- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему по Web программированию на тему Гиперссылки
Содержание
- 2. Тема: Текстовые и графические гиперссылки
- 3. Гиперссылка может ссылаться на: любую web-страницу,любой
- 5. Виды ссылокссылка на сайт ссылка на другую страницуссылки внутри документаизображение-ссылка
- 6. Цвет текста гиперссылок Атрибут LINK служит для
- 7. Обычная гиперссылка Название ссылки
- 8. Атрибут: TargetОпределяет, в каком окне загрузить гиперссылку.Значения:_blank Загружает
- 9. СинтаксисСинтаксис:Атрибуты и значенияhref= " " – обязательный атрибут
- 10. Скачать презентацию
- 11. Похожие презентации
Тема: Текстовые и графические гиперссылки Гиперссылка - это участок текста или графическое изображение, обладающее особыми свойствами. Если щелкнуть мышью по такой гиперссылке, то вы сможете переместиться на другую web-страницу по тому адресу, который данной










Слайд 3
Гиперссылка может ссылаться на:
любую web-страницу,
любой участок web-страницы, то
есть осуществляется переход к определенной главе, разделу, находящимся на
этой же странице,документ любого формата (документы совместимых форматов открываются непосредственно в окне обозревателя), либо используются соответствующие (ассоциированные) программы, например, для просмотра видео, прослушивания звуковых файлов и т.п.,
любой файл – в этом случае начинается его загрузка и запись на жесткий диск Вашего компьютера (локальный диск),
Слайд 4
HTML теги, определяющие HTML ссылки
HTML ссылки связывают между собой
миллиарды web-страниц и миллионы сайтов.
HTML ссылки определяются тегами .
HTML ссылки могут
быть любого размера и цвета – свойства определяются с помощью CSS.HTML ссылка может быть текстовой или изображением.
Слайд 5
Виды ссылок
ссылка на сайт
ссылка на другую страницу
ссылки
внутри документа
изображение-ссылка
Слайд 6
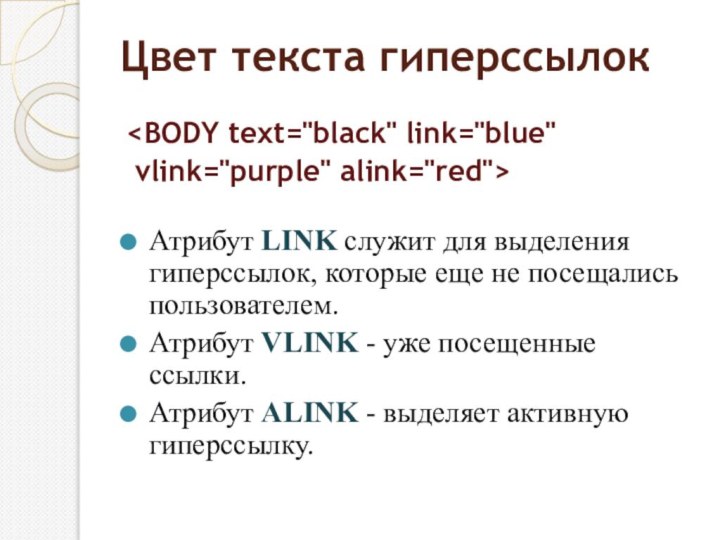
Цвет текста гиперссылок
Атрибут LINK служит для выделения гиперссылок,
которые еще не посещались пользователем.
Атрибут VLINK - уже посещенные
ссылки.Атрибут ALINK - выделяет активную гиперссылку.
Слайд 8
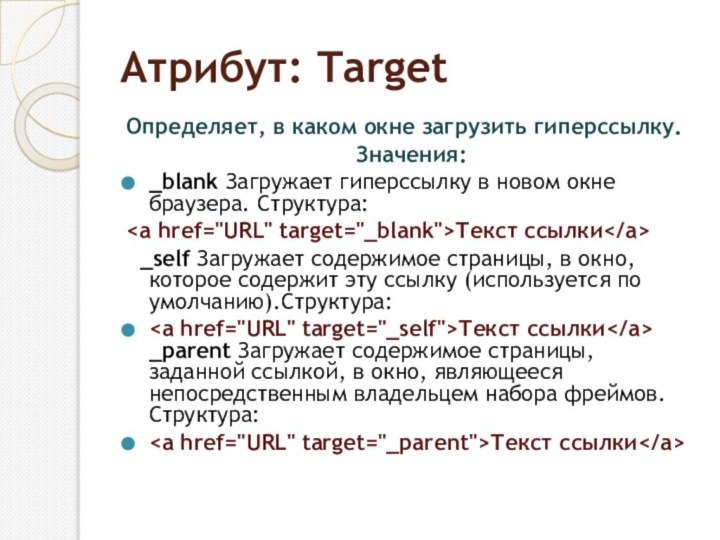
Атрибут: Target
Определяет, в каком окне загрузить гиперссылку.
Значения:
_blank Загружает гиперссылку
в новом окне браузера. Структура:
Текст ссылки
_self
Загружает содержимое страницы, в окно, которое содержит эту ссылку (используется по умолчанию).Структура:Текст ссылки _parent Загружает содержимое страницы, заданной ссылкой, в окно, являющееся непосредственным владельцем набора фреймов.Структура:
Текст ссылки
Слайд 9
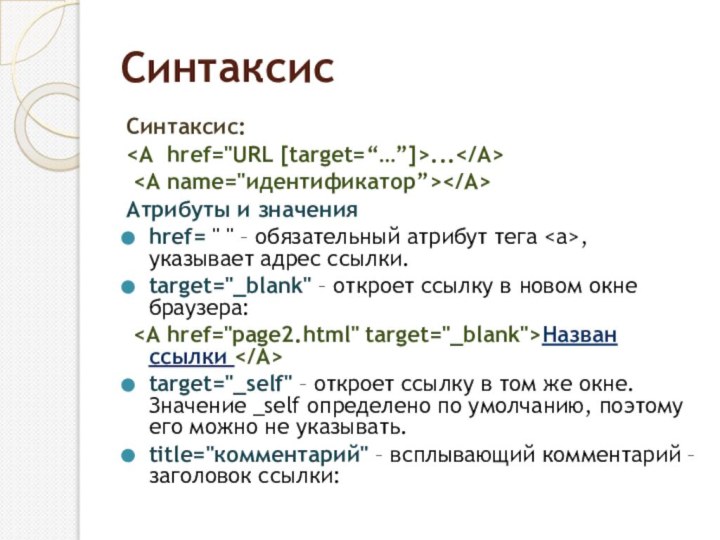
Синтаксис
Синтаксис:
Атрибуты и значения
href= " " – обязательный
атрибут тега , указывает адрес ссылки.
target="_blank" – откроет ссылку в новом
окне браузера:Назван ссылки
target="_self" – откроет ссылку в том же окне. Значение _self определено по умолчанию, поэтому его можно не указывать.
title="комментарий" – всплывающий комментарий – заголовок ссылки: