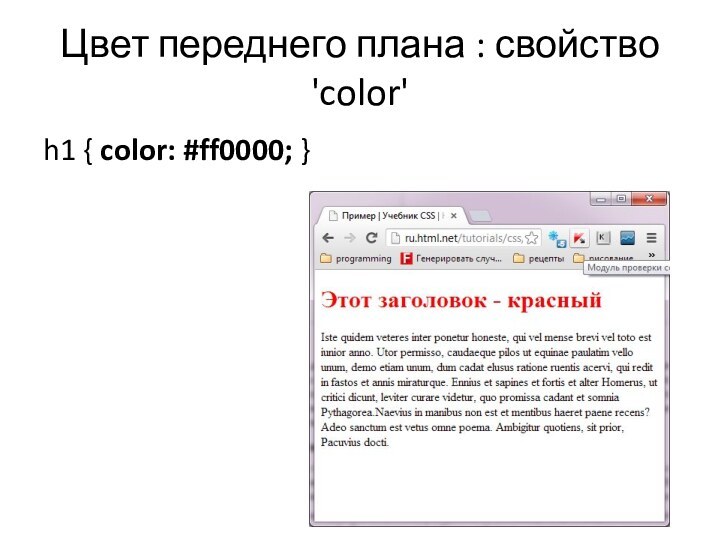
- 10. Цвет переднего плана : свойство 'color'h1 { color: #ff0000; }
- 11. Свойство 'background-color'body { background-color: #FFCC66; } h1 { color: #990000; background-color: #FC9804; }
- 12. Фоновые изображения [background-image]body { background-color: #FFCC66;
- 13. Повторение фонового изображения [background-repeat]
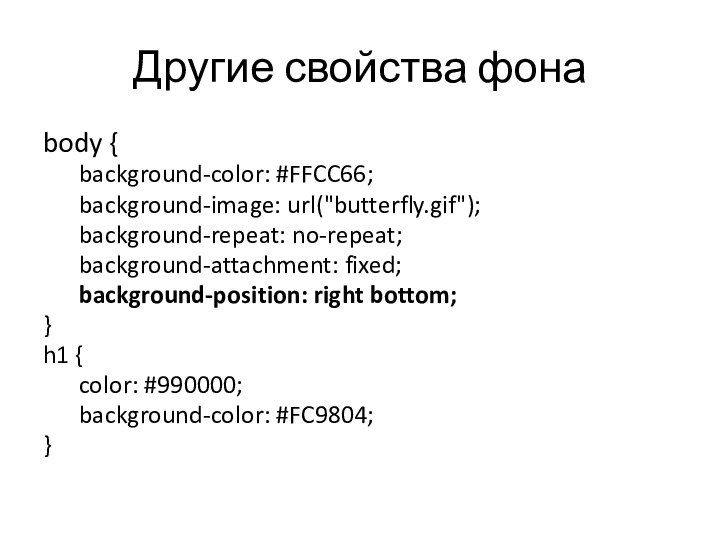
- 14. Другие свойства фонаbody { background-color: #FFCC66; background-image:
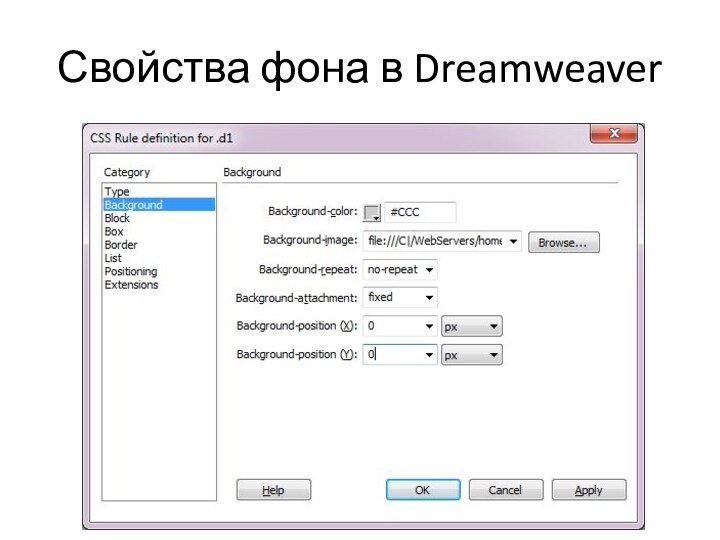
- 15. Свойства фона в Dreamweaver
- 16. Семейство шрифта [font-family]
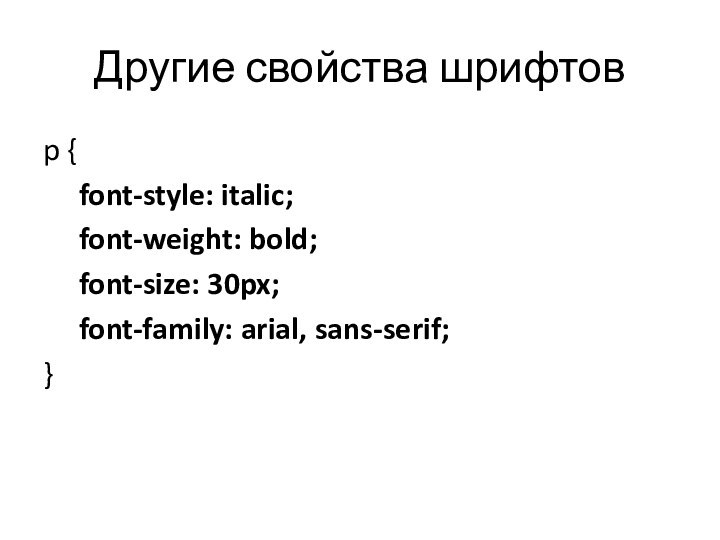
- 17. Другие свойства шрифтовp { font-style: italic; font-weight: bold; font-size: 30px; font-family: arial, sans-serif; }
