атрибути.
Розмітка веб-сторінок за допомогою таблиць.
Практична робота №4.
Структурування веб-сторінок за допомогою таблиць.Частина 3
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Email: Нажмите что бы посмотреть



























Частина 3
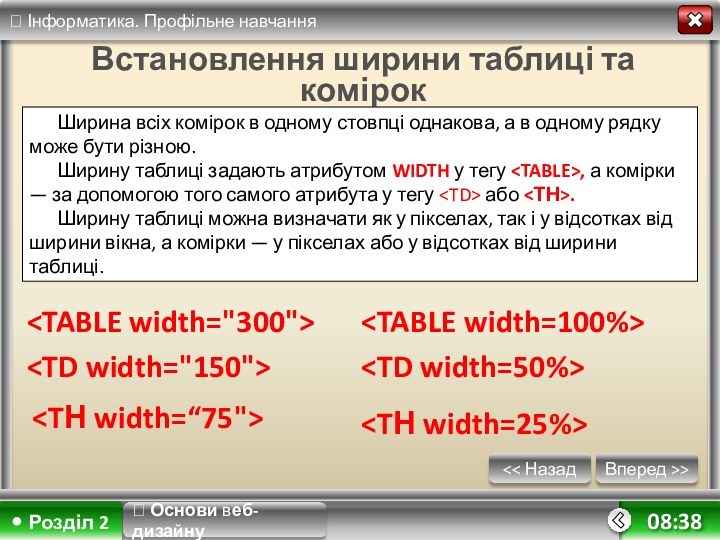
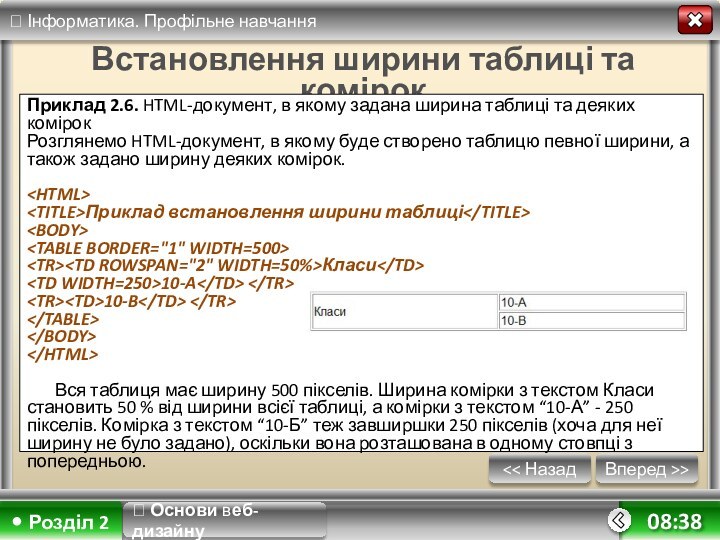
