- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Основы html
Содержание
- 2. Знакомство с языком HTML H -Hyper T
- 3. Знакомство с языком HTML Гипертекст – это
- 4. Так как WEB-документ предназначен для просмотра его
- 5. Обычно сайт имеет титульную страницу (страницу с
- 6. Web-сайты обычно являются мультимедийными, так как кроме текста могут содержать иллюстрации, анимацию, звуковую и видеоинформацию.
- 7. Создание Web-сайтов реализуется - с использованием
- 8. Основными достоинствами HTML-документов являются: Малый информационный объем;Возможность просмотра на персональных компьютерах, оснащенных различными операционными системами.
- 9. Для создания Web-страниц используются простейшие текстовые редакторы,
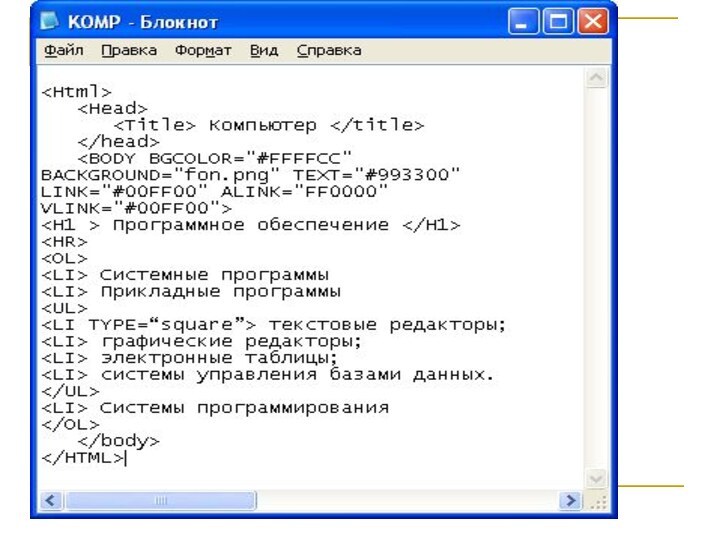
