- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Тема 10. CSS vs CSS3
Содержание
- 2. СОДЕРЖАНИЕПрозрачность изображенийГрадиентный фонНовые свойства для границЭффекты с CSS3Примеры
- 3. CSS vs CSS3CSS3 является новейшим стандартом для
- 4. СОЗДАНИЕ ЭФФЕКТА ПРОЗРАЧНОСТИДля того, чтобы сделать изображение
- 5. ПРИМЕРimg { opacity: 0.4; filter: alpha(opacity=40);}Imagine transparenta
- 6. ЭФФЕКТЫ ПРОЗРАЧНОСТИ ВМЕСТЕ СО СВОЙСТВОМ HOVER img {
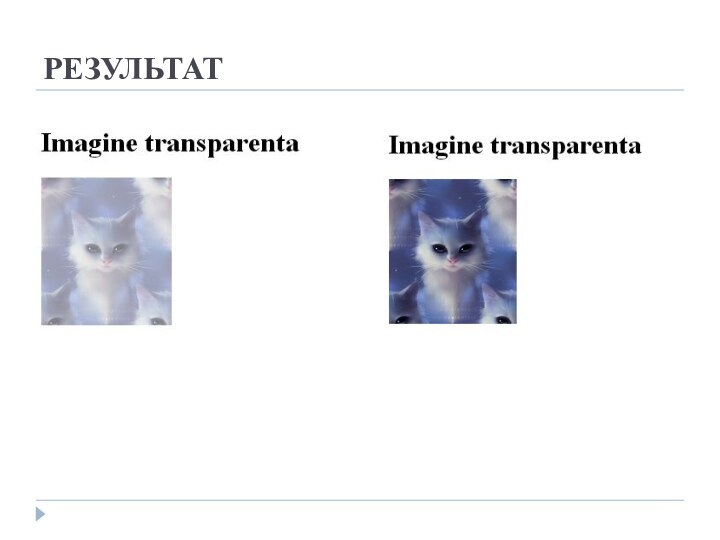
- 7. РЕЗУЛЬТАТ
- 8. ПРМЕР ПРОЗРАЧНОГО DIV-аФайл со стилями:div.background {
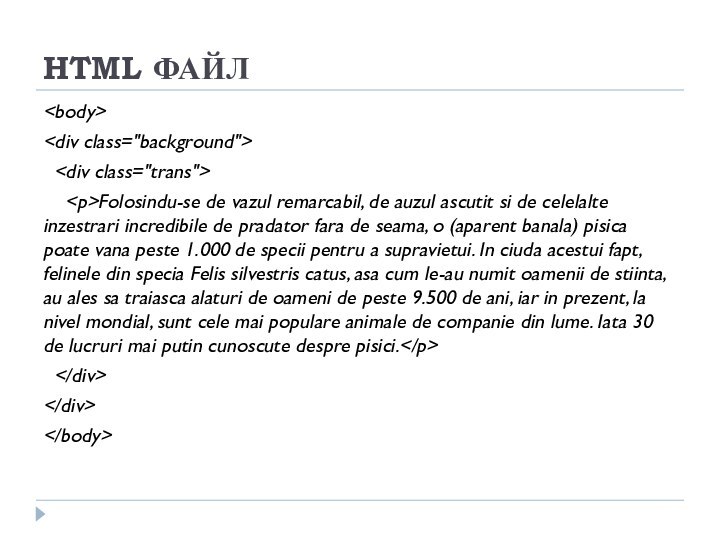
