- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Компьютерная графика
Содержание
- 2. Изучив эту тему вы узнаете:Виды графических компьютерных изображений;Принципы формирования графических изображений;Типы форматов графических изображений.
- 4. Виды компьютерной графикиРастровая графикаВекторная графикаФрактальная графика3D графикаВиды компьютерной графики отличаются принципами формирования изображения
- 5. Растровая графикаПрименяется при разработке электронных и полиграфических
- 6. Основным элементом растрового изображения является точкаРазрешение изображения
- 7. Пиксел (пиксель) - (от англ. picture element – элемент картинки) – наименьший элемент растрового изображения.
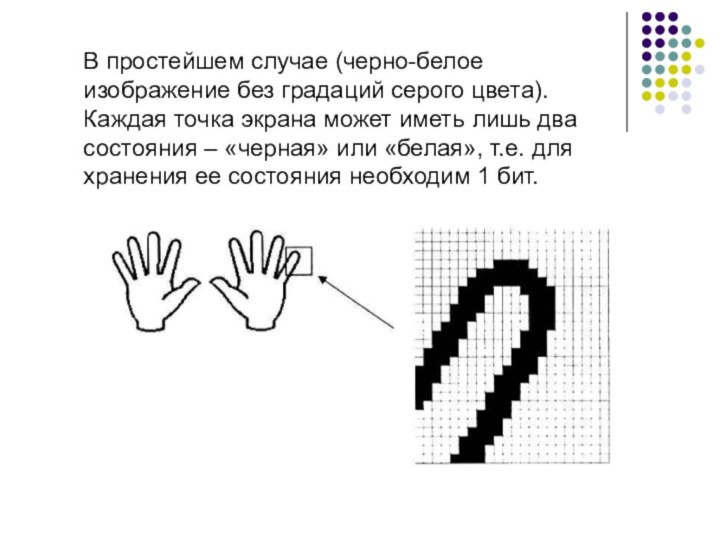
- 8. В простейшем случае (черно-белое изображение без градаций
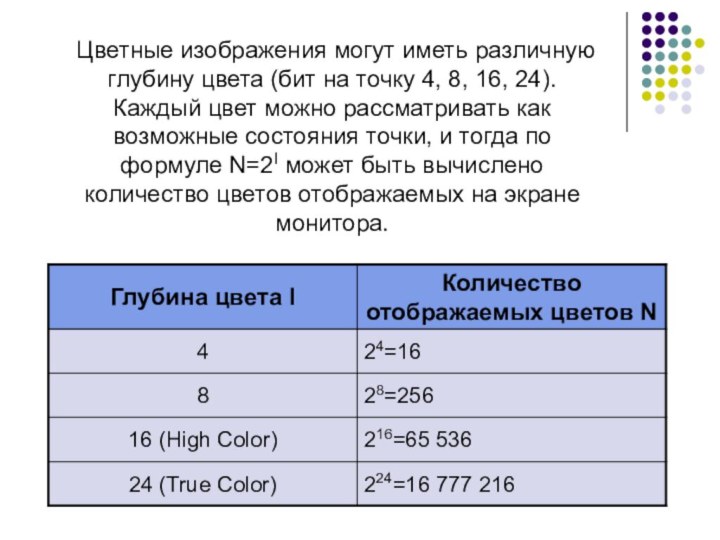
- 10. Цветные изображения могут иметь различную глубину цвета
- 13. Изображение может иметь различный размер, которое определяется
- 14. Растр - (от англ. raster) – представление
- 15. В современных ПК обычно используются 4 основных
- 16. Графический режим вывода изображения на экран определяется
- 17. Основные проблемы при работе с растровой графикойБольшие
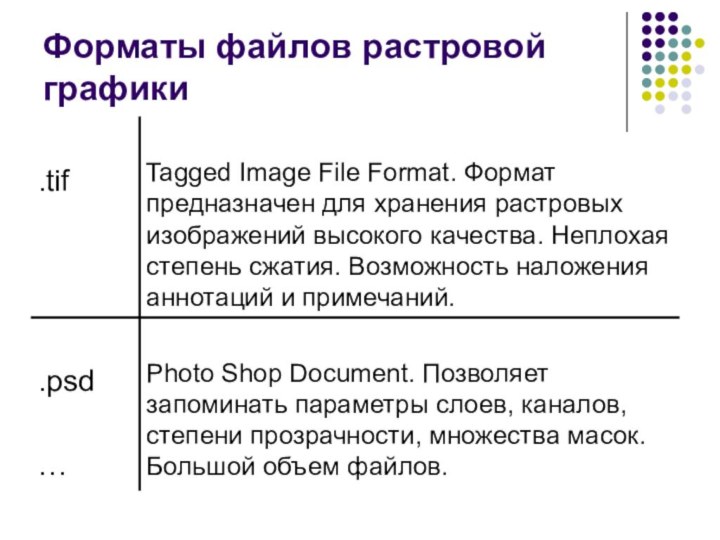
- 19. Форматы файлов растровой графики
- 20. Форматы файлов растровой графики
- 21. Векторная графикаПредназначена для создания иллюстраций с применением
- 22. Сложные объекты векторной графики при увеличении можно рассматривать более подробно
- 23. Фрактальная графика Фрактальная графика, как и векторная,
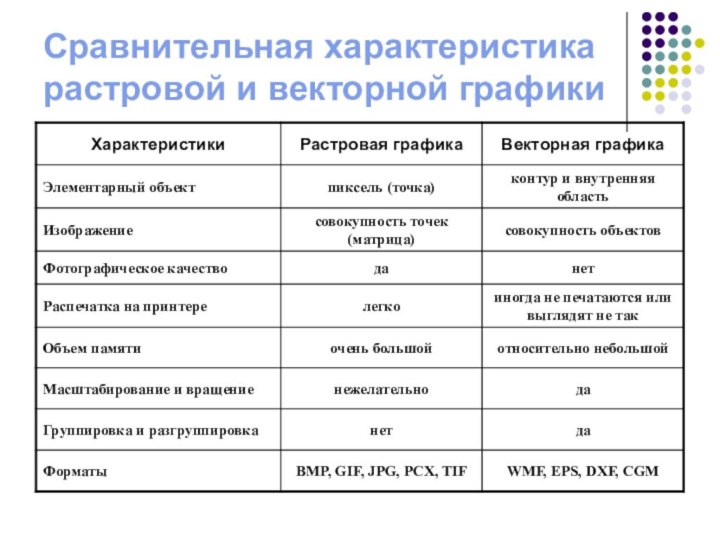
- 24. Сравнительная характеристика растровой и векторной графики
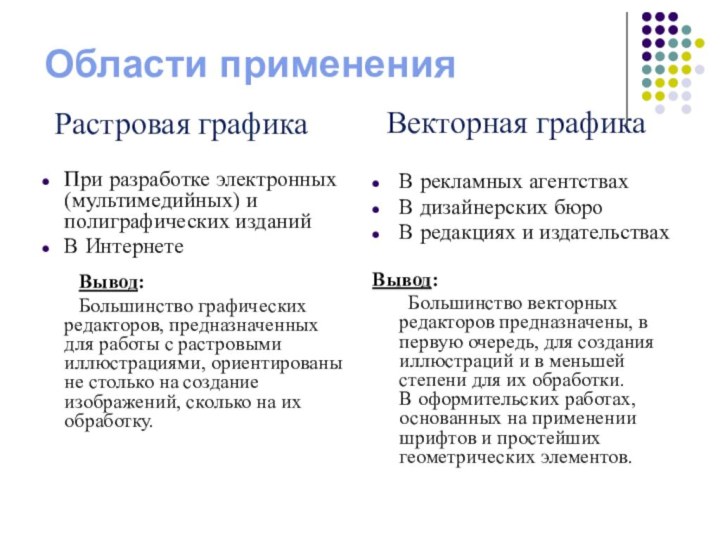
- 25. Области примененияПри разработке электронных (мультимедийных) и полиграфических
- 26. Скачать презентацию
- 27. Похожие презентации
Изучив эту тему вы узнаете:Виды графических компьютерных изображений;Принципы формирования графических изображений;Типы форматов графических изображений.


























Слайд 2
Изучив эту тему вы узнаете:
Виды графических компьютерных изображений;
Принципы
формирования графических изображений;
Слайд 4
Виды компьютерной графики
Растровая графика
Векторная графика
Фрактальная графика
3D графика
Виды компьютерной
графики отличаются принципами формирования изображения
Слайд 5
Растровая графика
Применяется при разработке электронных и полиграфических изданий
Большинство
редакторов ориентированы не столько на создание изображений, сколько на
их обработкуВ Интернете применяются только растровые иллюстрации
Слайд 6
Основным элементом растрового изображения является точка
Разрешение изображения выражает