- 10. Создание Web-страницыОткрыть окно текстового редактора БЛОКНОТ;Набрать HTML-код
- 11. Запустить браузер и открыть созданный файл командой
- 12. Структура Web-страницыВид Web-страницы задается тэгами, которые заключаются
- 13. Каждая html страница начинается тегом начала страницы
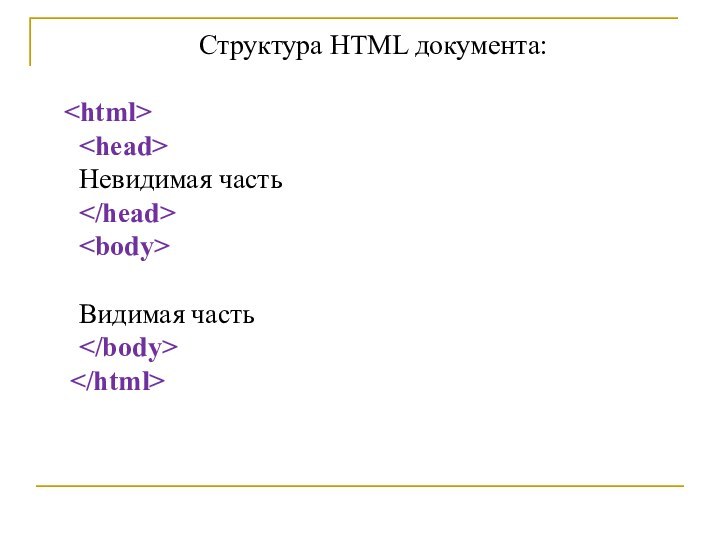
- 14. Структура HTML документа: Невидимая часть Видимая часть
- 15. Структура Web-страницыHTML-код страницы помещается внутрь контейнера .
- 16. Любая страница должна иметь следующую структуру: Например:
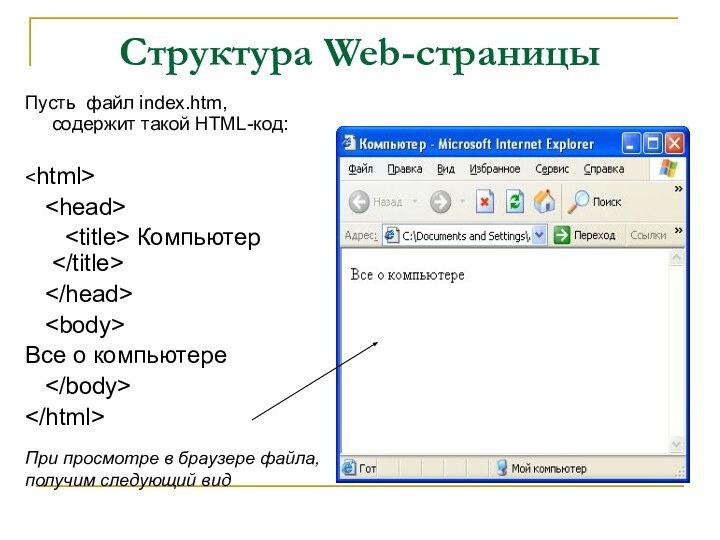
- 17. Структура Web-страницыПусть файл index.htm, содержит такой HTML-код:
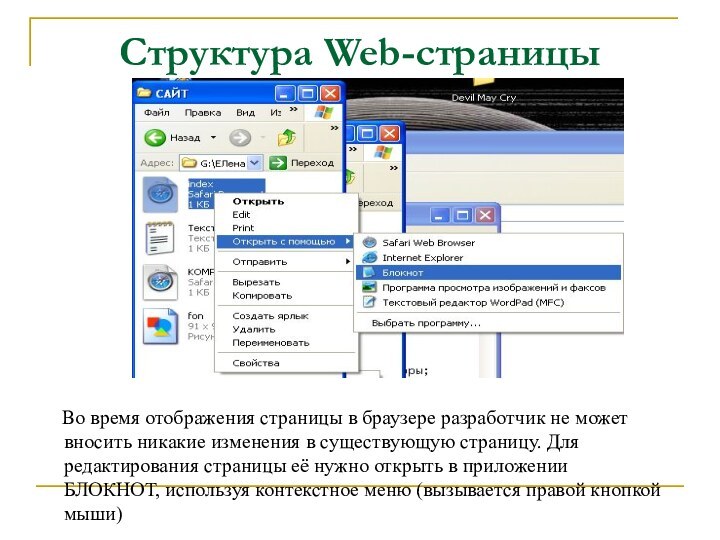
- 18. Структура Web-страницы Во время отображения
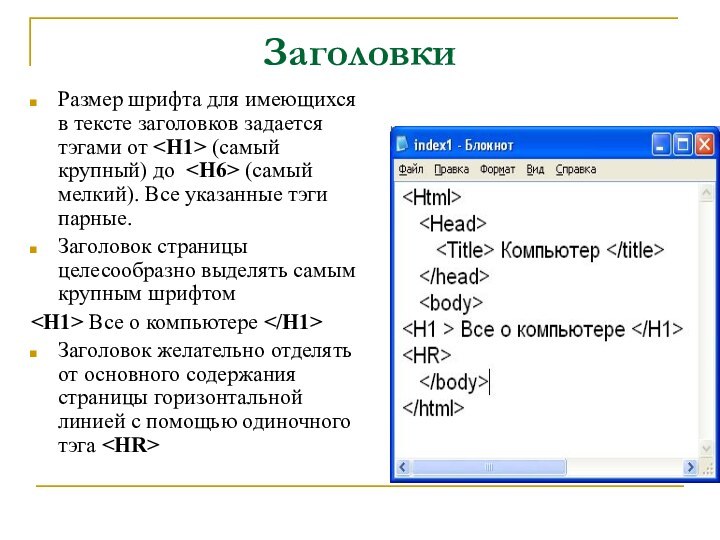
- 19. ЗаголовкиРазмер шрифта для имеющихся в тексте заголовков
