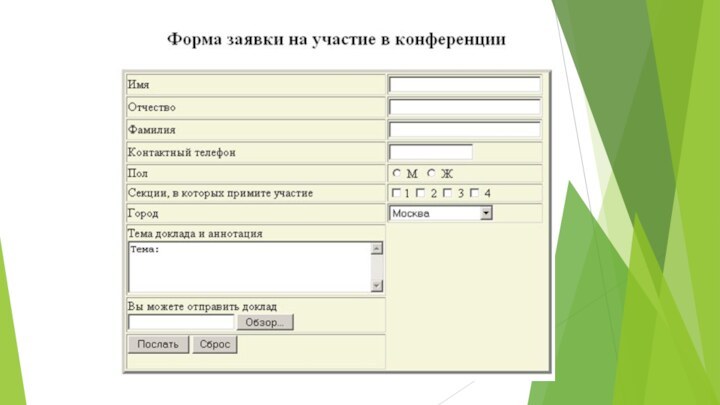
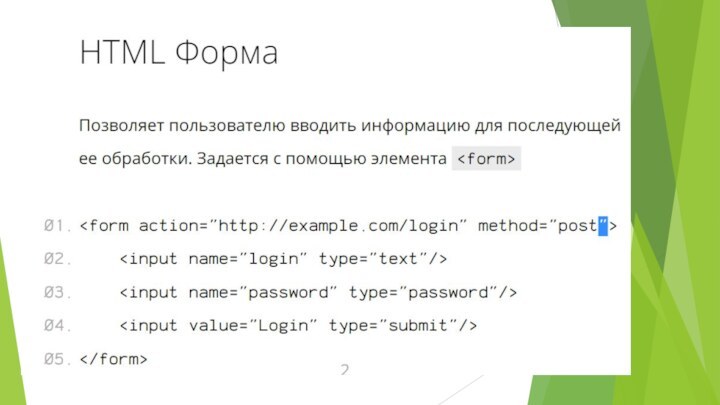
ввода, поля выбора, переключатели. Форма позволяет создавать интерактивные страницы,
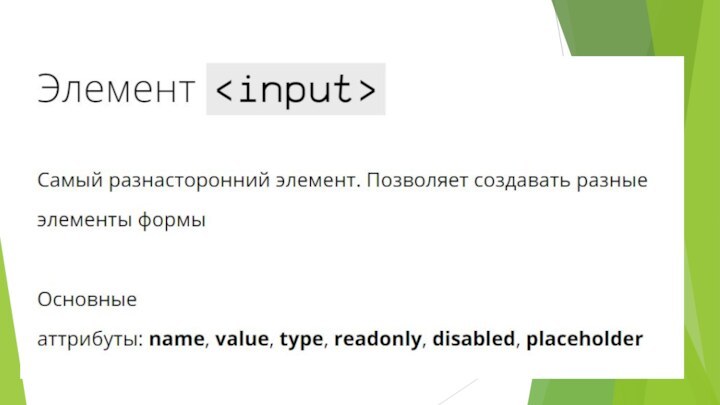
т.е. организовывать диалог с пользователем.Форма создается с помощью тега:
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Email: Нажмите что бы посмотреть

























































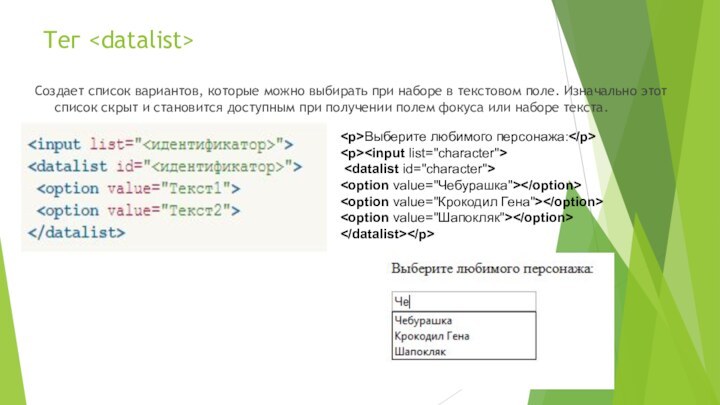
Выберите любимого персонажа: