- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему CSS. Группировка. Идентификаторы. Классы. Псевдоклассы и псевдоэлементы
Содержание
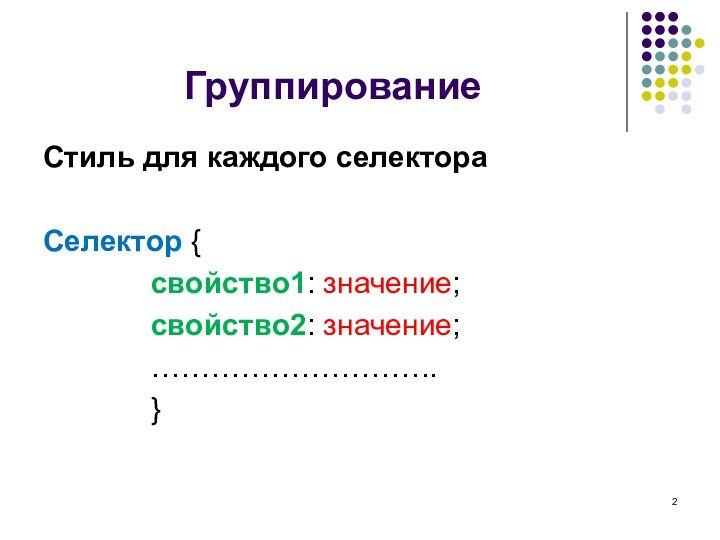
- 2. ГруппированиеСтиль для каждого селектора Селектор { свойство1: значение; свойство2: значение; ……………………….. }
- 3. Пример h1 { font-family: Arial, sans-serif; font-size:
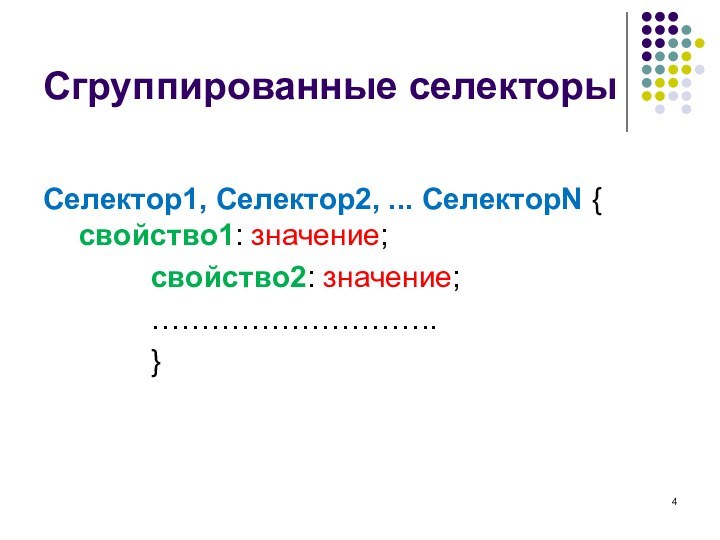
- 4. Сгруппированные селекторы Селектор1, Селектор2, ... СелекторN { свойство1: значение; свойство2: значение; ……………………….. }
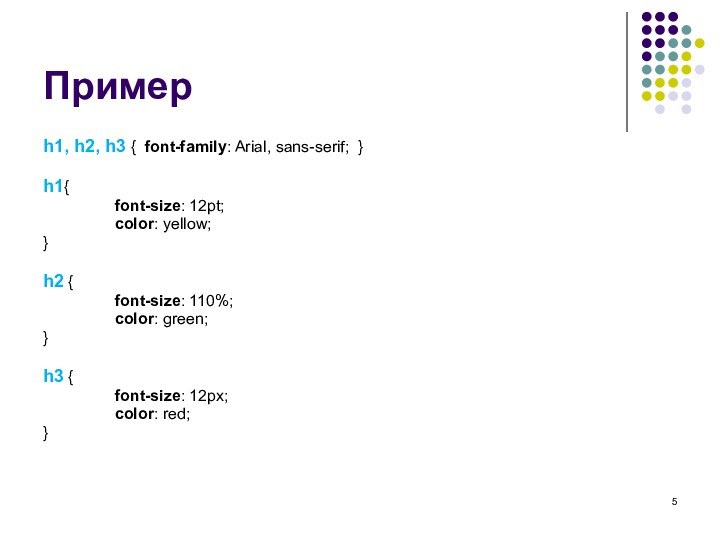
- 5. Примерh1, h2, h3 { font-family: Arial, sans-serif;
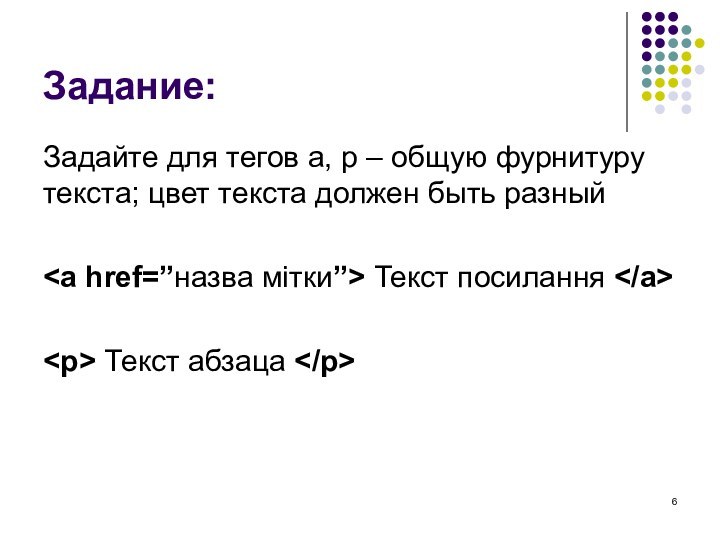
- 6. Задание:Задайте для тегов a, p – общую
- 7. Идентификация элементов Определение иденификатора #имя_id { свойство1: значение; свойство2: значение; ……………………….. } Пример: #my_id { color: green; }
