- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Google Web Toolkit. Безопасность бизнес-приложений
Содержание
- 2. Появление GWT Google Web Toolkit (GWT) был неожиданно
- 3. Принципы GWT Google Web Toolkit объединяет клиентский и
- 4. Источник уязвимости Необходимо учитывать, что код Java, написанный
- 5. Угрозы При рассмотрении угроз для технологии GWT следует
- 6. Угрозы Эти проблемы, как и многие другие в
- 7. Same-Origin Policy Same-Origin Policy (SOP) говорит, что код,
- 8. Варианты XSS взломазлой код создает невидимый iframe
- 9. Варианты XSS взломаJavaScript может добавлять новые ресурсы
- 10. Варианты XSS взломазлой код создает невидимый iframe,
- 11. Варианты XSS взломазлой код создает тег с
- 12. Защита от XSSВ настоящее время можно быть
- 13. Внешние JS конструкции Многие GWT разработчики используют GWT
- 14. Работа с innerHtml Это распространенная техника, чтобы заполнять
- 15. Пример взлома XSS При использовании стандартных GWT виджетов
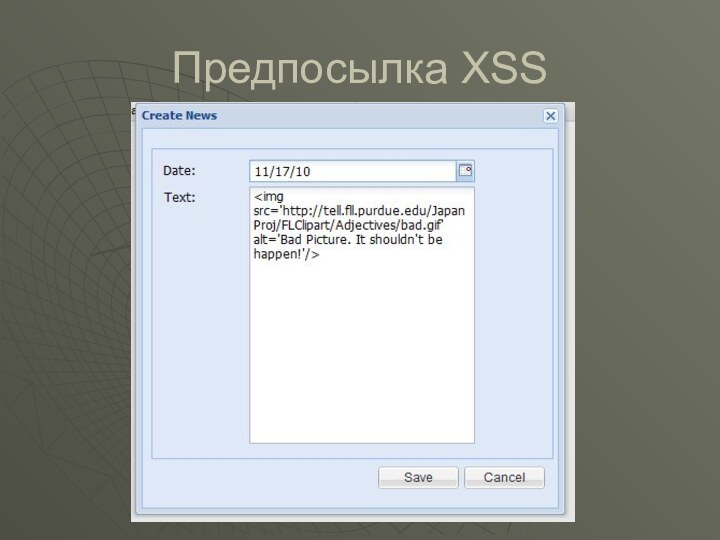
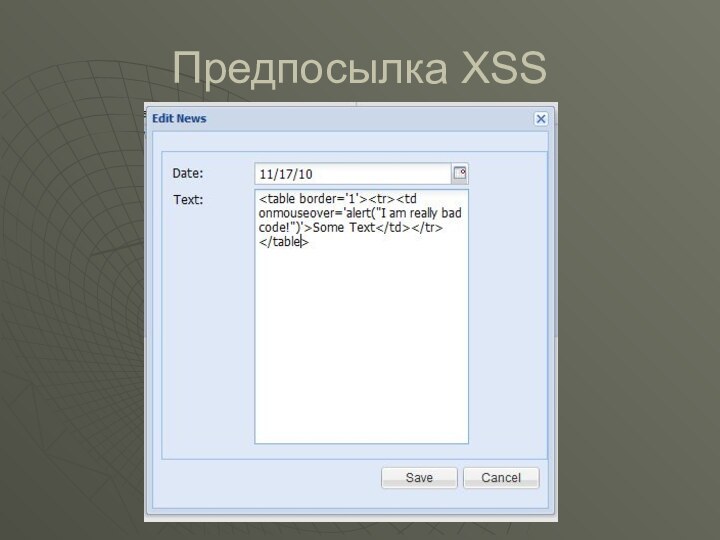
- 16. Предпосылка XSS
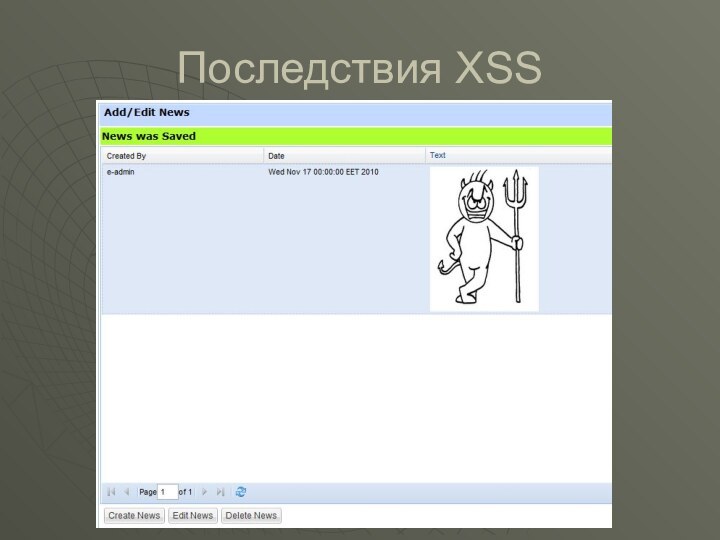
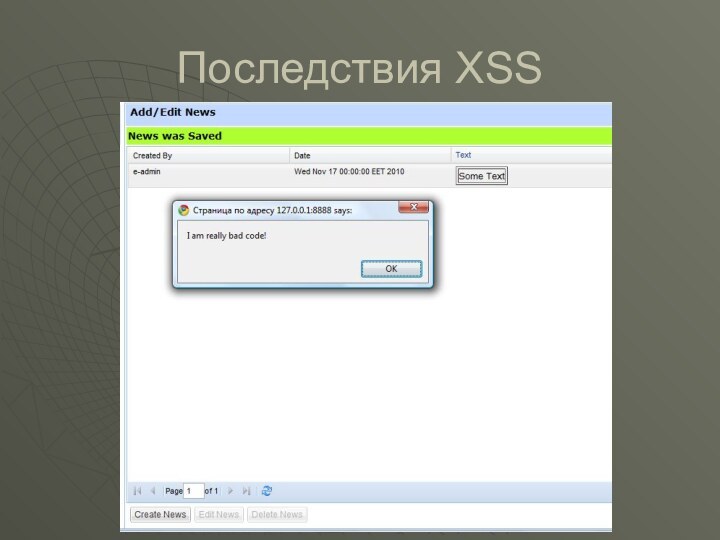
- 17. Последствия XSS
- 18. Пример взлома XSS Но и это не наихудший
- 19. Предпосылка XSS
- 20. Последствия XSS
- 21. Аутентификация пользователя Вследствие удобности разработки на GWT, разработчик
- 22. Аутентификация пользователя Как известно, любой запрос, исходящий от
- 23. Скрытые элементы Иногда в больших системах есть разграничения
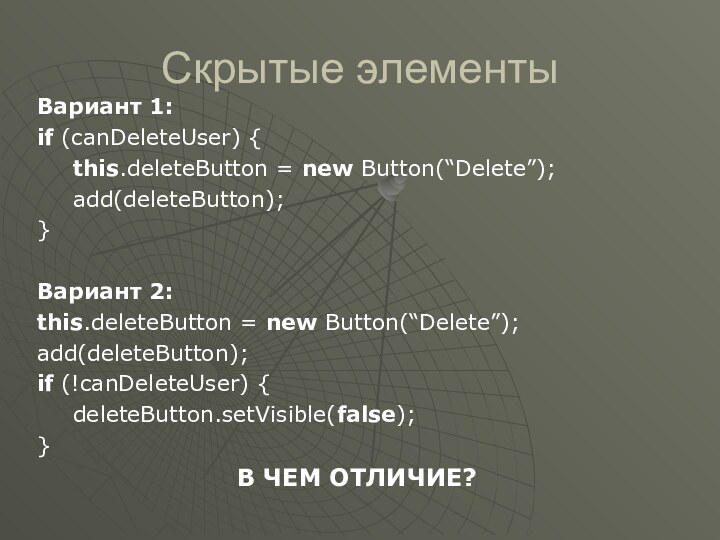
- 24. Скрытые элементыВариант 1:if (canDeleteUser) { this.deleteButton = new Button(“Delete”); add(deleteButton);}Вариант 2:this.deleteButton = new Button(“Delete”);add(deleteButton);if (!canDeleteUser) { deleteButton.setVisible(false);}В ЧЕМ ОТЛИЧИЕ?
