- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Верстка web-страниц
Содержание
- 2. СодержаниеКонструирование таблицы Редактирование содержимого таблицыВложенность таблицТаблицы как средство компоновки Web-страниц
- 3. ТаблицаИспользуем таблицы для отображения информационных данных, но
- 4. Таблица
- 5. Таблица … тег для вставки таблицы в
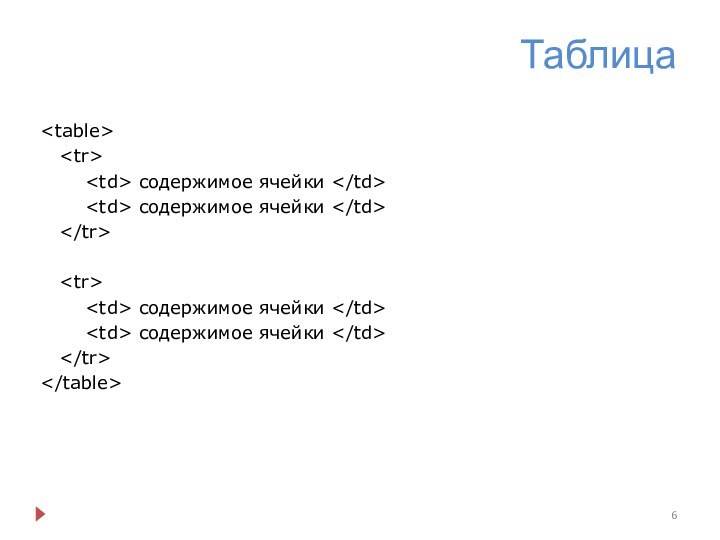
- 6. Таблица содержимое
- 7. АтрибутыВАЖНО:Для задания внешнего вида таблицы (свойства форматирования) желательно применять не атрибуты, а стилевые значения
- 8. Атрибутыbgcolorпозволяет задать цвет для фона таблицыbackgroundпозволяет установить
- 9. Атрибутыwidth – позволяет установить ширину таблицы; ширину
- 10. Атрибутыcellpadding –расстояние от края ячейки до ее
- 11. Объединение ячеекДля тега :colspan – позволяет «растянуть»
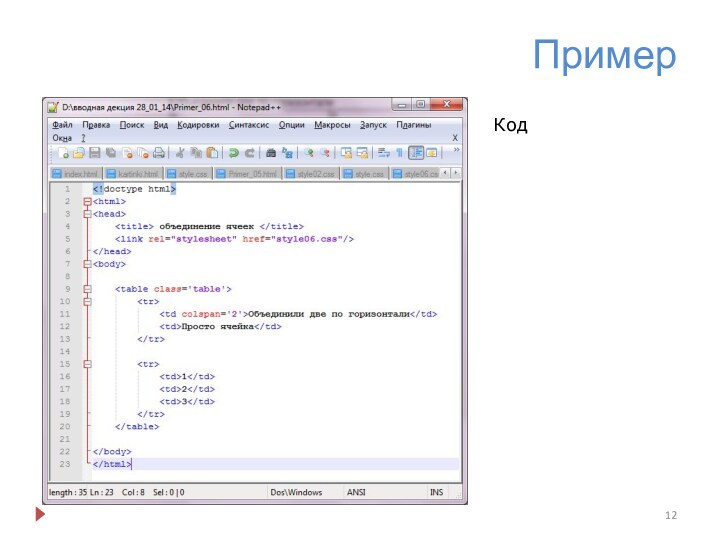
- 12. ПримерКод
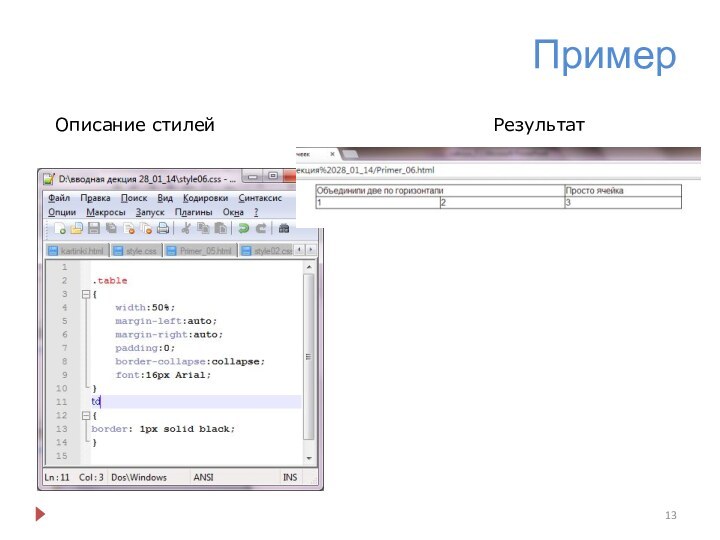
- 13. ПримерОписание стилейРезультат
- 14. ЗаданиеСоздайте таблицу, аналогично предыдущему примеру, но объедините несколько ячеек по вертикали (объединение по строкам)
- 15. ЗаданиеЕсть дополнительный набор тегов для работы с