- 8. Определение идентификатора для тегаТег#Имя_id { свойство1: значение; свойство2: значение; ... } Пример:
- 9. Обращение к идентификатору Пример: Для этого абзаца
- 10. Пример#blok { position: absolute; left: 30px; top:
- 11. Задание Создайте уникальные стили, для каждого из заголовков, например разные цвета
- 12. КлассыОпределение класса .имя_класса { свойство1: значение; свойство2: значение; ……………………….. } Пример: .myclass { color: #FFBB00; }
- 13. Определение класса для тегаТэг.Имя_класса { свойство1: значение; свойство2: значение; ………………………..... } Пример:
- 14. Обращение к классу< Тег class =
- 15. Применение нескольких классов одновременно.for_font { font-size: 14pt;
- 16. Задание: Задать стиль для первой буквы в абзаце (размер, начертание, цвет и вес)
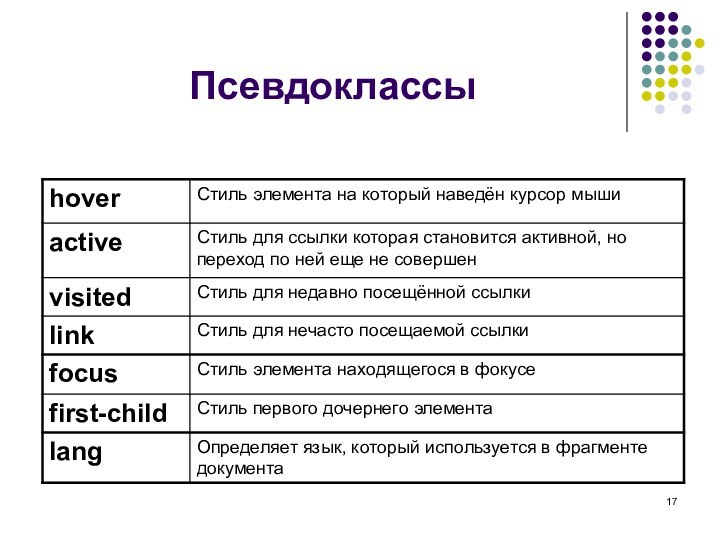
- 17. Псевдоклассы
- 18. :hovertr { background-color: #fff8dc; color: #008; font-size:
- 19. Ссылкиa { color: blue; } a:link {
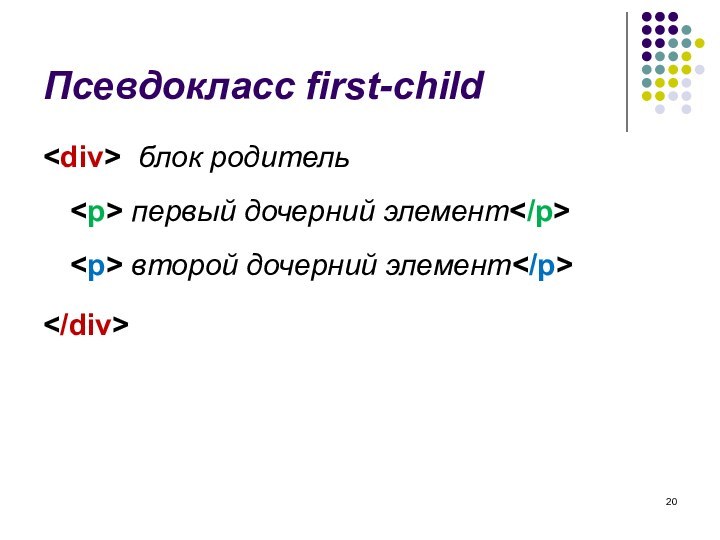
- 20. Псевдокласс first-child блок родитель первый дочерний элемент второй дочерний элемент
- 21. :first-childdiv { background-color: #c0e4ff; } p {
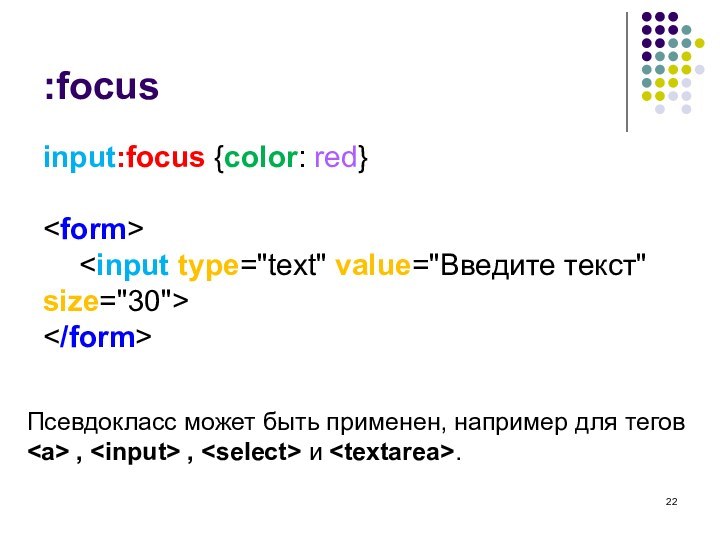
- 22. :focusinput:focus {color: red}
- 23. :langЯзык может быть:ru - Русскийen - Английскийde - Немецкийfr - Французскийit - Итальянский
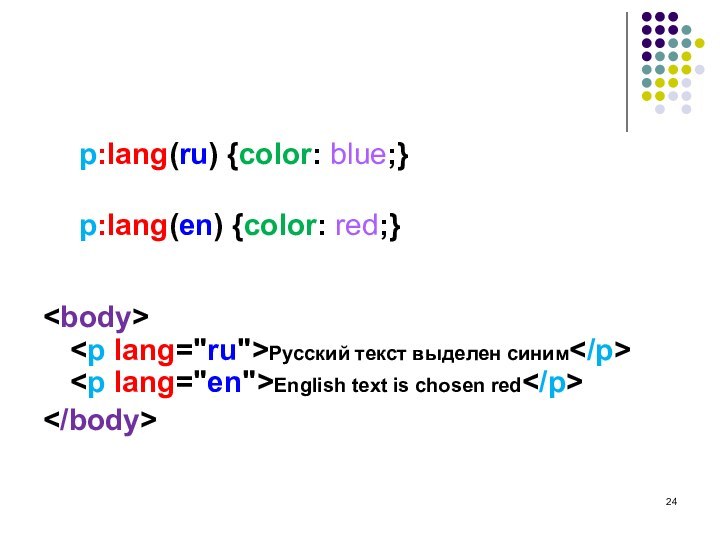
- 24. p:lang(ru) {color: blue;} p:lang(en) {color: red;} Русский текст
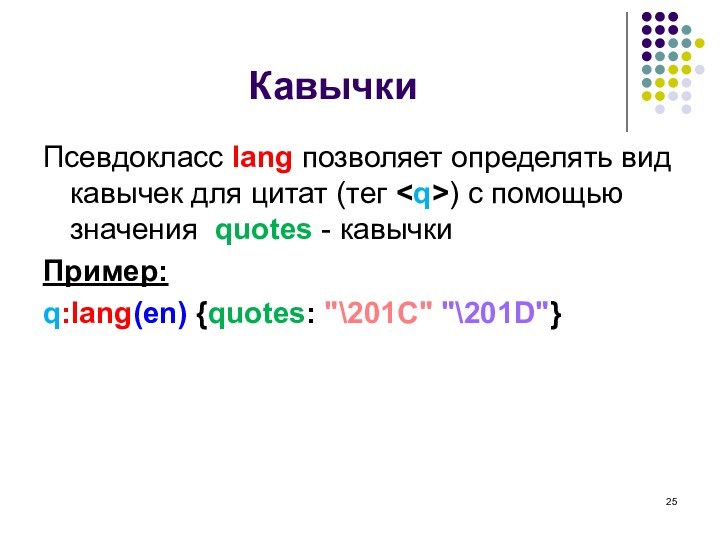
- 25. КавычкиПсевдокласс lang позволяет определять вид кавычек для цитат (тег ) с помощью значения quotes - кавычки Пример:q:lang(en) {quotes: "\201C" "\201D"}