- 9. HTML ФАЙЛ Folosindu-se de vazul
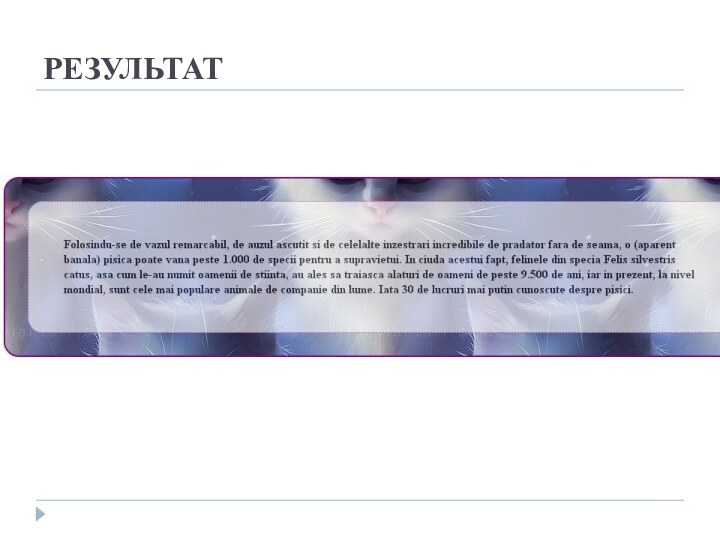
- 10. РЕЗУЛЬТАТ
- 11. НОВЫЕ СВОЙСТВА ДЛЯ ГРАНИЦНовые свойства можно применить
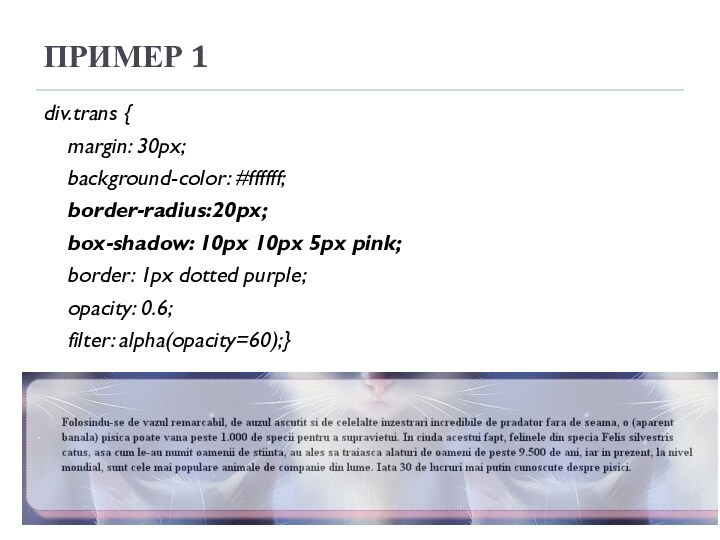
- 12. ПРИМЕР 1div.trans { margin: 30px;
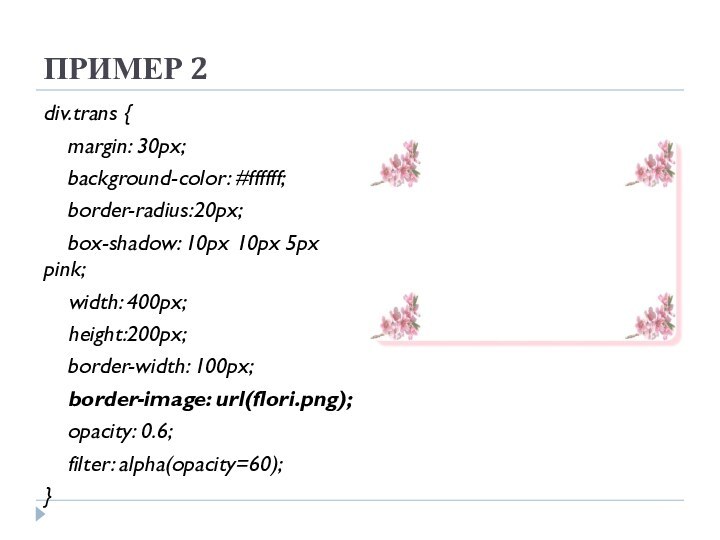
- 13. ПРИМЕР 2div.trans { margin: 30px;
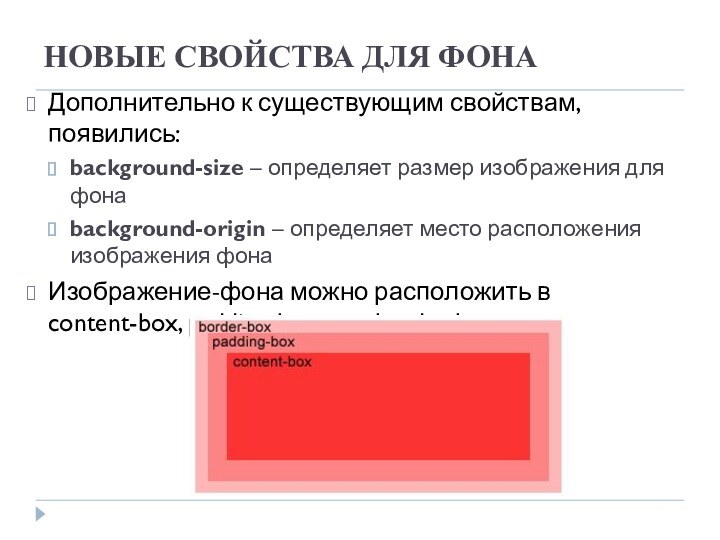
- 14. НОВЫЕ СВОЙСТВА ДЛЯ ФОНАДополнительно к существующим свойствам,
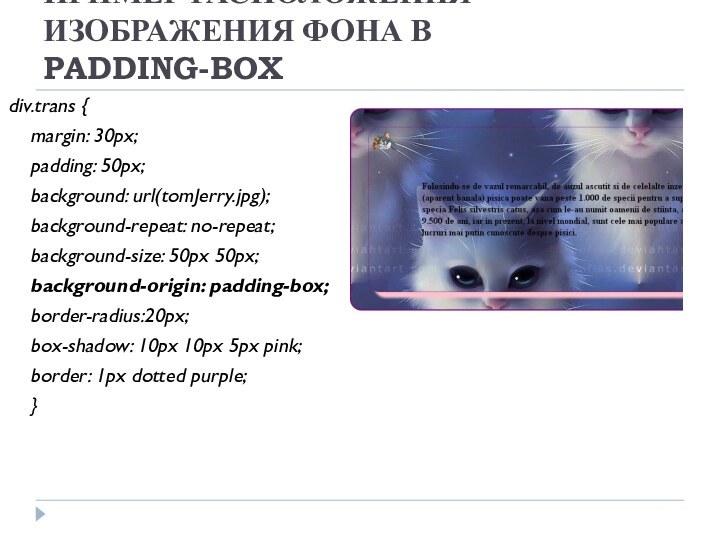
- 15. ПРИМЕР РАСПОЛОЖЕНИЯ ИЗОБРАЖЕНИЯ ФОНА В PADDING-BOXdiv.trans {
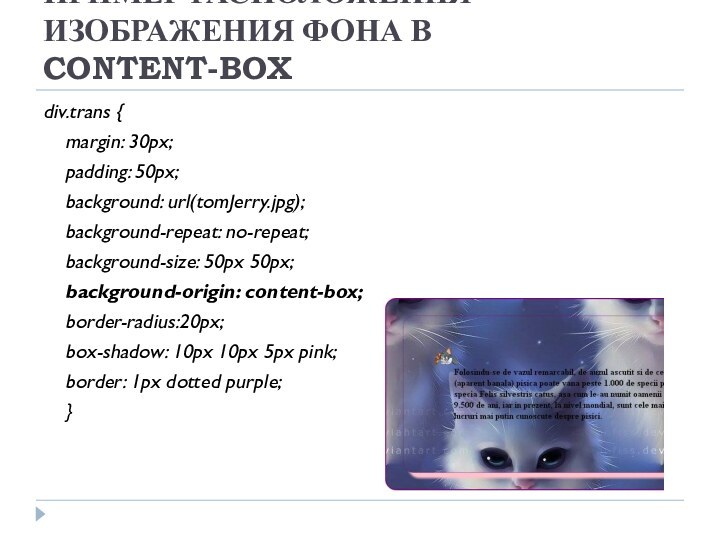
