только в момент открытия окна. Все остальные объекты, которые
порождаются при загрузке страницы, есть свойства объекта window.Объект window
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Email: Нажмите что бы посмотреть


























Объект window
Использование window
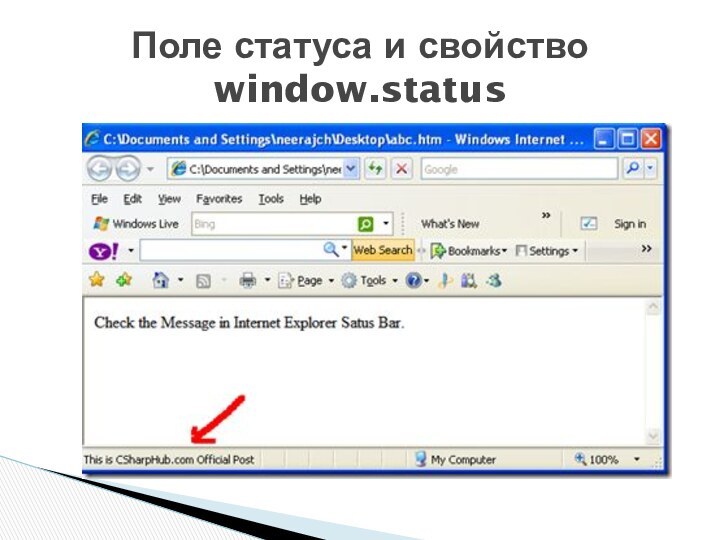
