Слайд 2
Цель: Создать Web-сайт
Задачи (вопросы) идеологические:
1. Определить, зачем
нам нужно «окно» в мир?
2. Какая информация для «внешнего»
мира будет представлена?
3. Какая информация от «внешних» пользователей-читателей нужна нам?
4. Какие выразительные средства будут использованы для привлечения внимания?
5. Каков уровень безопасности мы желаем обеспечить себе и нашим партнерам?
6. Какие средства разработки будут использованы?
7. На каком Web-сервере будет размещен наш сайт?
Слайд 3
Цель: Создать Web-сайт
Задачи технические:
1. Изучить язык создания сайта
(HTML и его дальнейшее развитие).
2. Познакомиться со средствами автоматизации
разработки сайта.
3. Изучить работу одного (нескольких) Web-сервера.
4. Изучить СУБД и методы взаимодействия сайта с БД.
5. Изучить средства анимации.
Слайд 4
Проблема:
Как это может быть реализовано в школе?
Вариант
доступный
1. Использовать локальную сеть компьютерного класса.
2. На выделенном компьютере
установить Web-сервер (например, Apache).
3. Организовать Intranet для экспериментов и факультативной работы.
Вариант ???
После экспериментов (см. первый вариант), имея постоянное и устойчивое подключение к Internet через местного провайдера, выложить свои разработанные сайты и узлы на один из Web-серверов (например, magnitka.ru).
Вариант !!!
В школе организовать Web-сервер, аналогичный коммерческим серверам.
Слайд 5
Так как же?..
Понятие и типы web-сайтов;
Этапы создания сайта;
Средства создания сайтов;
Принципы построения HTML документа.
Слайд 6
Основные понятия
World Wide Web - это часть Internet,
представляющая собой гигантский набор документов, хранящихся на компьютерах по
всему миру.
Web-страница - это отдельный документ Web, который способен содержать информацию различного вида - текст, рисунки, фотографии, фрагменты аудио- и видеозаписей.
Web-страницы хранятся на компьютерах, которые носят название Web-серверов.
HTTP - Hyper Text Transfer Protocol - протокол передачи гипертекста, используется для передачи гипертестовых документов между серевером и клиентом в среде WWW
URL (Uniform Resource Locator) – уникальный адрес Web-страниц. URL состоит из наименования используемого протокола, названия сервера и обозначения пути доступа к странице. Например:
http://www.masu.ru/books/photo.html
Слайд 7
Основные понятия (продолжение)
Web-браузер – программа поиска и просмотра
информации в Web.
Гиперссылки – подсвечиваемые фрагменты текста или графические
изображения, расположенные на Web-страницах, позволяющие быстро переходить к другим страницам Web.
HTML – язык разметки гипертекста (Hypertext Markup Language)
Слайд 9
Классификация сайтов
1. С точки зрения причастности сайтов к
процессу зарабатывания денег: коммерческие и некоммерческие сайты.
2. По степени
долговечности: сайты длительного и кратковременного пользования.
Слайд 10
Коммерческие сайты
Визитка
Cайт, содержащий основную и неизменяемую информацию
о компании.
Каталог (сайт-витрина)
Сайт, преимущественную часть контента (информационного
наполнения), которого составляет информация о магазинах, товарах и/или услугах и ценах, предложения от многих агентств, компаний или частных лиц. Однако, торговля через Интернет не осуществляется. Целью таких сайтов является привлечение клиентов в офис (магазин) компании.