- 16. СтилиТот факт, что таблица состоит из нескольких
- 17. Стили: отступыОтступ – т.е. расстояние между границей
- 18. Стили: отступыПримерыtd { padding-top: 10px; padding-right: 5px; padding-bottom: 3px; padding-left: 5px;}
- 19. Стили: выравниваниеЧтобы настроить месторасположение содержимого внутри самой ячейки, используются свойства:text-align - по горизонталиvertical-align - по вертикали
- 20. Стили: выравниваниеtext-align унаследованное свойство, т.е. если вы примените
- 21. Стили: выравниваниеvertical-align не унаследованное свойство, поэтому его нужно
- 22. Стили: границыСвойство border работает и с таблицами,
- 23. Стили: границыУправление промежутками между ячейками таблицыЕсли не
- 24. Стили: границыУдаление двойных границДаже если убрать промежутки
- 25. Стили: границыСкругленные углыЧтобы добавить к ячейкам таблицы
- 26. Стили: границыВАЖНО:Если для свойства border-collapse установить значение
- 27. Стили: строки, столбцыЧередование по цвету строк в
- 28. Стили: строки, столбцыМожно усложнять используемые селекторыПример.products tr:nth-of-type(odd)
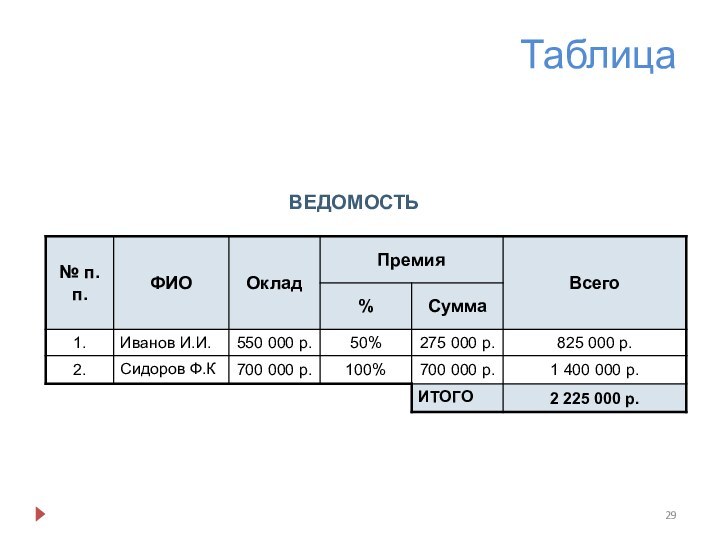
- 29. ТаблицаВЕДОМОСТЬ
- 30. Таблица Анализ задачи: ВЕДОМОСТЬ
