- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Представление о компьютерных средах
Содержание
- 2. Термины Компьютерная графика - раздел информатики, предметом
- 3. Термины Графический редактор - прикладная программа, предназначенная для создания, редактирования и просмотра графических изображений на компьютере.
- 4. Виды компьютерной графики: РастроваяВекторнаяФрактальнаяОни отличаются принципами формирования
- 5. Растровая графика Применяется при разработке электронных (мультимедийных)
- 6. Растровая графика Основной элемент растрового экранного изображения
- 7. Растровая графика Растр (от англ. raster) –
- 8. Свойства растровой графикиБольшие объемы данных, которые нужно
- 9. Растровая графика Важная характеристика экранного изображения –
- 10. Растровая графика Файлы с форматами растрового типа имеют расширения: *.bmp*.img*.gif *.pcx*.msp
- 11. Графический редактор PaintГлавные функции редактора: создание графических
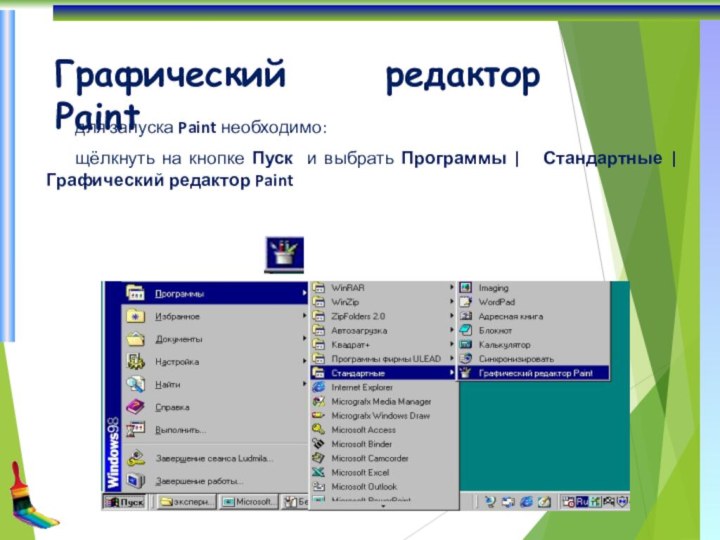
- 12. Графический редактор Paintдля запуска Paint необходимо:щёлкнуть на
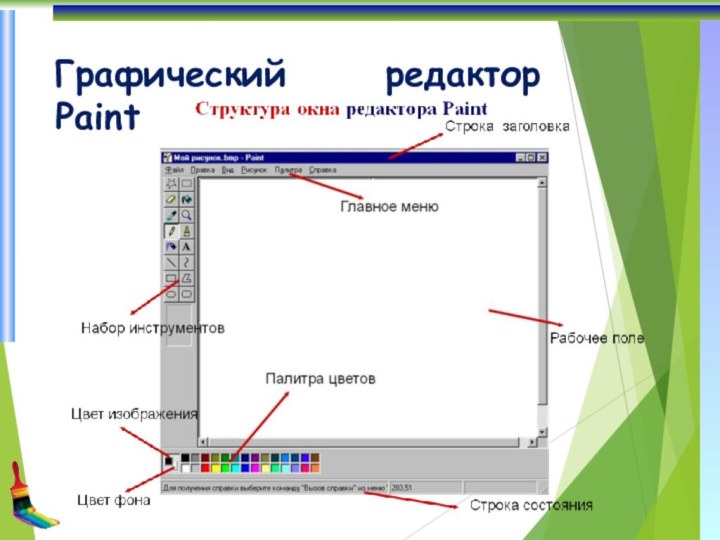
- 13. Графический редактор Paint
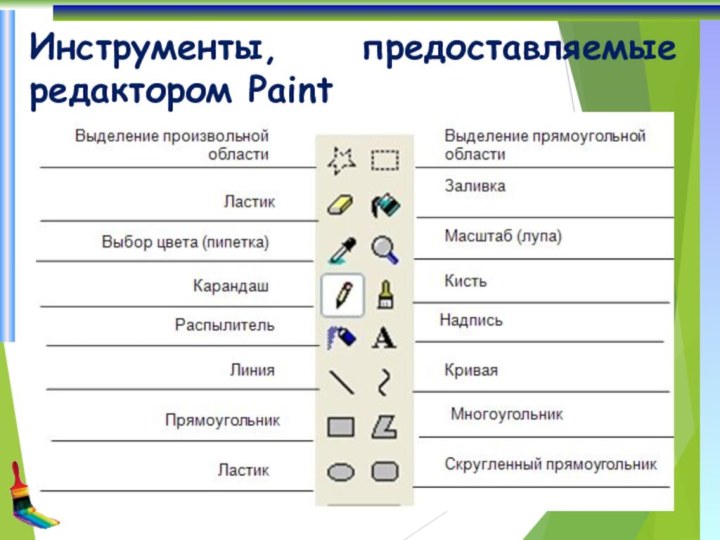
- 14. Инструменты, предоставляемые редактором Paint
- 15. Графический редактор PaintВыделение и Выделение произвольной области
- 16. Графический редактор PaintВыбор цветов – позволяет уточнить
- 17. Графический редактор PaintНадпись – позволяет вводить текст,
- 18. Графический редактор PaintЧтобы воспользоваться инструментом, необходимо щелкнуть
- 19. Палитра цветов в Paint Если палитра отсутствует
- 20. Векторная графикаВекторная графика используется для создания иллюстраций.
- 21. Свойства векторной графикиЗамкнутые линии имеют свойства заполнения
- 22. Векторный редактор, встроенный в MS WordВид/Панели инструментов/РисованиеДействияВыбор
- 23. ДействиеАвтофигуры
- 24. Основные операции Основные операции над векторными изображениями
- 25. Изменение размеров объектаВыделить объектУдерживая указатель на ключевой точке, изменить размеры объектаКлючевыеточки
- 26. КопированиеДля копирования необходимо выделить объектВыбрать в меню
- 27. Вращение и наклонВыделить объектУдерживая указатель Вращения повернуть объектУдерживая точки Наклона, изменить положение объектаТочка свободного вращенияТочки НаклонаВращениеНаклон
- 28. ОтражениеВыделить объектВыбрать в меню команд – Рисование
- 29. ПоворотВыделить объектВыбрать в меню команд – Рисование
- 30. Группирование Группировка –
- 31. Разгруппирование Разгруппирование– это
- 32. Порядок расположения объектов Для создания различного расположения
- 33. Порядок расположения объектов и текста Для создания
- 34. Фрактальная графика Фрактальная графика основана на автоматической генерации
- 35. Скачать презентацию
- 36. Похожие презентации
Термины Компьютерная графика - раздел информатики, предметом которого является работа на компьютере с графическими изображениями (рисунками, чертежами, фотографиями, видеокадрами и пр.).



































Слайд 3
Термины
Графический редактор - прикладная программа, предназначенная для
создания, редактирования и просмотра графических изображений на компьютере.
Слайд 4
Виды компьютерной графики:
Растровая
Векторная
Фрактальная
Они отличаются принципами формирования изображения при
отображении на экране монитора или при печати на бумаге.
Слайд 5
Растровая графика
Применяется при разработке электронных (мультимедийных) и
полиграфических изданий. Для этого сканируют иллюстрации, фотографии, вводятся изображения
с цифровых фотоаппаратов.Растровое изображение – это своего рода мозаика, только вместо кусочков мозаики точки.
Слайд 6
Растровая графика
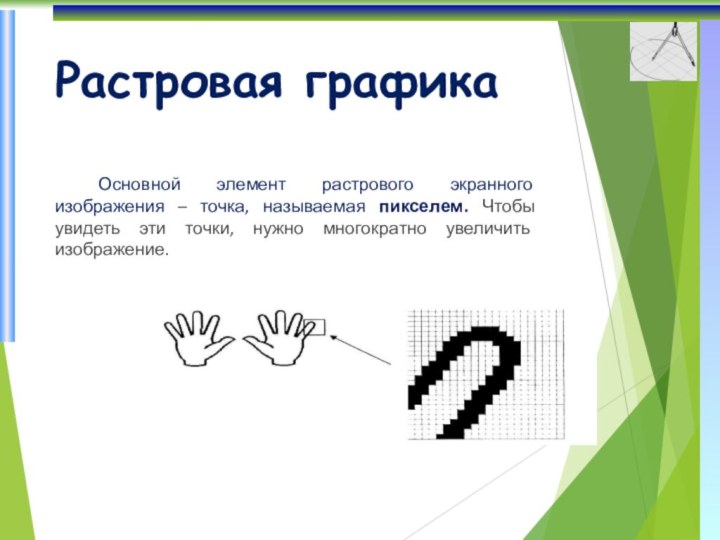
Основной элемент растрового экранного изображения –
точка, называемая пикселем. Чтобы увидеть эти точки, нужно многократно
увеличить изображение.