Электронный магазин
Cайт, предназначенный для продажи товаров через сеть Интернет и автоматизации сопутствующих бизнес-процессов. Содержит каталог продукции с ценами и систему заказов, интегрированную в автоматизированную систему предприятия
Слайд 11
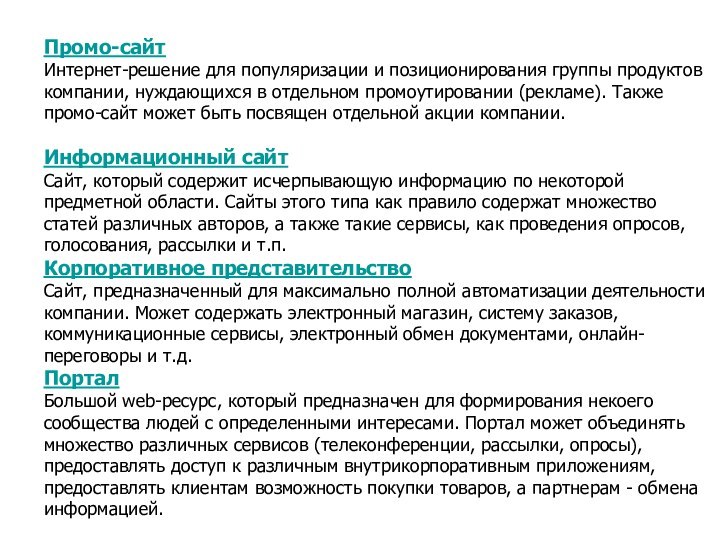
Промо-сайт
Интернет-решение для популяризации и позиционирования группы продуктов

компании, нуждающихся в отдельном промоутировании (рекламе). Также промо-сайт может
быть посвящен отдельной акции компании.
Информационный сайт
Cайт, который содержит исчерпывающую информацию по некоторой предметной области. Сайты этого типа как правило содержат множество статей различных авторов, а также такие сервисы, как проведения опросов, голосования, рассылки и т.п.
Корпоративное представительство
Сайт, предназначенный для максимально полной автоматизации деятельности компании. Может содержать электронный магазин, систему заказов, коммуникационные сервисы, электронный обмен документами, онлайн-переговоры и т.д.
Портал
Большой web-ресурс, который предназначен для формирования некоего сообщества людей с определенными интересами. Портал может объединять множество различных сервисов (телеконференции, рассылки, опросы), предоставлять доступ к различным внутрикорпоративным приложениям, предоставлять клиентам возможность покупки товаров, а партнерам - обмена информацией.
Слайд 12
Этапы создания сайта
Выбор компании для размещения на ее
технике сайта .
Проектирование Web-страниц сайта с учетом возможностей, предложений
и требований владельца сервера. Создание Web-страниц, размещение файлов на выбранном сервере.
Регистрация доменного имени виртуального сервера.
Тестирование и получение предварительных характеристик работы, оценка сайта.
Продвижение сайта в Internet, в том числе: регистрация в поисковых системах, каталогах, рейтингах; регистрация в службах баннерообмена.
Анализ работы сайта и его доработка.
Слайд 13
Средства создания сайтов
Группы инструментов создания Web-страниц:
1. Модули расширения
2. Автономные редакторы HTML
3. Специализированные средства
Слайд 14
1. Модули расширения
Это программные компоненты (plug-ins), которые встраиваются
в распространенные программные продукты для конвертирования данных, созданных в
этих продуктах, в HTML формат. Модули расширения возникли в 1995-1996 годах. Модули расширения представляют собой преобразователи форматов файлов из оригинального формата в HTML.
Основные примеры модулей расширения:
Internet Assistants for Microsoft Office 95 - Internet Assistant forMicrosoft Word, Excel, Access, Shedule+, PowerPoint.
Слайд 15
2. Автономные редакторы HTML
Две крупные категории: графические и
программные редакторы. Внешне редакторы обоих типов выглядят очень похоже,
и те и другие напоминают современные графические текстовые процессоры. Различия заключены в методах визуального представления элементов, составляющих web-страницу.
Графические инструменты представляют страницу в режиме соответствия (WYSIWIG - What You See Is What You Get; Что вы видите, то и получите) - она предстает такой, какой будет в окне браузера. Программа встроена в страницу, но скрыта от автора, который не работает с ней напрямую.
Программные редакторы выводят на экран в качестве основного представления страницы исходный текст на языке HTML, представляя при этом в распоряжении автора мощные средства генерации кода, избавляющие от необходимости писать его вручную.