- 31. Создание таблицыШаг 1. Добавляем заголовокВ код:ВедомостьВ стили:.hd{font-size: 20px;font-family: Arial;font-weight: bold;color: #0069b4;text-align: center;}
- 32. Пример
- 33. Создание таблицыШаг 2. Каркас таблицыВ код: В стили:.table{ width:80%; border:1px solid black;}
- 34. Пример
- 35. Создание таблицыШаг 3. Шапка таблицы (первая строка)В код: № п.п. ФИО Оклад Премия Всего
- 36. Создание таблицыШаг 4. Шапка таблицы (вторая строка)В код: % СуммаВ стили:.tableHead{ background-color:#ccccff; text-align:center;}
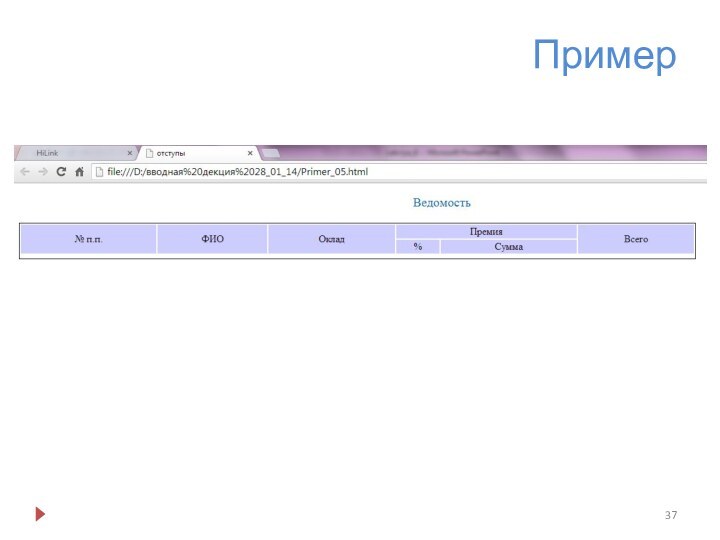
- 37. Пример
- 38. Создание таблицыШаг 5. Данные таблицыВ код: 1
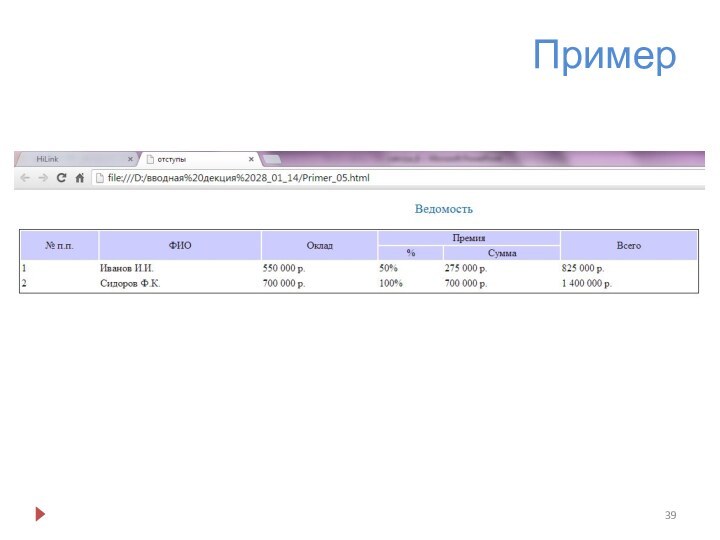
- 39. Пример
- 40. Создание таблицыШаг 6. ИтогоВ код:
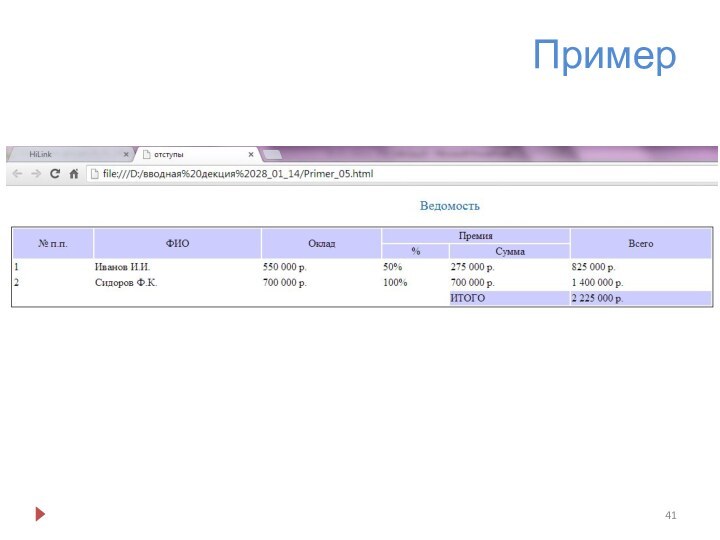
- 41. Пример
- 42. Оформление таблицыШаг 1. Выравниваем таблицу по центру;
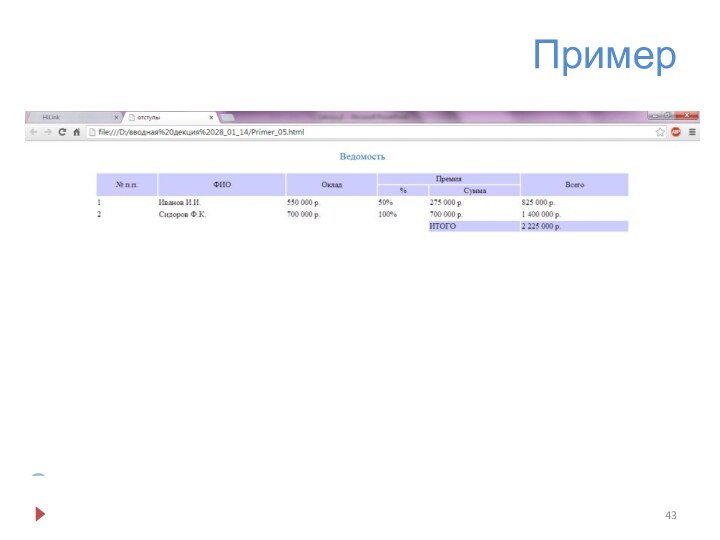
- 43. Пример
- 44. Оформление таблицыШаг 2. Выставляем отступы и рамки у ячеекВ стили:td{ padding: 5px; border: 1px solid black;}
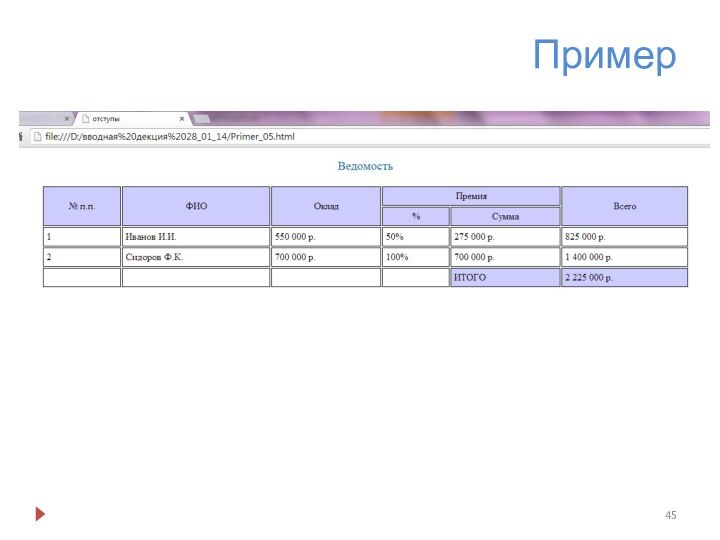
- 45. Пример
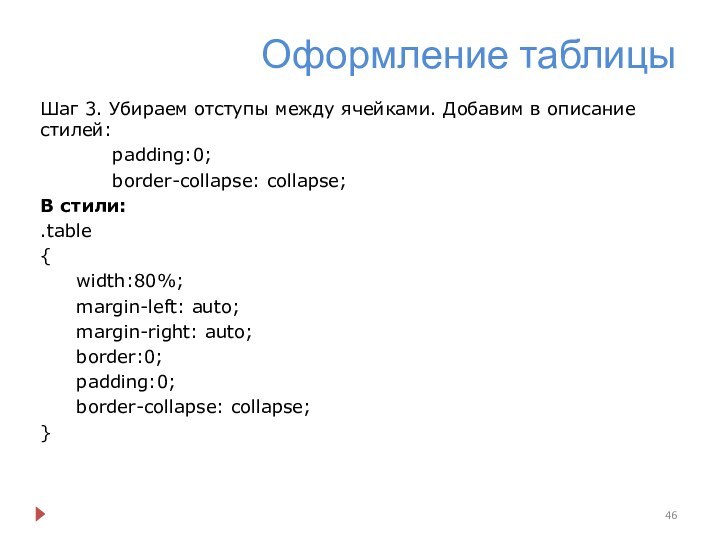
- 46. Оформление таблицыШаг 3. Убираем отступы между ячейками.
