Слайд 2
Впервые представление данных в графическом виде
было реализовано в середине 50-х годов ХХ века для
больших ЭВМ, которые применялись в научных и военных исследованиях.
Особенно интенсивно технология обработки графической информации с помощью компьютера стала развиваться в 80-х годах.
Слайд 3
В настоящее время графический интерфейс пользователя стал
стандартом для программного обеспечения персональных компьютеров
Вероятно,
это связано со свойством человеческой психики: наглядность способствует более быстрому пониманию.
Слайд 4
Широкое применение получила специальная область информатики -
компьютерная
графика
Компьютерная графика используется почти во всех научных и инженерных
дисциплинах для наглядности и восприятия, передачи информации. Применяется в медицине, рекламном бизнесе, индустрии развлечений и т. д.
Слайд 6
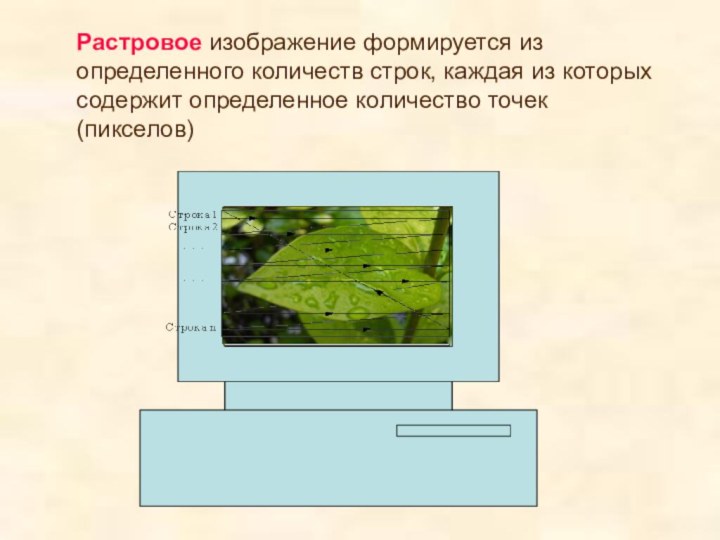
Растровое изображение формируется из определенного количеств строк, каждая
из которых содержит определенное количество точек (пикселов)
Слайд 7
Например, изображение листа описывается конкретным расположением и цветом
каждой точки, что создает изображение примерно также, как в
мозаике
Для обработки таких файлов используют такие редакторы, как: Paint, Photoshop
Слайд 8
Растровые изображения очень хорошо передают реальные образы. Они
замечательно подходят для фотографий, картин и в других случаях, когда требуется
максимальная "естественность".
Такие изображения легко выводить на монитор или принтер, поскольку эти устройства тоже основаны на растровом принципе.
Слайд 12
Одной из главных проблем растровых файлов является масштабирование:
при
существенном увеличении изображения появляется зернистость, ступенчатость, картинка может превратиться
в набор неряшливых квадратов (увеличенных пикселей).
Растровое изображение и его увеличенная копия
Слайд 13
при большом уменьшении существенно снижается количество точек, поэтому
исчезают наиболее мелкие детали, происходит потеря четкости.
Слайд 14
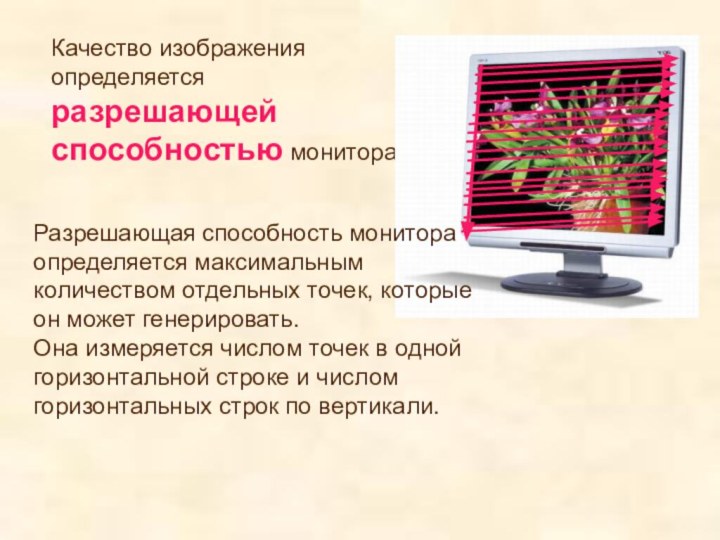
Качество изображения определяется разрешающей способностью монитора.