Слайд 16
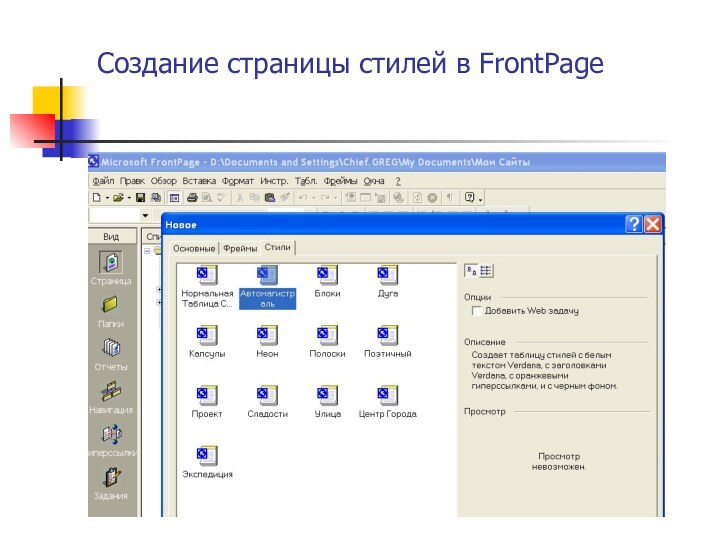
Примеры автономных редакторов HTML
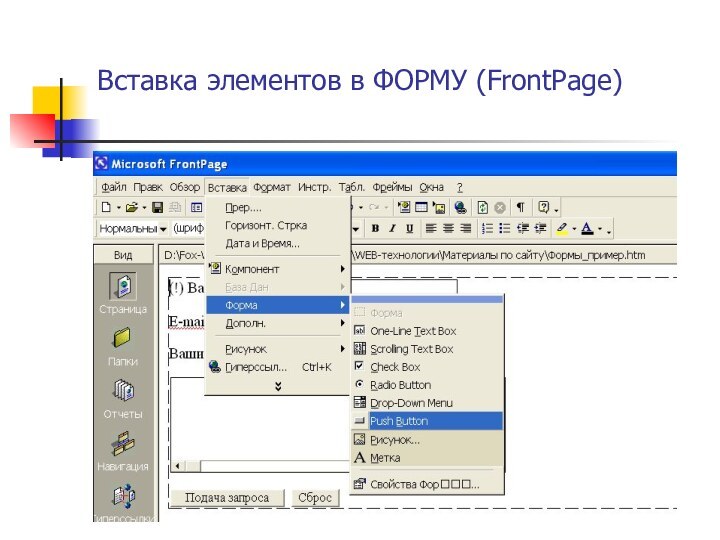
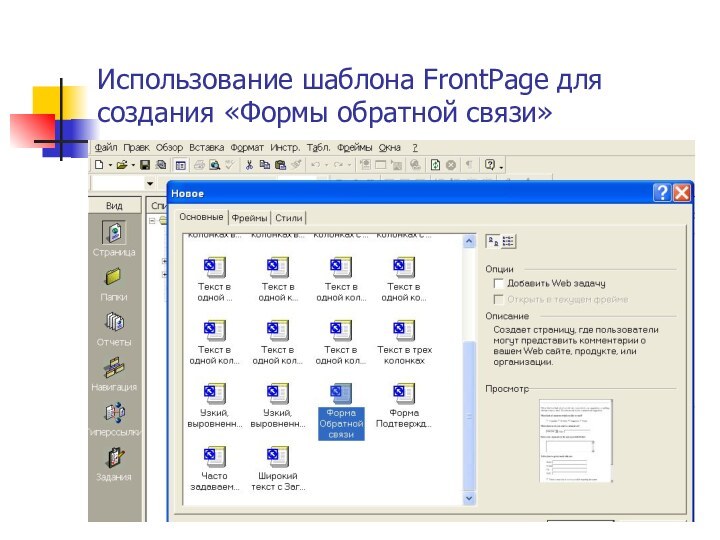
Microsoft FrontPage
Netscape Navigator Gold
3.0
Netscape Communicator 4.0
HoTMetaL Pro 3.0
WebEdit Professional Edition
2.0
…
Слайд 17
3.Специализированные средства создания Web-страниц
Современные требования, предъявляемые к средствам
разработки Web-сайтов, включают в себя:
Полную визуальную разработку Web-страниц.