- 16. ПРИМЕР РАСПОЛОЖЕНИЯ ИЗОБРАЖЕНИЯ ФОНА В CONTENT-BOXdiv.trans {
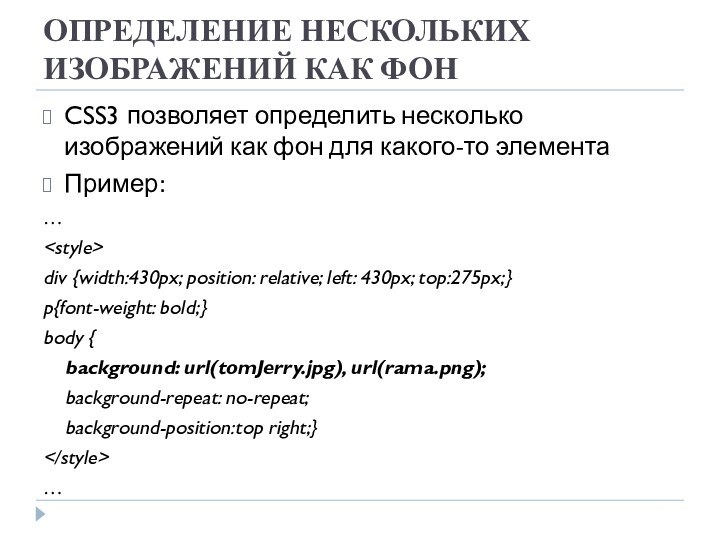
- 17. ОПРЕДЕЛЕНИЕ НЕСКОЛЬКИХ ИЗОБРАЖЕНИЙ КАК ФОНCSS3 позволяет определить
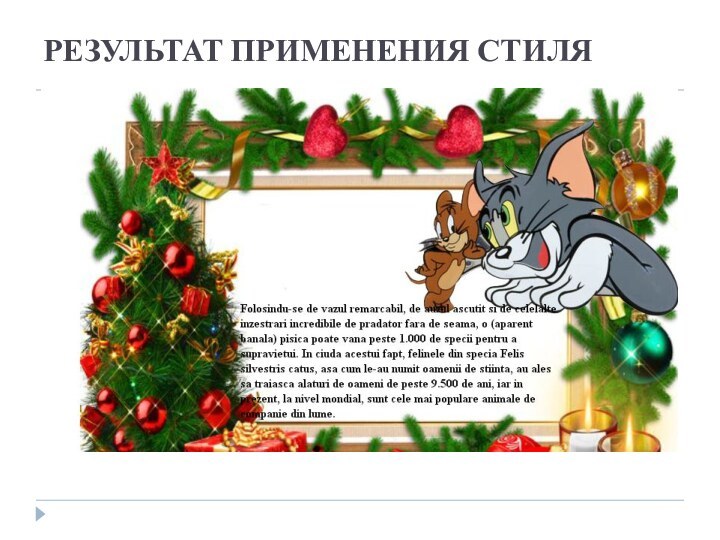
- 18. РЕЗУЛЬТАТ ПРИМЕНЕНИЯ СТИЛЯ
- 19. ОПРЕДЕЛЕНИЯ ГРАДИЕНТА ДЛЯ ФОНАГрадиент – это переход
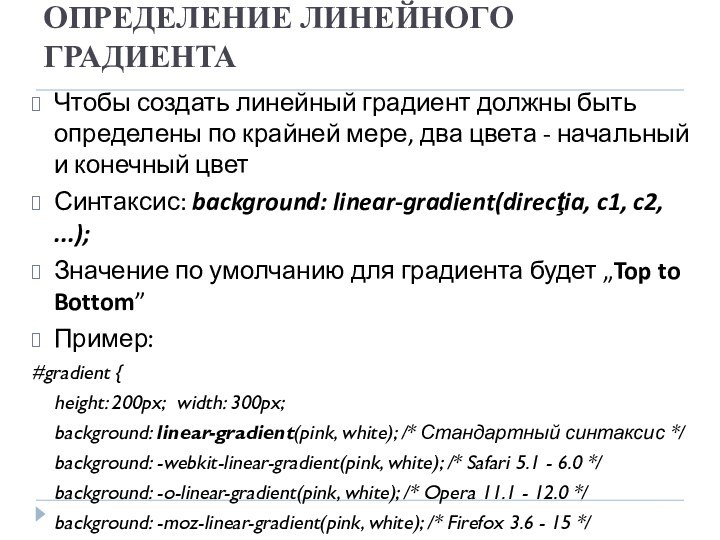
- 20. ОПРЕДЕЛЕНИЕ ЛИНЕЙНОГО ГРАДИЕНТАЧтобы создать линейный градиент должны
- 21. РЕЗУЛЬТАТ ПРИМЕНЕНИЯ СТИЛЯ
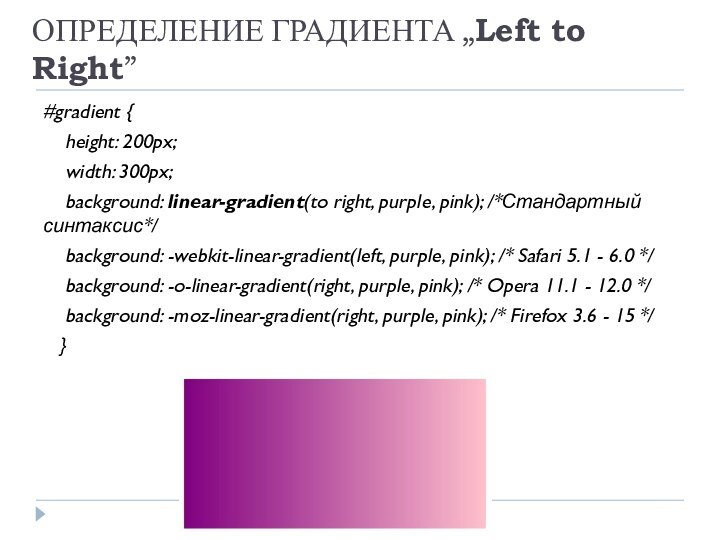
- 22. ОПРЕДЕЛЕНИЕ ГРАДИЕНТА „Left to Right”#gradient {
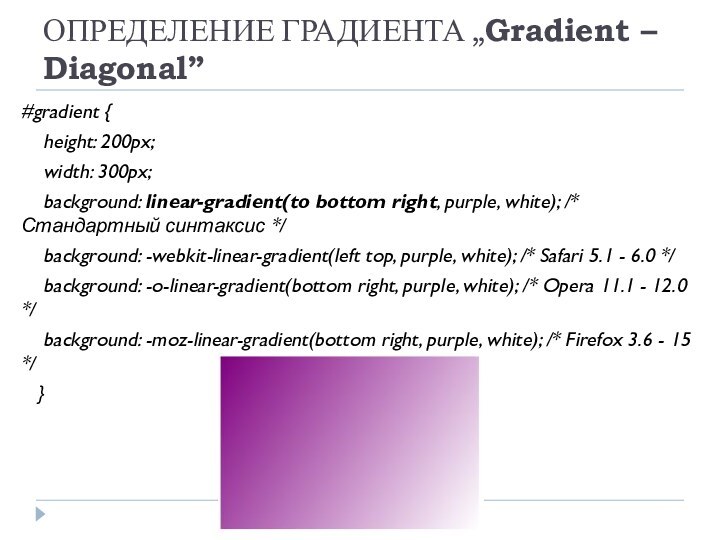
- 23. ОПРЕДЕЛЕНИЕ ГРАДИЕНТА „Gradient – Diagonal”#gradient {