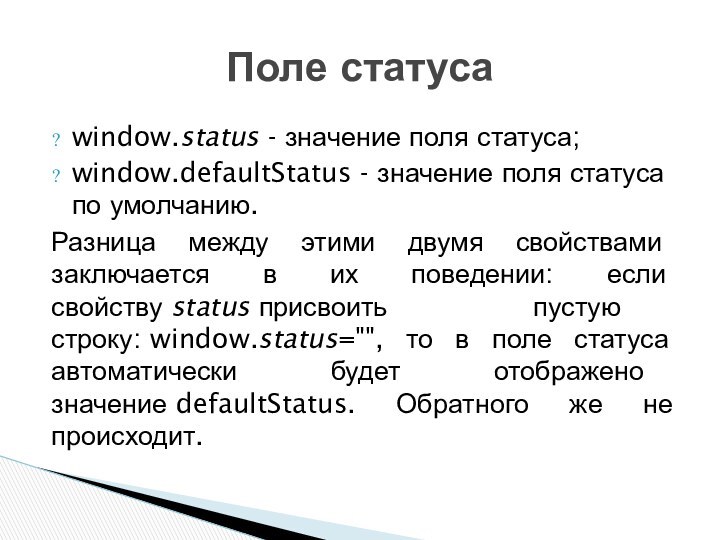
Поле статуса
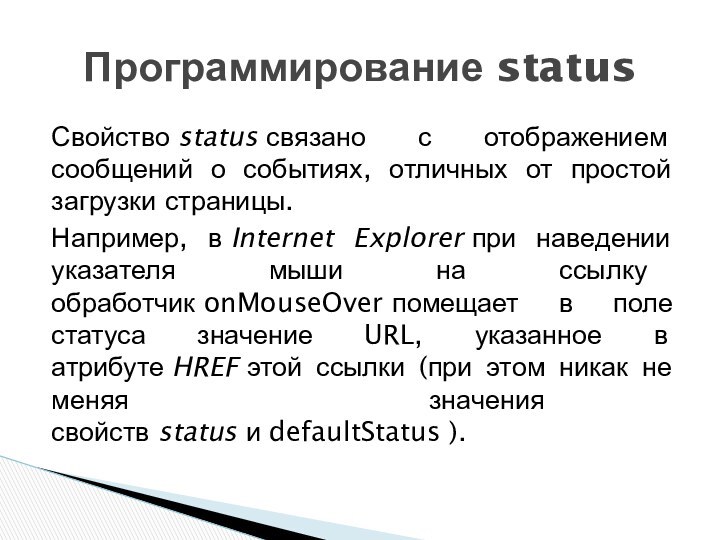
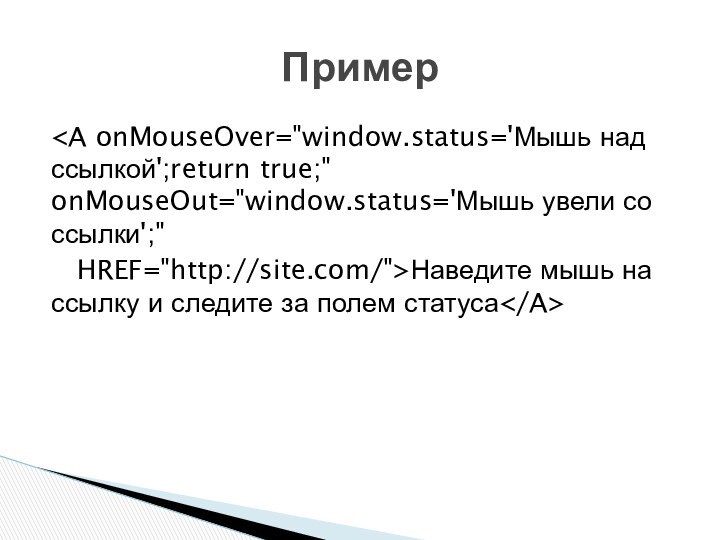
Программирование status
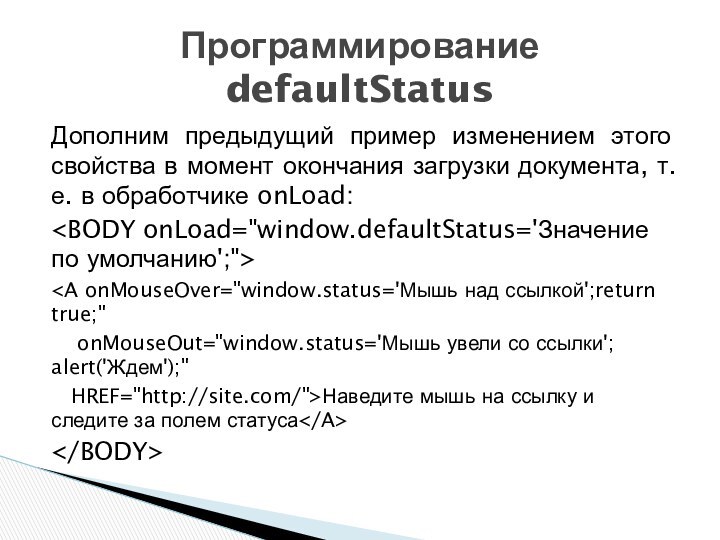
Программирование defaultStatus
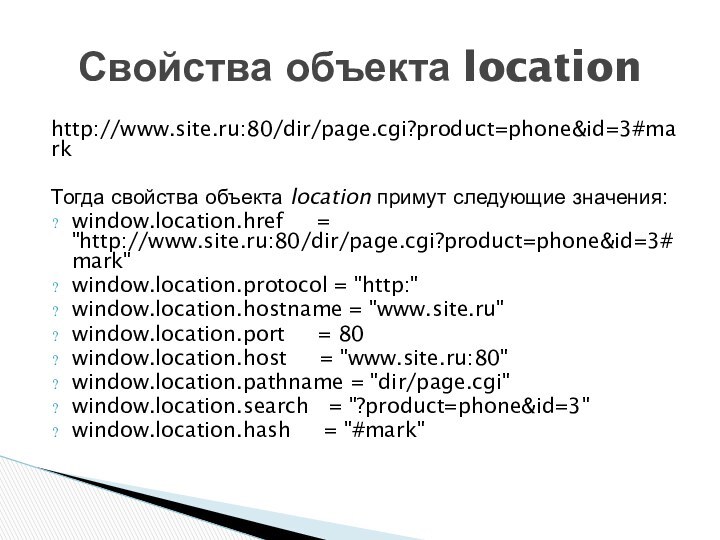
Поле адреса и свойство window.location
Методы объекта location
История посещений (history)
