Слайд 2
Что такое CSS?
CSS (анг. Cascading Style Sheets —
каскадные таблицы стилей) — стандартизованная технология описания представления документа,
оформленного языком разметки (преимущественно HTML).
Зачем оно надо?
Цель разработки CSS - разделение содержания (написанного на HTML или другом языке разметки) и оформления документа (написанного на CSS).
Слайд 3
Слова
Стиль — совокупность правил, применяемых к элементу разметки
и определяющих способ его отображения.
Стиль включает все типы
элементов дизайна: шрифт, фон, текст, цвета ссылок, поля и расположение объектов на странице.
Таблица стилей — совокупность стилей, применимых к гипертекстовому документу.
Слайд 4
Слова
Каскадирование — порядок применения различных стилей к веб-странице.
Браузер будет последовательно применять стили в соответствии с приоритетом:
сначала связанные, затем внедренные и, наконец, встроенные стили.
Наследование (стилей) — означает, что если не указано иное, то конкретный стиль будет применен ко всем дочерним элементами гипертекстового документа.
div->p.*->span.*
Слайд 5
История CSS
Level 1 (CSS1, 1996 г.) - шрифты,
цвета, параметры текста
Level 2 (CSS2, 1998 г.) - позиционирование,
@media, @page, звуковые стили, генерируемое содержимое
Level 2, rev. 1 (CSS2.1, 2011 г.) - некоторые изменения и исправления
Level 3 (CSS3, актуально) - существенные изменения и дополнения, учитывающие современные требования к юзабилити
Level 4 (CSS4, ?) ...
Все подробности - на сайте W3.ORG (http://www.w3.org/TR/CSS/)
Слайд 6
Синтаксис
selector [, selector] {property: value; [property:value;]}
property + value
=> description
selector + description => rule
Селекторы элементов
div, th, td
{
padding-left: 10px;
padding-right: 10px;
background-color: yellow;
}
Слайд 7
Классы
Q: Как применить разные стили к одному селектору?
A: Нужно использовать именованные стили - классы
[element].classname {description}
...
p.red
{color: #FF00;}
p.bold {font-weight: bold;}
...
Красный полужирный
Слайд 8
Псевдоклассы и псевдоэлементы
“Как бы элементы” и “как бы
классы” определяют фрагмент содержимого или его текущее состояние
Они предопределены
и применимы не ко всем элементам
Слайд 9
Идентификаторы
Идентификатор - уникальное в пределах документа имя элемента
задается
атрибутом id, используется в скриптах, поддерживается CSS
[element]#identifier {description}
...
type="text/css">
#wrapper {text-align: left; width: 980px; margin: 0 auto;}
...
Hello?
Слайд 10
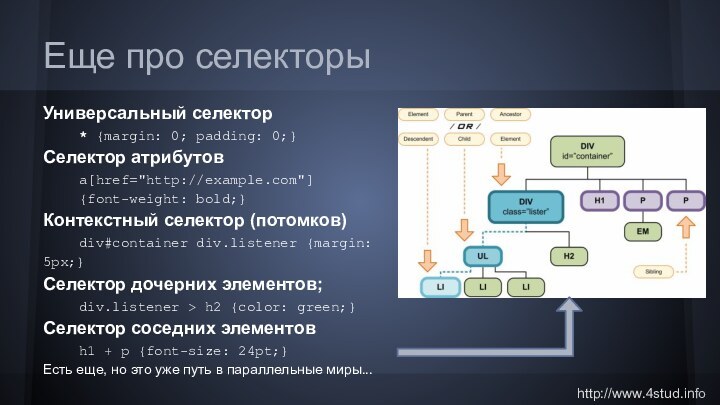
Еще про селекторы
Универсальный селектор
* {margin: 0; padding: 0;}
Селектор атрибутов
a[href="http://example.com"] {font-weight: bold;}
Контекстный селектор (потомков)
div#container div.listener {margin: 5px;}
Селектор
дочерних элементов;
div.listener > h2 {color: green;}
Селектор соседних элементов
h1 + p {font-size: 24pt;}
Есть еще, но это уже путь в параллельные миры...
Слайд 11
Подключение стилей
Встраивание (Inline). Встроенные стили применяются к конкретному
элементу.
Внедрение (Embedded). Внедренные стили позволяют управлять отображением той страницы,
где они определены.
Связывание (Linked или External). Описание стилей вынесено во внешний файл, ссылаясь на него можно контролировать отображение всех страниц сайта.
Слайд 12
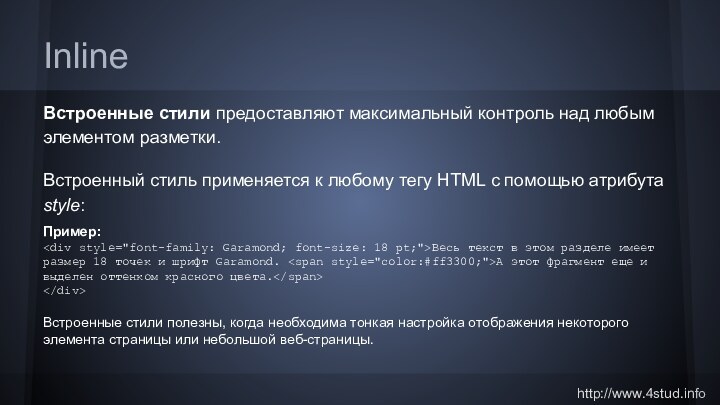
Inline
Встроенные стили предоставляют максимальный контроль над любым элементом
разметки.