количество точек в единице длины (dpi – количество точек
на дюйм)Если изображение экранное, то эта точка называется пикселем
Слайд 7
Пиксел (пиксель) -
(от англ. picture element –
элемент картинки) – наименьший элемент растрового изображения.
Слайд 8 В простейшем случае (черно-белое изображение без градаций серого
цвета). Каждая точка экрана может иметь лишь два состояния
– «черная» или «белая», т.е. для хранения ее состояния необходим 1 бит.Слайд 10 Цветные изображения могут иметь различную глубину цвета (бит
на точку 4, 8, 16, 24). Каждый цвет можно
рассматривать как возможные состояния точки, и тогда по формуле N=2I может быть вычислено количество цветов отображаемых на экране монитора.
Слайд 13 Изображение может иметь различный размер, которое определяется количеством
точек по горизонтали и вертикали.
Растр M x N
(графическая сетка)
Слайд 14
Растр -
(от англ. raster) – представление изображения
в виде двумерного массива точек (пикселов), упорядоченных в ряды
и столбцы
Слайд 15 В современных ПК обычно используются 4 основных размера
изображения или разрешающих способностей экрана: 640х480, 800х600, 1024х768, 1280х1024
пикселя.Слайд 16 Графический режим вывода изображения на экран определяется разрешающей
способностью экрана и глубиной (интенсивностью) цвета.
Полная информация о
всех точках изображения, хранящаяся в видеопамяти, называется битовой картой изображения.
Слайд 17
Основные проблемы при работе с растровой графикой
Большие объемы
данных. Для обработки растровых изображений требуются высокопроизводительные компьютеры
Увеличение изображения
приводит к эффекту пикселизации, иллюстрация искажается
Слайд 21
Векторная графика
Предназначена для создания иллюстраций с применением шрифтов
и простейших геометрических объектов
Основным элементом векторного изображения является контур
(линия)
Слайд 23
Фрактальная графика
Фрактальная графика, как и векторная, основана
на математических вычислениях
Базовым элементом фрактальной графики является сама математическая
формула, изображение строится исключительно по уравнениям
Слайд 25
Области применения
При разработке электронных (мультимедийных) и полиграфических изданий
В
Интернете
Вывод:
Большинство графических редакторов, предназначенных для работы с растровыми иллюстрациями,
ориентированы не столько на создание изображений, сколько на их обработку.В рекламных агентствах
В дизайнерских бюро
В редакциях и издательствах
Вывод:
Большинство векторных редакторов предназначены, в первую очередь, для создания иллюстраций и в меньшей степени для их обработки.
В оформительских работах, основанных на применении шрифтов и простейших геометрических элементов.
Растровая графика
Векторная графика