- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Гиперссылки и графические обьекты в HTML-документе
Содержание
- 2. Гиперссылки Гиперссылки – связь текста или
- 3. Гиперссылкигипертекстовые ссылки среди других элементов текста выделяются
- 4. Гиперссылки Для задания гипертекстового перехода внутри
- 5. Гиперссылки в виде текстатекст делает ссылкой заключенную
- 6. Гиперссылки Если в теге указано имя файла,
- 7. Пример текстовых гиперссылок туда...
- 8. Пример текстовых гиперссылок и обратно...
- 9. Графические объекты Картинку можно помещать в документ
- 10. АтрибутыАтрибут src = “имя файла.jpg”При помощи этого
- 11. АтрибутыДля удобства картинку сохраняют в ту же
- 12. Атрибуты Атрибут alt = "текст надписи"Если браузер
- 13. АтрибутыАтрибуты width = n и height =
- 14. Атрибуты Атрибут alignЭтот атрибут определяет положение иллюстрации
- 15. Атрибуты - картинка будет располагаться
- 16. Расстояние между текстом и изображением Расстояние
- 17. Гиперссылки в виде картинкиCсылкой может быть и
- 18. Скачать презентацию
- 19. Похожие презентации
Гиперссылки Гиперссылки – связь текста или какого-либо объекта с другими гипертекстовыми документами.Ссылкой на эти другие документы (части нашей странички) может быть текст (фраза, слово), а может быть и картинка.


















Слайд 2
Гиперссылки
Гиперссылки – связь текста или какого-либо
объекта с другими гипертекстовыми документами.
(части нашей странички) может быть текст (фраза, слово), а может быть и картинка.
Слайд 3
Гиперссылки
гипертекстовые ссылки среди других элементов текста выделяются цветом
и подчеркиванием;
мышиный курсор на ссылке меняет свою форму
и превращается в указующий перст; для перехода по ссылке необходимо щелкнуть по ней мышкой;
для возврата из ссылки необходимо использовать навигационную кнопку браузера Назад (Back).
Слайд 4
Гиперссылки
Для задания гипертекстового перехода внутри документа
используют команду с атрибутом , которая является
источником перехода к ссылаемому тексту.текст ссылки
- гиперссылка
Слайд 5
Гиперссылки в виде текста
текст делает ссылкой заключенную
в него фразу (текст). В кавычках мы указываем путь
и имя файла, на который будем ссылаться, например:мои фотографии - файл лежит в поддиректории /photos
мои фотографии
Слайд 6
Гиперссылки
Если в теге указано имя файла,
браузер ищет файл в том же каталоге, в котором
расположен файл со ссылкой. Когда необходимо сослаться на файл из другого каталога можно:указывать в ссылке полный путь к файлу, начиная с имени дисковода;
указывать в ссылке путь по отношению к файлу со ссылкой.
Слайд 9
Графические объекты
Картинку можно помещать в документ почти
так же, как текстовый символ. Для вставки этого необычного
знака нужно воспользоваться тегомДопускается использование файлов в формате GIF и JPG/JPEG.
Слайд 10
Атрибуты
Атрибут src = “имя файла.jpg”
При помощи этого тега
можно задать имя файла с картинкой.
Команда
заставит браузер отобразить на экране графический файл картинка.gif из текущего каталога.
Слайд 11
Атрибуты
Для удобства картинку сохраняют в ту же папку,
что и HTML-документ, тогда в кавычках указывается только имя
картинки, например:
Тег
Слайд 12
Атрибуты
Атрибут alt = "текст надписи"
Если браузер не
находит картинки в указанном месте на диске, он вместо
нее рисует на экране маленький прямоугольник и вписывает в него надпись, которая задана атрибутом alt:
Cтоит пользователю установить курсор на картинке, как надпись появится в маленьком окошке и сообщит дополнительную информацию.
Слайд 13
Атрибуты
Атрибуты width = n и height = m
Эти
атрибуты задают ширину и высоту (в пикселях) прямоугольника, в
который выводится картинка.Если атрибуты не заданы, картинка рисуется в естественных размерах.
Атрибут border = n
Атрибут задает рамку иллюстрации толщиной в n пикселов.
При отсутствии атрибута, или при значении n=0 рамка не рисуется.
Слайд 14
Атрибуты
Атрибут align
Этот атрибут определяет положение иллюстрации по
отношению к соседним элементам документа. Можно использовать следующие значения
атрибута:
Слайд 15
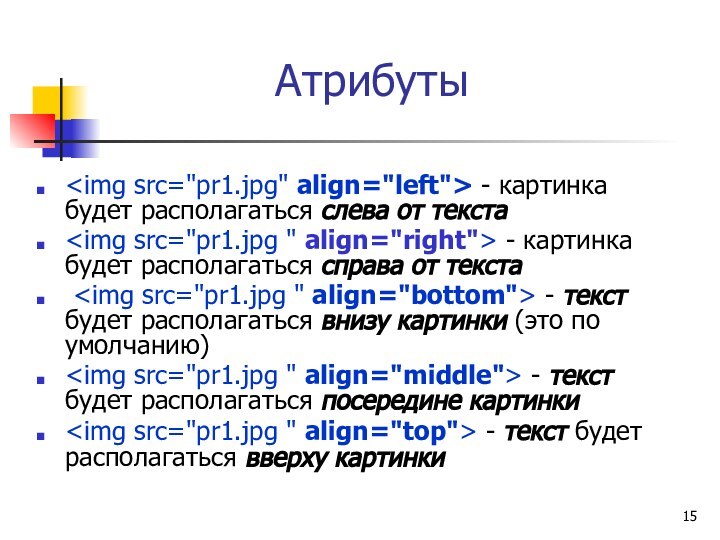
Атрибуты
- картинка будет
располагаться слева от текста
- картинка
будет располагаться справа от текста  - текст будет располагаться внизу картинки (это по умолчанию)
- текст будет располагаться внизу картинки (это по умолчанию) - текст будет располагаться посередине картинки
- текст будет располагаться посередине картинки - текст будет располагаться вверху картинки
- текст будет располагаться вверху картинки
Слайд 16
Расстояние между текстом и изображением
Расстояние между
текстом и изображением задаётся с помощью параметров vspace и
hspace;Vspace – расстояние от изображения до текста по вертикали.
Hspace – расстояние от изображения до текста по горизонтали.
Расстояние задаётся в пикселях.

Слайд 17
Гиперссылки в виде картинки
Cсылкой может быть и картинка.
Принцип ссылки тот же, что и в случае с
текстом, только между тегами вставляется не текст, а картинка: