средства компьютерной графики
Кодирование графической информации
Программы для обработки
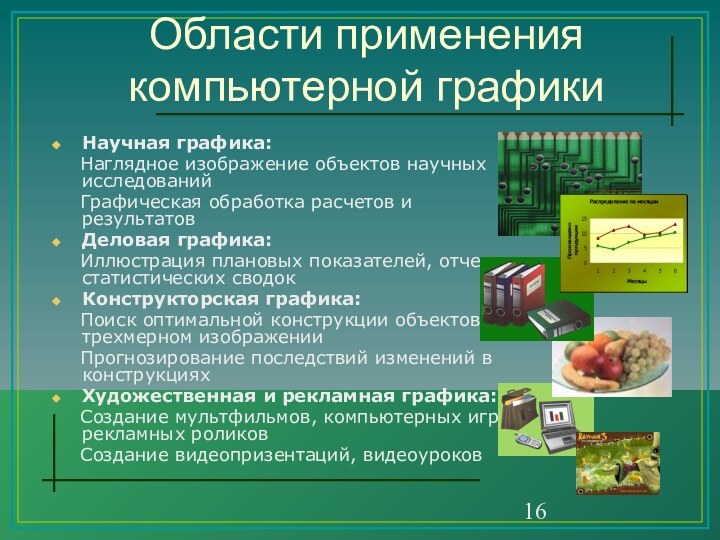
графических изображенийОбласти применения компьютерной графики
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Email: Нажмите что бы посмотреть

















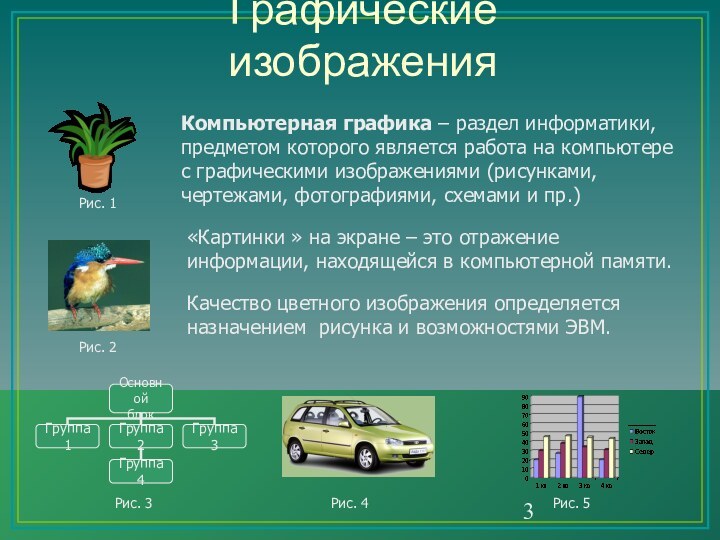
«Картинки » на экране – это отражение информации, находящейся в компьютерной памяти.
Рис. 1
Рис. 2
Рис. 3
Рис. 4
Рис. 5
Качество цветного изображения определяется назначением рисунка и возможностями ЭВМ.
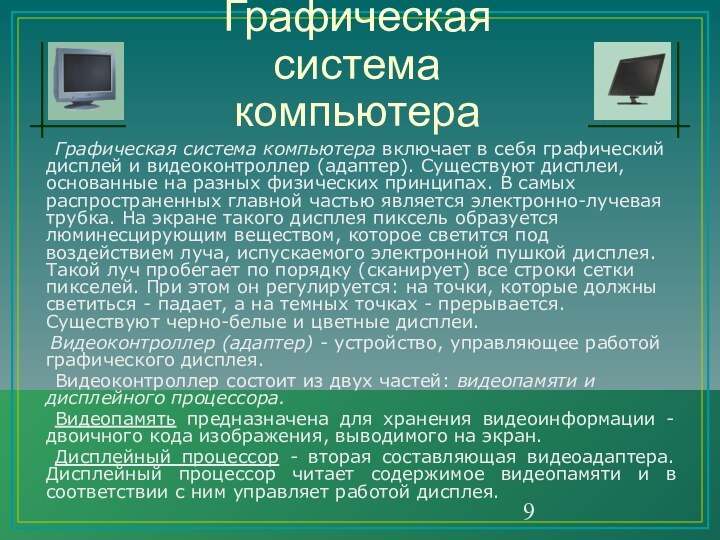
Графическая система компьютера
Объем необходимой видеопамяти определяется размером графической сетки дисплея и количеством цветов. Минимальный объем видеопамяти должен быть таким, чтобы в него помещался один кадр (одна страница) изображения.
На современных высококачественных дисплеях используется палитра более чем из 16 миллионов цветов. Требуемый размер видеопамяти в этом случае - несколько мегабайт.
Досадные недостатки векторного изображения
Основным недостатком векторной графики является то, что она не позволяет получать изображений фотографического качества. До недавнего времени она использовалась в основном для создания диаграмм, графиков, технических иллюстраций.
С развитием компьютерных технологий векторные изображения все более приближаются по качеству к реалистическим