Слайд 3
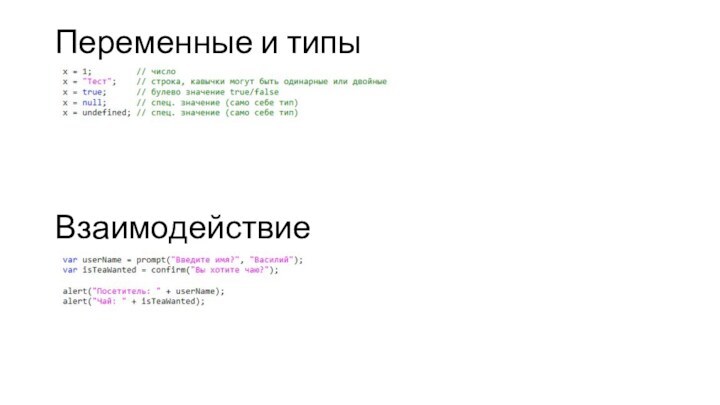
Переменные и типы
Взаимодействие
Слайд 4
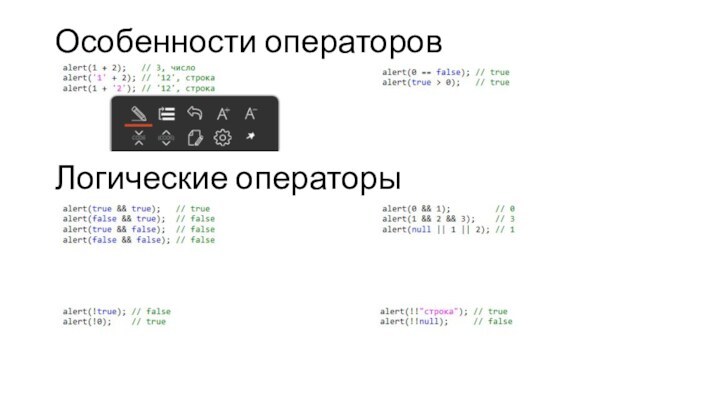
Особенности операторов
Логические операторы
Слайд 8
Поиск
getElementById()
getElementsByTagName()
Слайд 9
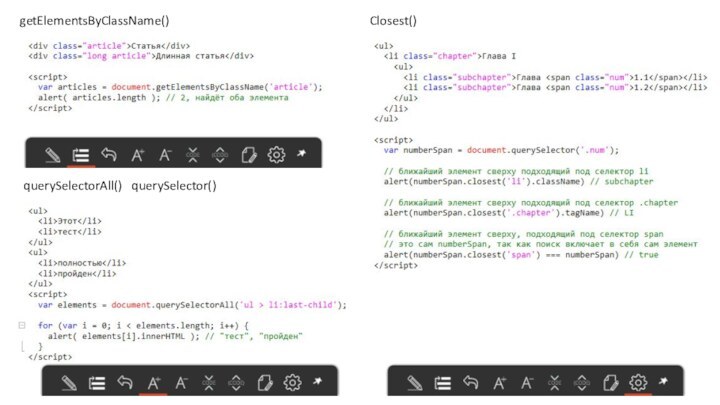
getElementsByClassName()
querySelectorAll() querySelector()
Closest()
Слайд 10
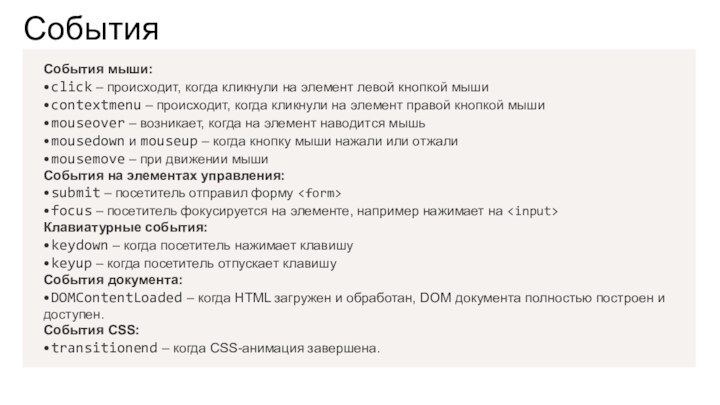
События
События мыши:
click – происходит, когда кликнули на элемент левой
кнопкой мыши
contextmenu – происходит, когда кликнули на элемент правой кнопкой
мыши
mouseover – возникает, когда на элемент наводится мышь
mousedown и mouseup – когда кнопку мыши нажали или отжали
mousemove – при движении мыши
События на элементах управления:
submit – посетитель отправил форму
Слайд 12
Задание
1. Нарисовать в HTML таблицу 3 на 6
2.