- 26. Пример: q:lang(en) {quotes: "\201C" "\201D"} q:lang(de) {quotes: "\201E"
- 27. Задание:При наведении на ссылку – увеличивать ее
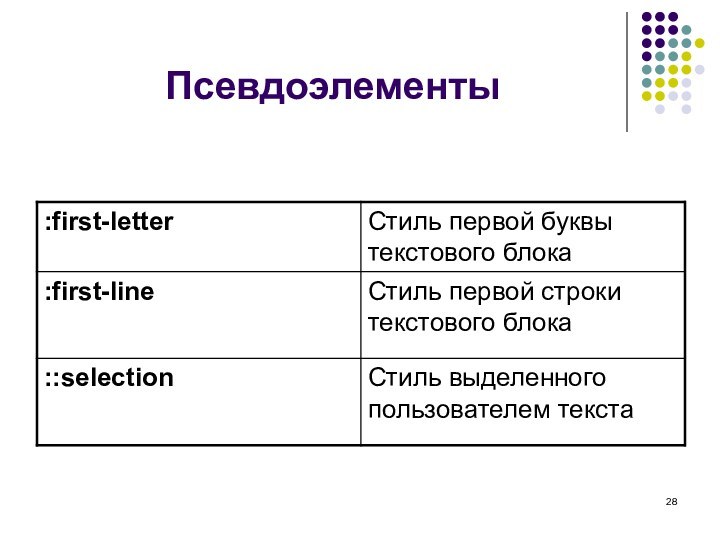
- 28. Псевдоэлементы
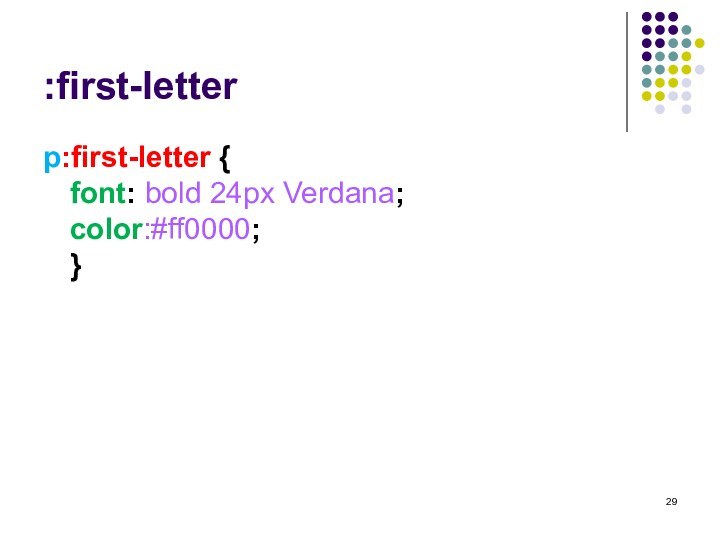
- 29. :first-letter p:first-letter { font: bold 24px Verdana; color:#ff0000; }
- 30. :first-line p:first-line { font: 16px Arial; color: #f00; }
- 31. ::selection p::selection { color: #f00; background: #0f0; }
- 32. Скачать презентацию
- 33. Похожие презентации
ГруппированиеСтиль для каждого селектора Селектор { свойство1: значение; свойство2: значение; ……………………….. }
































Слайд 3
Пример
h1 {
font-family: Arial, sans-serif;
font-size: 12pt;
color: yellow;
}
h2 {
font-family: Arial, sans-serif;
font-size:
110%; color: green;
}
h3 {
