данные занимают
несколько рядов и/или колонок. Для этого в элементе
задают
атрибуты rowspan и colspan, например:
spans.html
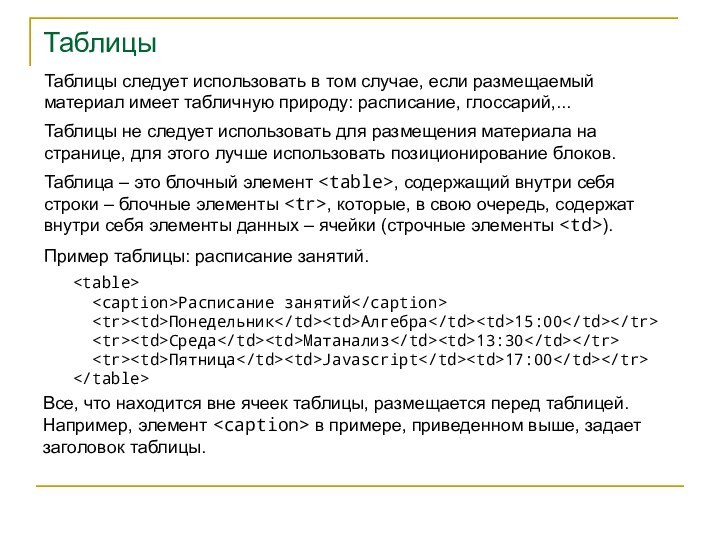
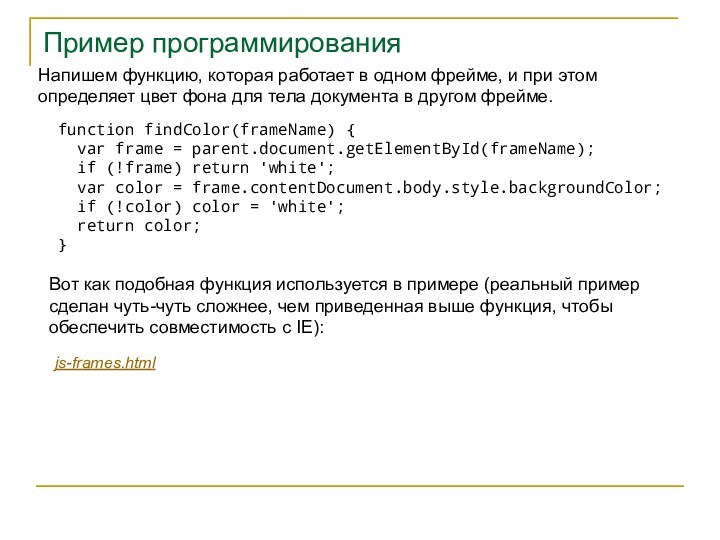
Расписание занятий
| День | Предмет | Время |
|---|
| Понедельник |
Алгебра | 15:00 |
| Геометрия | 15:00 |
| Среда | Матанализ | 13:30 |
| Пятница |
Физкультура - целый день |
Слайд 7
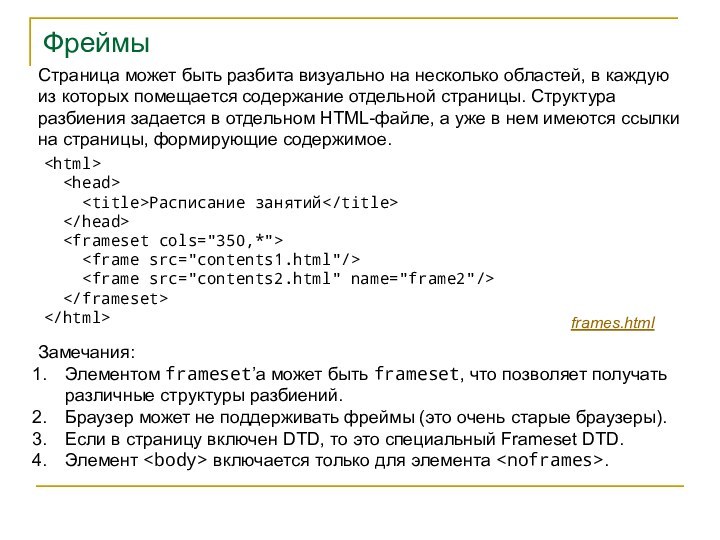
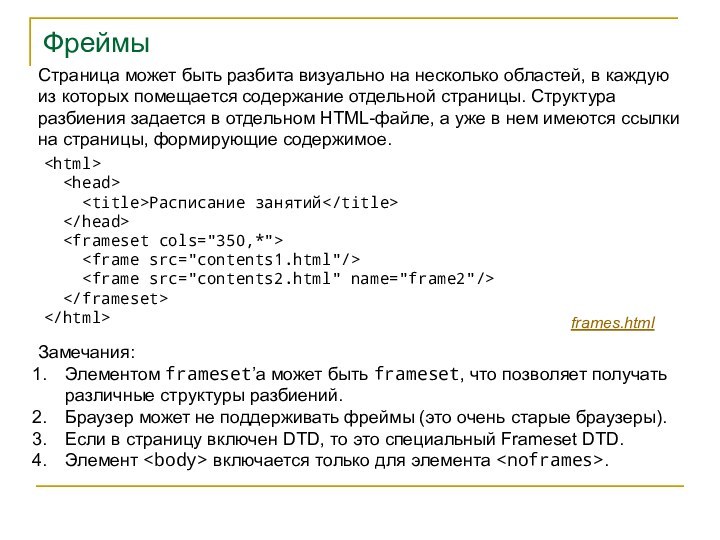
Фреймы
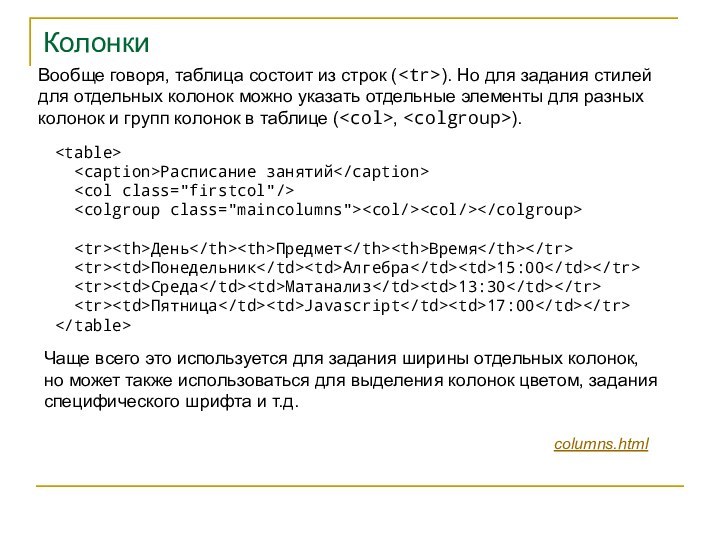
Страница может быть разбита визуально на несколько областей,

в каждую
из которых помещается содержание отдельной страницы. Структура
разбиения задается
в отдельном HTML-файле, а уже в нем имеются ссылки
на страницы, формирующие содержимое. frames.html
Расписание занятий Замечания:
Элементом frameset’а может быть frameset, что позволяет получать
различные структуры разбиений.
Браузер может не поддерживать фреймы (это очень старые браузеры).
Если в страницу включен DTD, то это специальный Frameset DTD.