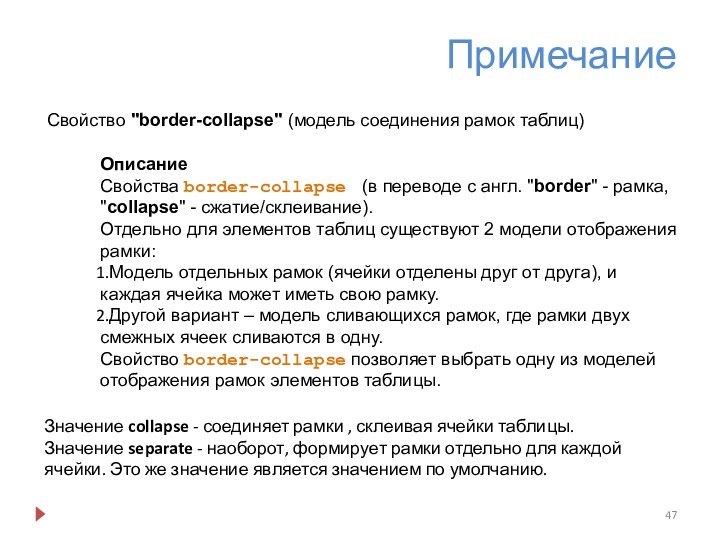
- 47. ПримечаниеЗначение collapse - соединяет рамки , склеивая ячейки таблицы.Значение separate -
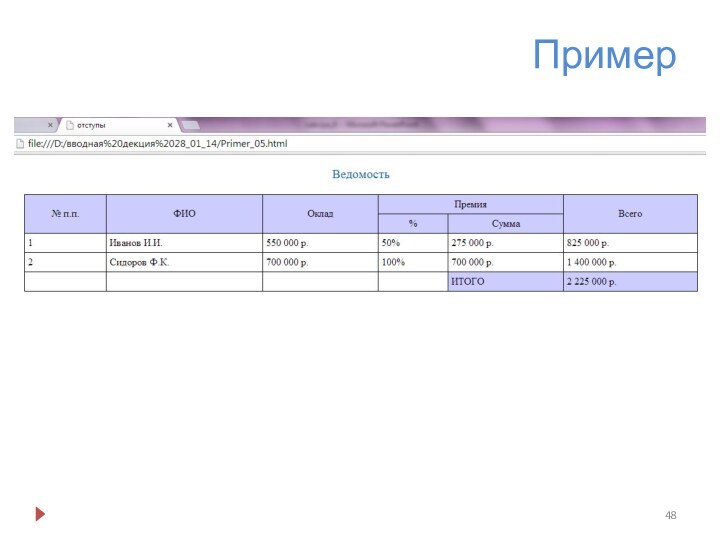
- 48. Пример
- 49. Оформление таблицыШаг 4. Выбираем шрифт и его
- 50. Пример
- 51. Оформление таблицыШаг 5. Уберем ненужные линии для
- 52. Пример
- 53. Вложенность таблицВложенная таблицаДопустимо размещать одну таблицу в другой (степень вложенности в пределах разумного)
- 54. ЗаданиеСоздайте таблицу из 5 строк и 6
- 55. Таблицы на web-страницахТабличная верстка web-страниц считается недопустимой.Таблицы
- 56. Скачать презентацию
- 57. Похожие презентации
СодержаниеКонструирование таблицы Редактирование содержимого таблицыВложенность таблицТаблицы как средство компоновки Web-страниц
























































Слайд 2
Содержание
Конструирование таблицы
Редактирование содержимого таблицы
Вложенность таблиц
Таблицы как средство
компоновки Web-страниц
Слайд 3
Таблица
Используем таблицы для отображения информационных данных, но не
для компоновки элементов веб-страниц:
расписание;
результаты мероприятий;
списки воспроизведения музыкальных объектов;
и т.п.