Слайд 7
Растровая графика
Растр (от англ. raster) – представление
изображения в виде двумерного массива точек (пикселов), упорядоченных в
ряды и столбцы.Для каждой точки изображения отводится одна или несколько ячеек памяти. Чем больше растровое изображение, тем больше памяти оно занимает.
Слайд 8
Свойства растровой графики
Большие объемы данных, которые нужно хранить
и обрабатывать.
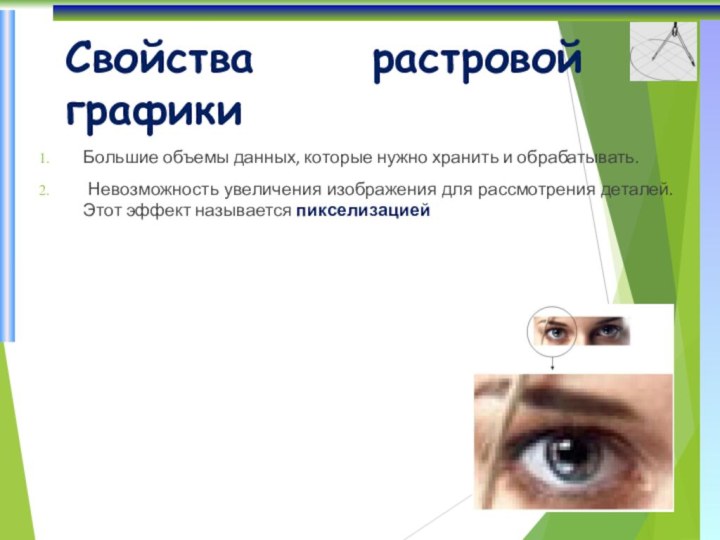
Невозможность увеличения изображения для рассмотрения деталей. Этот
эффект называется пикселизацией
Слайд 9
Растровая графика
Важная характеристика экранного изображения – разрешение
(resolution).
Разрешение – это количество пикселей, приходящихся на данное
изображение. Оно измеряется в пикселях на дюйм (dots per inch) – dpi.
Чем выше разрешение, тем качественнее изображение, но больше его файл.
Слайд 10
Растровая графика
Файлы с форматами растрового типа имеют
расширения:
*.bmp
*.img
*.gif
*.pcx
*.msp
Слайд 11
Графический редактор Paint
Главные функции редактора:
создание графических
изображений
их редактирование
Под редактированием понимают ввод изменений, исправлений и
дополнений. Редактировать можно созданные изображения, а также готовые, в том числе и сканированные. Можно редактировать и изображение, скопированное через буфер обмена из другого приложения. Изображения можно масштабировать, вращать, растягивать. Их также можно сохранять в виде обоев рабочего стола.
Слайд 12
Графический редактор Paint
для запуска Paint необходимо:
щёлкнуть на кнопке
Пуск и выбрать Программы | Стандартные | Графический
редактор Paint
Слайд 15
Графический редактор Paint
Выделение и Выделение произвольной области –
выделяют весь рисунок или его фрагмент для последующих операций.
Ластик/Цветной
ластик – стирает либо все подряд (Ластик), либо только выбранный цвет.Заливка – закрашивает выбранным цветом замкнутый участок рисунка.
Слайд 16
Графический редактор Paint
Выбор цветов – позволяет уточнить тот
или иной цвет в рисунке.
Масштаб – позволяет увеличить или
уменьшить рисунок.Карандаш – имитирует карандаш любого цвета.
Кисть – имитирует кисть любого цвета и формы.
Распылитель (аэрозольный баллончик) – имитирует распылитель любого цвета.
Слайд 17
Графический редактор Paint
Надпись – позволяет вводить текст, который
затем становится рисунком.
