- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Макросы
Содержание
- 2. Цель:Сформировать у учащихся умение применять макросы Пробудить
- 3. ПовторениеКак создать гиперссылку и зачем она нужна?
- 4. Ссылки различаются на внешние и внутренние, а
- 5. Для создания ссылки на другой документ
- 6. По умолчанию браузер при переходе по ссылке
- 7. Внутренние ссылки создаются по тому же принципу,
- 8. Общее представление о макросах Макросы применяются для
- 9. Прежде чем в деталях описать правила составления
- 10. Вынесем в макрос все, что может измениться
- 11. Теперь создадим два шаблона для русской и английской версий страницы. russian.htmlКак с нами связаться^macro[my_phone;Наш номер телефона:]
- 12. english.htmlContacts^macro[my_phone;Our phone number:]В обоих шаблонах третья строка
- 13. В результате обработки приведенных выше шаблонов получим
- 14. Правила записи макросовМакрос представляет собой конструкцию следующего
- 15. Символ $ (знак доллара) и следующее непосредственно
- 16. Вызов макроса с помощью оператора macro^macro[имя_макроса; аргумент1;
- 17. Задание Создать страницу с использованием гиперссылок и макросов.
- 18. Подведём итог урока1. Что нового вы узнали сегодня на уроке?2. Когда можно применять макросы?
- 19. Домашнее задание Выучить порядок создания макроса.
- 20. Скачать презентацию
- 21. Похожие презентации
Цель:Сформировать у учащихся умение применять макросы Пробудить инициативу;Развить устойчивый интерес к информационным технологиям;Развить познавательный интерес;Развить память, мышление;Воспитать самостоятельность, ответственность.










![Макросы Теперь создадим два шаблона для русской и английской версий страницы. russian.htmlКак с нами связаться^macro[my_phone;Наш номер телефона:]](/img/tmb/11/1091499/80b60abdb7d431bccfa6520607ea054a-720x.jpg)
![Макросы english.htmlContacts^macro[my_phone;Our phone number:]В обоих шаблонах третья строка содержит вызов макроса my_phone. Для](/img/tmb/11/1091499/41c6309db6834cb4a81eb612c16b4e18-720x.jpg)

![Макросы Правила записи макросовМакрос представляет собой конструкцию следующего вида:@имя_макроса[аргумент1;аргумент2;...аргументN] комментарийтекст_макросаМакрос начинается однострочным заголовком,](/img/tmb/11/1091499/daedc686ee119b4eaf1caa6064c912fd-720x.jpg)

![Макросы Вызов макроса с помощью оператора macro^macro[имя_макроса; аргумент1; аргумент2;...аргументN]В качестве первого аргумента указывается](/img/tmb/11/1091499/87eba7211bcbd5ade5d11d59fca5c2ed-720x.jpg)




