Web-страниц с использованием НТМL-тэгов
Web-сайты. Основные моменты
Размещение в Интернет
Контрольные вопросы
2.Структура
Web-страницыТЭГИ
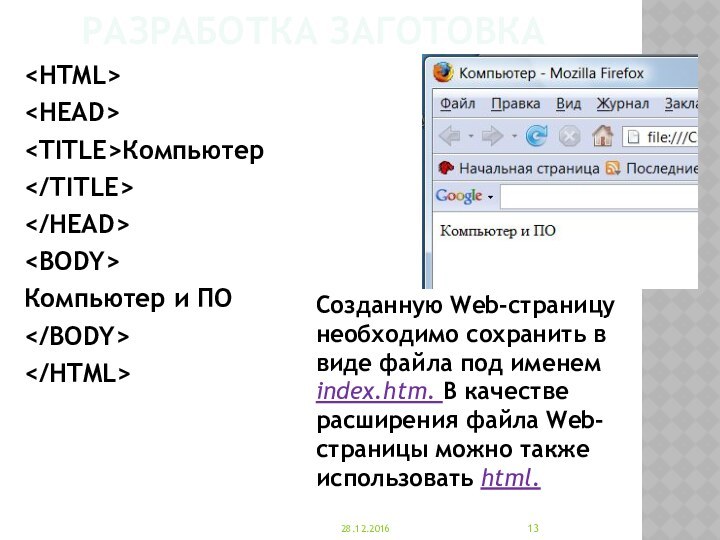
Разработка заготовка
Контрольные вопросы
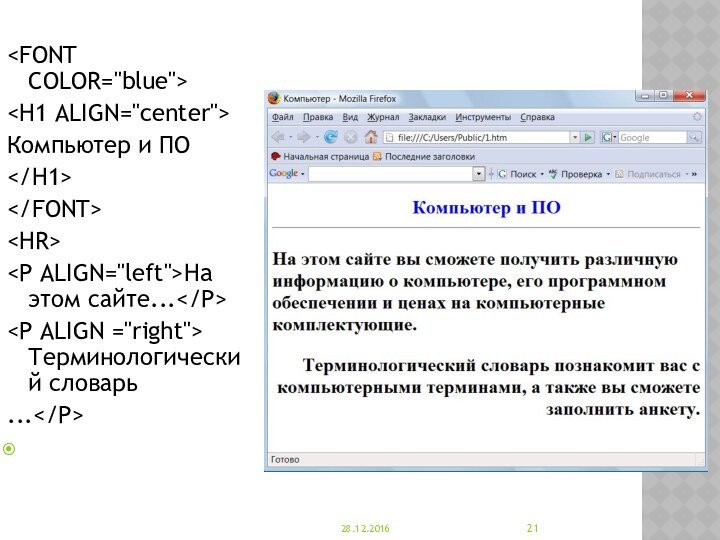
3.Форматирование текста на Web-странице
Шрифт
Выравнивание текста
Абзацы. Горизонтальная линия
Контрольные вопросы
4.Вставка изображений в Web-страницы
Положение рисунка относительно текста
Вставка альтернативного текста
Контрольные вопросы





























![Разработка Web-сайтов Вставим в домашнюю страницу сайта HTML-код, создающий панель навигации:[Программы] & nbsp [Словарь]](/img/tmb/13/1250985/d9923159e08cfc317e4a2c74339b305b-720x.jpg)