Линия, Кривая линия – позволяет рисовать прямые
линии (Линия), и кривые (Кривая линия).Прямоугольник, Многоугольник, Эллипс, Скругленный прямоугольник – эти инструменты позволяют рисовать соответствующие фигуры любого цвета и размера.
Слайд 18
Графический редактор Paint
Чтобы воспользоваться инструментом, необходимо щелкнуть мышкой
по значку с инструментом, затем перевести курсор мышки на
поле для рисования, нажать и удерживать левую кнопку мышки.Инструмент выбирается щелчком левой кнопки мыши по изображению инструмента (значку). Признак выбранного инструмента — «утопленная» кнопка с его изображением.
Слайд 19
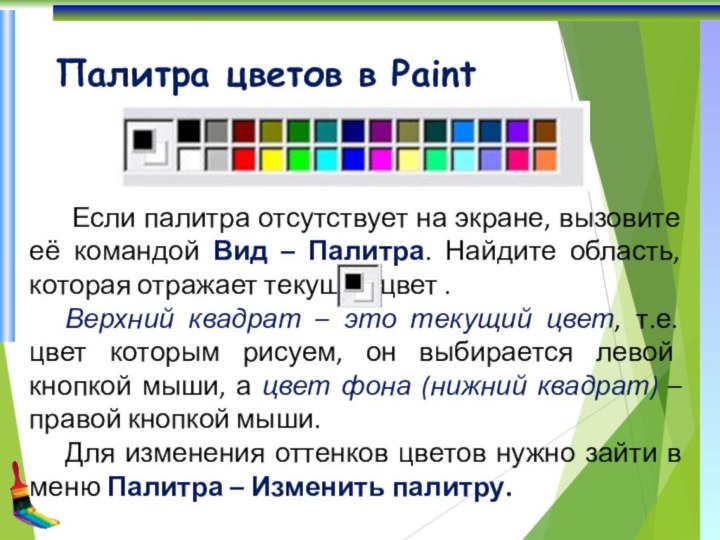
Палитра цветов в Paint
Если палитра отсутствует на
экране, вызовите её командой Вид – Палитра. Найдите область,
которая отражает текущий цвет .Верхний квадрат – это текущий цвет, т.е. цвет которым рисуем, он выбирается левой кнопкой мыши, а цвет фона (нижний квадрат) – правой кнопкой мыши.
Для изменения оттенков цветов нужно зайти в меню Палитра – Изменить палитру.
Слайд 20
Векторная графика
Векторная графика используется для создания иллюстраций. Используется
в рекламе, дизайнерских бюро, редакциях, конструкторских бюро.
Элементарный объект
векторной графики – линия. Все в векторной иллюстрации состоит из линий. Перед выводом на экран каждого объекта программа производит вычисления координат экранных точек в изображении. Объем памяти, занимаемый линией, не зависит от её размеров, так как линия представляется в виде формулы, а векторную графику называют вычисляемой графикой
Слайд 21
Свойства векторной графики
Замкнутые линии имеют свойства заполнения цветом,
текстурой, картой.
В векторной графике легко
решаются вопросы масштабирования. Если линии задана толщина 0,15 мм, то как бы не увеличивали или уменьшали рисунок, эта линия будет иметь такую толщину. Увеличивая изображение, можно подробно рассмотреть его детали, при этом качество не ухудшается.
Слайд 22
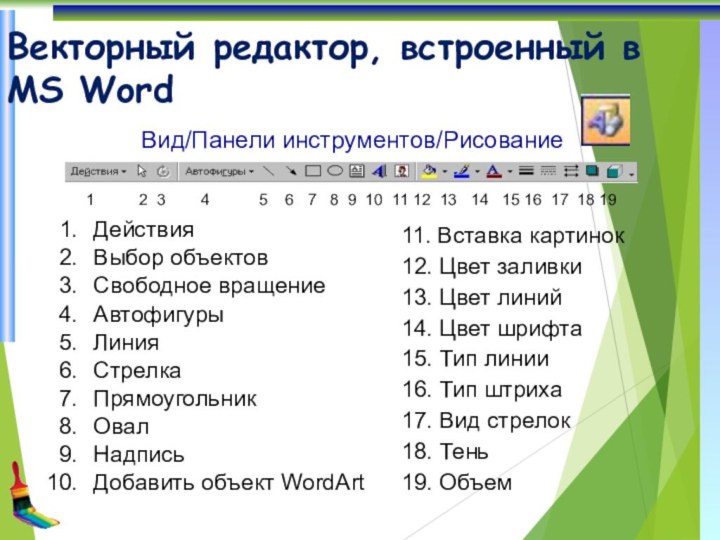
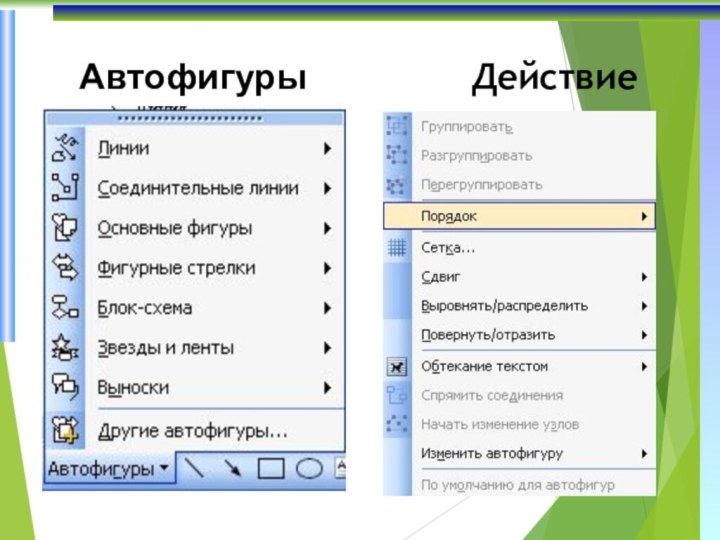
Векторный редактор, встроенный в MS Word
Вид/Панели инструментов/Рисование
Действия
Выбор объектов
Свободное
вращение
Автофигуры
Линия
Стрелка
Прямоугольник
Овал
Надпись
Добавить объект WordArt
11. Вставка картинок
12. Цвет заливки
13. Цвет линий
14.
Цвет шрифта15. Тип линии
16. Тип штриха
17. Вид стрелок
18. Тень
19. Объем
Слайд 24
Основные операции
Основные операции над векторными изображениями –
копирование, вырезка, вставка, удаление и перемещение – выполняются так
же, как и для текстовых фрагментов.Единственное различие с растровыми изображениями – это выделение графического объекта, которое выполняется щелчком левой кнопкой мыши по этому объекту.
Слайд 25
Изменение размеров объекта
Выделить объект
Удерживая указатель на ключевой точке,
изменить размеры объекта
Ключевые
точки
Слайд 26
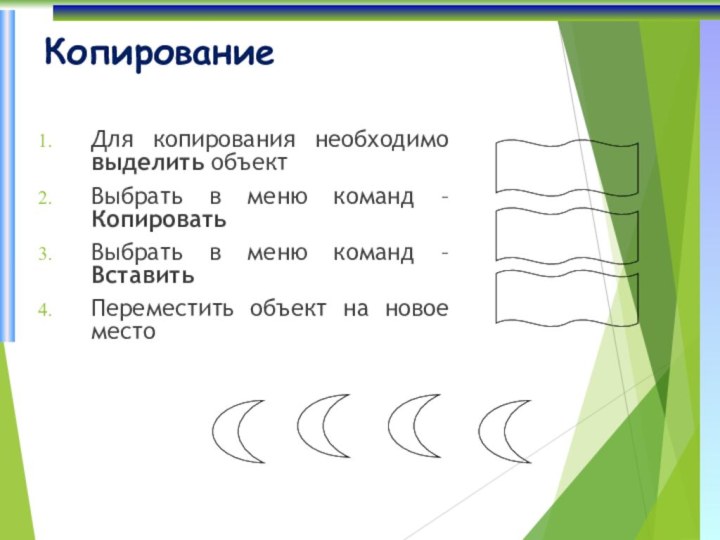
Копирование
Для копирования необходимо выделить объект
Выбрать в меню команд
– Копировать
Выбрать в меню команд – Вставить
Переместить объект на
новое место
Слайд 27
Вращение и наклон
Выделить объект
Удерживая указатель Вращения повернуть объект
Удерживая
точки Наклона, изменить положение объекта
Точка свободного вращения
Точки Наклона
Вращение
Наклон
Слайд 28
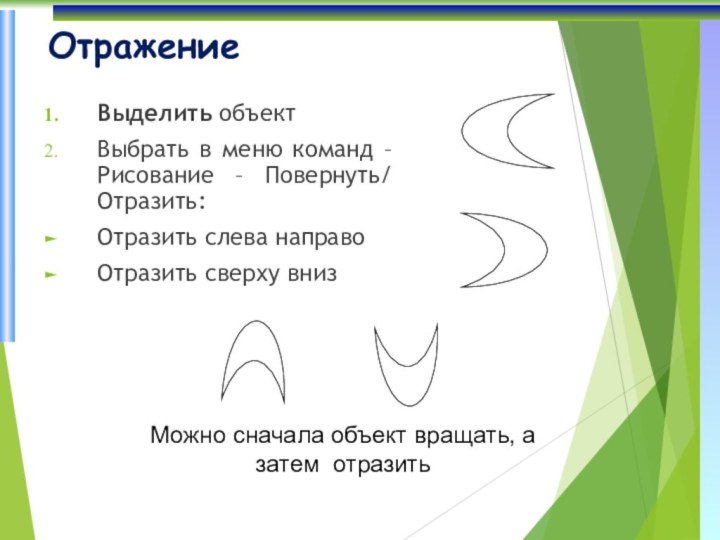
Отражение
Выделить объект
Выбрать в меню команд – Рисование –
Повернуть/ Отразить:
Отразить слева направо
Отразить сверху вниз
Можно сначала объект вращать,
а затем отразить
Слайд 29
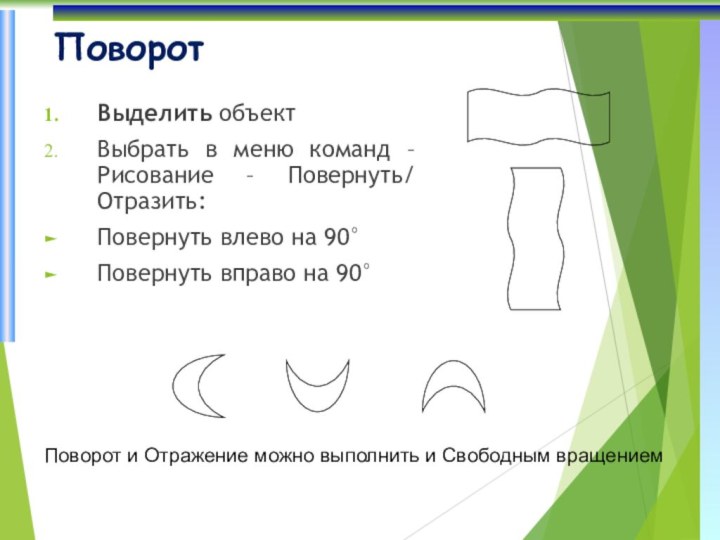
Поворот
Выделить объект
Выбрать в меню команд – Рисование –
Повернуть/ Отразить:
Повернуть влево на 90°
Повернуть вправо на 90°
Поворот и
Отражение можно выполнить и Свободным вращением
Слайд 30
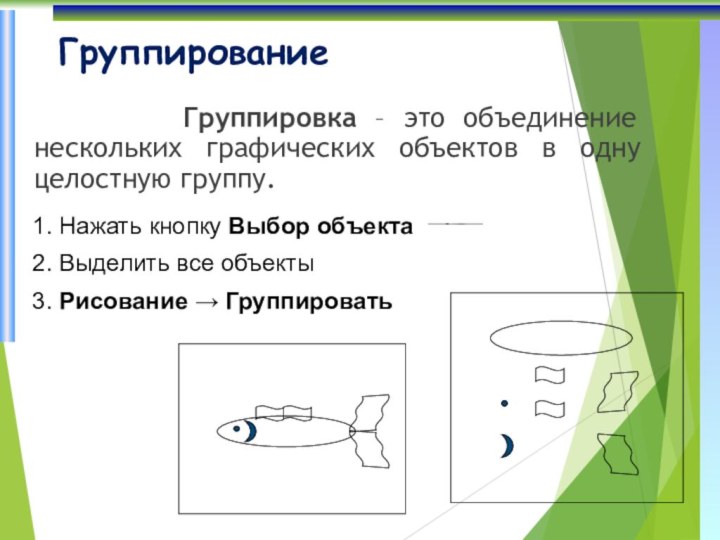
Группирование
Группировка – это
объединение нескольких графических объектов в одну целостную группу.