Встроенный стиль применяется к любому тегу HTML с
помощью атрибута style:
Пример:
Весь текст в этом разделе имеет размер 18 точек и шрифт Garamond. А этот фрагмент еще и выделен оттенком красного цвета.
Встроенные стили полезны, когда необходима тонкая настройка отображения некоторого элемента страницы или небольшой веб-страницы.
Слайд 13
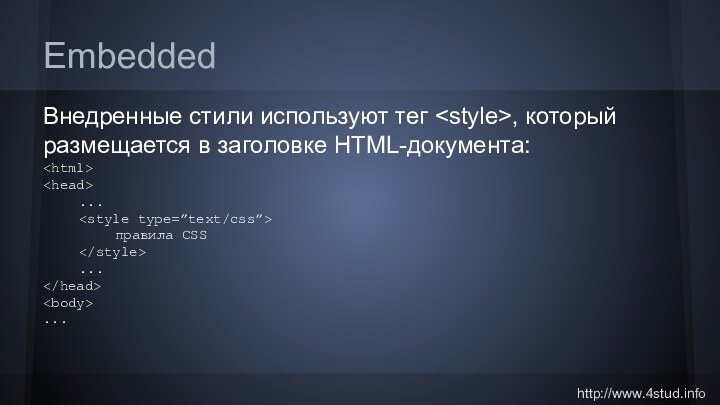
Embedded
Внедренные стили используют тег , который размещается в
заголовке HTML-документа:
...
правила CSS
...
...
Слайд 14
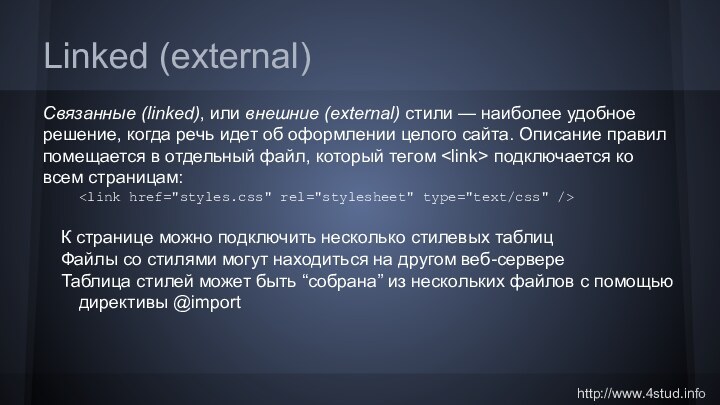
Linked (external)
Связанные (linked), или внешние (external) стили —
наиболее удобное решение, когда речь идет об оформлении целого
сайта. Описание правил помещается в отдельный файл, который тегом подключается ко всем страницам:
К странице можно подключить несколько стилевых таблиц
Файлы со стилями могут находиться на другом веб-сервере
Таблица стилей может быть “собрана” из нескольких файлов с помощью директивы @import
Слайд 15
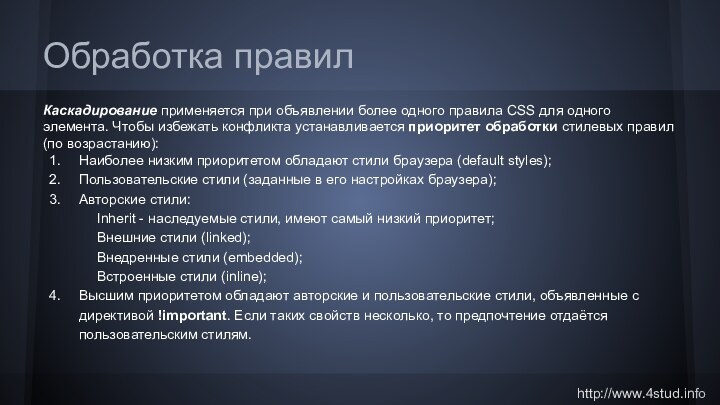
Обработка правил
Каскадирование применяется при объявлении более одного правила
CSS для одного элемента. Чтобы избежать конфликта устанавливается приоритет
обработки стилевых правил (по возрастанию):
Наиболее низким приоритетом обладают стили браузера (default styles);
Пользовательские стили (заданные в его настройках браузера);
Авторские стили:
Inherit - наследуемые стили, имеют самый низкий приоритет;
Внешние стили (linked);
Внедренные стили (embedded);
Встроенные стили (inline);
Высшим приоритетом обладают авторские и пользовательские стили, объявленные с директивой !important. Если таких свойств несколько, то предпочтение отдаётся пользовательским стилям.





![Каскадные таблицы стилей Синтаксисselector [, selector] {property: value; [property:value;]}property + value => descriptionselector + description](/img/tmb/11/1068973/d37641d073d1e8f07bda576d744bf1b8-720x.jpg)