font-family: Arial, sans-serif;
font-size: 12px;
color: red;
}
Слайд 4
Сгруппированные селекторы
Селектор1, Селектор2, ... СелекторN { свойство1:
значение;
свойство2: значение;
………………………..
}
Слайд 5
Пример
h1, h2, h3 { font-family: Arial, sans-serif; }
h1{
font-size: 12pt;
color: yellow;
}
h2 {
font-size: 110%;
color: green;
}
h3 {
font-size: 12px;
color: red;
}
Слайд 6
Задание:
Задайте для тегов a, p – общую фурнитуру
текста; цвет текста должен быть разный
Текст
посилання Текст абзаца
Слайд 7
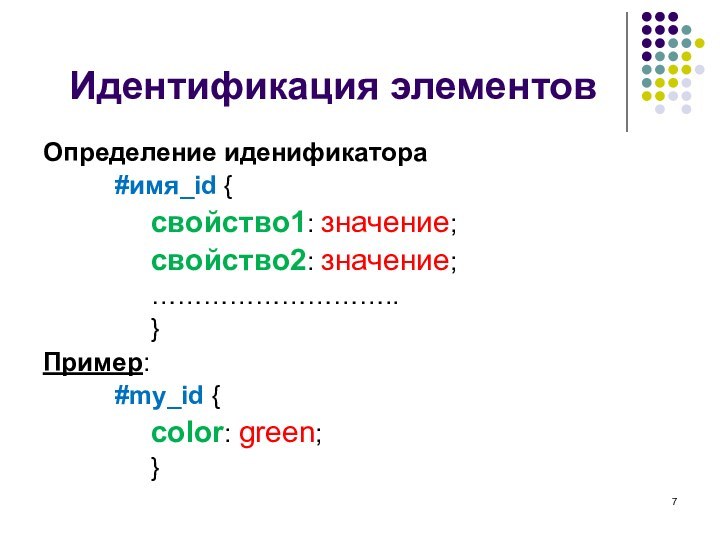
Идентификация элементов
Определение иденификатора
#имя_id {
свойство1: значение;
свойство2: значение;
………………………..
}
Пример:
#my_id {
color: green;
}
Слайд 8
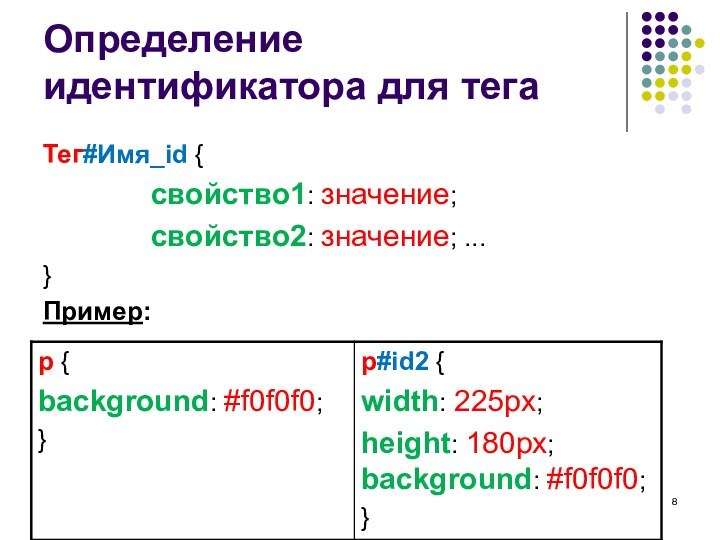
Определение идентификатора для тега
Тег#Имя_id {
свойство1: значение;
свойство2:
значение; ...
