использование его при Web-конструировании.
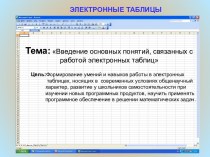
Задачи урока:
Образовательная: Закрепить основные навыки
работы. Выявить качество и уровень овладения знаниями и способами действий, обеспечить их коррекцию. Получить достоверную информацию о достижении всеми учащимися планируемых результатов обучения.Развивающая: Развивать у школьников логическое мышление; формировать умение школьников применять программное обеспечение в решении задач, развивать познавательный интерес.
Воспитательная: воспитывать информационную культуру школьников; способствовать воспитанию целеустремленности, настойчивости. Прививать навыки самостоятельной работы.