быть одиночными или парными. Парные тэги содержат открывающиеся и
закрывающиеся тэги ( такая пара называется контейнером). Закрывающийся тэг содержит прямой слэш (/) перед обозначением. Тэги могут записываться как прописными, так и сточными буквами.
HTML-код страницы помещается внутрь контейнера . Без этих тэгов браузер не в состоянии определить формат документа и правильно его интерпретировать. Web – страница разделяется на две логические части: заголовок и содержание.
Заголовок Web-страницы заключается в контейнер и содержит название страницы и справочную информацию о станице, которая используется браузером для ее правильного отображения.
Название страницы помещается в контейнер
и при просмотре отображается в верхней строке окна браузера.
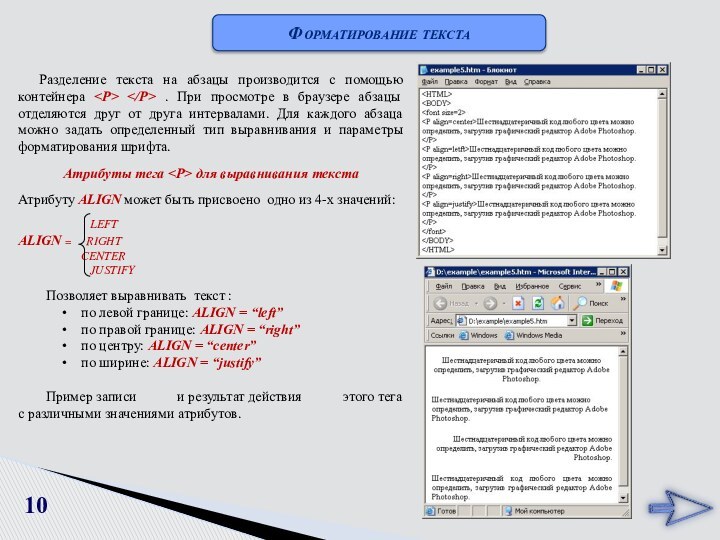
Отображаемое в браузере содержание страницы помещается в контейнер .
Созданную Web – страницу необходимо сохранить в виде файла с расширением htm. В качестве расширения файла Web – страницы можно также использовать html. Рекомендуется создать для размещения сайта специальную папку и сохранять все файлы разрабатываемого сайта в этой папке.
Необходимо различать имя файла index.htm, под которым Web-страница хранится в файловой системе, и имя Web-страницы, которое высвечивается в верхней строке браузера. Имя Web- страницы должно соответствовать ее содержанию, так как оно в первую очередь анализируется поисковыми системами.