}
Пример:
Слайд 9
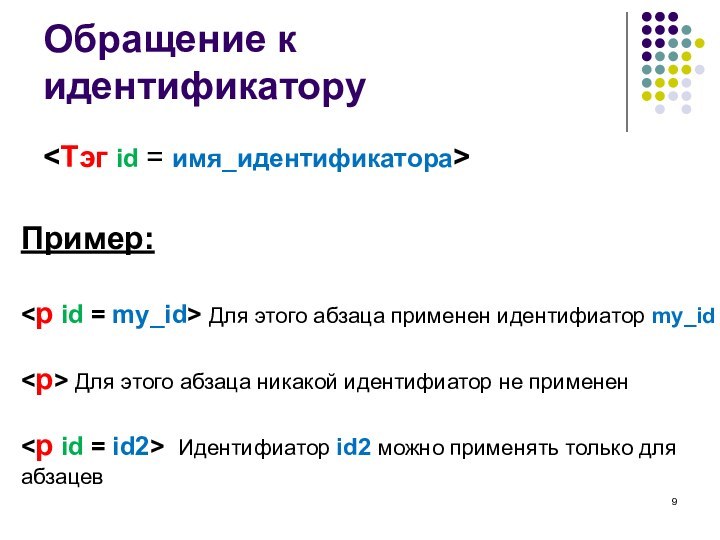
Обращение к идентификатору
Пример:
= my_id> Для этого абзаца применен идентифиатор my_id
Для
этого абзаца никакой идентифиатор не применен<р id = id2> Идентифиатор id2 можно применять только для абзацев
Слайд 10
Пример
#blok {
position: absolute;
left: 30px;
top: 150px;
width: 300px;
height: 200px;
background: grey; }
blok> КОНТЕНТ БЛОКА
Слайд 12
Классы
Определение класса
.имя_класса {
свойство1: значение;
свойство2: значение;
………………………..
}
Пример:
.myclass
{
color: #FFBB00;
}
Слайд 13
Определение класса для тега
Тэг.Имя_класса {
свойство1: значение;
свойство2:
значение;
……………………….....
}
Пример:
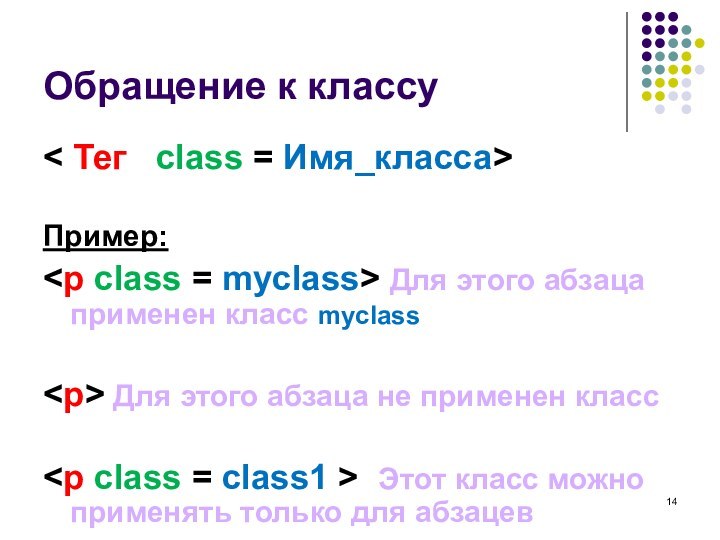
Слайд 14
Обращение к классу
< Тег class = Имя_класса>
Пример:
Для этого абзаца применен класс
myclass <р> Для этого абзаца не применен класс