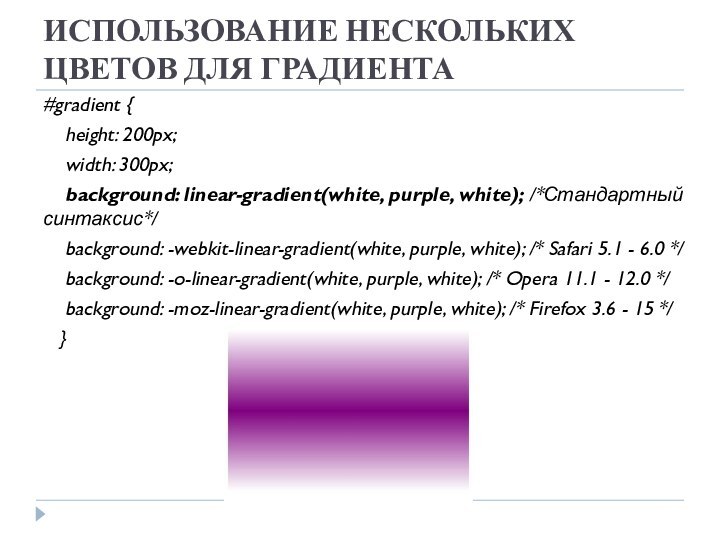
- 24. ИСПОЛЬЗОВАНИЕ НЕСКОЛЬКИХ ЦВЕТОВ ДЛЯ ГРАДИЕНТА#gradient {
- 25. ОПРЕДЕЛЕНИЕ ПРОЗРАЧНЫХ ГРАДИЕНТОВИспользуется функция rgba(R, G, B,
- 26. РЕЗУЛЬТАТ
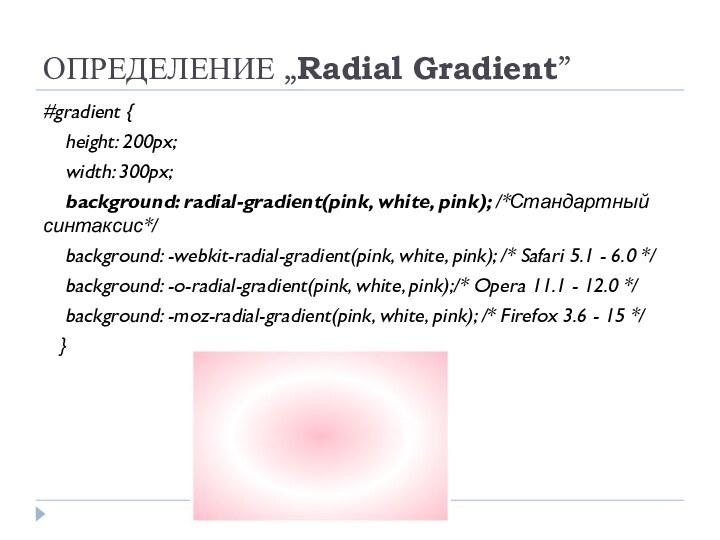
- 27. ОПРЕДЕЛЕНИЕ „Radial Gradient”#gradient { height: 200px;
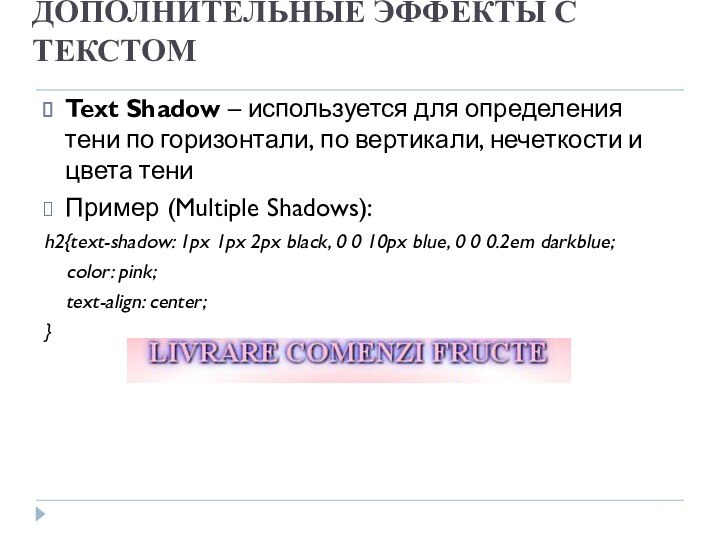
- 28. ДОПОЛНИТЕЛЬНЫЕ ЭФФЕКТЫ С ТЕКСТОМText Shadow – используется
- 29. 2D ПРЕОБРАЗОВАНИЯПреобразования позволяют произвести над HTML элементом:
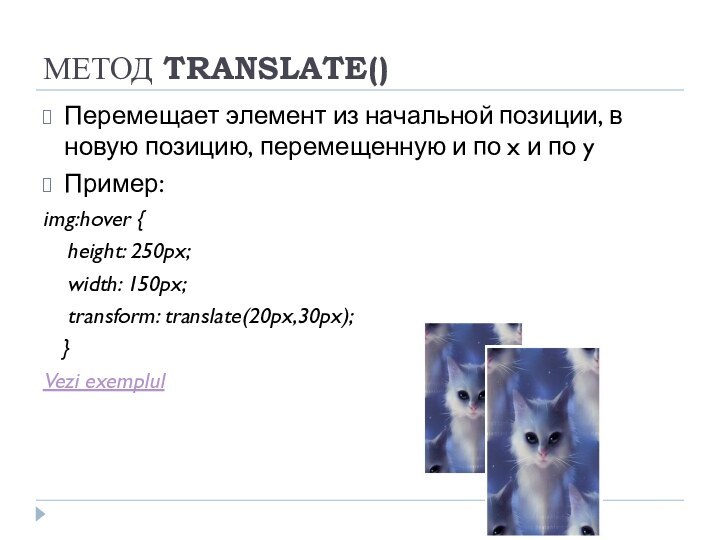
- 30. МЕТОД TRANSLATE()Перемещает элемент из начальной позиции, в
