в сотрудничестве с Sun Microsystems и анансирован в 1995
году. JavaScript предназначен для создания интерактивных html-документов. Основные области использования JavaScript:Создание динамических страниц, т.е. страниц, содержимое которых может меняться после загрузки.
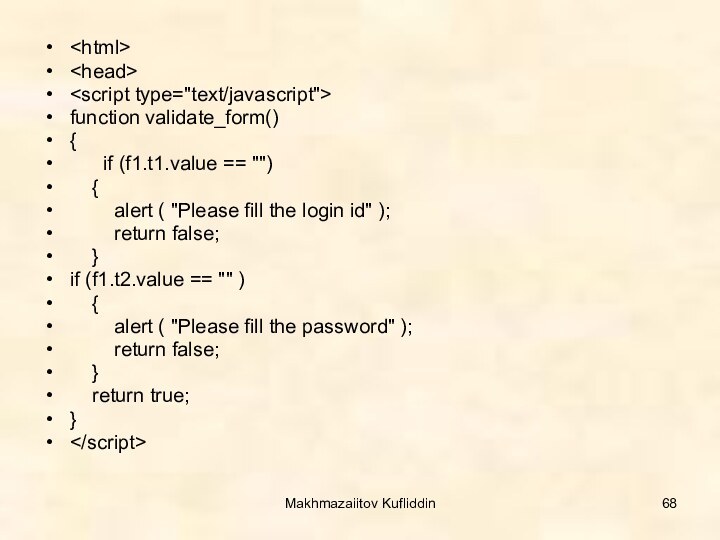
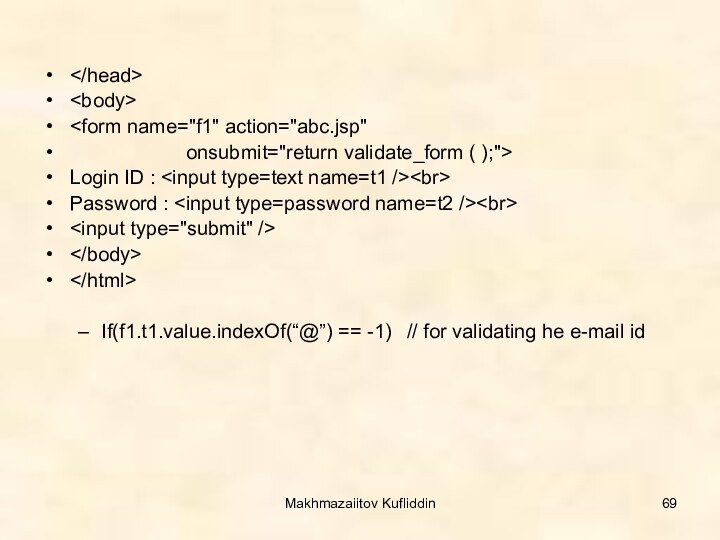
Проверка правильности заполнения пользовательских форм. Решение "локальных" задач с помощью сценариев.
JavaScript-код - основа большинства Ajax-приложений.
































![Язык программирования JavaScript Makhmazaiitov KufliddinArrays : emp = new Array(3);emp[0] =](/img/tmb/15/1437305/959553f099e381e1915bdbdf36e55239-720x.jpg)
![Язык программирования JavaScript Makhmazaiitov Kufliddinvar x;var mycars = new Array();mycars[0] =](/img/tmb/15/1437305/d518100076948dfe0a1041511dc76f4c-720x.jpg)


















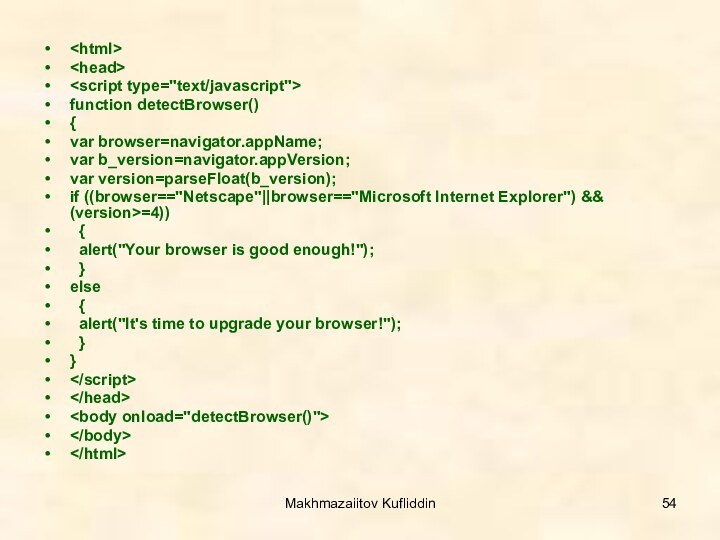
 =4)) {">
=4)) {">