<р class = class1 > Этот класс можно применять только для абзацев
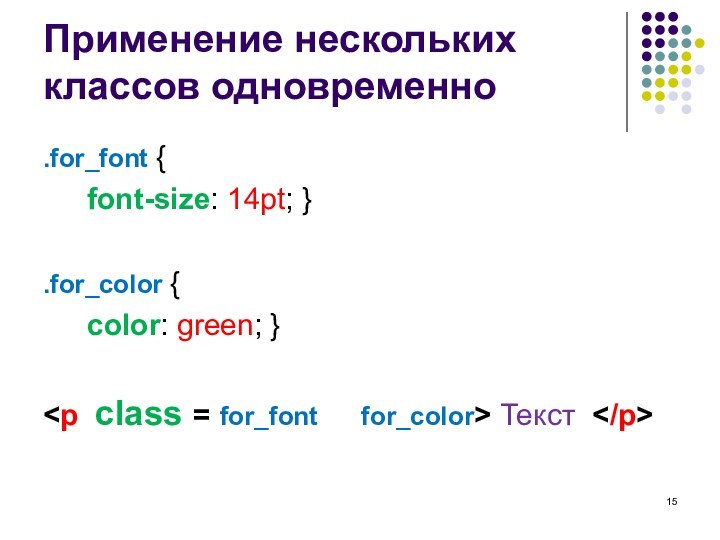
Слайд 15
Применение нескольких классов одновременно
.for_font {
font-size: 14pt; }
.for_color
{
color: green; }
for_color> Текст
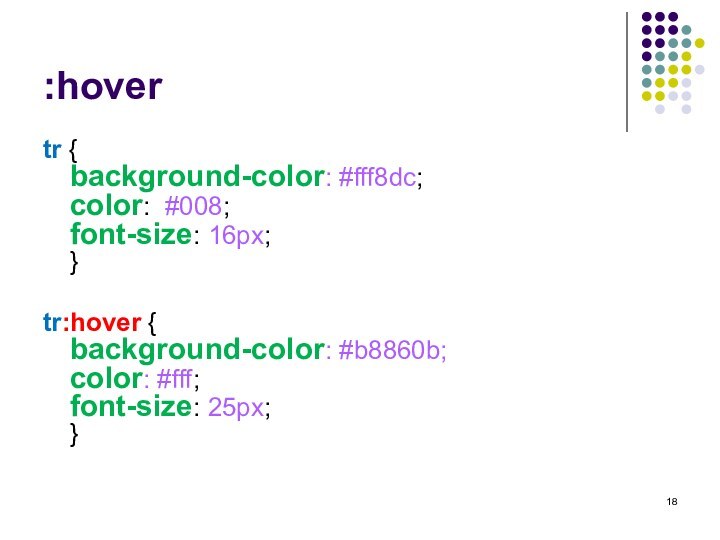
Слайд 18
:hover
tr {
background-color: #fff8dc;
color: #008;
font-size: 16px;
}
tr:hover {
background-color: #b8860b;
color: #fff;
font-size: 25px;
}
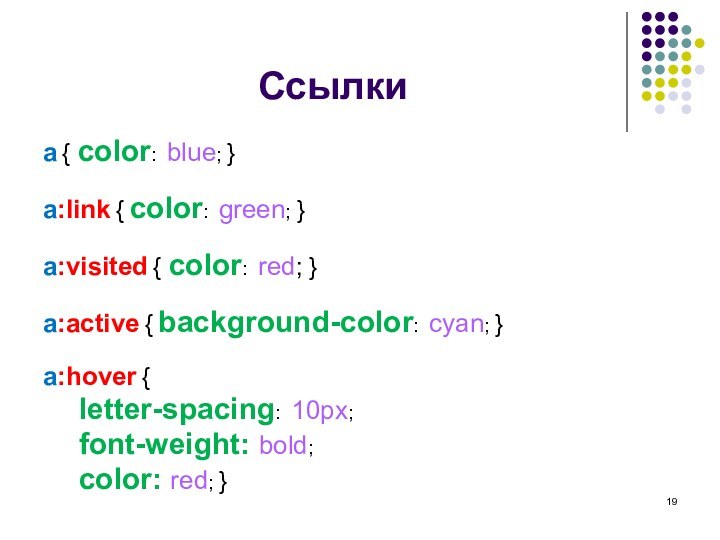
Слайд 19
Ссылки
a { color: blue; }
a:link { color:
green; }
a:visited { color: red; }
a:active {
background-color: cyan; } a:hover {
letter-spacing: 10px;
font-weight: bold;
color: red; }
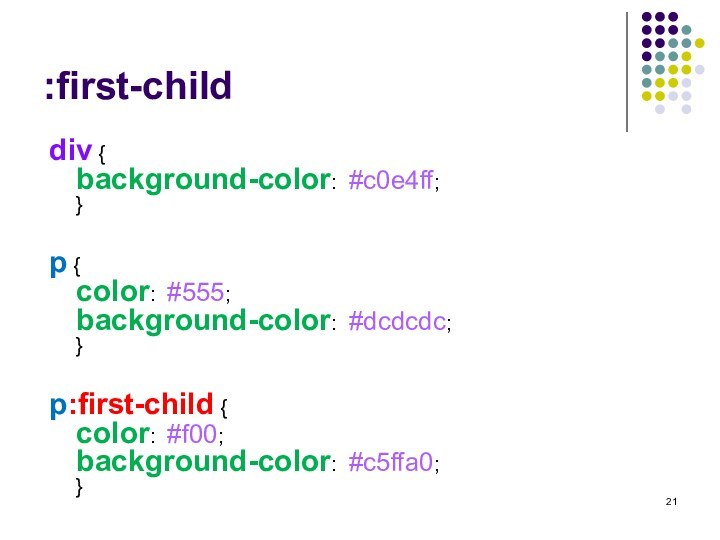
Слайд 21
:first-child
div {
background-color: #c0e4ff;
}
p {
color: #555;
background-color: #dcdcdc;
}
p:first-child {
color: #f00;
background-color: #c5ffa0;
}
Слайд 23