- 25. Скрытые элементы Вариант 2 выглядит более привлекательно, потому
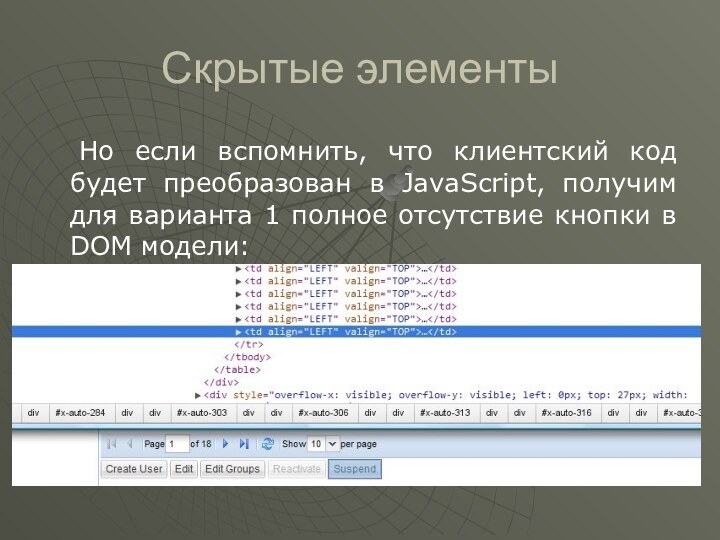
- 26. Скрытые элементы Но если вспомнить, что клиентский код
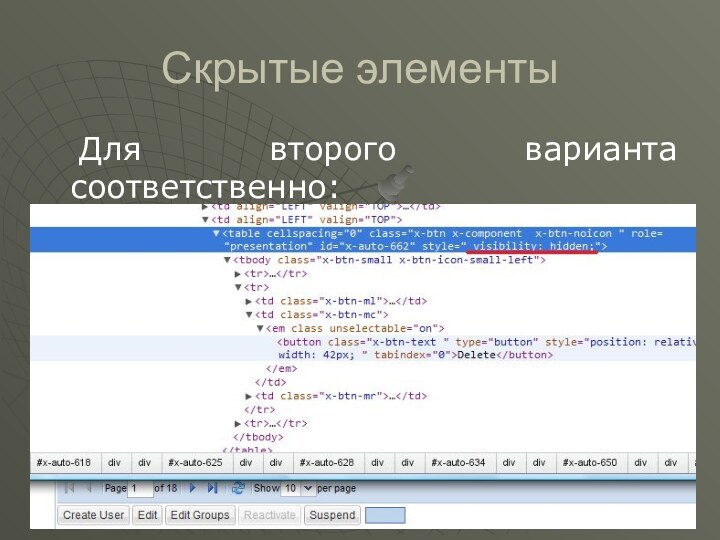
- 27. Скрытые элементы Для второго варианта соответственно:
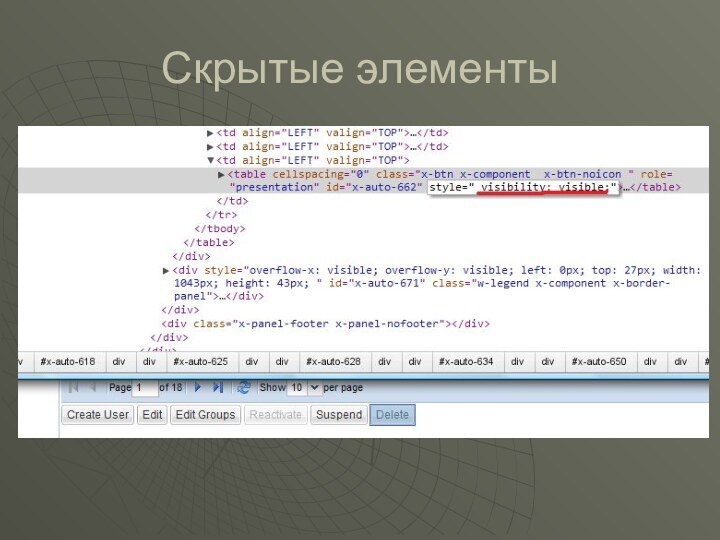
- 28. Скрытые элементы Современные браузеры позволяют редактировать DOM модель
- 29. Скрытые элементы
- 30. Выводы Технология GWT является популярной среди программистов. Google
- 31. Скачать презентацию
- 32. Похожие презентации
Появление GWT Google Web Toolkit (GWT) был неожиданно открыт для публики 18 мая 2006 года на ежегодной конференции JavaOne в Сан-Франциско. Цель, которая стояла перед GWT, была очень простой: сделать разработку с помощью технологии Ajax проще за































Слайд 3
Принципы GWT
Google Web Toolkit объединяет клиентский и серверный
код в отдельном приложении, написанном на одном языке -
Java. Это имеет ряд преимуществ. С одной стороны, довольно много разработчиков знают Java и JavaScript или Flash. С другой стороны, Java изобилит средствами разработки, такими как Eclipse, NetBeans и IDEA. GWT позволяет создавать web-приложения так же, как вы создаете Swing приложения, обеспечивая создание визуальных компонентов, установку обработчиков событий, отладку и т.д. - все в пределах стандартной IDE.