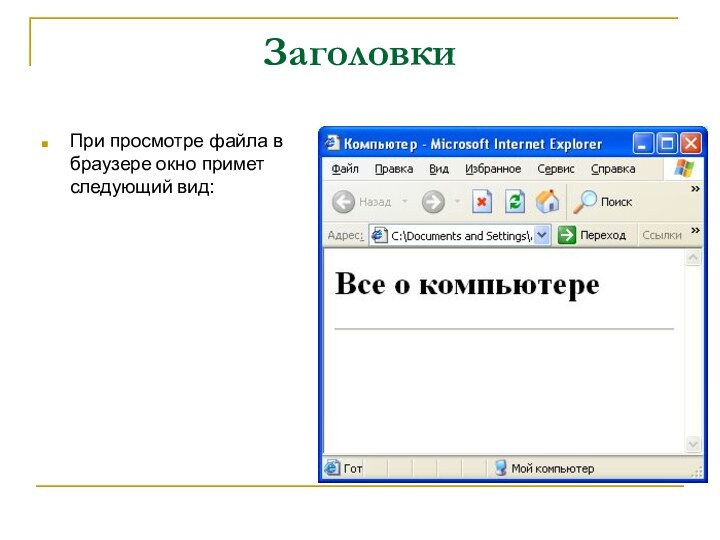
- 20. ЗаголовкиПри просмотре файла в браузере окно примет следующий вид:
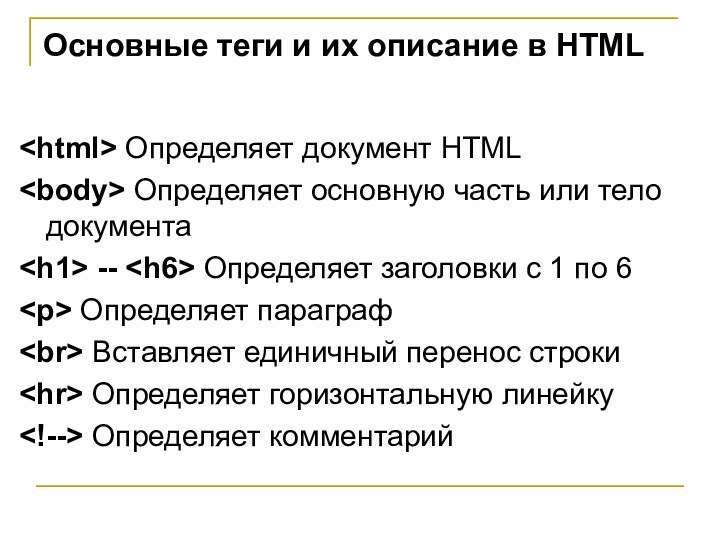
- 21. Основные теги и их описание в HTML
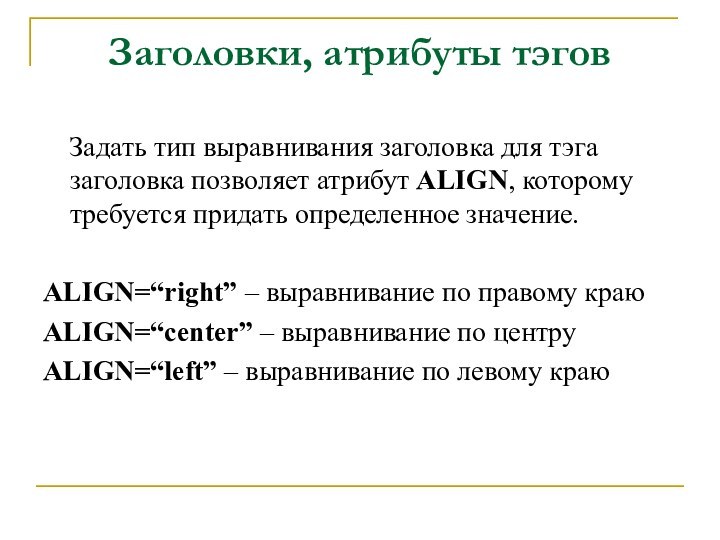
- 22. Заголовки, атрибуты тэгов Задать тип выравнивания
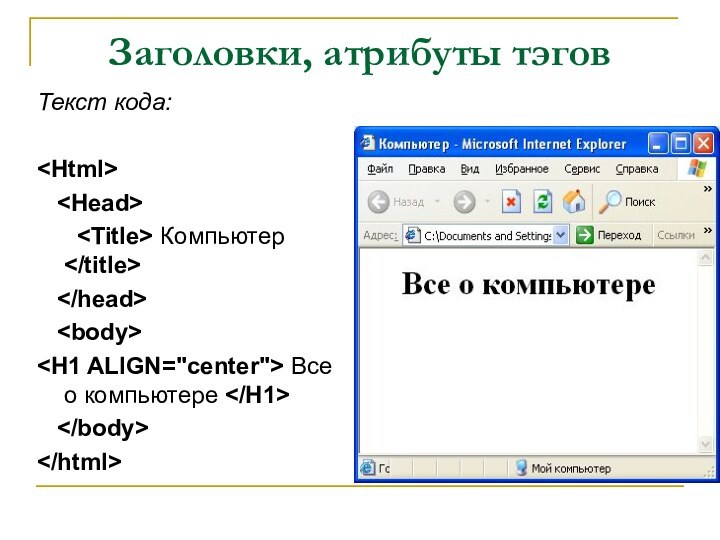
- 23. Заголовки, атрибуты тэговТекст кода:
- 24. Форматирование текстаИзменить начертание шрифта позволяют следующие тэги:
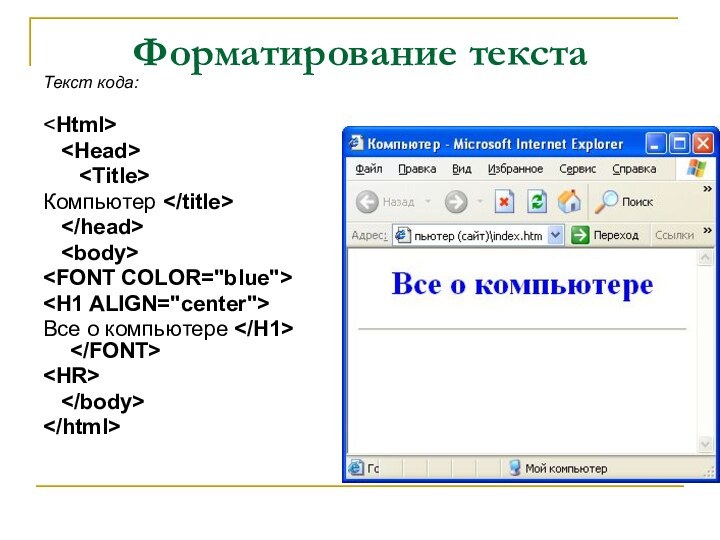
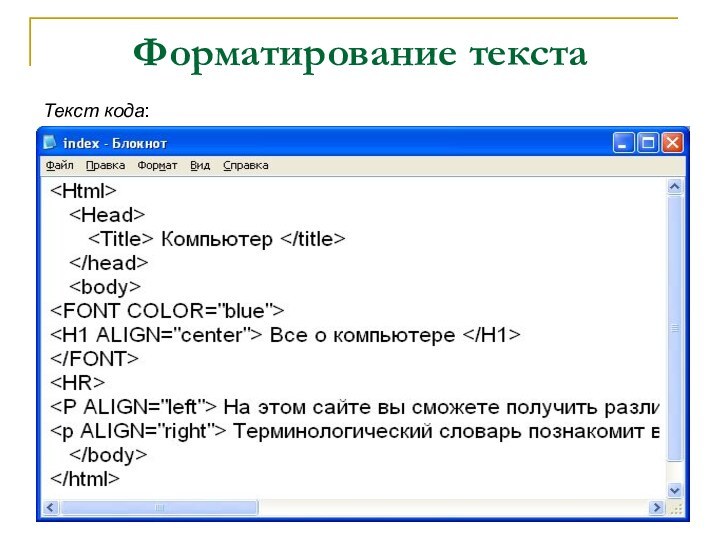
- 25. Форматирование текстаТекст кода:
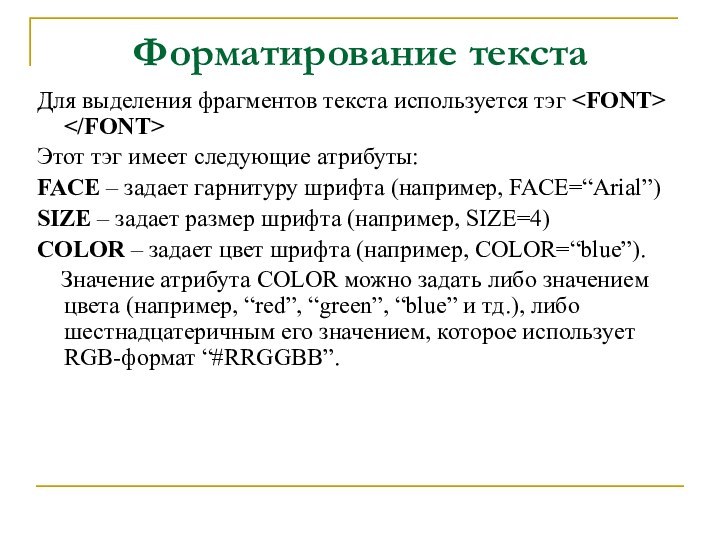
- 26. Форматирование текстаДля выделения фрагментов текста используется тэг
- 27. Форматирование текстаТекст кода:
