- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Форматирование web-страницы
Содержание
- 2. Цели и задачи урока:Иметь представление о первичных
- 3. Тема урока «Форматирование web-страницы»
- 4. Форматирование - изменение внешнего вида, например, текста
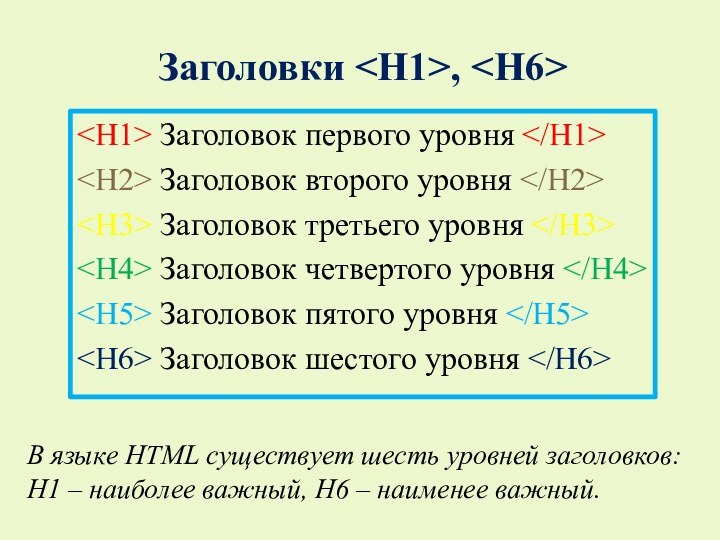
- 5. Заголовки , Заголовок первого уровня Заголовок второго
- 6. Заголовок выводится браузером, в отдельной строке жирным
- 7. Абзац Первый абзац……….первый абзац. Второй абзац…………второй абзац,второй абзац…………второй абзац, второй абзац…………второй абзац.
- 8. Горизонтальная линия Части текста можно отделять друг от друга горизонтальной линией. Для этого используется тэг .Результат_______________________________________
- 9. СпискиНумерованный список Первый элемент списка Второй
- 10. Нумерованный:1. Первый элемент списка 2. Второй элемент
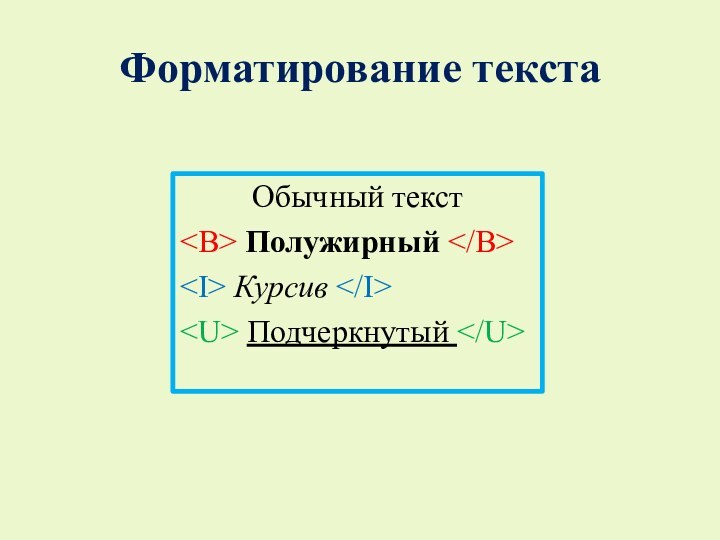
- 11. Форматирование текстаОбычный текст Полужирный Курсив Подчеркнутый
- 12. Практическая работаОткрыть папку «istoriya» на своём компьютере.Работаем с файлами – «index.txt», «Образец.doc» и «Памятка.doc».
- 13. Скачать презентацию
- 14. Похожие презентации
Цели и задачи урока:Иметь представление о первичных основах языка HTML.Научиться создавать, сохранять и открывать HTML – файлы.Научиться оформлять заголовки, выделять абзацы, добавлять разные виды списков, применять различное форматирование к тексту.













Слайд 2
Цели и задачи урока:
Иметь представление о первичных основах
языка HTML.
оформлять заголовки, выделять абзацы, добавлять разные виды списков, применять различное форматирование к тексту.Слайд 4 Форматирование - изменение внешнего вида, например, текста (стиля,
начертания, добавление эффектов).
WEB-страница – это гипертекстовый документ.
Тег – управляющий
код.
Слайд 5
Заголовки ,
Заголовок первого уровня
Заголовок
второго уровня
Заголовок третьего уровня
Заголовок четвертого
уровня Заголовок пятого уровня
Заголовок шестого уровня
В языке HTML существует шесть уровней заголовков:
H1 – наиболее важный, H6 – наименее важный.
Слайд 6 Заголовок выводится браузером, в отдельной строке жирным шрифтом. Чем
выше уровень заголовка, тем более крупными буквами он отображается.
Результат
Заголовок
первого уровня Заголовок второго уровня
Заголовок третьего уровня
Заголовок четвертого уровня
Заголовок пятого уровня
Заголовок шестого уровня
Слайд 7
Абзац
Первый абзац……….первый абзац.
Второй абзац…………второй
абзац,
второй абзац…………второй абзац, второй абзац…………второй абзац.
Слайд 8
Горизонтальная линия
Части текста можно отделять друг от
друга горизонтальной линией. Для этого
используется тэг .
Результат
_______________________________________
Слайд 9
Списки
Нумерованный список
Первый элемент списка
Второй элемент
списка
Третий элемент списка
Маркированный список
Первый элемент списка
Второй элемент списка
Слайд 10
Нумерованный:
1. Первый элемент списка
2. Второй элемент списка
3. Третий элемент списка
Маркированный:
Первый элемент списка
Второй элемент
списка Третий элемент списка
Результаты