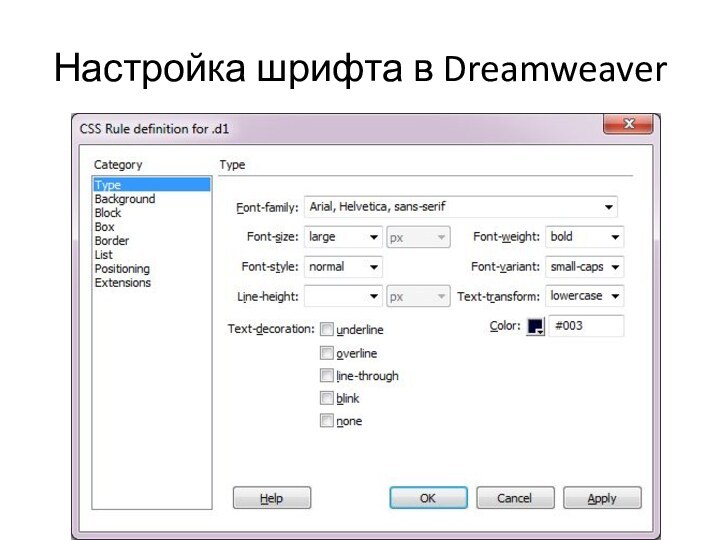
- 18. Настройка шрифта в Dreamweaver
- 19. Форматирование текстаСвойство text-indent позволяет выделить параграф с помощью установки
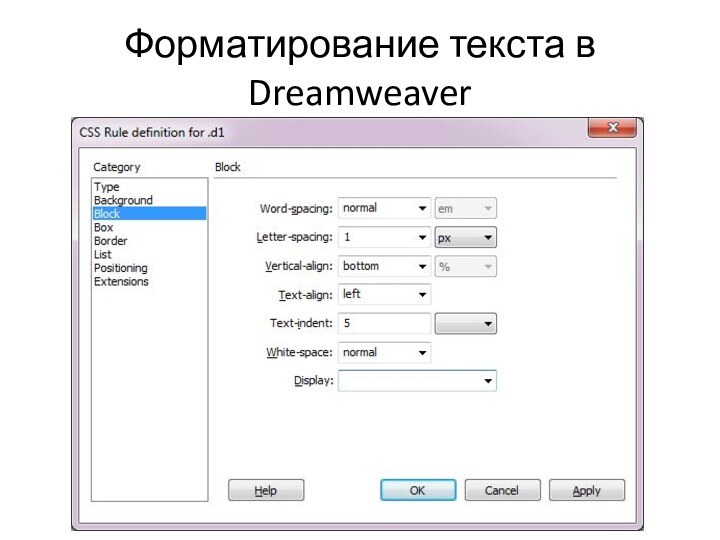
- 20. Форматирование текста в Dreamweaver
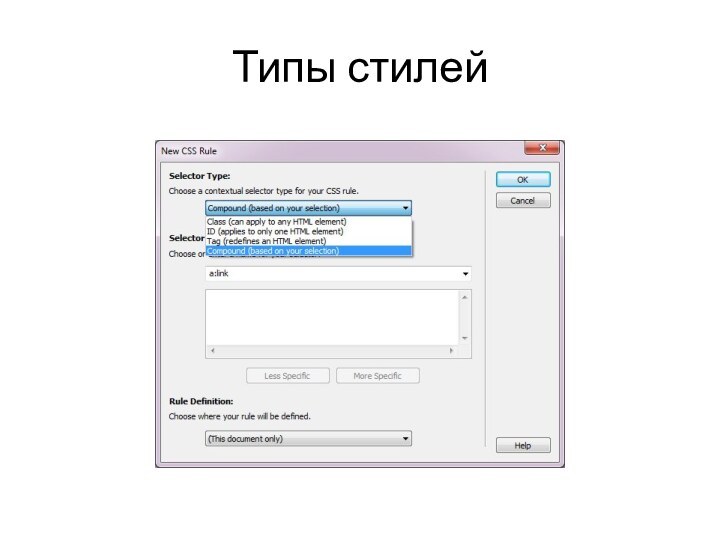
- 21. Типы стилей
- 22. Типы стилейГруппирование элементов с помощью class С помощью
- 23. Псевдоклассы тэга a:link { color: blue; text-decoration:none;
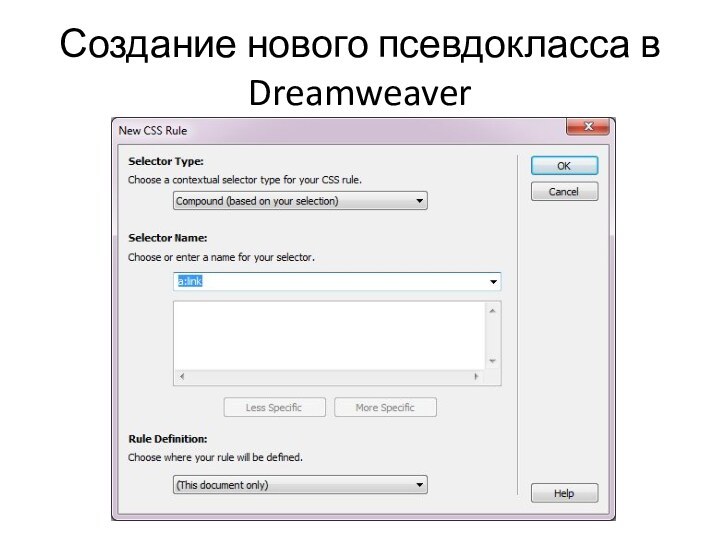
- 24. Создание нового псевдокласса в Dreamweaver
- 25. Селектор потомкаКлючевой момент — этот селектор выбирает
- 26. Селектор дочернего элементаОсновное отличие — тот факт, что