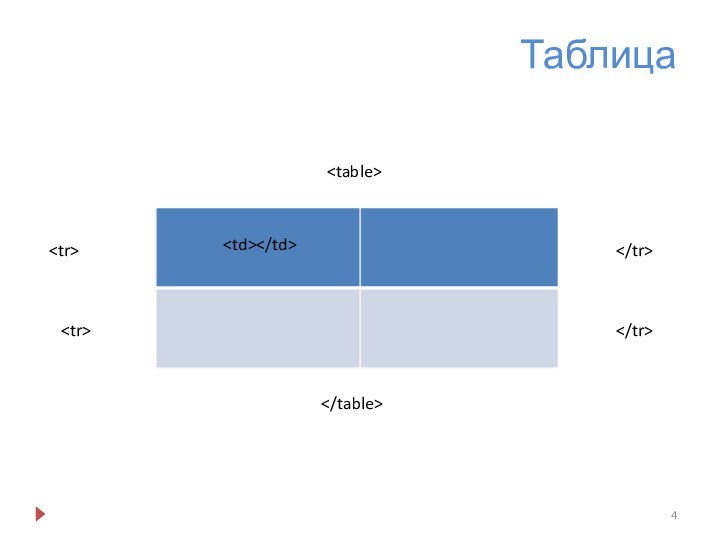
Слайд 5
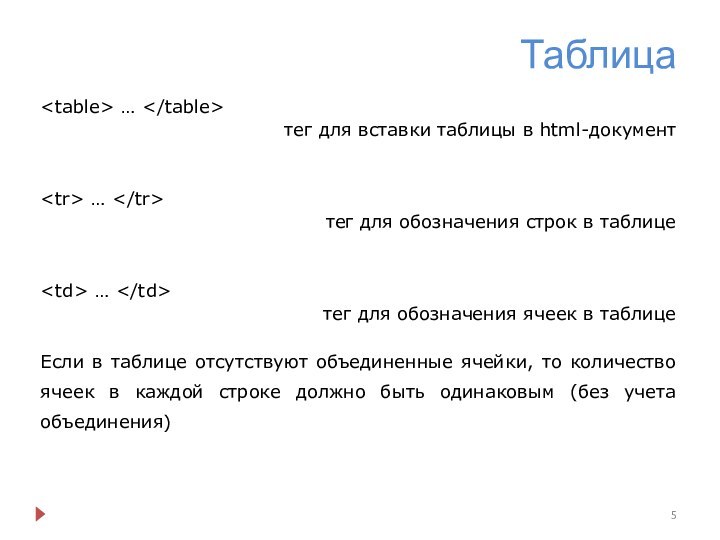
Таблица
…
тег для вставки таблицы в html-документ
…
тег для обозначения строк в таблице
…
тег
для обозначения ячеек в таблицеЕсли в таблице отсутствуют объединенные ячейки, то количество ячеек в каждой строке должно быть одинаковым (без учета объединения)
Слайд 7
Атрибуты
ВАЖНО:
Для задания внешнего вида таблицы (свойства форматирования) желательно
применять не атрибуты, а стилевые значения
Слайд 8
Атрибуты
bgcolor
позволяет задать цвет для фона таблицы
background
позволяет установить изображение
для фона таблицы
border
позволяет установить толщину рамки таблицы
Слайд 9
Атрибуты
width – позволяет установить ширину таблицы; ширину можно
задать в определенных единицах или в % соотношении
width=50% -
таблица займет половину от ширины страницыheight – позволяет установить высоту таблицы;
cellspacing – расстояние между ячейками таблицы; если параметр не задан, то по умолчанию, расстояние будет равно нескольким пикселям;
Слайд 10
Атрибуты
cellpadding –расстояние от края ячейки до ее содержимого;
align
– выравнивание таблицы (left, right, center);
valign – позволяет разместить
текст внизу, вверху или по центру ячейки (bottom, top, middle)
Слайд 11
Объединение ячеек
Для тега :
colspan – позволяет «растянуть» ячейку
на несколько столбцов (т.е. объединить несколько ячеек по горизонтали)
rowspan
– позволяет «растянуть» ячейку на несколько строк (т.е. объединить несколько ячеек по вертикали)
Слайд 14
Задание
Создайте таблицу, аналогично предыдущему примеру, но объедините несколько
ячеек по вертикали (объединение по строкам)
Слайд 15
Задание
Есть дополнительный набор тегов для работы с таблицами;
он позволяет выполнить условную маркировку частей таблицы и применить
к ним определенные стилиПарные теги:
Задание: самостоятельно изучите назначение перечисленных тегов
Слайд 16
Стили
Тот факт, что таблица состоит из нескольких html-тегов,
помогает определить более детально, к какому элементу таблицы применить
то или иное свойство
Слайд 17
Стили: отступы
Отступ – т.е. расстояние между границей элемента
и его содержимым;
В данном случае, у таблицы границы –
это края ячейки; следовательно при добавлении отступов образуется свободное пространство вокруг содержимого ячейкиОтступы не применимы к таблице в целом
Примеры
td, th {padding: 10px;}
или
td {padding: 10px 5px 3px 5px;}
Слайд 18
Стили: отступы
Примеры
td {
padding-top: 10px;
padding-right: 5px;
padding-bottom: 3px;
padding-left: 5px;
}
Слайд 19
Стили: выравнивание
Чтобы настроить месторасположение содержимого внутри самой ячейки,
используются свойства:
text-align - по горизонтали
vertical-align - по вертикали
Слайд 20
Стили: выравнивание
text-align унаследованное свойство, т.е. если вы примените его
ко всей таблице, то оно применится к каждой ячейке,
находящейся внутриДопустимые значения: left, right, center, justify
Пример
table {text-align: right;}
Слайд 21
Стили: выравнивание
vertical-align не унаследованное свойство, поэтому его нужно применять
непосредственно к тем объектам, которые вам необходимы