- 28. Форматирование текстаРазделение текста на абзацы производится с
- 29. Форматирование текстаТекст кода:
- 30. В браузере:
- 31. Изображения Для размещения на Web-страницах используются графические файлы
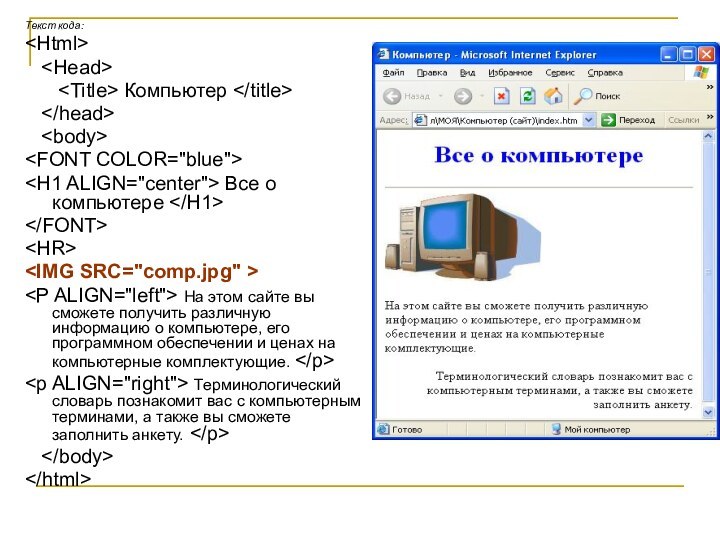
- 32. Текст кода:
- 33. Изображения Если файл находится в
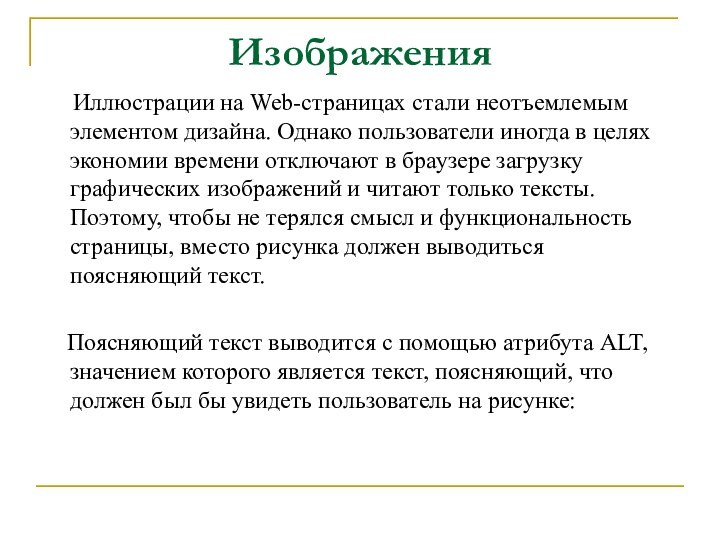
- 34. Изображения Иллюстрации на Web-страницах стали
- 35. Списки Довольно часто при размещении текста на
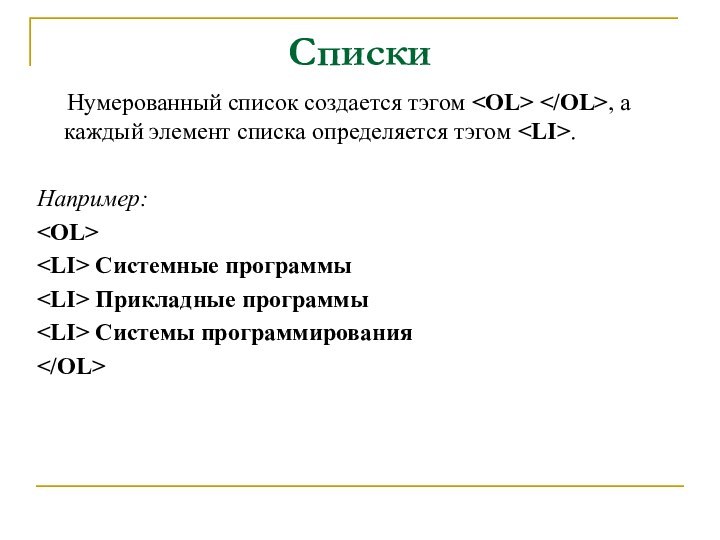
- 36. Списки Нумерованный список создается тэгом
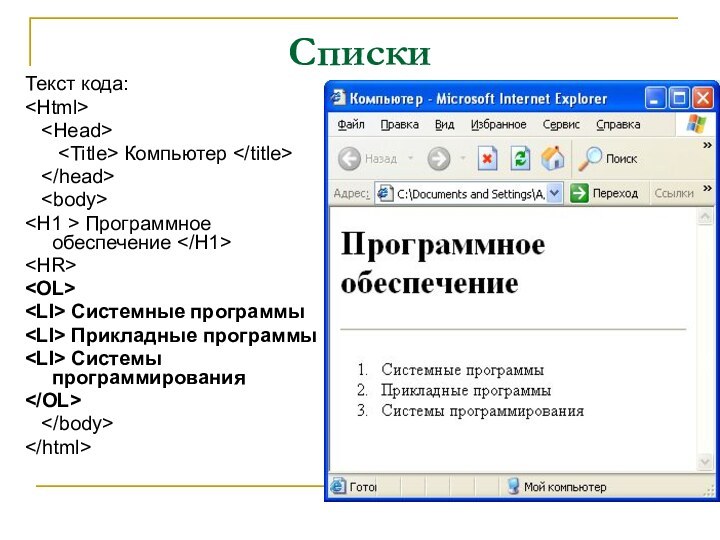
- 37. СпискиТекст кода:
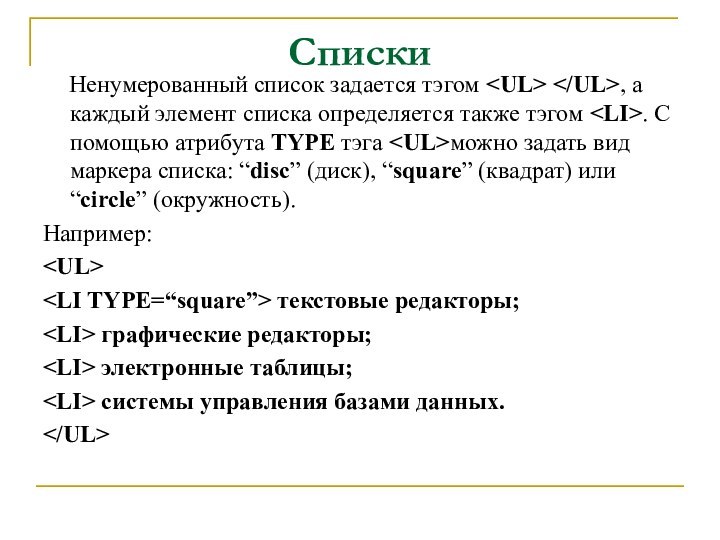
- 38. Списки Ненумерованный список задается тэгом
- 39. СпискиТекст кода:
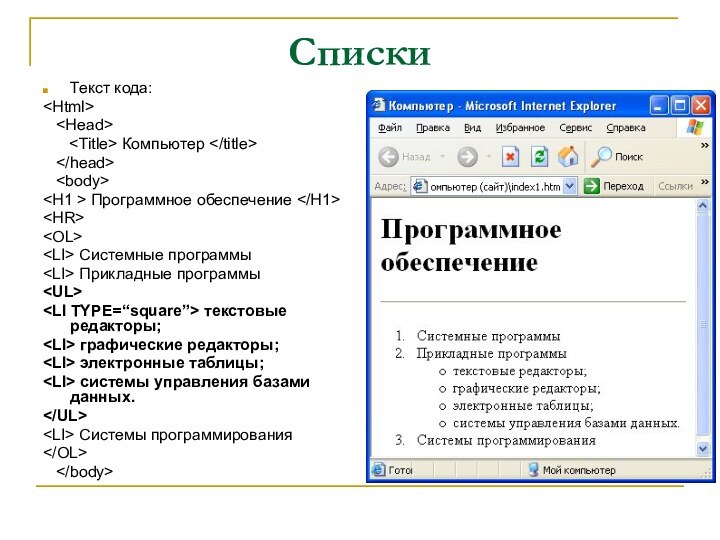
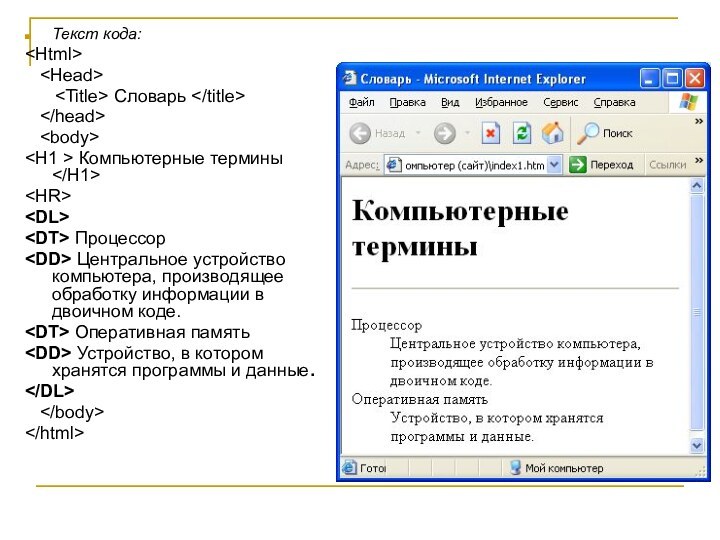