Разрешающая способность
монитора определяется максимальным количеством отдельных точек, которые он может
генерировать.
Она измеряется числом точек в одной горизонтальной строке и числом горизонтальных строк по вертикали.
Слайд 15
Чем она выше, то есть больше количество строк
растра и точек в строке, тем выше качество изображения.
В современных ПК в основном используют следующие разрешающие способности экрана: 640 на 480, 800 на 600, 1024 на 768 и 1280 на 1024 точки.
Слайд 16
Объем растрового изображения определяется умножением количества точек на
информационный объем одной точки, который зависит от количества возможных
цветов.
Слайд 17
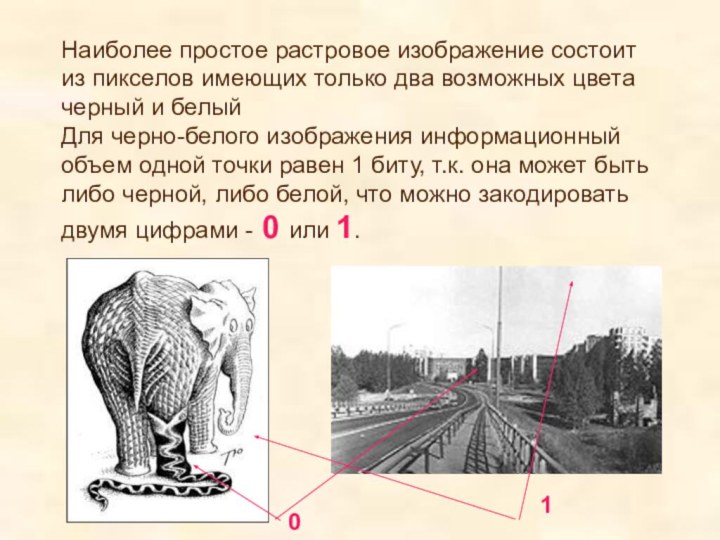
Наиболее простое растровое изображение состоит из пикселов имеющих
только два возможных цвета черный и белый
Для черно-белого изображения
информационный объем одной точки равен 1 биту, т.к. она может быть либо черной, либо белой, что можно закодировать двумя цифрами - 0 или 1.
