took place
Web pages are the basic unit of a
website, and every website is a collection of one or more pagesIntroducing the World Wide Web
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Email: Нажмите что бы посмотреть



























































Introducing the World Wide Web
Introducing HTML: The Language of the Web
Creating an HTML File
HTML Tags
What’s in a Tag
Types of elements:
Nesting Elements
DOCTYPE element
Main HTML Components


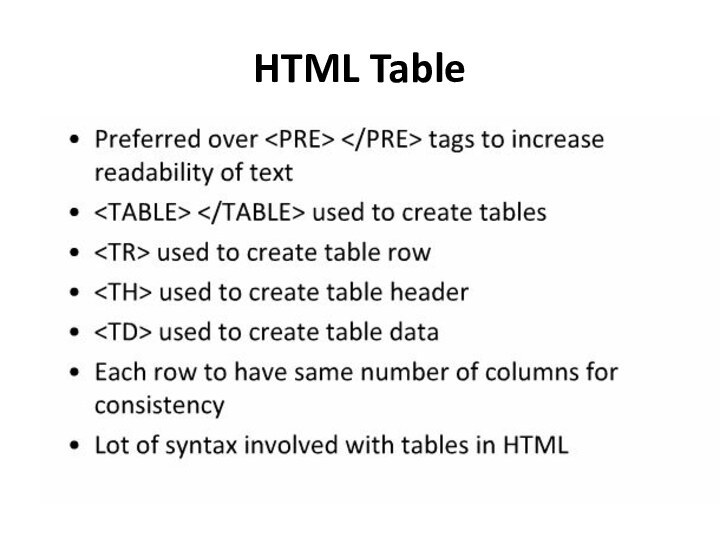
| represents a table cell (“td” stands for “table data”). For each cell you want in a row, you add one | element. You put the text that you want to appear in that cell inside the | element. | is an optional table element; you use it when you want to define a column heading. You can use a | element instead of a | element any time, although it usually makes the most sense in the first row of a table.
Слайд 39
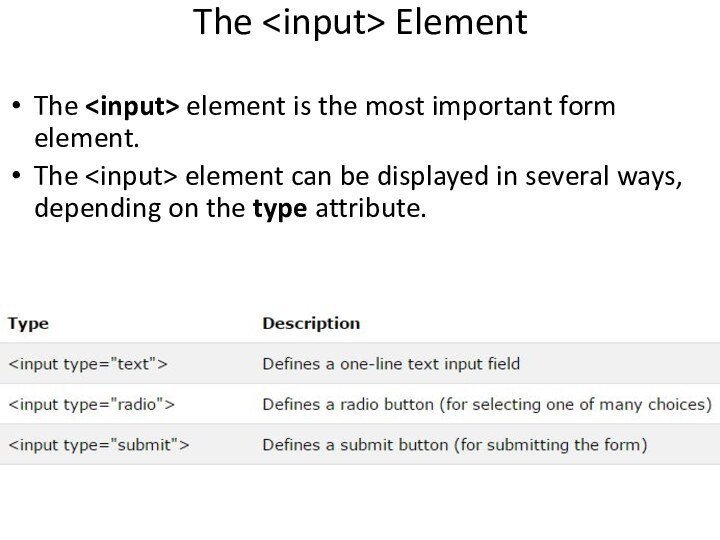
The Element
|
|---|