- 40. СпискиСписок терминов создается с помощью контейнера определений
- 41. Текст кода:
- 42. Гиперссылки Первая титульная страница
- 43. Гиперссылки Панель навигации будет
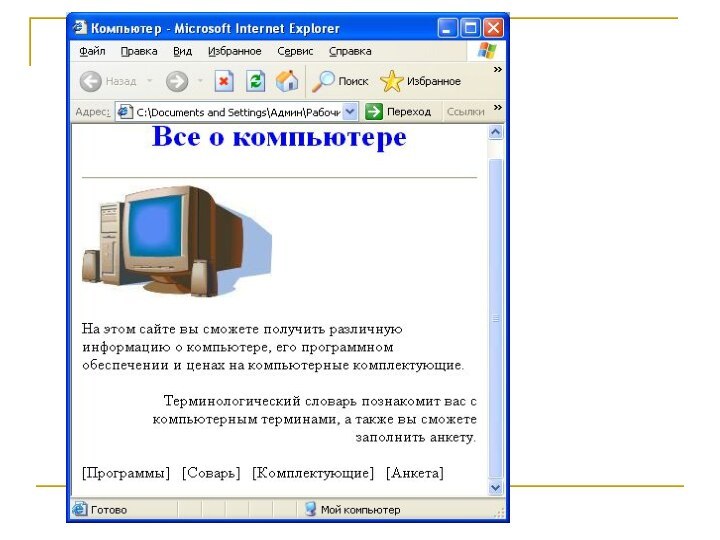
- 44. Гиперссылки Компьютер
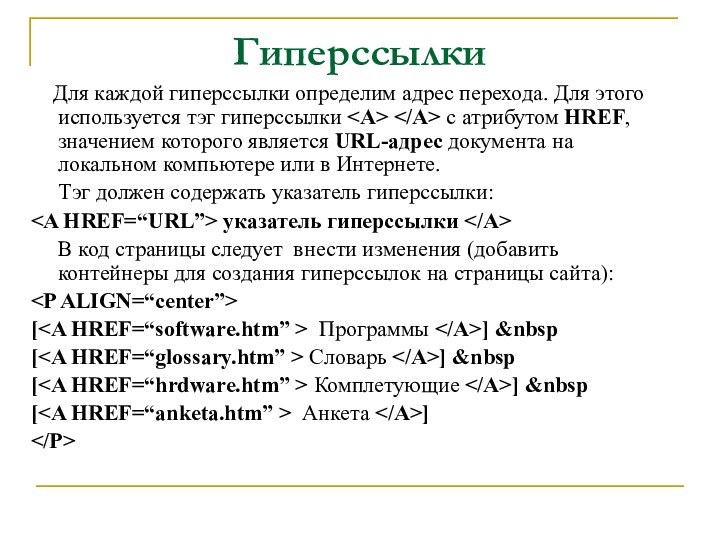
- 46. Гиперссылки Для каждой гиперссылки определим адрес
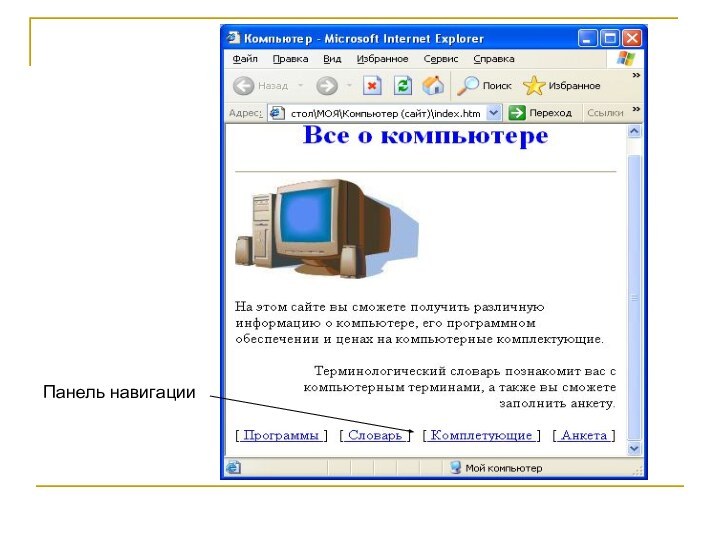
- 47. Панель навигации
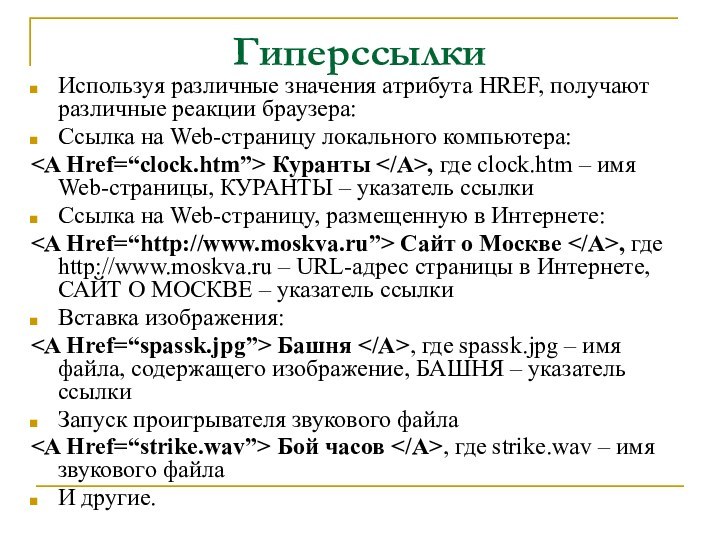
- 48. ГиперссылкиИспользуя различные значения атрибута HREF, получают различные
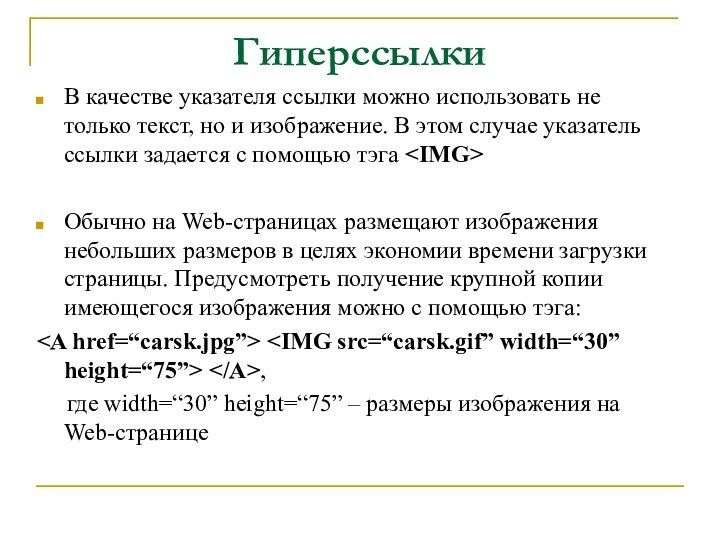
- 49. ГиперссылкиВ качестве указателя ссылки можно использовать не
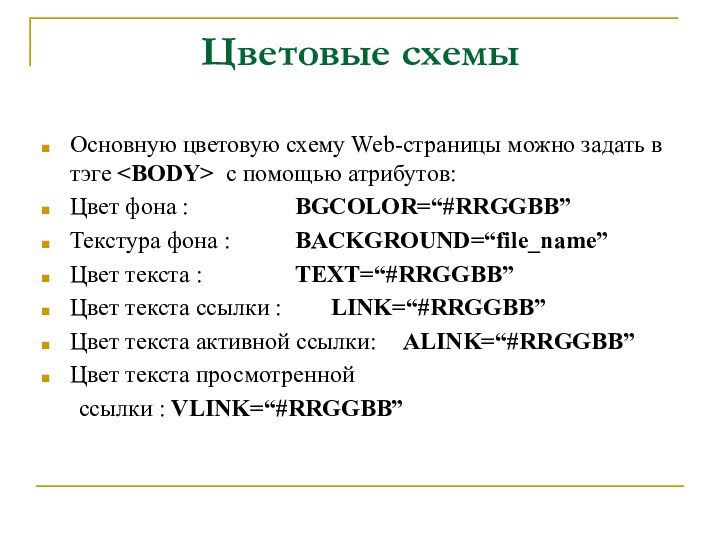
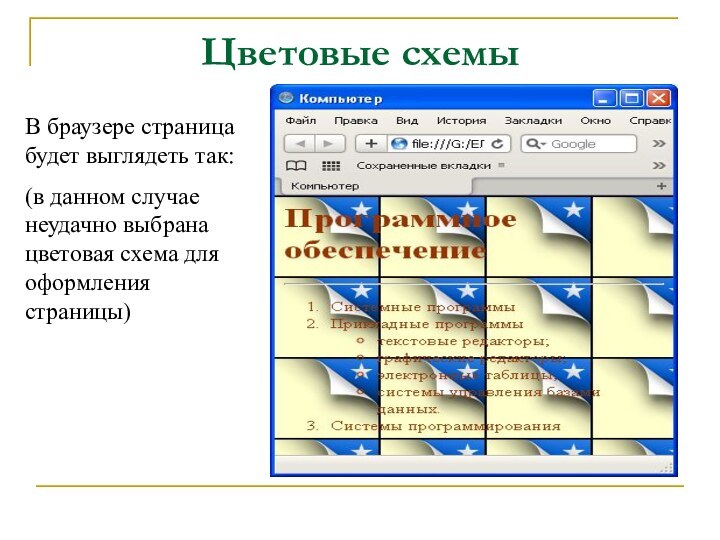
- 50. Цветовые схемыЦвет на Web-странице задают либо его
- 51. Цветовые схемыОсновную цветовую схему Web-страницы можно задать