Допустимые значения: top,
baseline, middle, bottomЗначение baseline позволит выровнять первую строку каждой ячейки в одной строке
Пример
td {vertical-align: top;}
Слайд 22
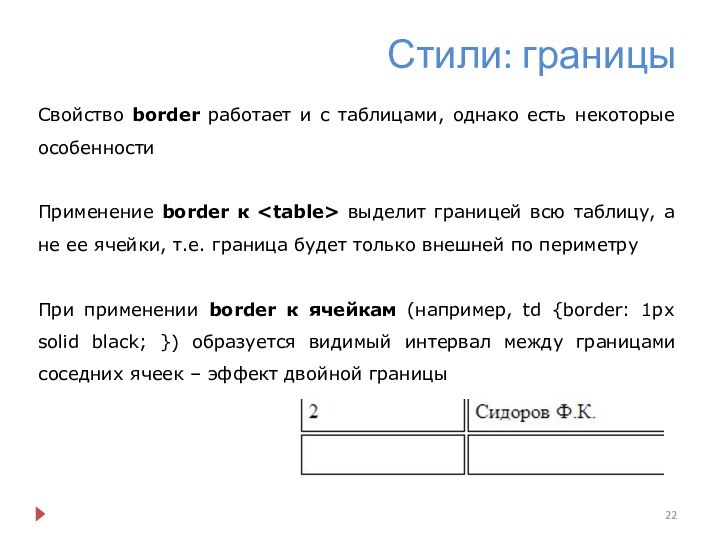
Стили: границы
Свойство border работает и с таблицами, однако
есть некоторые особенности
Применение border к выделит границей всю
таблицу, а не ее ячейки, т.е. граница будет только внешней по периметруПри применении border к ячейкам (например, td {border: 1px solid black; }) образуется видимый интервал между границами соседних ячеек – эффект двойной границы
Слайд 23
Стили: границы
Управление промежутками между ячейками таблицы
Если не указано
другое, то по умолчанию браузеры расставляют в таблице интервалы
между ячейками около 2 пикселов – этот промежуток визуально заметен, если для ячеек заданы границы.Свойство border-spacing может контролировать размер этого промежутка:
table {border-spacing: 0;}
Слайд 24
Стили: границы
Удаление двойных границ
Даже если убрать промежутки между
ячейками, границы, заданные для ячеек будут удваиваться за счет
наличия соседних границ – поэтому реальная толщина будет удваиваться от заданного значения в стиляхСвойство border-collapse может принимать два значения (separate, collapse) – в первом варианте промежутки и двойные границы для соседних ячеек, во втором варианте – промежутков нет и для соседних ячеек одна линия
table {border-collapse: collapse;}
Слайд 25
Стили: границы
Скругленные углы
Чтобы добавить к ячейкам таблицы (но
не к самой таблице) скругленные углы, можно воспользоваться свойством
border-radius
Пример,
td {
border: 1px solid black;
border-radius: 5px;
}
Слайд 26
Стили: границы
ВАЖНО:
Если для свойства border-collapse установить значение collapse,
то свойство border-spacing работать не будет
Если для свойства border-collapse
установить значение collapse, то свойство border-radius работать не будетТаблице и ячейкам можно назначать свойство box-shadow
Слайд 27
Стили: строки, столбцы
Чередование по цвету строк в таблице
– один из распространенных способов увеличить читабельность и воспринимаемость
информацииИспользуя селектор nth-of-type можно выбрать нужные элементы
Пример
tr:nth-of-type(odd) {background-color: red;}
tr:nth-of-type(even) {background-color: blue;}
добавляет четным и нечетным строкам свой фон
Слайд 28
Стили: строки, столбцы
Можно усложнять используемые селекторы
Пример
.products tr:nth-of-type(odd) {background-color:
red;}
.products tr:nth-of-type(even) {background-color: blue;}
добавляет четным и нечетным строкам
свой фон
Слайд 31
Создание таблицы
Шаг 1. Добавляем заголовок
В код:
Ведомость
В стили:
.hd
{
font-size:
20px;
font-family: Arial;
font-weight: bold;
color: #0069b4;
text-align: center;
}
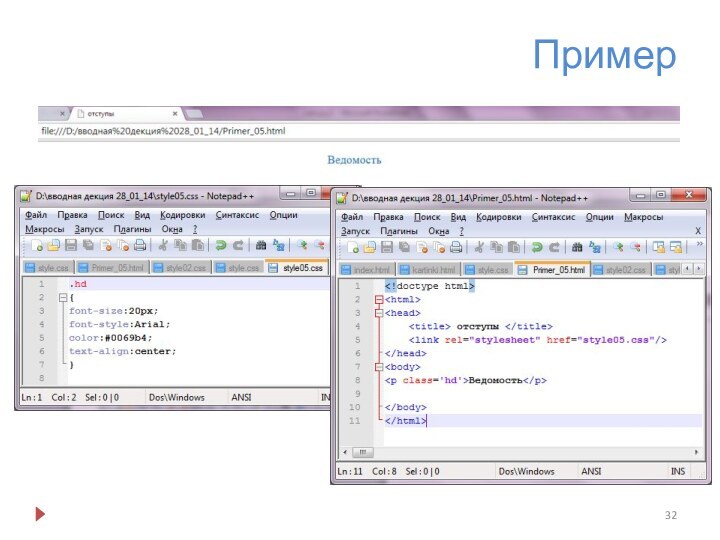
Слайд 33
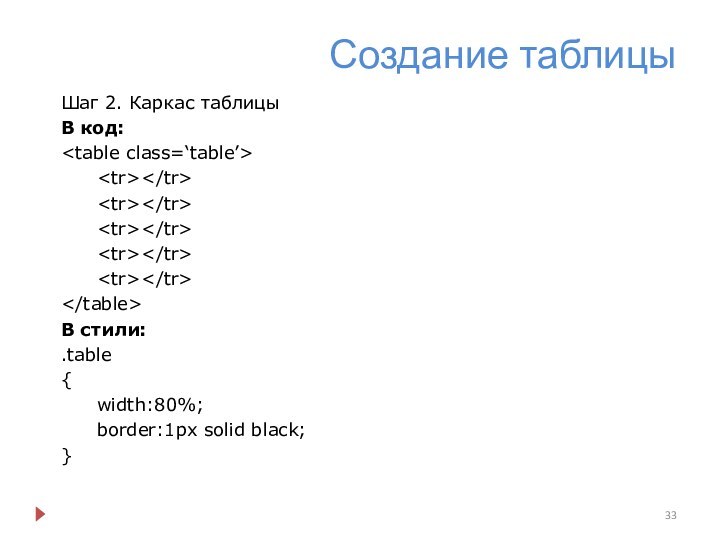
Создание таблицы
Шаг 2. Каркас таблицы
В код:
В стили:
.table
{
width:80%;
border:1px solid black;
}
Слайд 35
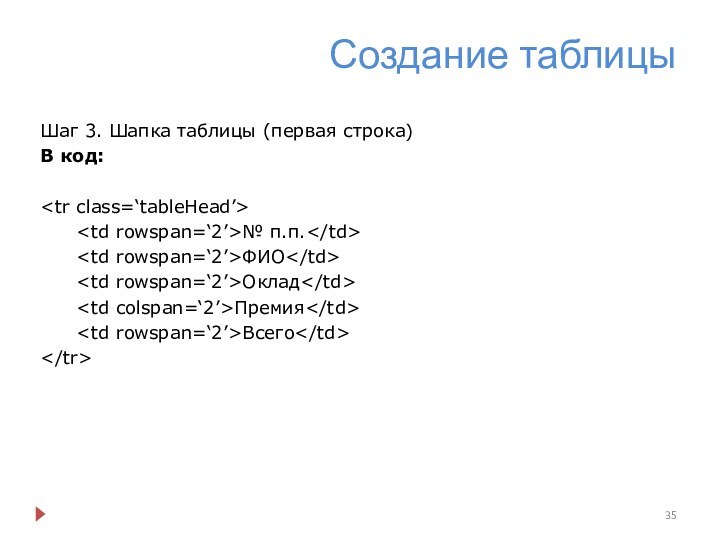
Создание таблицы
Шаг 3. Шапка таблицы (первая строка)
В код:
class=‘tableHead’>
№ п.п.