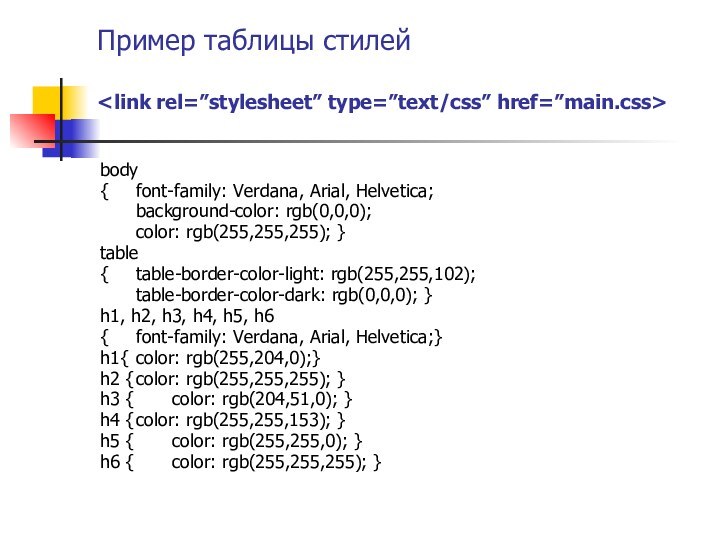
Поддержку каскадных таблиц стилей.
Использование современных скриптовых языков, таких как JavaScript и т.д.
Генерацию Dynamic HTML для различных браузеров.
Средства наглядного дизайна таблиц и фреймов.
Динамическое отображение создаваемой страницы в браузере.
Шаблоны WWW-страниц или специальные программы - "мастера" по их созданию.
Средства по управлению Web-сайтом (отслеживание связей и проверка ссылок между страницами).
Слайд 18
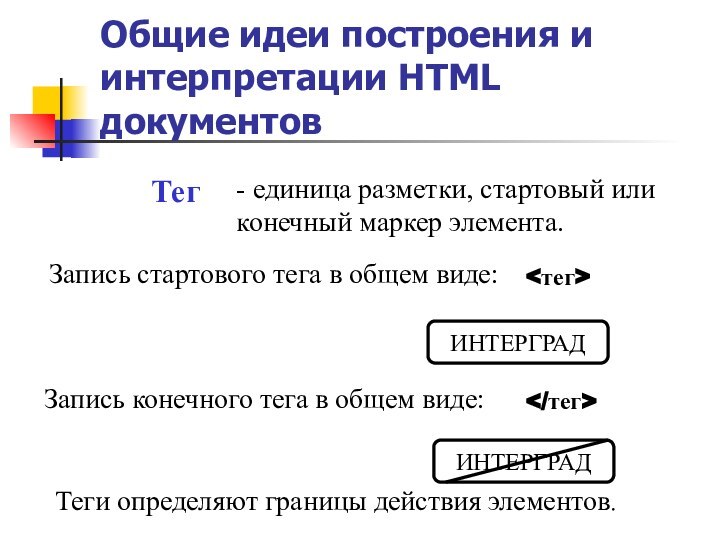
Тег
- единица разметки, стартовый или конечный маркер элемента.
Запись стартового тега в общем виде:
ИНТЕРГРАД
Запись конечного тега в
общем виде:
Теги определяют границы действия элементов.
Общие идеи построения и интерпретации HTML документов
Слайд 20
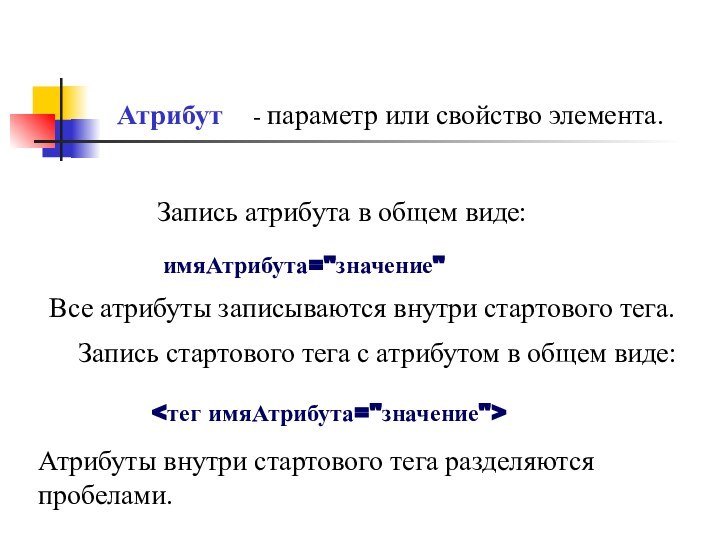
Атрибут
- параметр или свойство элемента.