Элемент включается только для элемента .<br> </div>
<hr>
</div>
<div class="descrip">
<h3 id="slide8">
<a href="/img/tmb/12/1194296/b4a0a297e0e5a37f43bec7716057e48d-720x.jpg" target="_blank">Слайд 8</a>
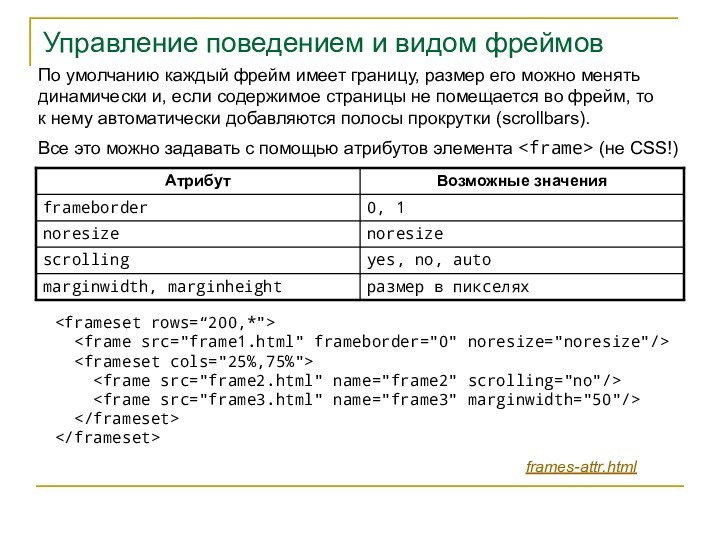
Управление поведением и видом фреймов<br>По умолчанию каждый фрейм </h3>
<div class="image">
<a href="/img/tmb/12/1194296/b4a0a297e0e5a37f43bec7716057e48d-720x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Управление поведением и видом фреймовПо умолчанию каждый фрейм имеет границу, размер его можно менять динамически и, если содержимое страницы не помещается во фрейм, то к нему автоматически добавляются полосы прокрутки (scrollbars).frames-attr.html"><img src="/img/tmb/12/1194296/b4a0a297e0e5a37f43bec7716057e48d-720x.jpg" title="tables-frames" alt="Управление поведением и видом фреймовПо умолчанию каждый фрейм имеет границу, размер"></a>
</div>
<div class="text">
<h4>имеет границу, размер его можно менять
динамически и, если содержимое</h4>
страницы не помещается во фрейм, то
к нему автоматически добавляются полосы прокрутки (scrollbars).<br><p>frames-attr.html<br><p><frameset rows=“200,*"><br> <frame src="/frame1.html" frameborder="0" noresize="noresize"/><br> <frameset cols="25%,75%"><br> <frame src="/frame2.html" name="frame2" scrolling="no"/><br> <frame src="/frame3.html" name="frame3" marginwidth="50"/><br> </frameset><br></frameset><br><p>Все это можно задавать с помощью атрибутов элемента <frame> (не CSS!)<br> </div>
<hr>
</div>
<div class="descrip">
<h3 id="slide9">
<a href="/img/tmb/12/1194296/314fe9df179351204a2cf61ee1ac40fc-720x.jpg" target="_blank">Слайд 9</a>
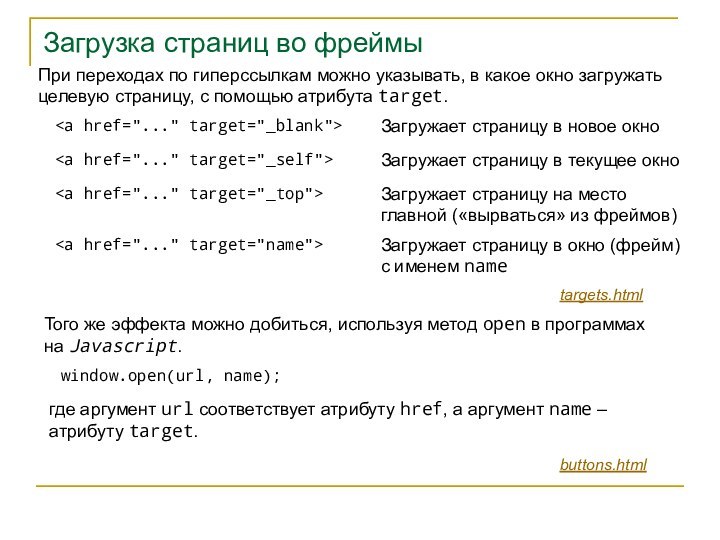
Загрузка страниц во фреймы<br>При переходах по гиперссылкам можно </h3>
<div class="image">
<a href="/img/tmb/12/1194296/314fe9df179351204a2cf61ee1ac40fc-720x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Загрузка страниц во фреймыПри переходах по гиперссылкам можно указывать, в какое окно загружать целевую страницу, с помощью атрибута target.targets.htmlЗагружает страницу в новое окноЗагружает страницу в текущее окноЗагружает страницу на место главной («вырваться» из фреймов)Загружает страницу в окно (фрейм) с именем nameТого же эффекта можно добиться, используя метод open в программах на Javascript.window.open(url, name);где аргумент url соответствует атрибуту href, а аргумент name – атрибуту target.buttons.html"><img src="/img/tmb/12/1194296/314fe9df179351204a2cf61ee1ac40fc-720x.jpg" title="tables-frames" alt="Загрузка страниц во фреймыПри переходах по гиперссылкам можно указывать, в какое"></a>
</div>
<div class="text">
<h4>указывать, в какое окно загружать
целевую страницу, с помощью атрибута</h4>
target.<br><p>targets.html<br><p><a href="/..." target="_blank"><br><p>Загружает страницу в новое окно<br><p><a href="/..." target="_self"><br><p>Загружает страницу в текущее окно<br><p><a href="/..." target="_top"><br><p>Загружает страницу на место
главной («вырваться» из фреймов)<br><p><a href="/..." target="name"><br><p>Загружает страницу в окно (фрейм)
с именем name<br><p>Того же эффекта можно добиться, используя метод open в программах
на Javascript.<br><p>window.open(url, name);<br><p>где аргумент url соответствует атрибуту href, а аргумент name –
атрибуту target.<br><p>buttons.html<br> </div>
<hr>
</div>
<div class="descrip">
<h3 id="slide10">
<a href="/img/tmb/12/1194296/35bf3f21050f75877a0f4164e2fdf7ce-720x.jpg" target="_blank">Слайд 10</a>
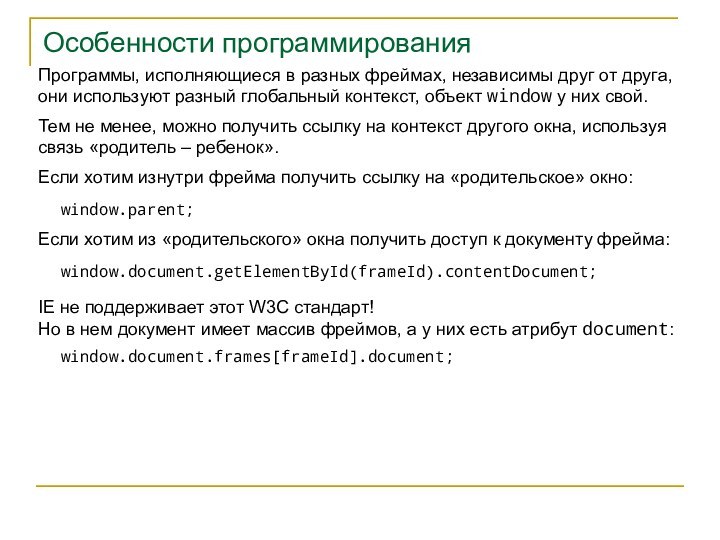
Особенности программирования<br>Программы, исполняющиеся в разных фреймах, независимы друг </h3>
<div class="image">
<a href="/img/tmb/12/1194296/35bf3f21050f75877a0f4164e2fdf7ce-720x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Особенности программированияПрограммы, исполняющиеся в разных фреймах, независимы друг от друга, они используют разный глобальный контекст, объект window у них свой.window.parent;Тем не менее, можно получить ссылку на контекст другого окна, используя связь «родитель – ребенок».Если хотим изнутри фрейма получить ссылку на «родительское» окно:Если хотим из «родительского» окна получить доступ к документу фрейма:window.document.getElementById(frameId).contentDocument;IE не поддерживает этот W3C стандарт! Но в нем документ имеет массив фреймов, а у них есть атрибут document:window.document.frames[frameId].document;"><img src="/img/tmb/12/1194296/35bf3f21050f75877a0f4164e2fdf7ce-720x.jpg" title="tables-frames" alt="Особенности программированияПрограммы, исполняющиеся в разных фреймах, независимы друг от друга, они"></a>
</div>
<div class="text">
<h4>от друга,
они используют разный глобальный контекст, объект window</h4>
у них свой.<br><p>window.parent;<br><p>Тем не менее, можно получить ссылку на контекст другого окна, используя
связь «родитель – ребенок».<br><p>Если хотим изнутри фрейма получить ссылку на «родительское» окно:<br><p>Если хотим из «родительского» окна получить доступ к документу фрейма:<br><p>window.document.getElementById(frameId).contentDocument;<br><p>IE не поддерживает этот W3C стандарт!
Но в нем документ имеет массив фреймов, а у них есть атрибут document:<br><p>window.document.frames[frameId].document;<br> </div>
<hr>
</div>
</div>
<div class="custom" >
<!-- Yandex.RTB R-A-11464146-5 -->
<div id="yandex_rtb_R-A-11464146-5"></div>
<script>
window.yaContextCb.push(() => {
Ya.Context.AdvManager.render({
"blockId": "R-A-11464146-5",
"renderTo": "yandex_rtb_R-A-11464146-5"
})
})
</script></div>
<div class="content dl-content" style="margin-top: 20px">
<form action="" method="post" class="js_captcha dl-form">
<div>
<ul>
<li>Имя файла: tables-frames.pptx</li>
<li>Количество просмотров: 276</li>
<li>Количество скачиваний: 0</li>
</ul>
<div class="g-recaptcha" data-sitekey="6Lf0iN8nAAAAACKv8U8VhTtj8F1wq0TA-RBjxFb2"></div>
<input type="submit" value="Скачать презентацию">
<input type="hidden" name="task" value="dodownload">
<input type="hidden" name="9355a9fdb1ef9672eefc421ffa02973e" value="1" /> </div>
<div class="clear"></div>
</form>
<div class="adBlockDownload">
<div class="banners"></div>
</div>
</div>
<div class="itemNavigation">
<div class="itemNavigation-wrapper">
<div class="itemNavigation-item">
- Предыдущая
<a class="itemNavigation-link" href="/fizika/garmonicheskie-kolebaniya-i-mayatniki">Гармонические колебания и маятники</a>
</div>
<div class="itemNavigation-item">
Следующая -
<a class="itemNavigation-link" href="/russkiy-yazyk/predlozhenie-s-odnorodnymi-chlenami-1">Предложение с однородными членами</a>
</div>
</div>
</div>
</div>
<div class="right">
<div class="banners">
<div class="custom" >
<!-- Yandex.RTB R-A-11464146-1 -->
<div id="yandex_rtb_R-A-11464146-1"></div>
<script>
window.yaContextCb.push(() => {
Ya.Context.AdvManager.render({
"blockId": "R-A-11464146-1",
"renderTo": "yandex_rtb_R-A-11464146-1"
})
})
</script></div>
</div>
<div class="list related">
<h2>Похожие презентации</h2>
<div class="wrapper">
<a href="/informatika/zashchita-informatsii-11-klass">
<img src="/img/tmb/11/1092399/2a0311140dbcd7e50f63110c64eb435a-210x.jpg" alt="Защита информации (11 класс)">
<span class="desc">
<span>Защита информации (11 класс)</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 210</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/625265-metody-vychisleniy">
<img src="/img/tmb/7/625265/48d64f76ddcc9cf0754901b716b1cf8f-210x.jpg" alt="Методы вычислений">
<span class="desc">
<span>Методы вычислений</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 193</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/bezopasnaya-rabota-v-sotsialnyh-setyah-11_">
<img src="/img/tmb/13/1270857/616bf6344d6e004c28ae12999405e3bd-210x.jpg" alt="Безопасная работа в социальных сетях">
<span class="desc">
<span>Безопасная работа в социальных сетях</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 146</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/prezentatsiya-po-informatike-prezentatsiya-k-uroku-1">
<img src="/img/tmb/9/883278/4a62cf2fdfd98fda1e92c77d66817e1e-210x.jpg" alt="Презентация по информатике презентация к уроку по информатике (4 класс) по теме">
<span class="desc">
<span>Презентация по информатике презентация к уроку по информатике (4 класс) по теме</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 193</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/faylovyy-vvod-vyvod-dannyh-v-pascale">
<img src="/img/tmb/12/1162611/d21b3e32cb1f97ecec5edf3e7b437911-210x.jpg" alt="Файловый ввод-вывод данных в Pascalе">
<span class="desc">
<span>Файловый ввод-вывод данных в Pascalе</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 247</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/sostav-personalnogo-kompyutera-1">
<img src="/img/tmb/11/1067955/e9152330777372a15c2bdfe68ec7aff6-210x.jpg" alt="Состав персонального компьютера">
<span class="desc">
<span>Состав персонального компьютера</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 178</span>
</span>
</a>
</div>
<div class="clear"></div>
</div>
</div>
</div>