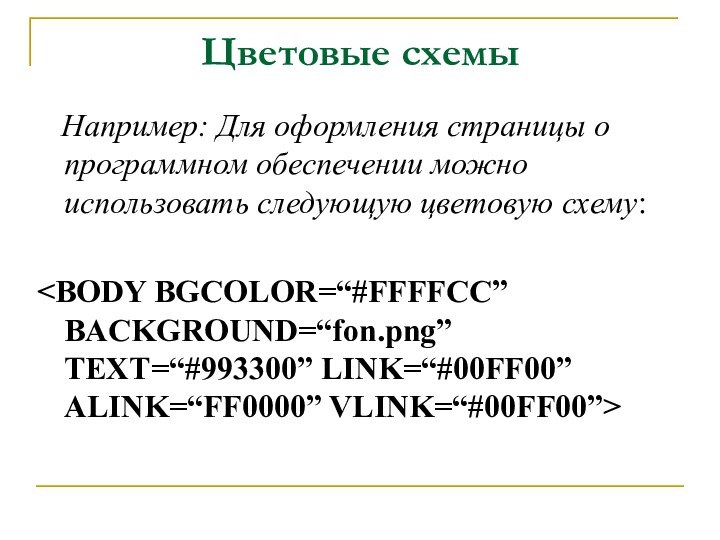
- 52. Цветовые схемы Например: Для оформления страницы о программном обеспечении можно использовать следующую цветовую схему:HREF
- 54. Скачать презентацию
- 55. Похожие презентации
Знакомство с языком HTML H -Hyper T -Text M-Markup L -Language HTML– язык гипертекстовой разметки документов.










![Основы html Запустить браузер и открыть созданный файл командой [Файл – открыть] (или двойным](/img/tmb/13/1294582/87c68babd1616c7f3ca5d72f8fef2c1a-720x.jpg)











































Слайд 3
Знакомство с языком HTML
Гипертекст – это электронный документ,
который содержит гиперссылки на другие документы.
Гипертекстовый документ предназначен для
вывода информации на экран компьютера.Гипертекстовая технология – это технология, базирующаяся на использовании гипертекстовых документов. Ее применяют для организации доступа к информации в WWW, т.е. при работе с WEB-документами.
WEB-документ – это текст, написанный на языке HTML или другом, который предназначен для просмотра электронной информации на экране компьютера с помощью программы-браузера.
Слайд 4 Так как WEB-документ предназначен для просмотра его на
компьютере, то желательно, чтобы он помещался целиком на экране.
Поэтому WEB-документы называют еще WEB-страницами.Несколько WEB-страниц на одну тему называют WEB-узлом или WEB-сайтом.
WEB-сайты создают WEB-дизайнеры.
WEB-дизайн – это совокупность правил и рекомендаций, которыми должны руководствоваться авторы, чтобы их сайты были информативными и выглядели привлекательно.
