веб-сайтов и их использования;
систематизировать знания о структуре веб-страницы, веб-сайта,
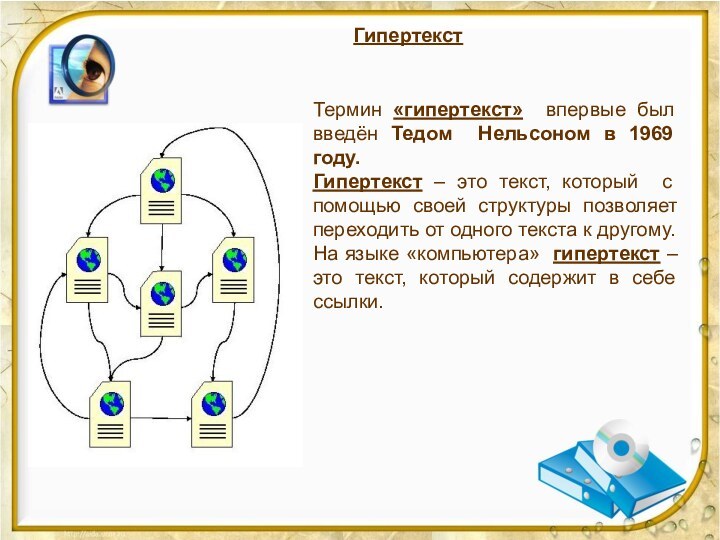
языка разметки, гипертекста HTML;оформление сайта.
Воспитательные:
формирование навыков самоорганизации;
способствовать воспитанию информационной культуры учащихся;
формирование настойчивости в достижении поставленной цели, умения работать;
воспитывать аккуратность, внимательность, дисциплинированность.