Слайд 2
введение
Грубейшие ошибки юзабилити – одна из основных причин
«неудачи» сайта.
В статье «Почему сайты-победители всевозможных конкурсов столь неэффективны?»
сказано: «Для победы в конкурсах, достаточно одного внешнего вида сайта, для удовлетворения покупателей же, важны контент и юзабилити».
Естественно, если посетитель не сможет найти необходимую ему информацию на сайте, он его покинет навсегда, и внешний вид и функционал не сыграют никакой роли
Профессионально выполненный дизайн сайта должен отвечать таким требованиям:
1. Иметь четкую и понятную систему навигации по сайту
2. Грамотное размещение контента на страницах сайта
3. Поиск по сайту должен быть функциональным
4. Структура сайта грамотно-организованная и прозрачная.
Есть основные правила юзабилити, которые могут привести сайт к достижению успеха и привлечению постоянного посетителя.
Слайд 3
Правила юзабилити сайтов
1. Не использовать всплывающие окна (поп-апы). Всплывающие

окна отвлекают внимание посетителей от контента сайта, кроме того
нужно уважать своих посетителей!
2. Не изменять размер окна браузера посетителя. Причины те же, что и в случае с всплывающими окнами + еще одно: некоторые браузеры запоминают последний размер окна браузера и при новой загрузке воспроизводят его. Есть выражение «Если вы думаете, что лучше знаете, какой размер окна браузера лучше для ваших посетителей, то вы совершаете одну из грубейших ошибок, которая не простит вас…».
3. Не использовать мелкие, нечитабельные размеры шрифтов. Из-за этого длинные тексты читаются с большими усилиями, а на чтение коротких, уходит больше времени, чем обычно. Это относится не только к контенту, но и к ссылкам, кнопкам, формам и другим элементам веб-сайта.
4. Тексты всех ссылок должны быть понятны посетителям.
Тексты ссылок должны давать представление посетителям о той странице, на которую ведет конкретная ссылка. Неоднозначные и двусмысленные тексты ссылок следует исключить.
Слайд 4
Правила юзабилити сайтов
5. На сайте не должно быть

ни одной «мертвой» ссылки. Данная ошибка способна разрушить мнение посетителей
о компании и сайте.
6. Не использовать более 1-й анимации на странице. Анимированные баннеры очень сильно отвлекают посетителей от основного контента сайта. Если уж вы не хотите отказаться от их использования совсем, то хотя бы не размещайте их рядом с основным контентом сайта.
7. Сделать процесс связи с администрацией максимально простым и удобным. Если вы не хотите поддерживать связь со своими посетителями – вы на грани провала. Заинтересованные вашим проектом посетители обязательно захотят связаться с вами, но если не найдут ваших координат, то сразу же потеряют интерес и доверие к вам и вашему сайту. Данное правило особенно важно для сайтов, непосредственно занимающихся электронной коммерцией.
8. Все ссылки, имеющие место быть на вашем сайте, должны открываться в этом же окне браузера. Каждый посетитель в праве сам выбирать, как и где открывать ту или иную ссылку. Поэтому навязывание своих правил не приведет ни к чему хорошему.
Слайд 5
Очень плохо заметная ссылка авторизации на сайте
После регистрации
на сайте вам придется тщательно поискать ссылку для авторизации,
иначе вы просто не сможете воспользоваться этим инструментом. А для тех кто решил не тратить свое время на поиски – ссылка для авторизации «Log-in» находится по центру страницы в желтом прямоугольнике.
Следуя из этого можно сделать вывод, что ссылку такого рода необходимо размещать на видном месте, с читабельным шрифтом и, если возможно, с соответствующей иконкой.