- 31. МЕТОД ROTATE()Использование данного метода произведет вращение элемента
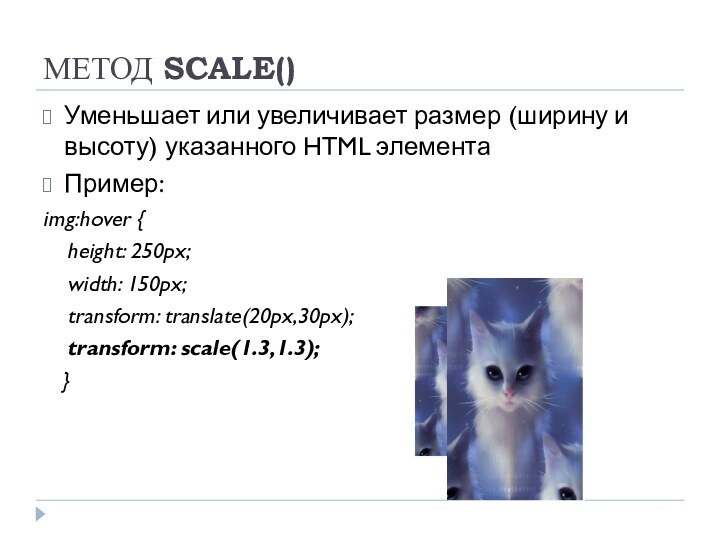
- 32. МЕТОД SCALE()Уменьшает или увеличивает размер (ширину и
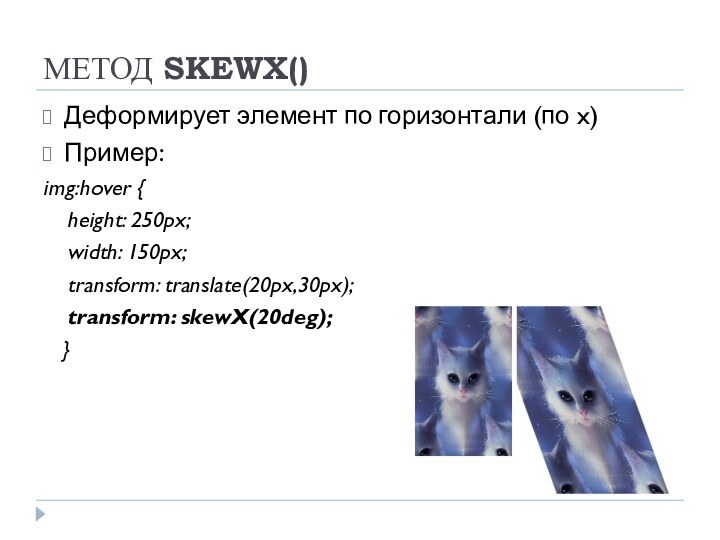
- 33. МЕТОД SKEWX()Деформирует элемент по горизонтали (по x)Пример:img:hover
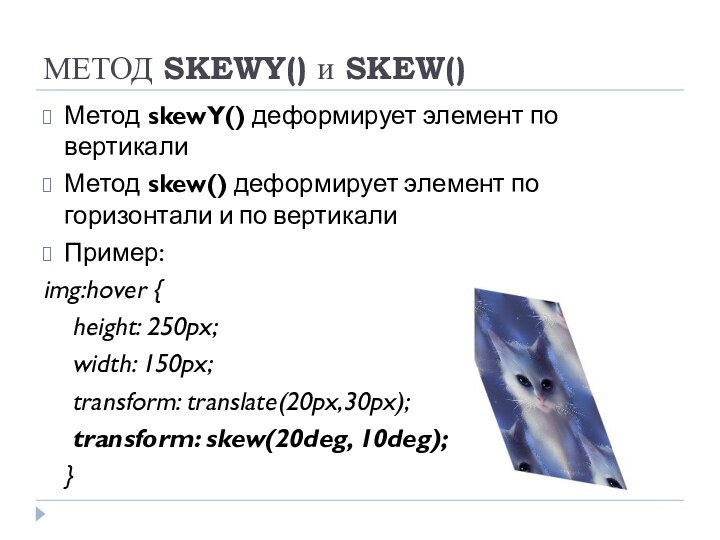
- 34. МЕТОД SKEWY() и SKEW()Метод skewY() деформирует элемент
- 35. МЕТОД MATRIX()Данный метод имеет 6 параметров, содержащие
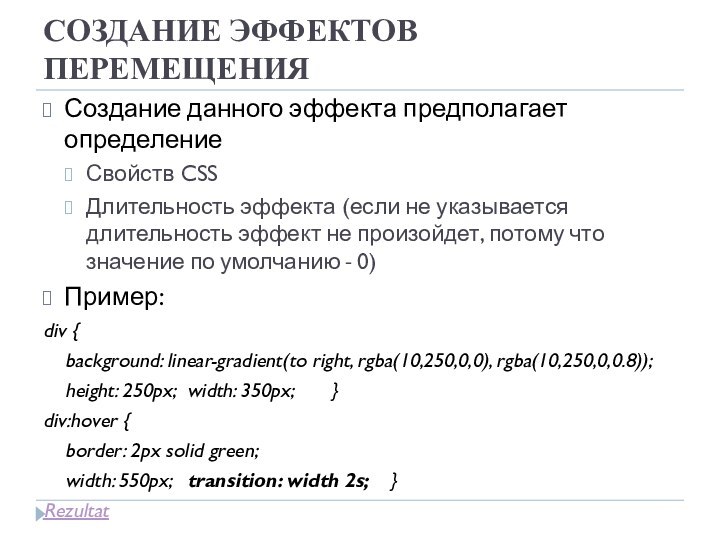
- 36. СОЗДАНИЕ ЭФФЕКТОВ ПЕРЕМЕЩЕНИЯСоздание данного эффекта предполагает определениеСвойств