Запись стартового тега
с атрибутом в общем виде:
Все атрибуты записываются внутри
стартового тега.
Запись атрибута в общем виде:
имяАтрибута="значение"
Атрибуты внутри стартового тега разделяются пробелами.
Слайд 21
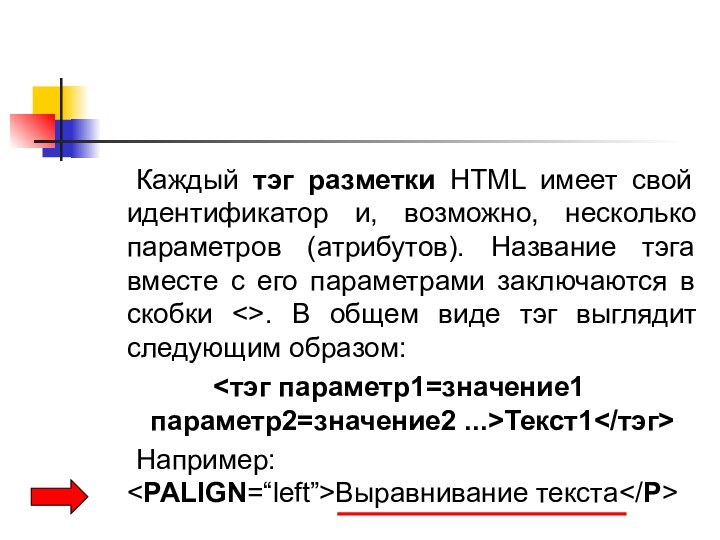
Каждый тэг разметки HTML имеет свой идентификатор и,
возможно, несколько параметров (атрибутов). Название тэга вместе с его
параметрами заключаются в скобки <>. В общем виде тэг выглядит следующим образом:
<тэг параметр1=значение1 параметр2=значение2 ...>Текст1
Например:
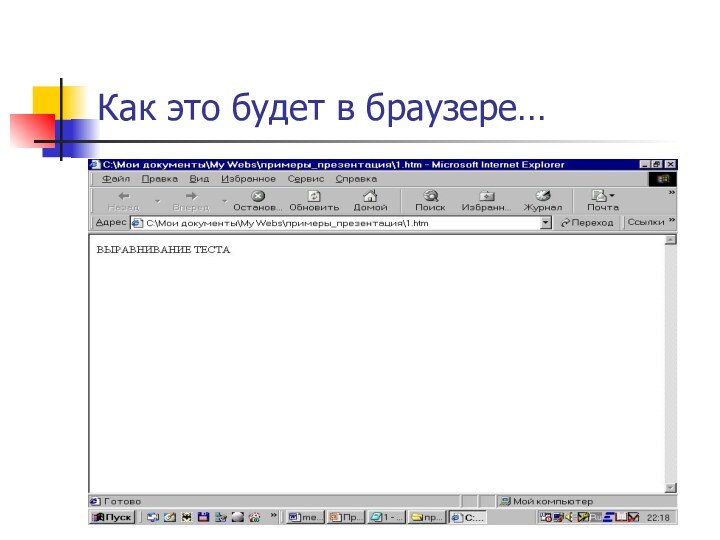
Выравнивание текста
Слайд 23
Некоторые правила HTML-документа
Внутри одного тэга может находиться произвольное
количество тэгов.
Интерпретация текста HTML документа производится сверху вниз.
Все символы управления текстом в HTML документе (несколько пробелов подряд, перевод строки и т.п.) заменяются одиночным символом пробела.
Строчные и прописные символы в именах (идентификаторах) тэгов и их атрибутов, как правило, не различаются.