- 27. Селектор сестринского элементаСестринские элементы — это теги,
- 28. Селектор обобщенных родственных элементовОсновная задача селектора обобщённых
- 29. Верстка HTML-страниц
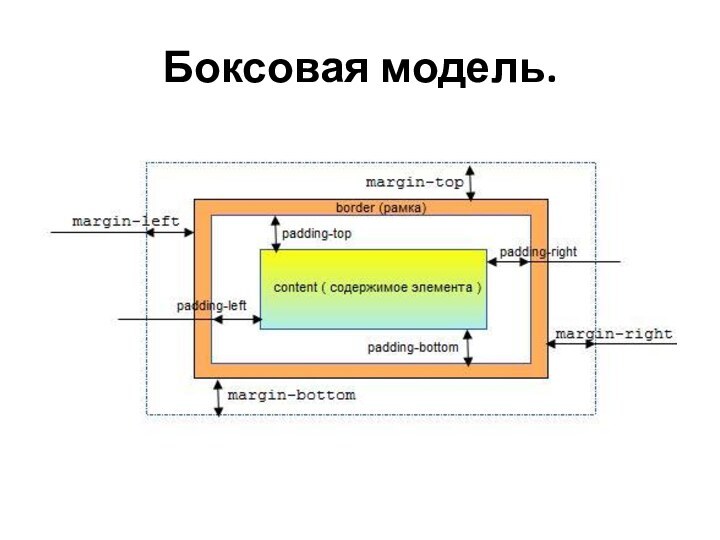
- 30. Боксовая модель.
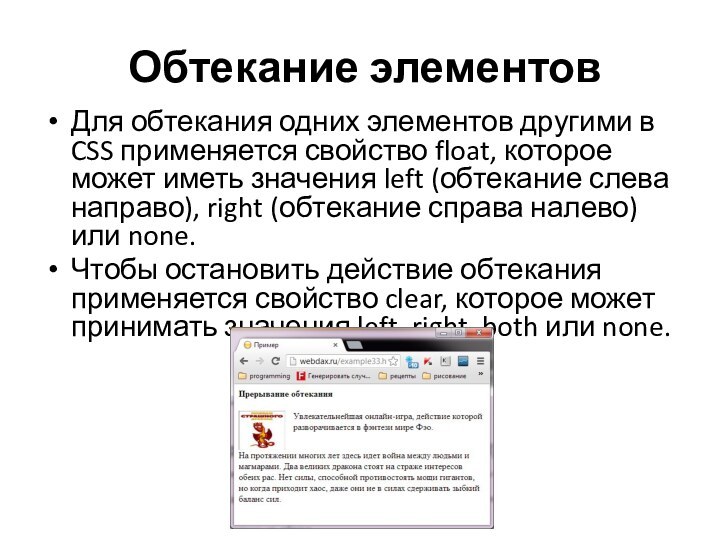
- 31. Обтекание элементовДля обтекания одних элементов другими в
- 32. Табличная верстка и верстка по слоямБлагодаря
- 33. Пример табличной верстки
- 34. Пример div-верстки
- 35. «Резиновый» макетТаблицы удачно подходят для «резинового» макета,
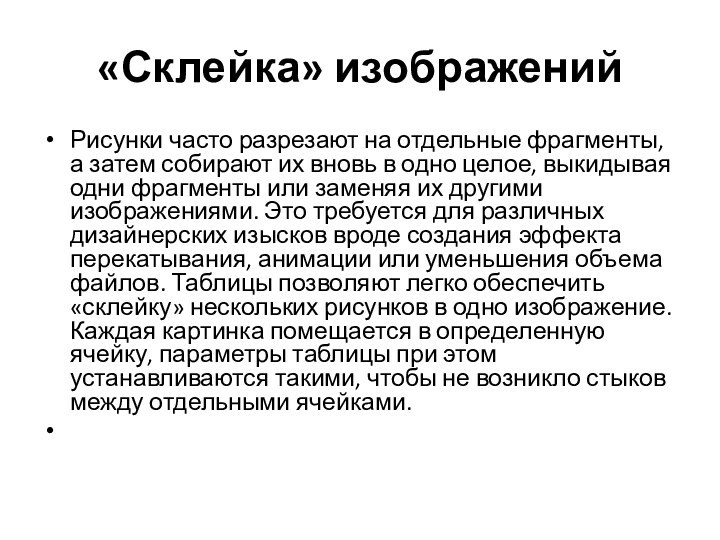
- 36. «Склейка» изображенийРисунки часто разрезают на отдельные фрагменты,
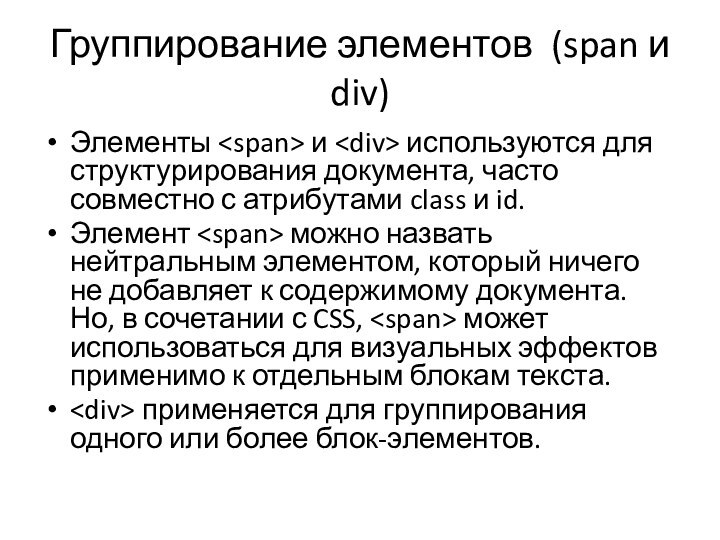
- 37. Группирование элементов (span и div)Элементы и используются