- 37. ТРАНЗИЦИИ И ПРЕОБРАЗОВАНИЯimg { width: 100px;
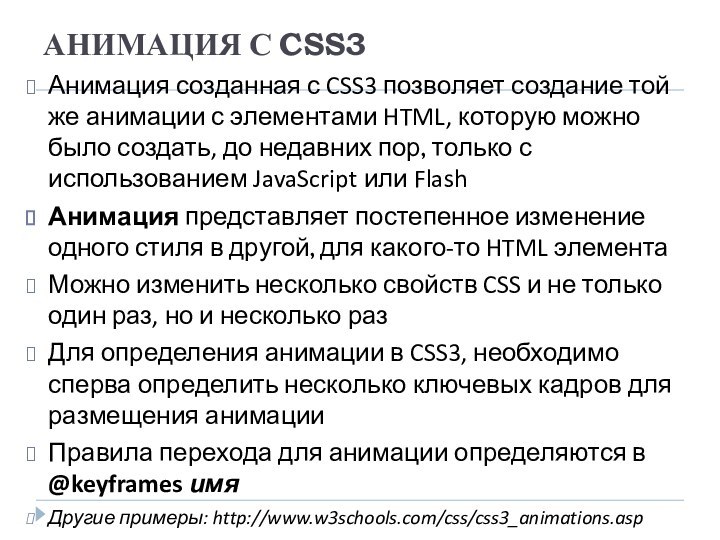
- 38. АНИМАЦИЯ С CSS3Анимация созданная с CSS3 позволяет
- 39. СВОЙСТВА АНИМАЦИИ В CSS3
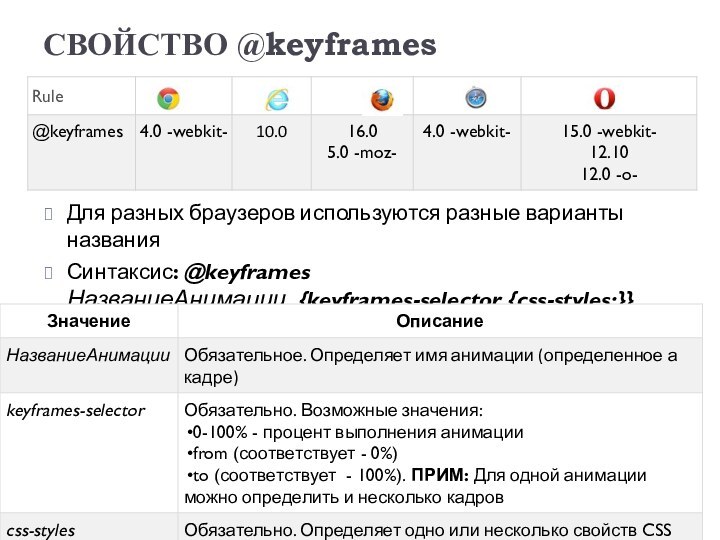
- 40. СВОЙСТВО @keyframesДля разных браузеров используются разные варианты названияСинтаксис: @keyframes НазваниеАнимации {keyframes-selector {css-styles;}}
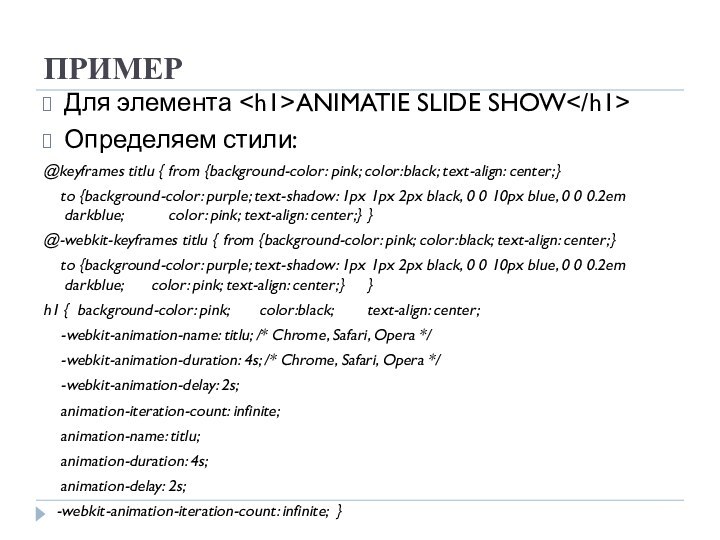
- 41. ПРИМЕРДля элемента ANIMATIE SLIDE SHOWОпределяем стили:@keyframes titlu
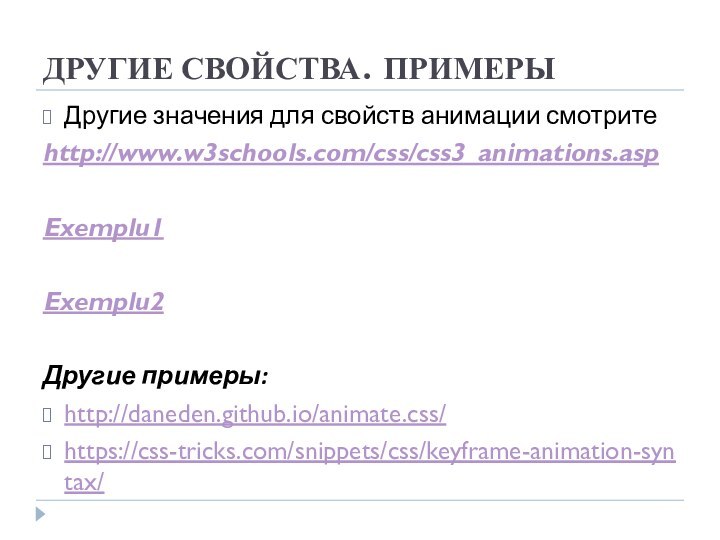