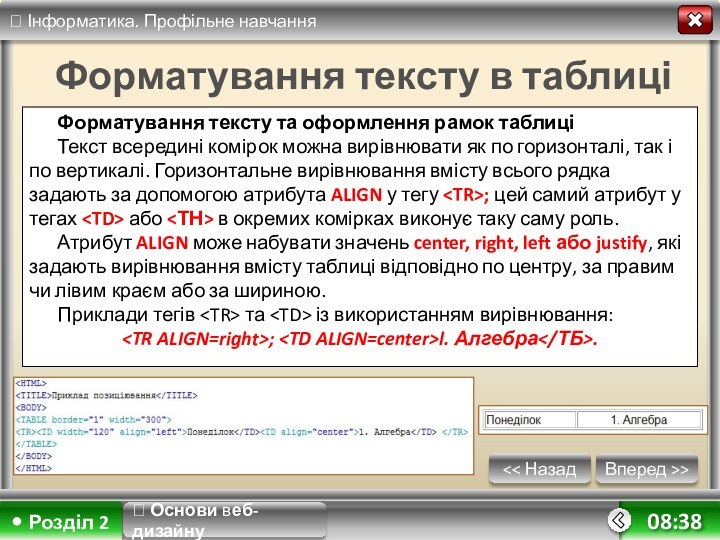
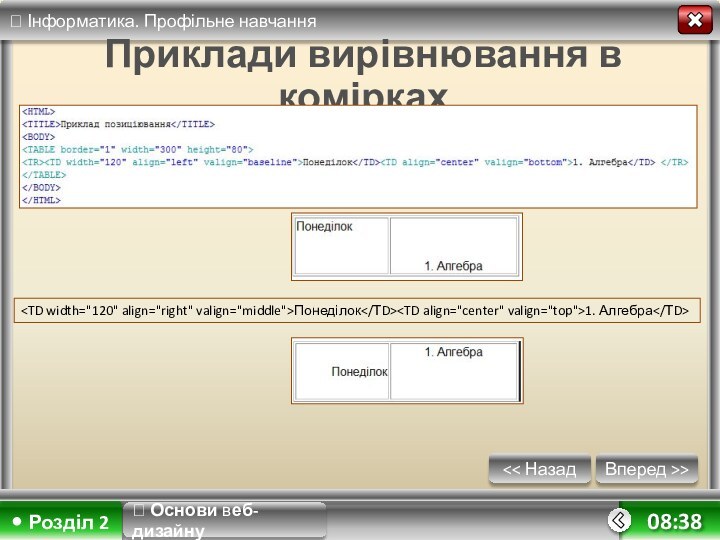
Основи веб-дизайну
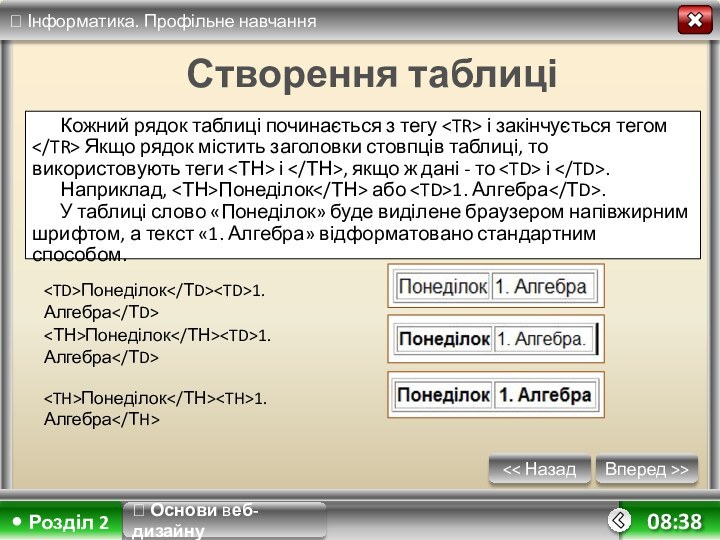
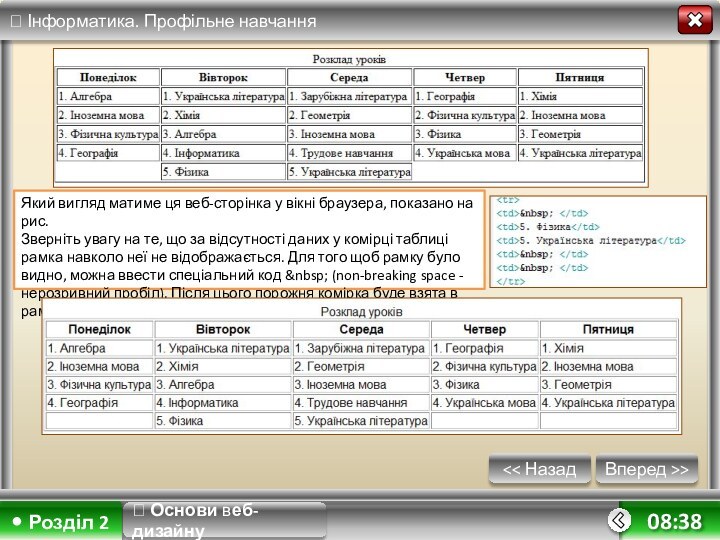
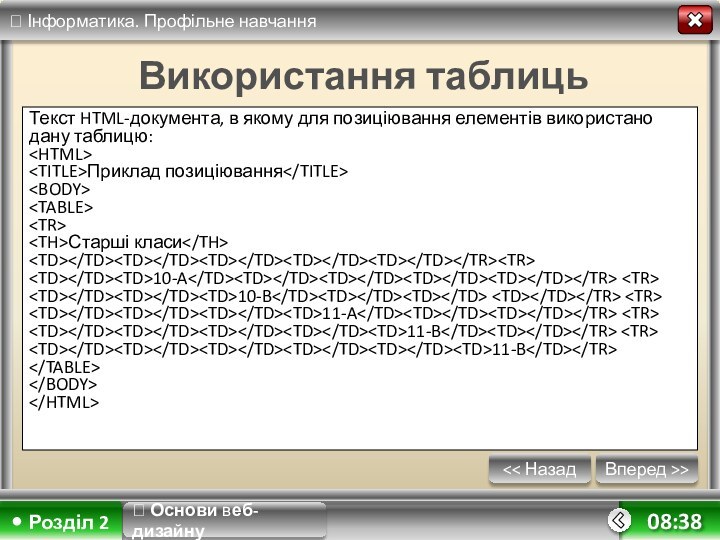
| і | .1. Алгебра. У таблиці слово «Понеділок» буде виділене браузером