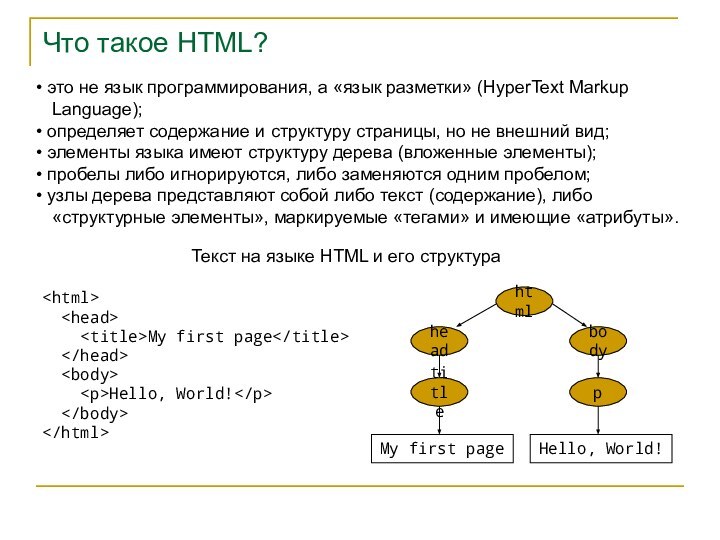
«язык разметки» (HyperText Markup
Language);
определяет содержание и структуру
страницы, но не внешний вид;элементы языка имеют структуру дерева (вложенные элементы);
пробелы либо игнорируются, либо заменяются одним пробелом;
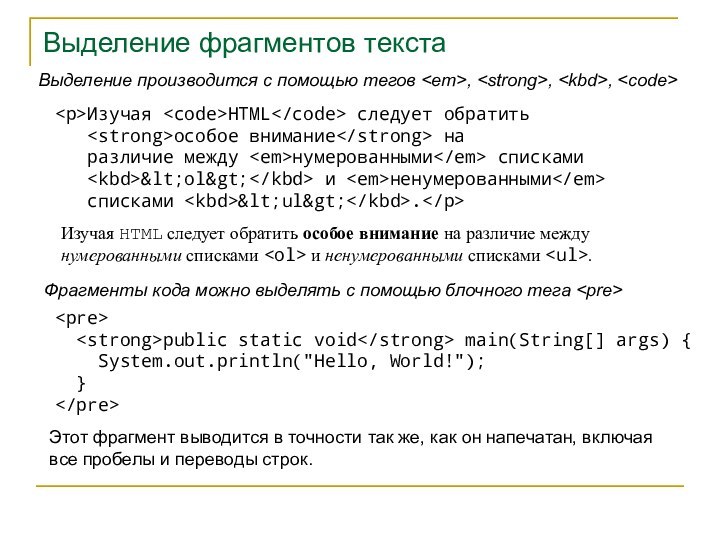
узлы дерева представляют собой либо текст (содержание), либо «структурные элементы», маркируемые «тегами» и имеющие «атрибуты».
Текст на языке HTML и его структура
Hello, World!
html
title
body
p
My first page
Hello, World!
head