:lang
Язык может быть:
ru - Русский
en - Английский
de - Немецкий
fr - Французский
it - Итальянский
Слайд 24
p:lang(ru) {color: blue;}
p:lang(en) {color: red;}
Русский текст выделен синим
English text
is chosen red
Слайд 25
Кавычки
Псевдокласс lang позволяет определять вид кавычек для цитат (тег ) с
помощью значения quotes - кавычки
Пример:
q:lang(en) {quotes: "\201C" "\201D"}
Слайд 26
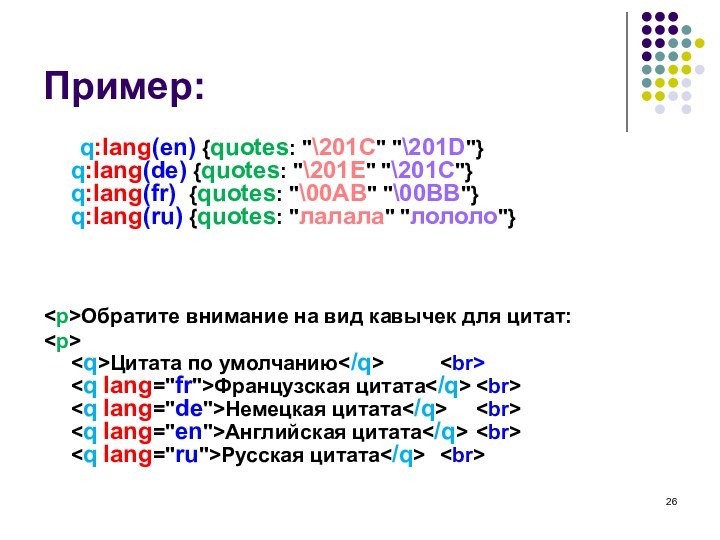
Пример:
q:lang(en) {quotes: "\201C" "\201D"}
q:lang(de) {quotes: "\201E" "\201C"}
q:lang(fr) {quotes:
"\00AB" "\00BB"}
q:lang(ru) {quotes: "лалала" "лололо"}
Обратите внимание на вид кавычек
для цитат:
Цитата по умолчанию
Слайд 27
Задание:
При наведении на ссылку – увеличивать ее в
размере
Для первого дочернено элемента блока body задать фон и
курсивное начертаниеПридумать свой стиль и кавычки для украиноязычного текста