Слайд 24
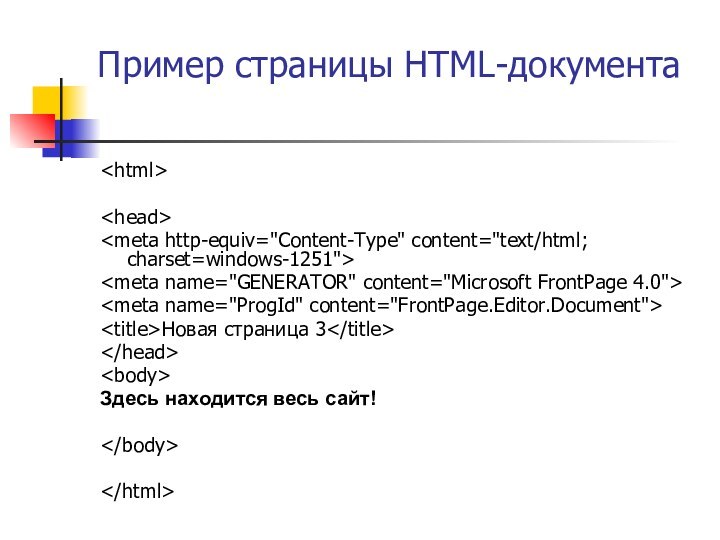
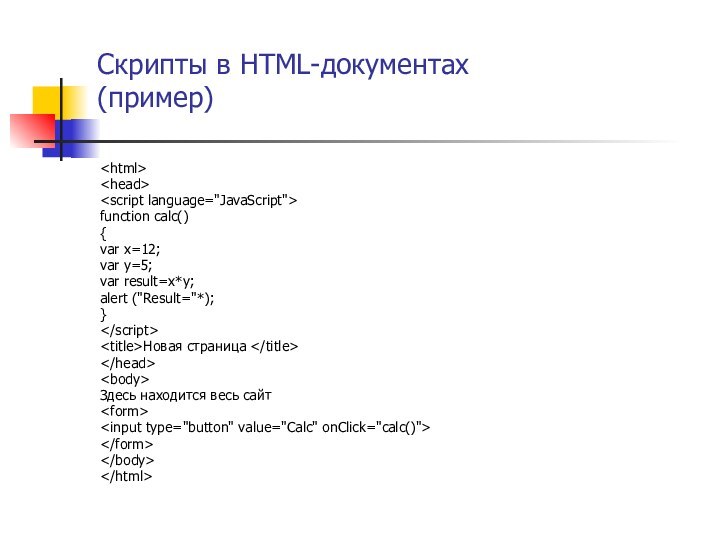
Пример страницы HTML-документа
FrontPage 4.0">
Новая страница 3
Здесь находится весь сайт!
Слайд 25
HTML - документ
Структура гипертекстового документа
Заголовок
Первый абзац документа
………
Последний
абзац документа
заголовок
Слайд 26
Тэги физического форматирования текста
P и DIV - тэги
параграфа;
CENTER - тэг горизонтального центрированного текста;
BLOQUOTE - тэг блока
с отступом;
H1 – H9 тэги разметки заголовков;
BR - непарный тэг для перевода строки ;
HR - непарный тэг для начертания горизонтальной линии.