0
1
Слайд 18
1
2
2
3
3
4
4
5
5
6
6
7
7
8
8
9
9
10
10
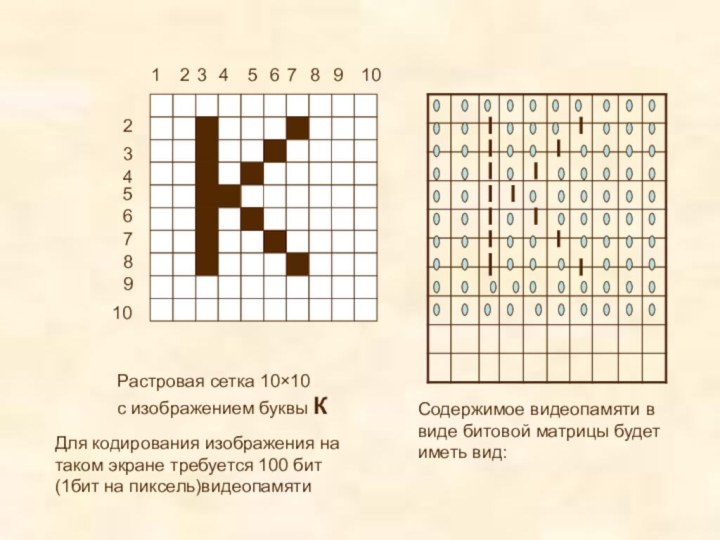
Растровая сетка 10×10 с изображением буквы К
Для
кодирования изображения на таком экране требуется 100 бит (1бит
на пиксель)видеопамяти
Содержимое видеопамяти в виде битовой матрицы будет иметь вид:
Слайд 19
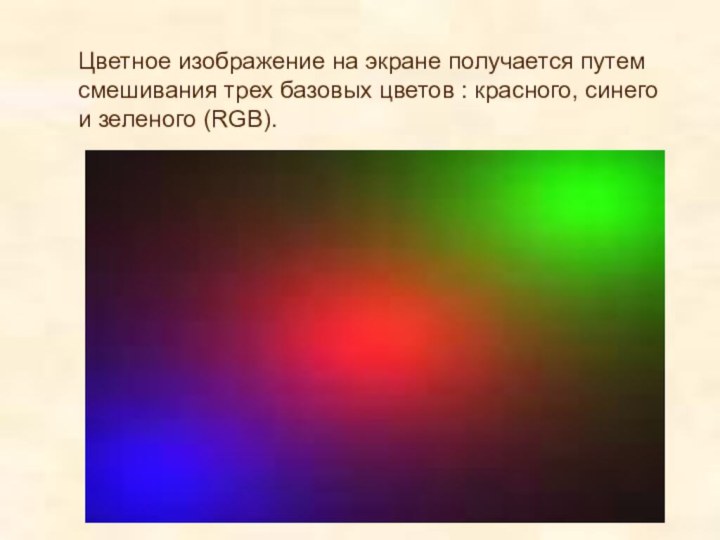
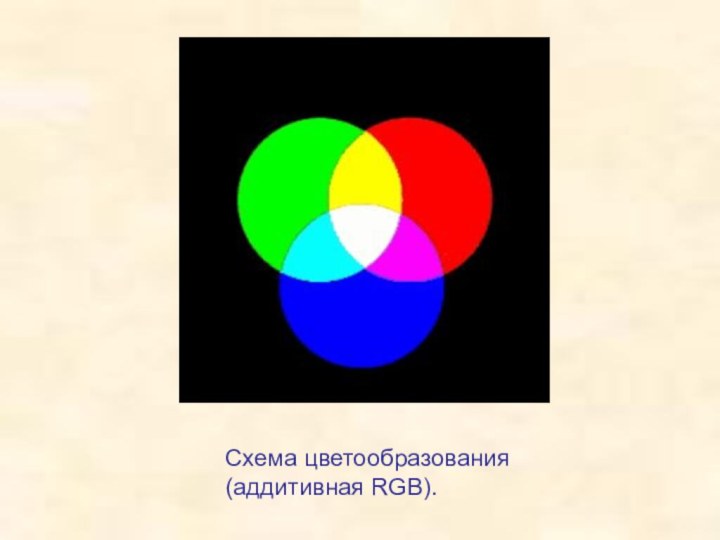
Цветное изображение на экране получается путем смешивания трех
базовых цветов : красного, синего и зеленого (RGB).
Слайд 20
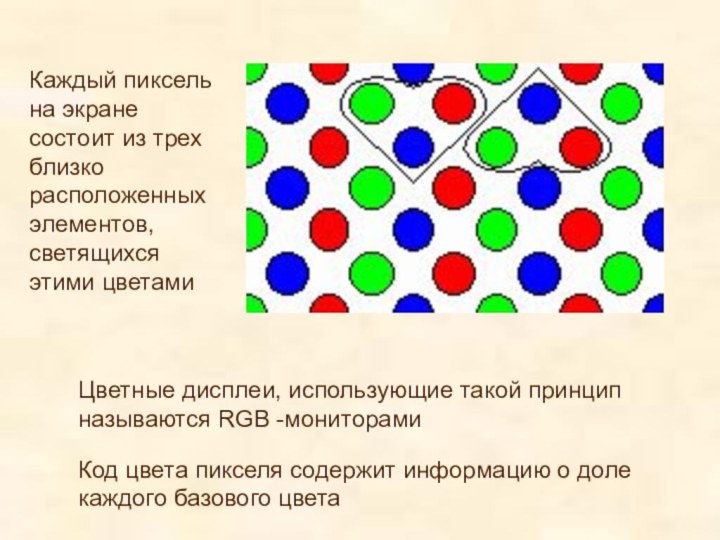
Каждый пиксель на экране состоит из трех близко
расположенных элементов, светящихся этими цветами
Цветные дисплеи, использующие такой принцип
называются RGB -мониторами
Код цвета пикселя содержит информацию о доле каждого базового цвета
Слайд 21
Схема цветообразования (аддитивная RGB).
