- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Графика в Бейсике
Содержание
- 2. СодержаниеВведениеГрафический режим SCREEN 12Основные цветаЗадание цветаВывод текстовой информации в графикеГрафические примитивыПравила закраскиМакроязык GML
- 3. Введение При входе в оболочку Бейсика по умолчанию
- 4. Режим SCREEN 12 В режиме SCREEN 12 экран
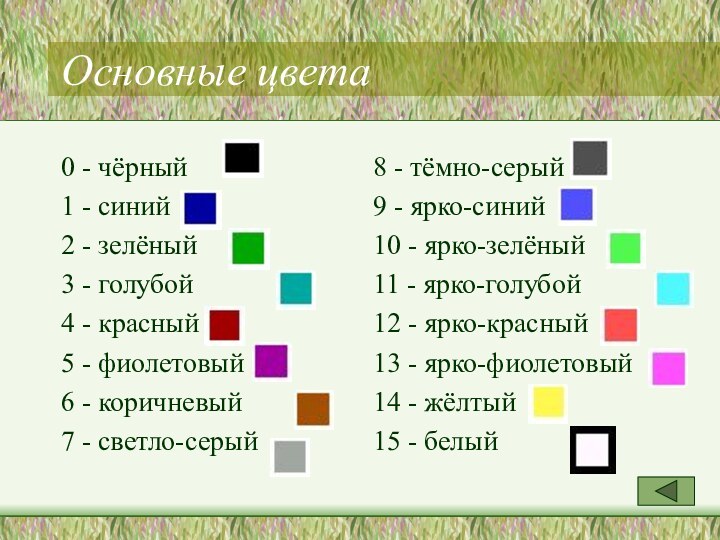
- 5. Основные цвета0 - чёрный1 - синий2 -
- 6. Задание цветаCOLOR Cгде C – цвет,
- 7. Вывод текстовой информации в графике
- 8. Графические примитивыТочкаОтрезок прямой линииПрямоугольник со сторонами, параллельными экрануЗакрашенный прямоугольникОкружностьЭллипсДуги окружностейДуги эллипсов
- 9. ТочкаPSET (X, Y), Cгде X и Y
- 10. Отрезок прямой линииLINE (X1, Y1) - (X2,
- 11. Прямоугольник со сторонами, параллельными экрануLINE (X1, Y1)
- 12. Закрашенный прямоугольникLINE (X1, Y1) - (X2, Y2),
- 13. ОкружностьCIRCLE (X, Y), R, Cгде X, Y
- 14. Эллипс Эллипс - это
- 15. CIRCLE (X, Y), R, C, , ,
- 16. Дуги окружностейCIRCLE (X, Y), R, C, a,
- 17. Если в операторе построения дуг поставить знак
- 18. Дуги эллипсовCIRCLE (X, Y), R, C, a,
- 19. Правила закраскиPAINT (X, Y), C1, C2где X,
- 20. Макроязык GML Для расширения возможностей машинной графики Бейсика
- 21. Макроязык GML
- 22. Для приведения в действие последовательности команд языка
- 23. До свидания!Тема законченаВыход
- 24. Скачать презентацию
- 25. Похожие презентации























![Графика в Бейсике ЛитератураСафронов, И.К. Задачник-практикум по информатике [Текст] / И.К. Сафронов. – СПб.: БХВ-Петербург, 2002. – 432 с.: ил.](/img/tmb/14/1310420/33b3424721a25d8f305bb0c03feab9c5-720x.jpg)
Слайд 2
Содержание
Введение
Графический режим SCREEN 12
Основные цвета
Задание цвета
Вывод текстовой информации
в графике
Слайд 3
Введение
При входе в оболочку Бейсика по умолчанию включается
текстовый режим, в котором можно производить вычисления и выводить
результаты на экран, но если мы хотим пользоваться графическими возможностями языка, нам надо объяснить это компьютеру посредством включения графического режима командой SCREEN 12.Графических режимов несколько, но именно режим № 12 обладает наибольшей разрешающей способностью и позволяет получать качественные графические объекты.
После включения графического режима мы можем задавать компьютеру команды рисования графических примитив.