Слайд 2
Цель:
Сформировать у учащихся умение применять макросы
Пробудить инициативу;
Развить
устойчивый интерес к информационным технологиям;
самостоятельность, ответственность.
Слайд 3
Повторение
Как создать гиперссылку и зачем она нужна?
Главным
признаком HTML-документа является наличие в нем гиперссылок (или просто
ссылок) на другие документы, сайты, файлы, картинки и т.д. Именно возможность добавлять в страницы ссылки на объекты вне нее и сделала Интернет столь популярным и удобным для использования.Слайд 4 Ссылки различаются на внешние и внутренние, а также
на текстовые и графические.
Внешние ссылки ведут за «пределы» html
страницы, внутренние на различные части этой же страницы. Текстовые ссылки представляют из себя текст (по умолчанию он выделен синим цветом и подчеркнут), а графические, в качестве объекта, по которому нужно щелкнуть для перехода, содержат какое-либо изображение. Все эти разновидности ссылок создаются в HTML с помощью тега < A>< /A> (сокращение от англ. anchor — якорь).Слайд 5 Для создания ссылки на другой документ (внешняя
ссылка) служит атрибут тега A href. В качестве значения
этот атрибут принимает URL-адрес документа или имя файла, если файл расположен в этом же каталоге, в противном случае нужно указывать полный путь. Текст ссылки (его еще называют анкором) может быть как обычным текстом (текстовая ссылка), так и графическим изображением (графическая ссылка). Графическая ссылка создается вставкой тега IMG между тегами < A> и < /A>. В общем, синтаксис создания ссылки выглядит так:< a href="/URL-адрес или имя файла">текст ссылки (анкор)< /a>
Слайд 6 По умолчанию браузер при переходе по ссылке открывает
страницу в этом же окне. Чтобы изменить это используется
атрибут тега A target. Он имеет следующие значения:_blank — открывает страницу в новом окне;
_parent — загружает ссылку в родительском окне;
_self — по умолчанию. Открывает ссылку в этом же окне.
Это не все значения атрибута target, но это самые основные. Пример использования этого атрибута
< a href="http://www.seoded.ru/" target="_blank">Главная страница< /a>
В теге A можно также использовать атрибут title. С его помощью можно создать всплывающую при наведении мыши на ссылку подсказку
< a href="http://www.seoded.ru/" title="Перейти на главную страницу">Главная страница< /a>
Слайд 7 Внутренние ссылки создаются по тому же принципу, что
и внешние.
Только в значении атрибута href указывается якорь ссылки.
Якорь создается атрибутом name:< a name="имя якоря">текст< /a>
Имя якоря задается произвольно.,но не все браузеры понимают русские имена якорей, поэтому лучше использовать латиницу. Текст между тегами < A> и < /A> для создания якоря не обязателен и чаще всего не указывается. HTML-код внутренней ссылки будет выглядеть так:
< a href="#zagolovok">К заголовку< /a>
а в браузере так
К заголовку
Сам якорь находится рядом с заголовком этой страницы. Якорь имеет вид
< a name="zagolovok">< /a>
Слайд 8
Общее представление о макросах
Макросы применяются для описания
элементов, повторяющихся на одной или нескольких страницах сайта. Это
могут быть стандартные надписи, колонтитулы, ссылки, меню и т. п. Предпочитая строгости определений их внятность, скажем, что макрос — это фрагмент текста, который вставляется в обрабатываемый шаблон страницы. Текст макроса оказывается там, куда HTML-кодер поставил соответствующий вызов. В этом смысле макрос напоминает оператор. Принципиальное отличие состоит в том, что HTML-кодер сам создает макросы, необходимые ему для работы. В тексте макроса можно использовать операторы и вызывать другие макросы. Кроме того, в описании макроса могут быть указаны поименованные аргументы. При вызове макроса HTML-кодер может указать значения каждого из них. Тогда, встретив в тексте макроса имя аргумента, предваряемое символом $ (знак доллара).Слайд 9 Прежде чем в деталях описать правила составления и
вызова макросов, рассмотрим один несложный пример.
Пример. Используем макрос для
создания страницы, на которой опубликован контактный телефон. У страницы должны быть две языковые версии: русская и английская. Перед номером телефона располагается вводная фраза на русском или на английском языке соответственно. Оформление вводной фразы и номера телефона в обеих версиях страницы должно быть строго одинаковым. Поскольку в ближайшем будущем количество языковых версий может увеличиться, требуется, чтобы для изменения номера телефона, его оформления или оформления вводной фразы не нужно было вручную редактировать все языковые версии.Слайд 10 Вынесем в макрос все, что может измениться при
изменении номера телефона или его оформления. Для этого создадим
в корневом каталоге сайта файл _macro.cfg и наберем в нем следующий текст:_macro.cfg
@my_phone[text_before_phone] выводит телефон с "преамбулой"
B>$text_before_phone +7 (095) 229-85-23
Это макрос. Первая строка представляет собой заголовок макроса в нем указано имя макроса, my_phone, и задан список его аргументов. В данном случае аргумент один — text_before_phone. Мы воспользуемся им для передачи макросу вводной фразы.
Слайд 11 Теперь создадим два шаблона для русской и английской
версий страницы.
russian.html
Как с нами связаться
^macro[my_phone;Наш номер телефона:]
Слайд 12
english.html
Contacts
^macro[my_phone;Our phone number:]
В обоих шаблонах третья строка содержит
вызов макроса my_phone. Для вызова используется оператор macro. В
качестве первого аргумента этому оператору всегда передается имя вызываемого макроса. Последующие аргументы, начиная со второго, передаются вызываемому макросу. Иными словами, второй аргумент оператора macro — это первый аргумент макроса и т. д.Слайд 13 В результате обработки приведенных выше шаблонов получим следующие
страницы.
russian.html
Как с нами связаться
Наш номер телефона: +7 (095) 229-85-23
Слайд 14
Правила записи макросов
Макрос представляет собой конструкцию следующего вида:
@имя_макроса[аргумент1;аргумент2;...аргументN]
комментарий
текст_макроса
Макрос начинается однострочным заголовком, первый символ которого (@, т.
н. собака) обязательно должен располагаться в первой позиции строки. Имя макроса может состоять из латинских букв, цифр и символов подчеркивания, но не должно начинаться с цифры. Такие же требования предъявляются к именам аргументов.За списком аргументов можно поместить произвольный (но умещающийся в той же строке) комментарий. Количество строк, занимаемых текстом макроса, не ограничено.
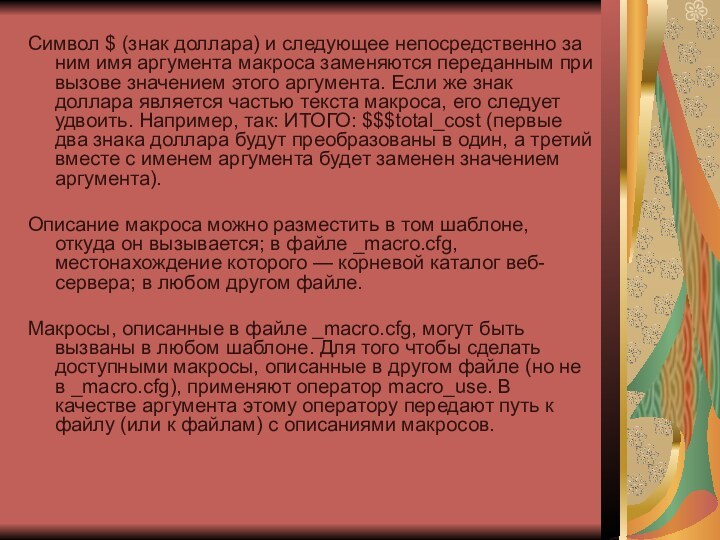
Слайд 15 Символ $ (знак доллара) и следующее непосредственно за
ним имя аргумента макроса заменяются переданным при вызове значением
этого аргумента. Если же знак доллара является частью текста макроса, его следует удвоить. Например, так: ИТОГО: $$$total_cost (первые два знака доллара будут преобразованы в один, а третий вместе с именем аргумента будет заменен значением аргумента).Описание макроса можно разместить в том шаблоне, откуда он вызывается; в файле _macro.cfg, местонахождение которого — корневой каталог веб-сервера; в любом другом файле.
Макросы, описанные в файле _macro.cfg, могут быть вызваны в любом шаблоне. Для того чтобы сделать доступными макросы, описанные в другом файле (но не в _macro.cfg), применяют оператор macro_use. В качестве аргумента этому оператору передают путь к файлу (или к файлам) с описаниями макросов.