1. Нажать
кнопку Выбор объекта 2. Выделить все объекты
3. Рисование → Группировать
Слайд 31
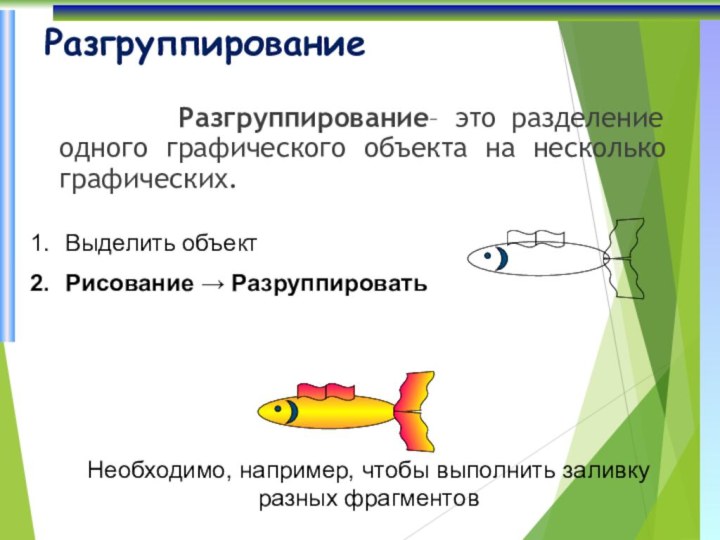
Разгруппирование
Разгруппирование– это разделение
одного графического объекта на несколько графических.
Выделить объект
Рисование → Разруппировать
Необходимо,
например, чтобы выполнить заливку разных фрагментов
Слайд 32
Порядок расположения объектов
Для создания различного расположения объектов используется
команда
Рисование - Порядок (или щелчком правой кнопки вызвать
контекстное меню):На задний план
На передний план
Переместить вперёд
Переместить назад
Слайд 33
Порядок расположения объектов и текста
Для создания различного расположения
объектов и текста используется команда
Рисование - Порядок (или
щелчком правой кнопки вызвать контекстное меню):Поместить перед текстом
Поместить за текстом
Слайд 34
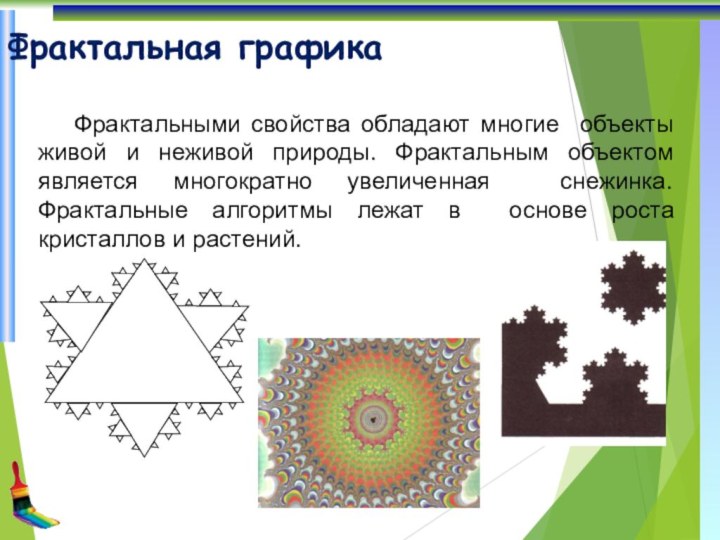
Фрактальная графика
Фрактальная графика основана на автоматической генерации изображений
путем математических расчетов. Создание фрактальных изображений основано не в
рисовании, а в программировании. Фрактальная графика редко используется в печатных или электронных документах.Фигура, элементарные части которой повторяют свойства своих родительских структур, называется фрактальной.
Простейшим фрактальным объектом является треугольник.