напівжирним шрифтом, а текст «1. Алгебра» відформатовано стандартним способом. Основи веб-дизайну Створення таблиці | Понеділок | 1. Алгебра <ТН>Понеділок | 1. Алгебра | Понеділок | 1. Алгебра
Слайд 7
Вперед >>
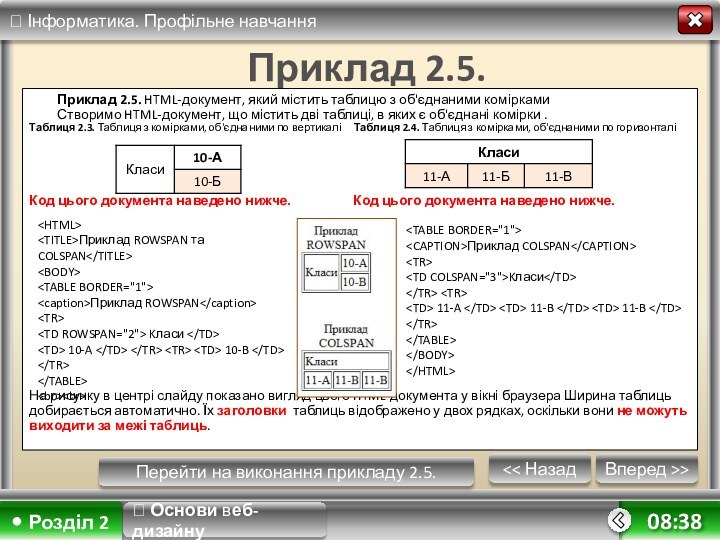
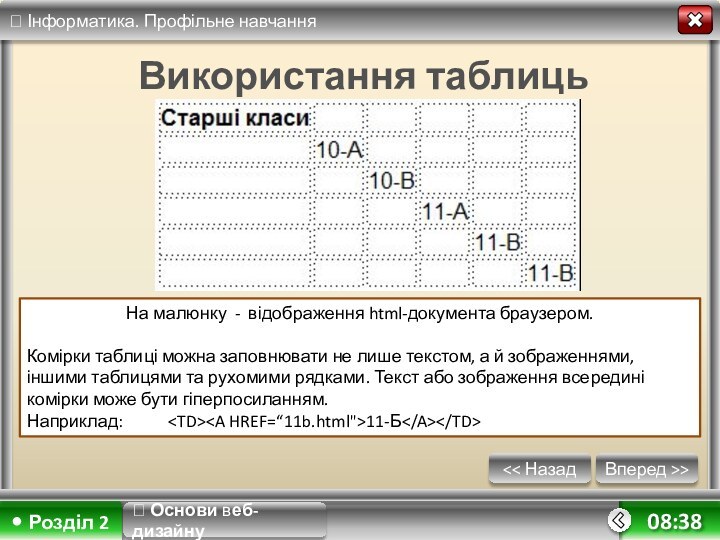