Заполнить ее ячейки с помощью JavaScript таблицей умножения как
показано на рисунке
3. Нечетные строки с помощью JavaScript подсветить другим цветом, например как показано на рисунке
4. Для четных строк добавить обработчик события onclick, таким образом, чтобы по нажатию на строчку выводилось Alert-сообщение с содержимым ячейки.
Слайд 13
jQuery
Jquery - библиотека JavaScript, фокусирующаяся на взаимодействии JavaScript
и HTML.
Библиотека jQuery помогает легко получать доступ к любому
элементу DOM, обращаться к атрибутам и содержимому элементов DOM, манипулировать ими.
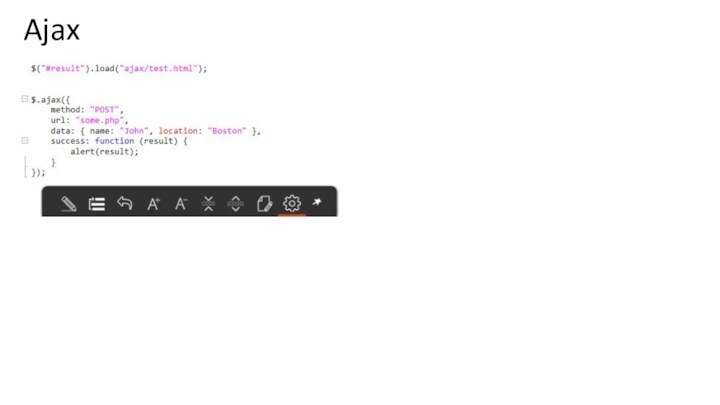
Также библиотека jQuery предоставляет удобный API по работе с Ajax.
Слайд 14
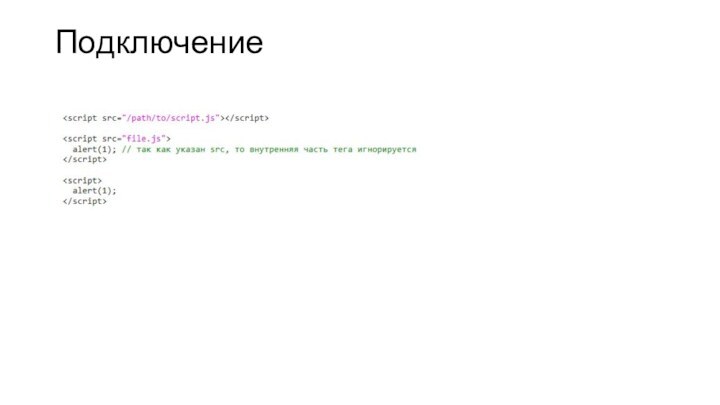
Подключение
jQuery() = $()
Варианты использования
$();
$();
$();
$([, ]);
Слайд 17
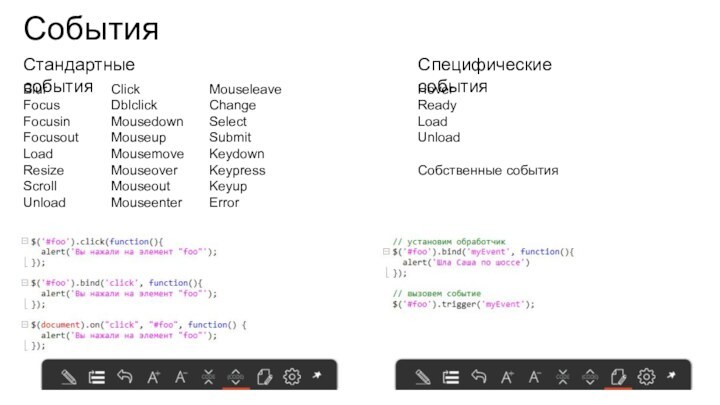
События
Click
Dblclick
Mousedown
Mouseup
Mousemove
Mouseover
Mouseout
Mouseenter
Blur
Focus
Focusin
Focusout
Load
Resize
Scroll
Unload
Стандартные события
Hover
Ready
Load
Unload
Собственные события
Специфические события
Mouseleave
Change
Select
Submit
Keydown
Keypress
Keyup
Error













![JavaScript & jQuery ПодключениеjQuery() = $()Варианты использования$();$();$();$([, ]);](/img/tmb/15/1475050/0cd375d47156fc0dc4964d7a009c7a48-720x.jpg)