- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Таблицы на веб-страницах
Содержание
- 2. ВопросыКаковы основные элементы таблиц?Какой атрибут в HTML отвечает за выравнивание?Как задать фоновый цвет веб-страницы?
- 3. ТаблицыДля создания таблицы на веб-странице используется парный тег .
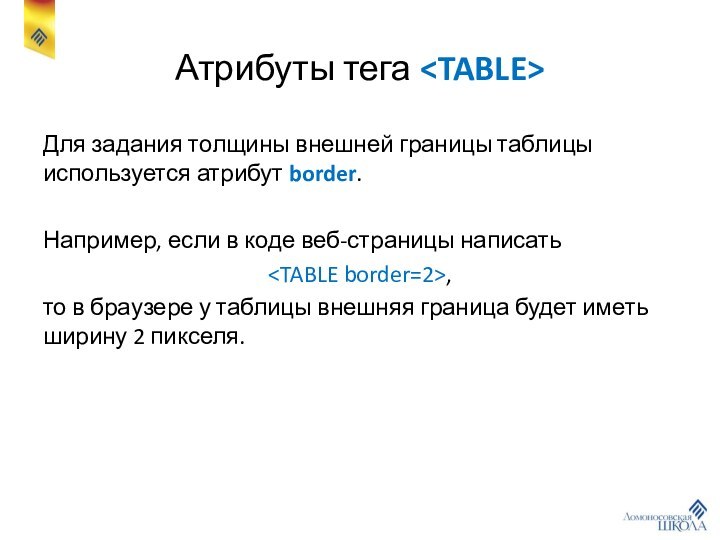
- 4. Атрибуты тега Для задания толщины внешней границы
- 5. Атрибуты тега Для задания цвета внешней границы
- 6. Атрибуты тега Для задания цвета таблицы используется
- 7. Атрибуты тега Для задания ширины таблицы используется
- 8. ТаблицыДля создания подписи таблицы используется парный тег .
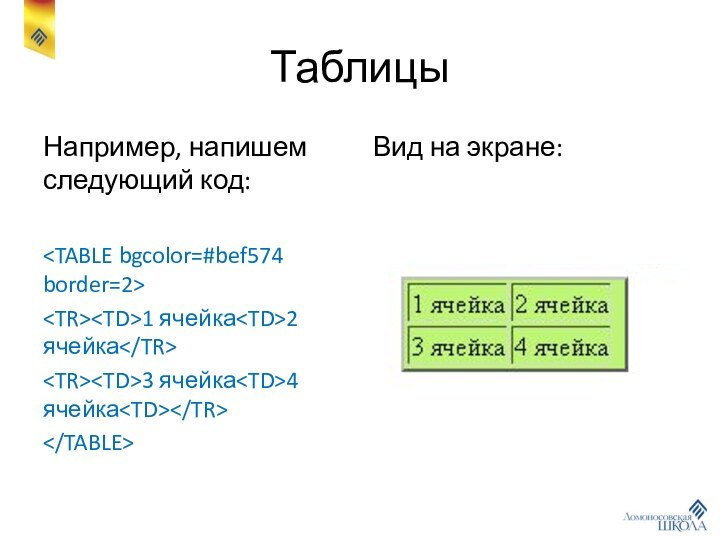
- 9. ТаблицыСтроки таблицы задаются парным тегом , а
- 10. Скачать презентацию
- 11. Похожие презентации
ВопросыКаковы основные элементы таблиц?Какой атрибут в HTML отвечает за выравнивание?Как задать фоновый цвет веб-страницы?










Слайд 4
Атрибуты тега
Для задания толщины внешней границы таблицы
используется атрибут border.
Например, если в коде веб-страницы написать
border=2>,то в браузере у таблицы внешняя граница будет иметь ширину 2 пикселя.
Слайд 5
Атрибуты тега
Для задания цвета внешней границы таблицы
используется атрибут bordercolor.
Например, если в коде веб-страницы написать
border=3 bordercolor=red>,то в браузере у таблицы внешняя граница будет окрашена в красный цвет и иметь ширину 3 пикселя.
Атрибут bordercolor используется только СОВМЕСТНО с атрибутом border!