Для форматирования символов текста используются: I (курсив), B (жирный), U (подчеркивание), S (зачеркнутый текст), SUB (нижний индекс), SUP (верхний индекс) и тэги управления шрифтами FONT (текущий шрифт), BASEFONT (шрифт по умолчанию).
Слайд 27
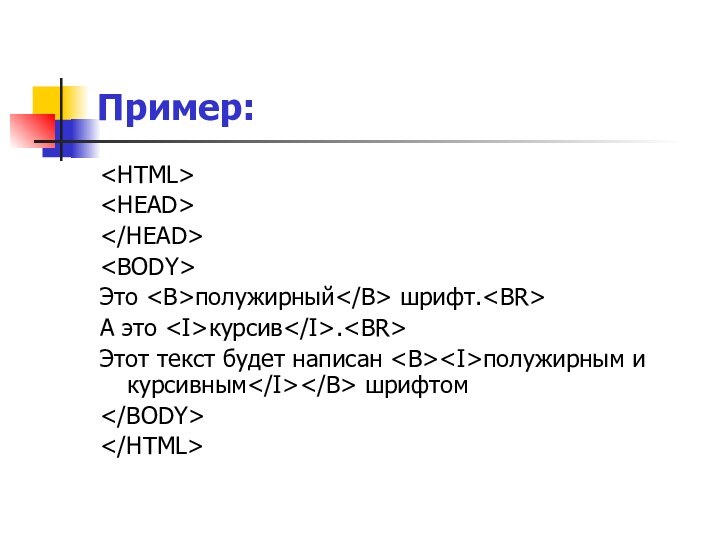
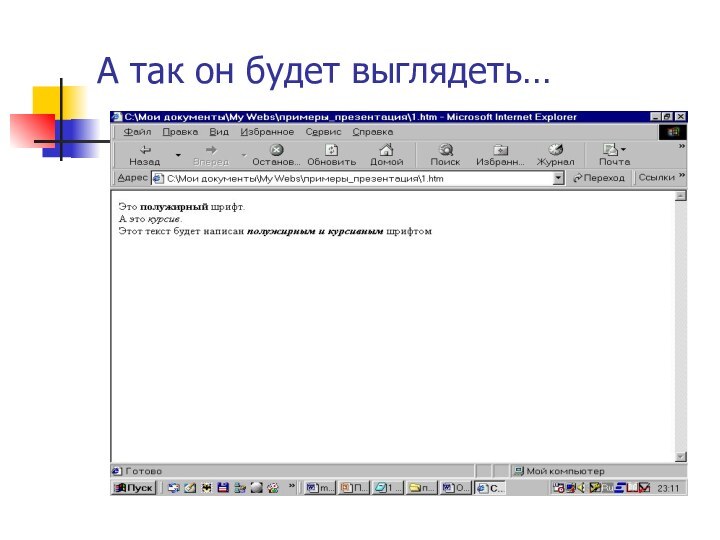
Пример:
Это полужирный шрифт.
А это курсив.
Этот текст будет написан
полужирным и курсивным шрифтом
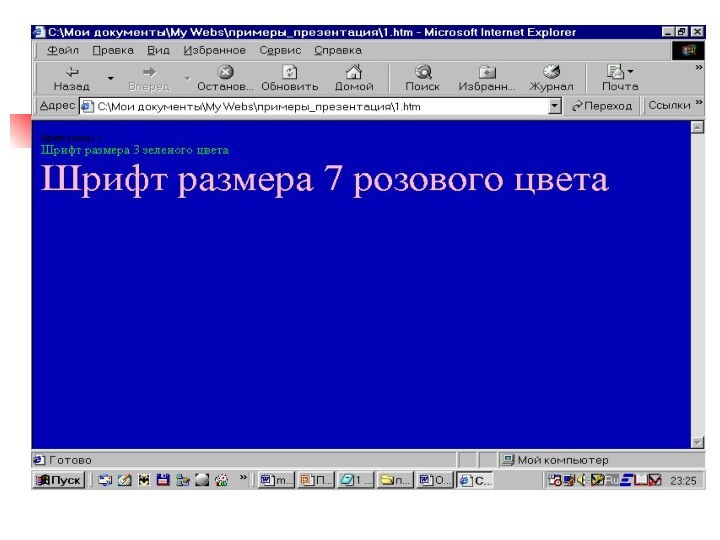
Слайд 29
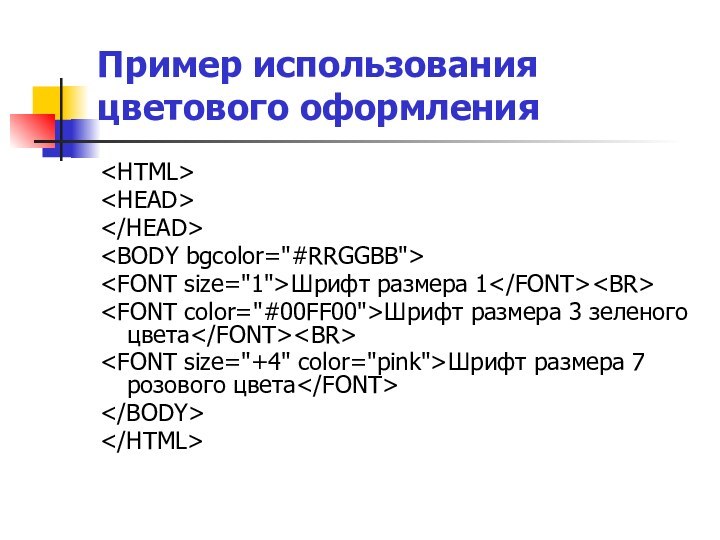
Пример использования цветового оформления
Шрифт размера 1
color="#00FF00">Шрифт размера 3 зеленого цвета
Шрифт размера 7
розового цвета