- 42. ДРУГИЕ СВОЙСТВА. ПРИМЕРЫДругие значения для свойств анимации смотритеhttp://www.w3schools.com/css/css3_animations.aspExemplu1Exemplu2Другие примеры:http://daneden.github.io/animate.css/https://css-tricks.com/snippets/css/keyframe-animation-syntax/
- 43. Скачать презентацию
- 44. Похожие презентации
СОДЕРЖАНИЕПрозрачность изображенийГрадиентный фонНовые свойства для границЭффекты с CSS3Примеры











































Слайд 2
СОДЕРЖАНИЕ
Прозрачность изображений
Градиентный фон
Новые свойства для границ
Эффекты с CSS3
Примеры
Слайд 3
CSS vs CSS3
CSS3 является новейшим стандартом для стилей
CSS3
полностью совместим с предыдущими версиями CSS
CSS3 уже были внедрёнными в большинстве веб-браузеров
Слайд 4
СОЗДАНИЕ ЭФФЕКТА ПРОЗРАЧНОСТИ
Для того, чтобы сделать изображение прозрачным
используются свойства CSS3 (эти свойства можно применить и для
других элементов HTML)Свойство opacity обеспечивает прозрачность изображений (и других элементов) в браузерах IE9, Firefox, Chrome, Opera и Safari
Данное свойство может принимать значения от 0 до 1
Чем меньше значение, тем прозрачнее изображение
IE8 и предыдущие его версии используют свойство filter:alpha(opacity=x), где x может принимать значения 0 – 100
Чем меньше значение, тем прозрачнее изображение