Слайд 5 Обычно сайт имеет титульную страницу (страницу с оглавлением),
на которой имеются гиперссылки на его основные разделы (Web-страницы).
Гиперссылки также имеются на других Web-страницах, что обеспечивает возможность пользователю свободно перемещаться по сайту.
Такие гиперссылки называют системой навигации сайта.
Слайд 6 Web-сайты обычно являются мультимедийными, так как кроме текста
могут содержать иллюстрации, анимацию, звуковую и видеоинформацию.
Слайд 7
Создание Web-сайтов реализуется
- с использованием языка разметки
гипертекстовых документов HTML.
Технология HTML состоит в том, что
в обычный текстовый документ вставляются управляющие символы (тэги) и в результате мы получаем Web-страницу. Браузер при загрузке Web-страницы представляет ее на экране в том виде, который задается тэгами.
Слайд 8
Основными достоинствами HTML-документов являются:
Малый информационный объем;
Возможность просмотра на
персональных компьютерах, оснащенных различными операционными системами.
Слайд 9
Для создания Web-страниц
используются простейшие текстовые редакторы, которые
не включают в создаваемый документ управляющие символы форматирования текста.
В качестве такого редактора в Windows можно использовать стандартное приложение БЛОКНОТ.
Слайд 10
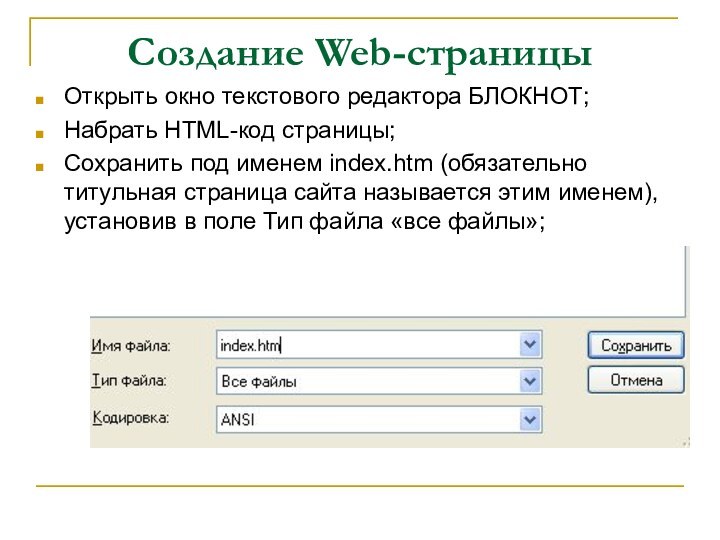
Создание Web-страницы
Открыть окно текстового редактора БЛОКНОТ;
Набрать HTML-код страницы;
Сохранить
под именем index.htm (обязательно титульная страница сайта называется этим
именем), установив в поле Тип файла «все файлы»;Слайд 11 Запустить браузер и открыть созданный файл командой [Файл
– открыть] (или двойным щелчком левой кнопки мыши непосредственно
по значку файла). В заголовке окна браузера высвечивается название Web-страницы (текст, записанный в тэгеДля корректной работы сайта все объекты, используемые в нем (файлы, рисунки и т.д.), должны храниться в одной папке с файлом index.htm. Обычно для сайта создают отдельную папку.
Слайд 12
Структура Web-страницы
Вид Web-страницы задается тэгами, которые заключаются в
угловые скобки.
Тэги могут быть одиночными или парными, для
которых обязательно наличие открывающего и закрывающего тэгов (такая пара тэгов называется контейнером). Закрывающий тэг содержит прямой слэш (/) перед обозначением.
Слайд 13
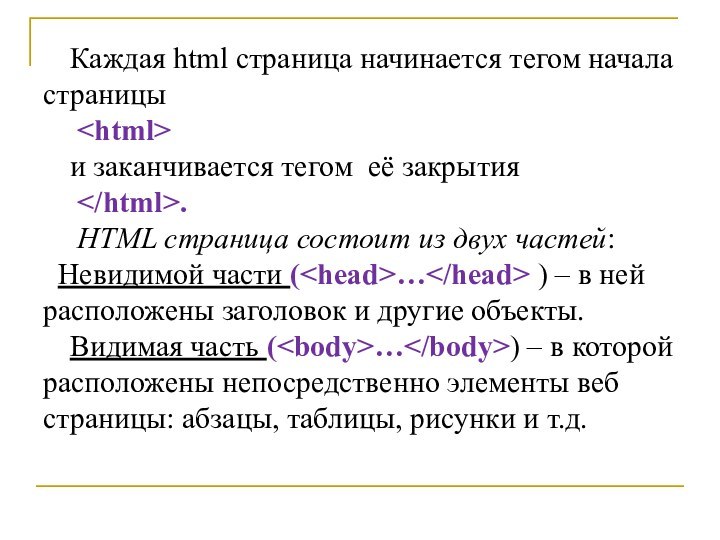
Каждая html страница начинается тегом начала страницы
и заканчивается тегом её закрытия
.
HTML страница состоит
из двух частей:
Невидимой части (… ) – в ней расположены заголовок и другие объекты. Видимая часть (…) – в которой расположены непосредственно элементы веб страницы: абзацы, таблицы, рисунки и т.д.
Слайд 15
Структура Web-страницы
HTML-код страницы помещается внутрь контейнера .
Без этих тэгов браузер не в состоянии определить формат
документа и правильно его интерпретировать.Заголовок Web-страницы заключается в контейнер и содержит название документа и справочную информацию о странице (например, тип кодировки), которая используется браузером для её правильного отображения.
Название Web-страницы содержится в контейнере
Основное содержание страницы помещается в контейнер и может включать текст, таблицы, бегущие строки, ссылки на графические изображения и звуковые файлы и т.д.