<div class="cntWrapper">
<div class="list">
<h2 class="right-heading" id="related">Похожие презентации</h2>
<div class="wrapper">
<a href="/informatika/osnovy-programmirovaniya-2">
<img src="/img/tmb/11/1064153/b16496d10581f281342a97aed08de841-210x.jpg" alt="Основы программирования">
<span class="desc">
<span>Основы программирования</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 191</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/vvedenie-v-uml">
<img src="/img/tmb/15/1453467/5ed5230867a76fc8b28c5efbd5e5203b-210x.jpg" alt="Введение в UML">
<span class="desc">
<span>Введение в UML</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 241</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/611109-prezentatsiya-rebus-6">
<img src="/img/tmb/7/611109/e95071c3eaa07e1c1b66bc37ecb19efc-210x.jpg" alt="Презентация Ребус">
<span class="desc">
<span>Презентация Ребус</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 198</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/vetvlenie-v-paskale">
<img src="/img/tmb/13/1207516/51a76a6579a364979f5a52377f913297-210x.jpg" alt="Ветвление в Паскале">
<span class="desc">
<span>Ветвление в Паскале</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 211</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/581281-prezentatsiya-po-informatike-algoritmizatsiya-i-programmirovanie">
<img src="/img/tmb/6/581281/b2777473de6682a64203321c8b8c9657-210x.jpg" alt="Презентация по информатике Алгоритмизация и программирование">
<span class="desc">
<span>Презентация по информатике Алгоритмизация и программирование</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 190</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/osnovy-logiki-18_">
<img src="/img/tmb/15/1411309/694e1e8c21a4c2a3927e074d46120b7b-210x.jpg" alt="Основы логики">
<span class="desc">
<span>Основы логики</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 185</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/632604-prezentatsiya-po-informatike-na-temu-kompyuternye-82">
<img src="/img/tmb/7/632604/5b6f431ca939cd28bd3b8827a8a70571-210x.jpg" alt="Презентация по информатике на тему Компьютерные вирусы">
<span class="desc">
<span>Презентация по информатике на тему Компьютерные вирусы</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 185</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/solnechnaya-sistema-24">
<img src="/img/tmb/13/1202260/4e12aebce26669e46411226935d0d04e-210x.jpg" alt="Солнечная система">
<span class="desc">
<span>Солнечная система</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 150</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/klassifikatsiya-tekstur">
<img src="/img/tmb/11/1068532/03d55a396925a82da46dd545ee88cb54-210x.jpg" alt="КЛАССИФИКАЦИЯ ТЕКСТУР">
<span class="desc">
<span>КЛАССИФИКАЦИЯ ТЕКСТУР</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 206</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/programmirovanie-internet-prilozheniy">
<img src="/img/tmb/12/1147822/94e8766e2dafb8737b857cdfbba110f9-210x.jpg" alt="ПРОГРАММИРОВАНИЕ ИНТЕРНЕТ ПРИЛОЖЕНИЙ">
<span class="desc">
<span>ПРОГРАММИРОВАНИЕ ИНТЕРНЕТ ПРИЛОЖЕНИЙ</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 238</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/personalnyy-kompyuter-4">
<img src="/img/tmb/11/1081006/a2e141a2c3bfe14bd397958f64e67fab-210x.jpg" alt="Персональный компьютер">
<span class="desc">
<span>Персональный компьютер</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 196</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/urok-n3-razmer-predmetov">
<img src="/img/tmb/13/1201507/7d8e197172ff9e5475f247182b6204cf-210x.jpg" alt="Урок №3 Размер предметов">
<span class="desc">
<span>Урок №3 Размер предметов</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 182</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/sostav-i-strukturu-pk">
<img src="/img/tmb/12/1110735/368aeb917d9d49cfbe7bf9efe0f6edfc-210x.jpg" alt="состав и структуру ПК">