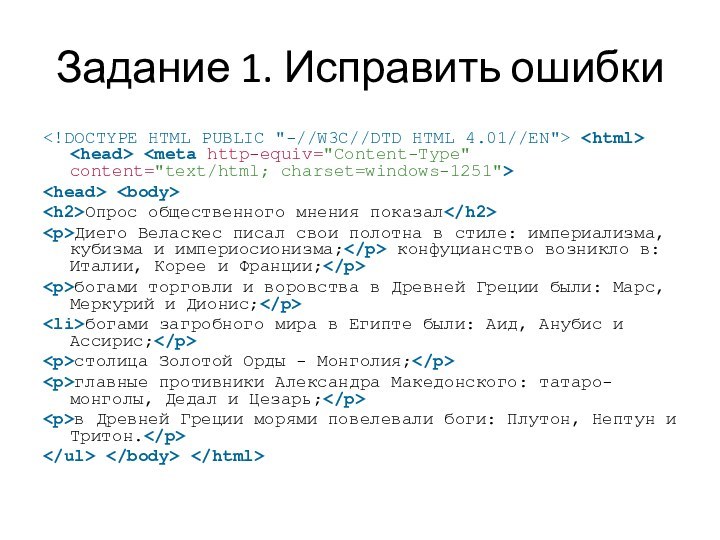
- 38. Задание 1. Исправить ошибки Опрос
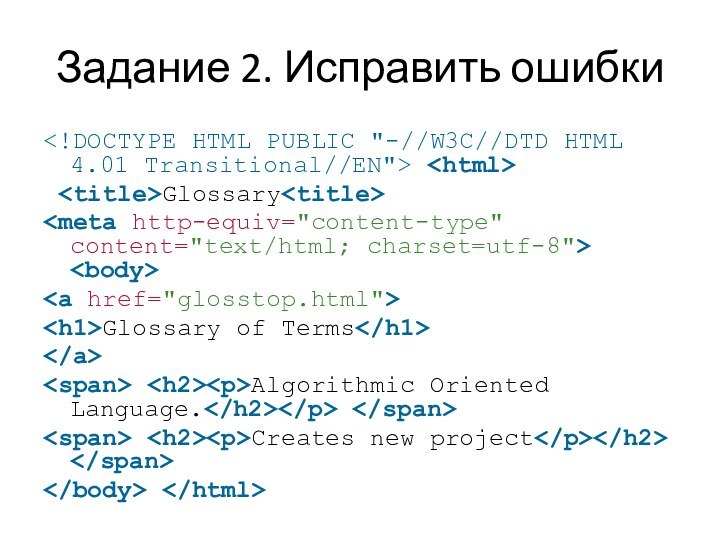
- 39. Задание 2. Исправить ошибки Glossary Glossary
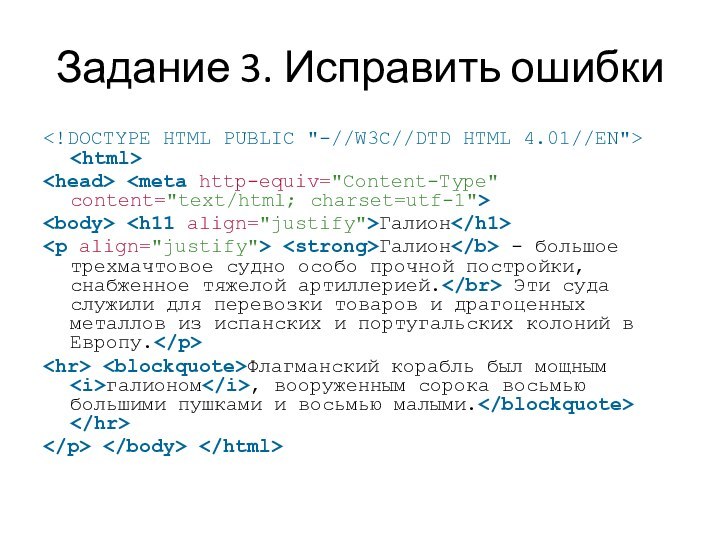
- 40. Задание 3. Исправить ошибки Галион
- 41. Скачать презентацию
- 42. Похожие презентации
CSSCSS (англ. Cascading Style Sheets — каскадные таблицы стилей) — формальный язык описания внешнего вида документа, написанного с использованием языка разметки.Преимущественно используется как средство описания, оформления внешнего вида веб-страниц, написанных с помощью языков разметки HTML и XHTML, но может также применяться к любым XML-документам.