Слайд 4
Источник уязвимости
Необходимо учитывать, что код Java, написанный в
удобной IDE, в конце концов, преобразуется в код JavaScript
и будет исполняться в клиентском браузере. Поэтому GWT неявно перенимает все недостатки JavaScript, которые существуют на сегодняшний день. Разработчики Google максимально позаботились об общих вещах безопасности, но не меньшая ответственность в обеспечении безопасности лежит на программистах, использующих GWT.
Слайд 5
Угрозы
При рассмотрении угроз для технологии GWT следует учитывать
как угрозы к самой технологии – стандартным классам, взаимодействию
клиента с сервером по протоколу GWT RPC, - так и угрозы, которые необходимо учитывать программисту при проектировании и разработке программного комплекса.
Слайд 6
Угрозы
Эти проблемы, как и многие другие в интернете,
берут начало от вредоносных программистов. Люди, которые проводят огромный
процент своей жизни над размышлениями о том, как украсть данные. Продавцы web браузеров вносят свой вклад в борьбу с этими людьми и один из путей осуществления этого Same-Origin Policy.
Слайд 7
Same-Origin Policy
Same-Origin Policy (SOP) говорит, что код, запущенный
на странице, который был загружен с Сайта А, не
может иметь доступа к данным или к сетевым ресурсам, принадлежащим любому другому сайту или даже любой другой странице (кроме других страниц, которые также загружены с Сайта А). Целью является предотвращение инъекции вредного кода хакерами в Сайт А, собирающего ваши личные данные и отправляющего Сайту В. Это, конечно, известные ограничения, защищающие AJAX код от XMLHTTPRequest вызовов к URL, который не является тем же сайтом, с текущей страницей.
Слайд 8
Варианты XSS взлома
злой код создает невидимый iframe и
добавляет в него . Действие формы устанавливается в URL
сервера, который контролирует атакующий. Затем форма заполняется данными, которые поступают из родительской страницы и затем форма отправляется.
Слайд 9
Варианты XSS взлома
JavaScript может добавлять новые ресурсы -
такие как теги - на текущую страницу. Можно
вызвать изображение, находящееся на foo.com, для встраивания на bar.com. Не сложно вообразить сценарий, где злой код крадет полезную информацию и зашифровывает ее в
Слайд 10
Варианты XSS взлома
злой код создает невидимый iframe, конструирует
URL с параметрами в запросе содержащие в себе информацию
из родительской страницы и затем устанавливает iframe "src" в URL сервера, который находится под контролем атакующего.
Слайд 11
Варианты XSS взлома
злой код создает тег с
функциями, похожими на атаку.
Список путей, которыми злой код
может попасть на хорошую страницу, можно продолжать бесконечно.
Слайд 12
Защита от XSS
В настоящее время можно быть уверенным,
что GWT защищает от XSS в следующих направлениях:
JavaScript на
host странице, который не имеет отношения к GWT;написанный вручную код, устанавливающий innerHTML на GWT Widget объекты;
использование JSON API для разбора ненадежных строк (которые, в конечном счете, вызывают eval функцию JavaScript);
JavaScript Native Interface (JSNI) код, который пишется разработчиком, что нарушает безопасность (установка innerHTML, вызов eval, писать прямо в документ через document.write, и т.п.).
Слайд 13
Внешние JS конструкции
Многие GWT разработчики используют GWT наряду
с другими JavaScript решениями. Например, приложение может использовать mashup
с кодом из разных сайтов, или можно использовать JavaScript библиотеку третьих лиц вместе с GWT. В этом случае, приложение может стать уязвимым.Если необходимо смешивать другой JavaScript код с GWT в вашем приложении, важно чтобы просматривался каждый кусочек, чтобы быть уверенными, что приложение защищено.