Слайд 6
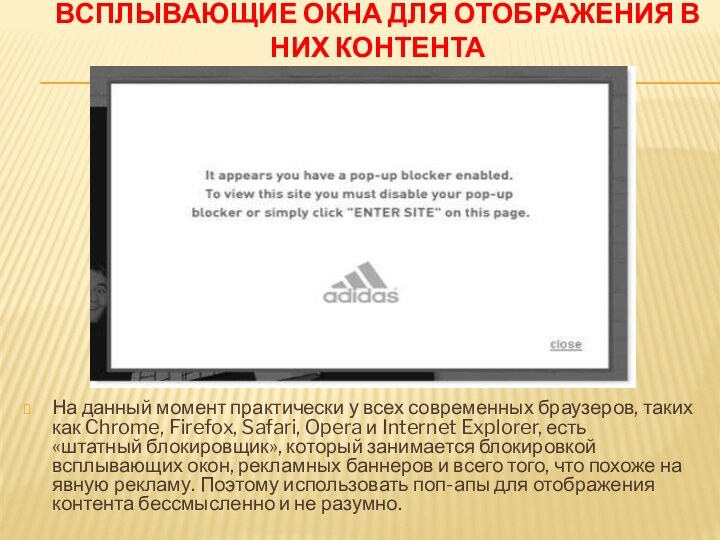
Всплывающие окна для отображения в них контента
На данный
момент практически у всех современных браузеров, таких как Chrome,
Firefox, Safari, Opera и Internet Explorer, есть «штатный блокировщик», который занимается блокировкой всплывающих окон, рекламных баннеров и всего того, что похоже на явную рекламу. Поэтому использовать поп-апы для отображения контента бессмысленно и не разумно.
Слайд 7
Неотличимые от обычного контента ссылки
Для облегчения навигации по
сайту, нужно тщательно продумывать и реализовывать каким образом посетитель
сайта будет информирован о том где он находится , где уже был и куда сможет перейти.
Ниже приведен скриншот главной страницы этого сайта с обозначениями спорных мест ссылок. Как определить где они действительно есть, а где нет?
1, 3, 4, 6, 7 и 11 – это ссылки, 2, 5, 8, 9 и 10 – нет!
Слайд 8
Неоднозначное восприятие и перенасыщение информацией
Не допускайте в контенте
перенасыщение информацией веб-страниц сайта.
Тут используются различные стили для ссылок.
Если заинтересовало, поугадывайте, где из них ссылка, а где контент, очень похожий на ссылку.
Слайд 9
Блокировка браузера до тех пор, пока пользователь не
выполнит требования предъявляемые на сайте
Есть множество способов представить свой
сервис посетителю сайта. И примером одного из самых неприемлемых приведен на примере данного скриншота. На этом сайте вас будет приветствовать окно с требованием внести имя, и как не странно, пока вы этого не сделаете, пользоваться сайтом вы не сможете.
Что самое интересное, ничто не помогает:
Ни «cancel»
Ни «ok»
Ни то, что вы пытаетесь свернуть или развернуть изображение
Ни клик вне модального окошка
Окно не закрывается
Клик по иконке «?» так же не срабатывает
Слайд 10
Один слой сайта «наползает» на другой
Это происходит тогда,
когда выпадающее меню «уходит» под другой слой, составляя, таким
образом, неудобства для посетителя, который по этой причине не может выбрать нужный ему пункт меню.
Слайд 11
Выпадающие меню
При помощи выпадающего меню вы сможете освободить
пространство на сайте, которое можно использовать для других нужных
вам целей.
Незаменимая вещь не так ли?А вот для аудитории вашего сайта это совсем не так. Каждый раз натыкаясь на такое меню, посетитель должен додуматься где именно оно находится и каким образом и куда надо кликать чтобы оно появилось…
И это еще не все трудности подстерегающие пользователя сайта с таким меню. Если в пункте меню присутствует длинное название и расстояние между уровнями по этой причине велико, пользователю придется перемещать курсор мыши все далее и далее по ссылкам, что может привести к тому, что он может попасть в неактивную зону, меню закроется и снова придется все начинать с начала.