![Css и оформление веб-ÑтранÐ&c Фоновые изображения [background-image]body { background-color: #FFCC66; background-image: url(](/img/tmb/14/1357910/c80184faac77abe064f7a335c08a0a40-720x.jpg)
![Css и оформление веб-ÑтранÐ&c Повторение фонового изображения [background-repeat]](/img/tmb/14/1357910/69de4264b5f98cae65cc69d13c1946d5-720x.jpg)


![Css и оформление веб-ÑтранÐ&c Семейство шрифта [font-family]](/img/tmb/14/1357910/5f21a8fb456086ee22f6c0de5fad8cc1-720x.jpg)

























Слайд 2
CSS
CSS (англ. Cascading Style Sheets — каскадные таблицы стилей) — формальный язык описания внешнего вида
документа, написанного с использованием языка разметки.
оформления внешнего вида веб-страниц, написанных с помощью языков разметки HTML и XHTML, но может также применяться к любым XML-документам.
Слайд 3
HTML vs. CSS
HTML используется для структурирования содержимого страницы.
CSS используется для форматирования этого структурированного содержимого.
CSS был создан
для предоставления web-дизайнерам возможностей создания точного дизайна, поддерживаемого всеми браузерами. Одновременно произошло разделение представления и содержимого документа, что значительно упростило работу.
Слайд 4
Преимущества CSS
управление отображением множества документов с помощью одной
таблицы стилей;
более точный контроль над внешним видом страниц;
различные представления
для разных носителей информации (экран, печать, и т. д.);сложная и проработанная техника дизайна.