<span class="desc">
<span>состав и структуру ПК</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 156</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/kompyuternye-virusy-antivirusnye-programmy-39">
<img src="/img/tmb/11/1076940/568b290db0d05a07f5d2958163c1b1dc-210x.jpg" alt="Компьютерные вирусы. Антивирусные программы.">
<span class="desc">
<span>Компьютерные вирусы. Антивирусные программы.</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 182</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/sposob-n1-kontroliruyte-sdelannyy-vybor-cherez-1">
<img src="/img/tmb/14/1396625/8379ca69f81780bc8bdc97ee90ca5863-210x.jpg" alt="Способ №1: Контролируйте сделанный выбор через меню">
<span class="desc">
<span>Способ №1: Контролируйте сделанный выбор через меню</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 144</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/kommunikatsionnye-tehnologii-peredacha-informatsii">
<img src="/img/tmb/11/1093883/f02a4e82232d0997f703ead88b6fe0e1-210x.jpg" alt="Коммуникационные технологии. Передача информации">
<span class="desc">
<span>Коммуникационные технологии. Передача информации</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 169</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/akkusticheskaya-sistema_">
<img src="/img/tmb/14/1336043/a9629cb3bc6e4ca24519887ed635f4fa-210x.jpg" alt="Аккустическая система">
<span class="desc">
<span>Аккустическая система</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 146</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/algoritmy-vetvleniya-1">
<img src="/img/tmb/12/1143331/0009ae0a2946bfe51964a448f087908b-210x.jpg" alt="Алгоритмы ветвления">
<span class="desc">
<span>Алгоритмы ветвления</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 182</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/perevod-dvoichnyh-chisel-v-desyatichnyy-kod_">
<img src="/img/tmb/14/1367506/6ea2cb87c3fa2830156858a0a1a51325-210x.jpg" alt="Перевод двоичных чисел в десятичный код">
<span class="desc">
<span>Перевод двоичных чисел в десятичный код</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 178</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/itogovaya-rabota-po-kursu-konstruirovanie-programm">
<img src="/img/tmb/13/1246703/abfe54948e8f93bbd520341129af7476-210x.jpg" alt="Итоговая работа по курсу Конструирование программ">
<span class="desc">
<span>Итоговая работа по курсу Конструирование программ</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 160</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/elektronnaya-kommertsiya-3_">
<img src="/img/tmb/13/1281543/35a5ae67dcddf283c8a349a29c2ba8cc-210x.jpg" alt="Электронная коммерция">
<span class="desc">
<span>Электронная коммерция</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 152</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/programmy-i-dannye">
<img src="/img/tmb/12/1120365/81f2c391efe23fa1a29dee9296083165-210x.jpg" alt="Программы и данные">
<span class="desc">
<span>Программы и данные</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 218</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/podgotovka-k-ege-po-informatike-1">
<img src="/img/tmb/12/1112014/739d083aa9a3afe614da9fcddcdeecc0-210x.jpg" alt="Подготовка к ЕГЭ по информатике">
<span class="desc">
<span>Подготовка к ЕГЭ по информатике</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 188</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/primer-setevoy-ataki_">
<img src="/img/tmb/13/1236151/f4be500d102f74c433e21b4357a7380b-210x.jpg" alt="Пример сетевой атаки">
<span class="desc">
<span>Пример сетевой атаки</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 194</span>
</span>
</a>
</div>
<div class="clear"></div>
</div>
</div>
</div>
</div>
<script src="/templates/presentation/js/script.js?7ae5a315ef1850f1ab2723f8f8484030"></script>
</body>
</html>
|