ФИО
Оклад
Премия
Всего
Слайд 36
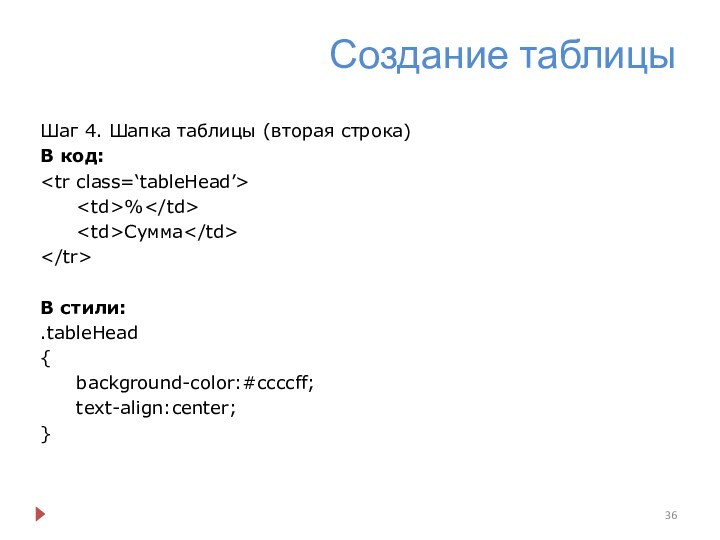
Создание таблицы
Шаг 4. Шапка таблицы (вторая строка)
В код:
class=‘tableHead’>
%
Сумма
В стили:
.tableHead
{
background-color:#ccccff;
text-align:center;
}
Слайд 38
Создание таблицы
Шаг 5. Данные таблицы
В код:
1
Иванов И.И.
550 000 р.
50%
275 000 р.
Слайд 40
Создание таблицы
Шаг 6. Итого
В код:
ИТОГО
2 225 000 р.
В стили:
.result
{
background-color:#ccccff;
}
Слайд 42
Оформление таблицы
Шаг 1. Выравниваем таблицу по центру; к
уже имеющемуся описанию стилей добавим
margin-left: auto;
margin-right:auto;
и уберем временно границы
(все равно они не совсем такие, как в задании)В стили:
table
{
width:80%;
margin-left: auto;
margin-right:auto;
border:0;
}
Слайд 44
Оформление таблицы
Шаг 2. Выставляем отступы и рамки у
ячеек
В стили:
td
{
padding: 5px;
border: 1px solid black;
}
Слайд 46
Оформление таблицы
Шаг 3. Убираем отступы между ячейками. Добавим
в описание стилей:
padding:0;
border-collapse: collapse;
В стили:
.table
{
width:80%;
margin-left: auto;
margin-right: auto;
border:0;
padding:0;
border-collapse: collapse;
}
Слайд 47
Примечание
Значение collapse - соединяет рамки , склеивая ячейки таблицы.
Значение separate - наоборот,
формирует рамки отдельно для каждой ячейки. Это же значение
является значением по умолчанию.