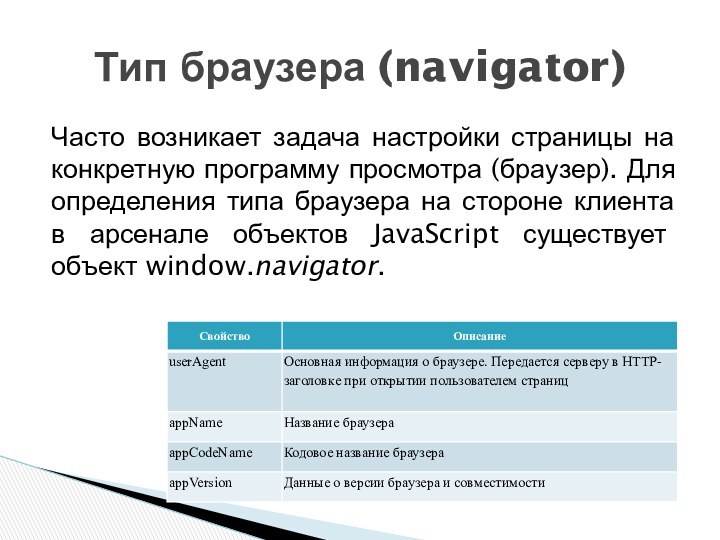
Тип браузера (navigator)
Применения navigator
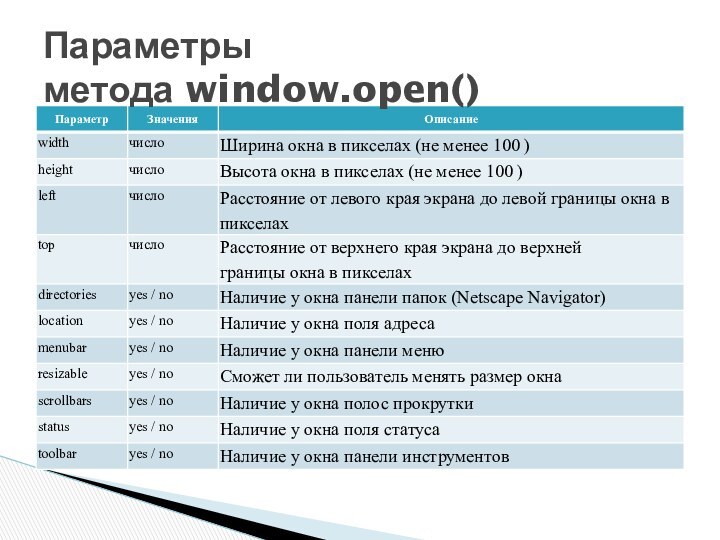
Методы объекта window
Методы объекта window
Методы объекта window
Методы объекта window
Методы объекта window
События объекта window
События объекта window
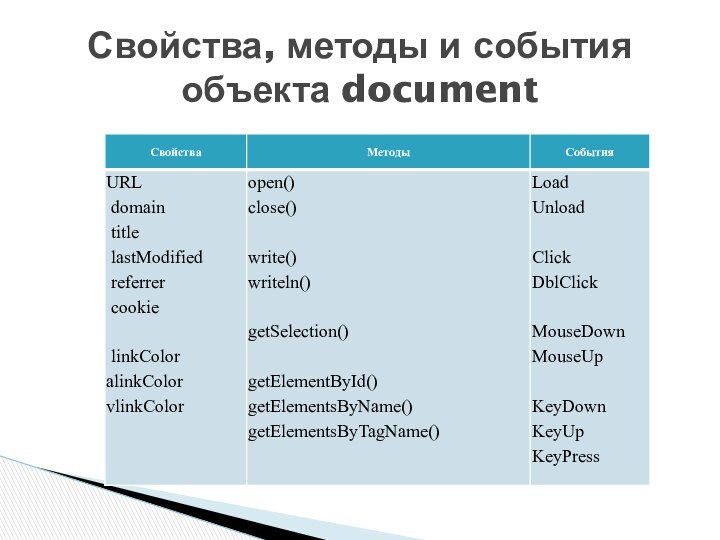
Объект document