| . Значеннями цих атрибутів є кількість об'єднуваних стовпців або рядків. Наприклад, COLSPAN=3 означає, що комірка розтягнута на 3 стовпці, a ROWSPAN=2 — що комірка займає 2 рядки. Основи веб-дизайну
Слайд 11
Вперед >>
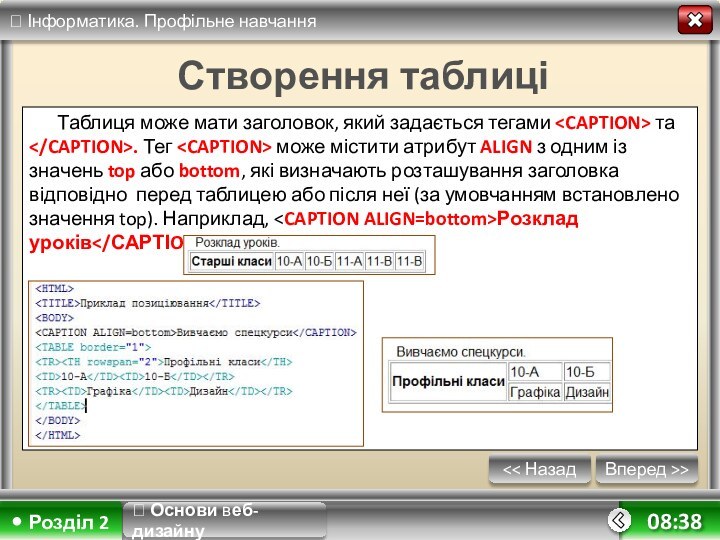
|
|---|---|---|
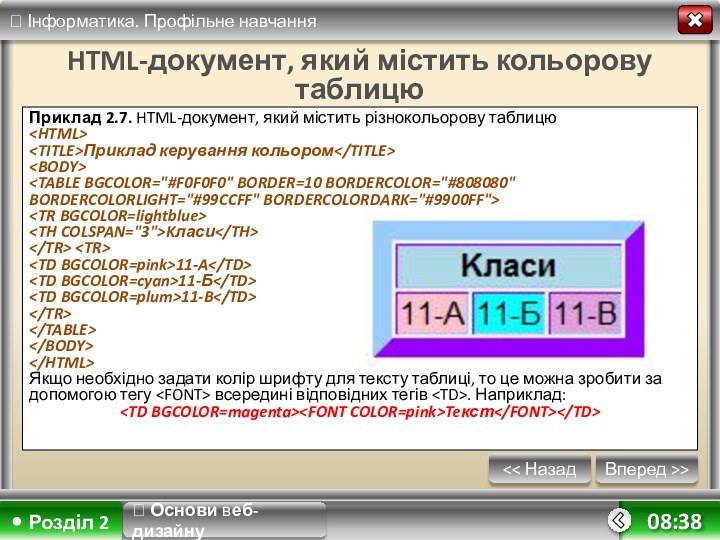
| Kласи | ||
| 11-A | 11-B | 11-B |