Слайд 49
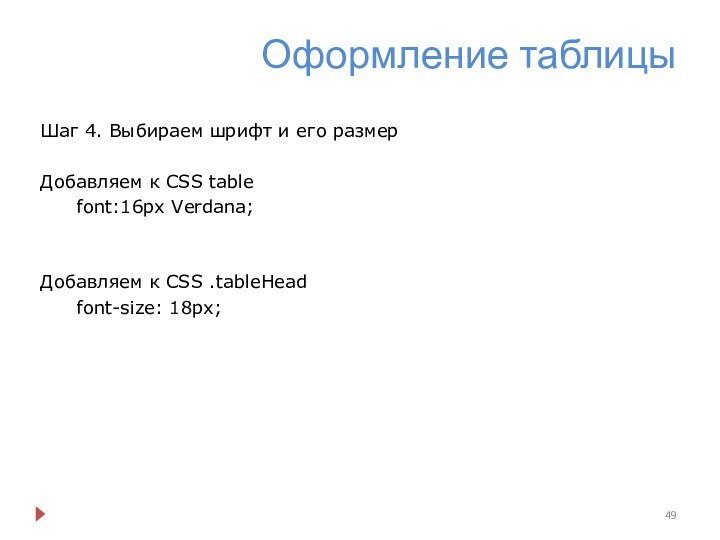
Оформление таблицы
Шаг 4. Выбираем шрифт и его размер
Добавляем
к CSS table
font:16px Verdana;
Добавляем к CSS .tableHead
font-size: 18px;
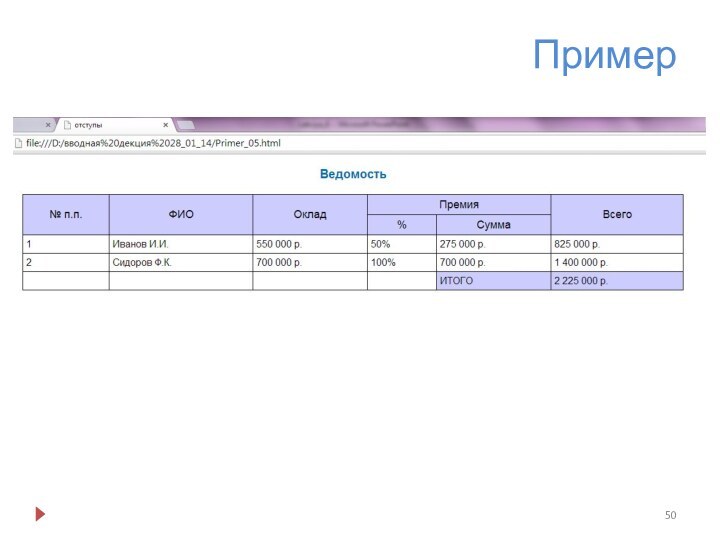
Слайд 51
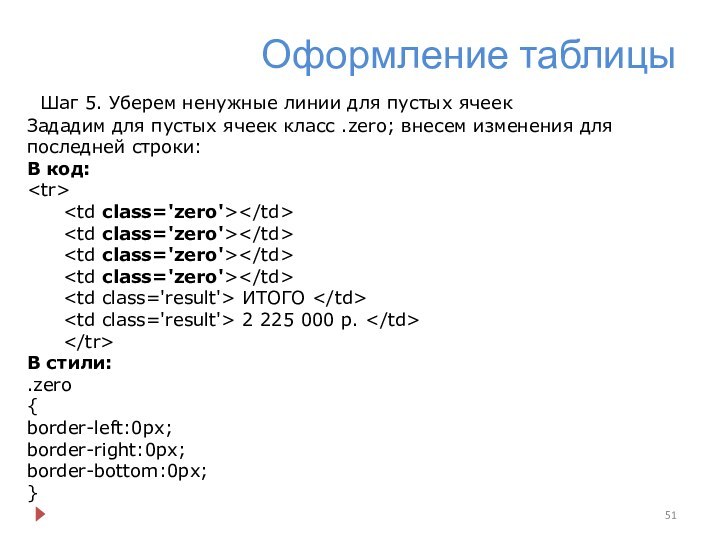
Оформление таблицы
Шаг 5. Уберем ненужные линии для пустых
ячеек
Зададим для пустых ячеек класс .zero; внесем изменения для
последней строки:В код:
В стили:
.zero
{
border-left:0px;
border-right:0px;
border-bottom:0px;
}
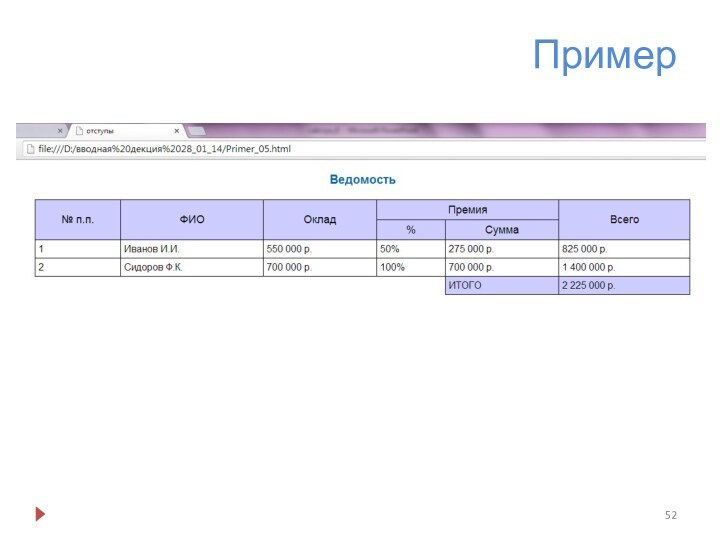
Слайд 53
Вложенность таблиц
Вложенная таблица
Допустимо размещать одну таблицу в другой
(степень вложенности в пределах разумного)
Слайд 54
Задание
Создайте таблицу из 5 строк и 6 столбцов;
объедините
некоторые из ячеек по горизонтали / по вертикали;
вставьте в
две произвольные ячейки по таблице 3Х3;опишите через стили параметры для созданной таблицы таким образом, чтобы по стилю вложенные таблицы отличались от основной таблицы (на ваше усмотрение).
Слайд 55
Таблицы на web-страницах
Табличная верстка web-страниц считается недопустимой.
Таблицы используются
при верстке только в обоснованных ситуациях:
- наличие на странице
контента, оформленного в виде таблицы;- оформление части веб-структуры в виде таблицы и т.п.;

![Автоматизация звука [т] в чистоговорках презентация к уроку (младшая, средняя, старшая, подготовительная группа)](/img/tmb/8/752503/cc320e1c8ac07df19f2e3dce0d0bef90-210x.jpg)