Слайд 4
Режим SCREEN 12
В режиме SCREEN 12 экран представляет
собой координатную сетку с началом в верхнем углу, вправо
от которого увеличивается координата X, а вниз - координата Y. Максимальное значение X на экране 640, а Y - 480.0, 0
X 640
Y
480
Слайд 5
Основные цвета
0 - чёрный
1 - синий
2 - зелёный
3
- голубой
4 - красный
5 - фиолетовый
6 - коричневый
7 -
светло-серый8 - тёмно-серый
9 - ярко-синий
10 - ярко-зелёный
11 - ярко-голубой
12 - ярко-красный
13 - ярко-фиолетовый
14 - жёлтый
15 - белый
Слайд 6
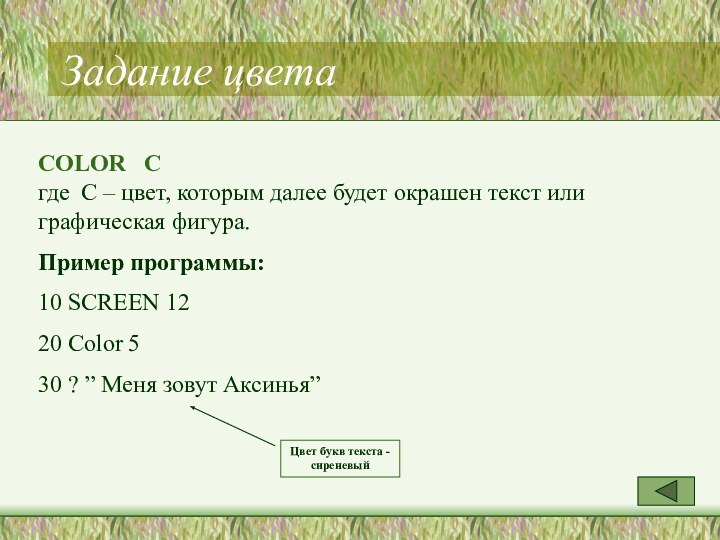
Задание цвета
COLOR C
где C – цвет, которым
далее будет окрашен текст или графическая фигура.
Пример программы:
10
SCREEN 1220 Color 5
30 ? ” Меня зовут Аксинья”
Цвет букв текста - сиреневый
Слайд 7
Вывод текстовой информации в графике
Текстовая
информация в графическом режиме выводится с помощью операторов LOCATE
и PRINT.При этом нужно помнить, что координаты в операторе LOCATE не графические (640х480), а текстовые (80х25).
LOCATE Y, X: ? ”Текст”
где X – номер позиции первой буквы текста;
Y – номер строки, с которой будет выводиться текст.
Пример программы:
10 SCREEN 12
20 Color 5
30 LOCATE y,x: ? ” Текст”
Слайд 8
Графические примитивы
Точка
Отрезок прямой линии
Прямоугольник со сторонами, параллельными экрану
Закрашенный
прямоугольник
Окружность
Эллипс
Дуги окружностей
Дуги эллипсов
Слайд 9
Точка
PSET (X, Y), C
где X и Y -
координаты точки на экране, а C - её цвет.
Если цвет не указан, то точка будет изображена последним установленным цветом.Пример программы:
10 SCREEN 12
20 PSET (320, 240), 4
Слайд 10
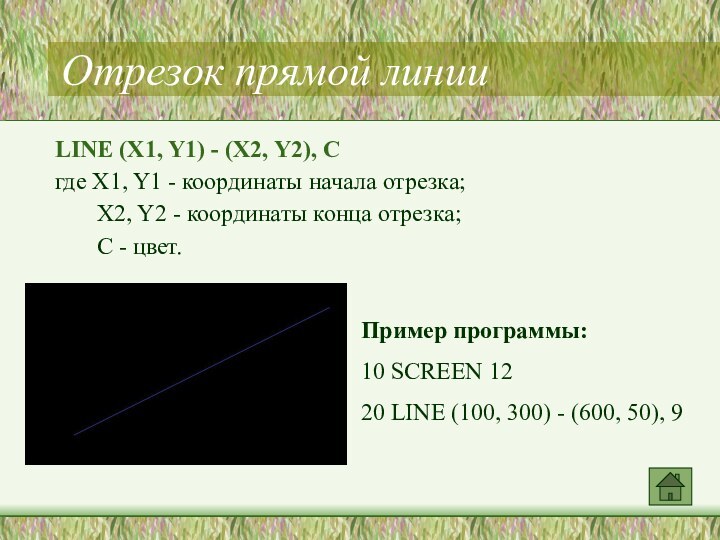
Отрезок прямой линии
LINE (X1, Y1) - (X2, Y2),
C
где X1, Y1 - координаты начала отрезка;
X2, Y2 - координаты конца отрезка; С - цвет.
Пример программы:
10 SCREEN 12
20 LINE (100, 300) - (600, 50), 9
Слайд 11
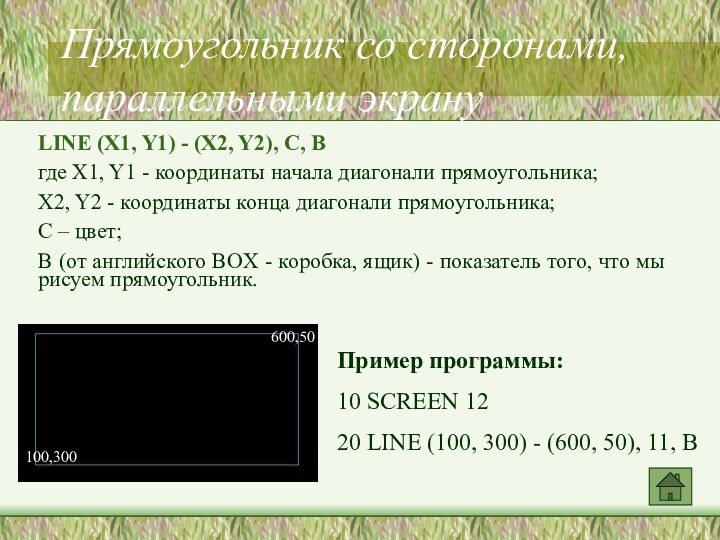
Прямоугольник со сторонами, параллельными экрану
LINE (X1, Y1) -
(X2, Y2), C, B
где X1, Y1 - координаты начала
диагонали прямоугольника; X2, Y2 - координаты конца диагонали прямоугольника;
С – цвет;
B (от английского BOX - коробка, ящик) - показатель того, что мы рисуем прямоугольник.
Пример программы:
10 SCREEN 12
20 LINE (100, 300) - (600, 50), 11, B
600,50
100,300
Слайд 12
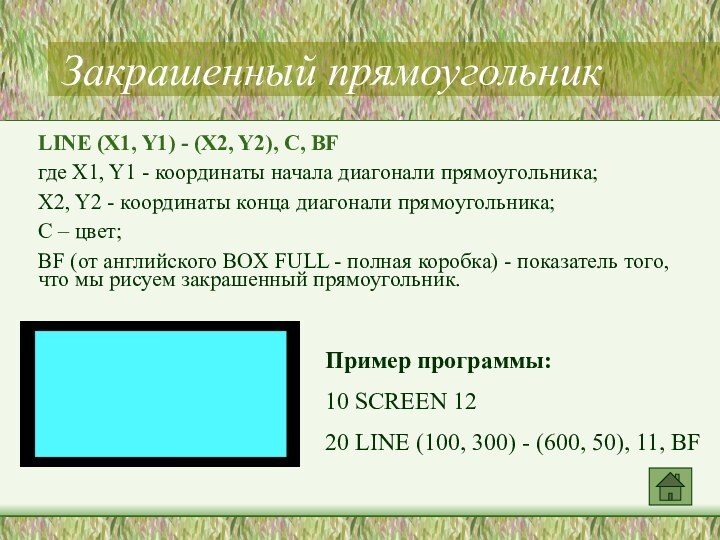
Закрашенный прямоугольник
LINE (X1, Y1) - (X2, Y2), C,
BF
где X1, Y1 - координаты начала диагонали прямоугольника;
X2, Y2
- координаты конца диагонали прямоугольника;С – цвет;
BF (от английского BOX FULL - полная коробка) - показатель того, что мы рисуем закрашенный прямоугольник.
Пример программы:
10 SCREEN 12
20 LINE (100, 300) - (600, 50), 11, BF
Слайд 13
Окружность
CIRCLE (X, Y), R, C
где X, Y -
координаты центра;
R - радиус (в экранных точках);
С - цвет.
Пример
программы:10 SCREEN 12
20 CIRCLE (320, 175), 50, 2
Слайд 14
Эллипс
Эллипс - это окружность,
сжатая по вертикали или горизонтали, у которой имеется два
радиуса - по осям X и Y. Частное от деления Ry на Rx дает нам коэффициент сжатия:Таким образом, для эллипсов:
сжатых по вертикали, коэффициент сжатия будет в пределах от 0 до 1;
для эллипсов сжатых по горизонтали – К > 1;
если же K= 1, то это окружность.
K=
Ry Rx
Слайд 15
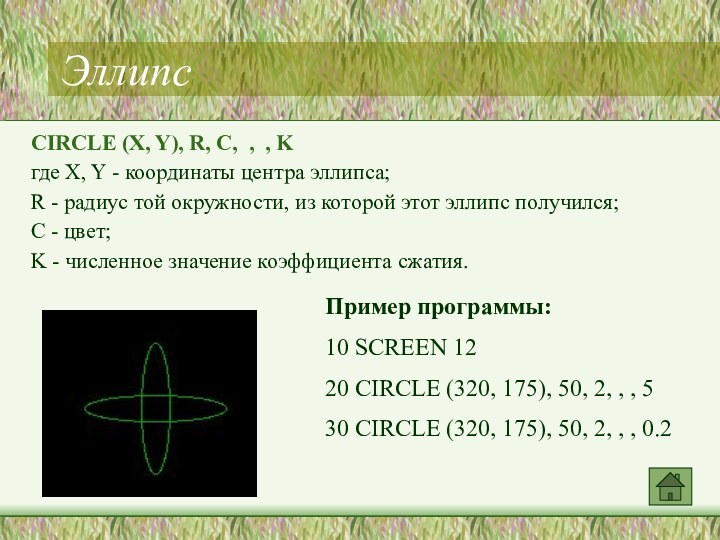
CIRCLE (X, Y), R, C, , , K
где
X, Y - координаты центра эллипса;
R - радиус той
окружности, из которой этот эллипс получился;С - цвет;
K - численное значение коэффициента сжатия.
Пример программы:
10 SCREEN 12
20 CIRCLE (320, 175), 50, 2, , , 5
30 CIRCLE (320, 175), 50, 2, , , 0.2
Эллипс
Слайд 16
Дуги окружностей
CIRCLE (X, Y), R, C, a, b
дуга
строится от угла а к углу b против часовой
стрелки.π/2 1,57
0 или 2π 6,28
3π/2 4,71
π 3,14
Бейсик позволяет использовать в качестве операторов в своих командах арифметические выра-жения. Поэтому, если вы знаете угол начала дуги, например 30 градусов, но затрудняетесь опре-делить его на тригонометрической окружности, то можете написать по формуле: π * λ/180
3.14*30/180
Слайд 17 Если в операторе построения дуг поставить знак минус
перед значениями углов дуги, то автоматически будут проведены радиусы,
соединяющие центр окружности с концами дуг.Пример программы:
10 SCREEN 12
20 CIRCLE (200, 120), 50, 15, -45*3.14/180, -315*3.14/180
Дуги окружностей
Слайд 18
Дуги эллипсов
CIRCLE (X, Y), R, C, a, b,
K
В качестве примера нарисуем «светит месяц, светит ясный».
Пример
программы:10 SCREEN 12
20 CIRCLE (500, 70), 50, 14, 4.71, 1.57
30 CIRCLE (500, 70), 50, 14, 4.71, 1.57, 2
дуга окружности
дуга эллипса
Слайд 19
Правила закраски
PAINT (X, Y), C1, C2
где X, Y
- координаты любой (!) точки внутри закрашиваемого контура;
С1 -
цвет, которым закрашивается контур;С2 - цвет самого контура.
Если цвета совпадают, то достаточно указать один.
Правила закраски:
контур должен быть замкнут;
контур должен быть одноцветен;
координаты точки закраски должны лежать внутри контура.
Слайд 20
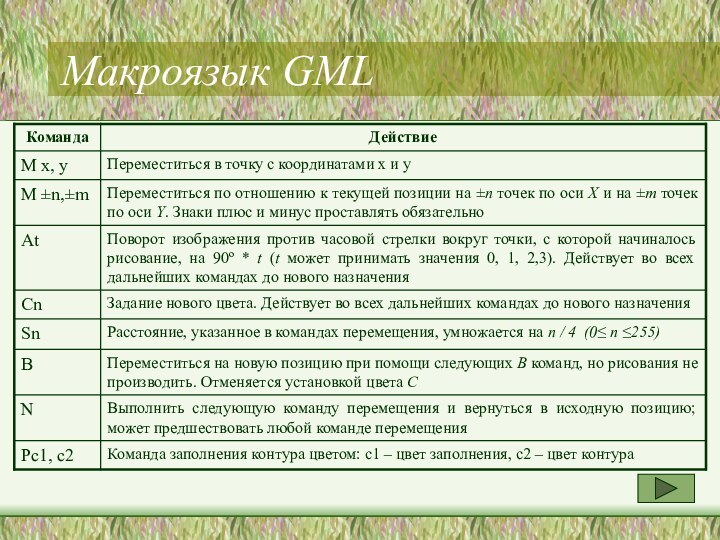
Макроязык GML
Для расширения возможностей машинной графики Бейсика был
дополнительно разработан специальный макроязык GML (Graphics Macro Language). Он
позволяет строить довольно сложные изображения и быстро выводить их на экран. Каждая команда языка представляет собой латинскую букву, после которой следует один или два числовых параметра (как правило целые числа).U (p)
E
R (ight)
F
D (own)
G
L (eft)
H
Основные команды перемещения языка GML
После команды указывается количество точек перемещения.
Слайд 22 Для приведения в действие последовательности команд языка GML
необходимо использование оператора DRAW.
Пример программы:
10 SCREEN 12
20 DRAW “R50
D50 L50 U50” Программа изобразит квадрат, начиная от последней графической точки. Если такой точки не было, и вы сразу начинаете строить изображение с помощью оператора DRAW, то по умолчанию исходной точкой считается центр экрана.
Макроязык GML