Слайд 23
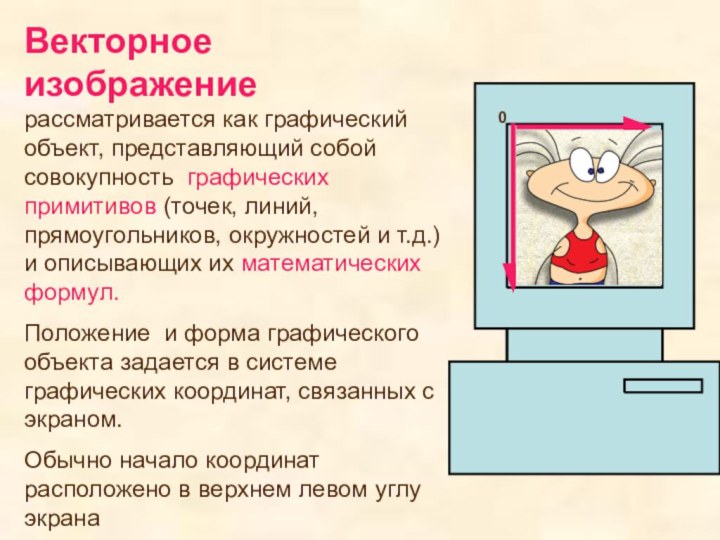
Векторное изображение
рассматривается как графический объект, представляющий собой
совокупность графических примитивов (точек, линий, прямоугольников, окружностей и т.д.)
и описывающих их математических формул.
Положение и форма графического объекта задается в системе графических координат, связанных с экраном.
Обычно начало координат расположено в верхнем левом углу экрана
0
Слайд 24
Например,
графический примитив точка задаётся своими координатами (Х,
У),
линия - координатами начала (Х1,У1) и конца (Х2,У2),
окружность - координатами центра (Х, У) и радиусом (R),
прямоугольник – координатами диагонали (Х1, У1) (Х2, У2) и т.д.
Кроме того, для каждой линии указывается ее тип (сплошная, пунктирная), толщина и цвет.
X
0
A (x1,y1)
B (x2,y2)
O (x,y)
R
y
B (x2,y2)
A (x1,y1)
A (x,y)
Слайд 25
1
2
2
3
3
4
4
5
5
6
6
7
7
8
8
9
9
10
10
В векторном представлении – это три линии, каждая
из которых описывается координатами ее концов
ЛИНИЯ (3,2) – (3,8)
ЛИНИЯ
(4,5) – (7,2)
ЛИНИЯ (4,5) – (7,8)
Слайд 26
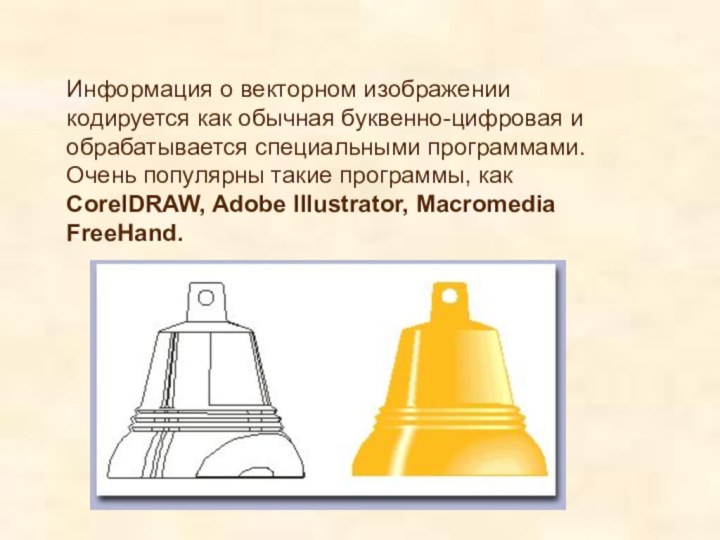
Информация о векторном изображении кодируется как обычная буквенно-цифровая
и обрабатывается специальными программами.
Очень популярны такие программы, как CorelDRAW,
Adobe Illustrator, Macromedia FreeHand.
Слайд 27
ДОСТОИНСТВА ВЕКТОРНОЙ ГРАФИКИ
При кодировании векторного изображения хранится не
само изображение объекта, а координаты точек, используя которые программа
всякий раз воссоздает изображение заново. Кроме того, описание цветовых характеристик не сильно увеличивает размер файла.
Поэтому объем памяти очень мал по сравнению с точечной графикой (растровой).
Объекты векторной графики легко трансформируйте ими просто манипулировать, что не оказывает практически никакого влияния на качество изображении. Это возможно, так как масштабирование изображений производится с помощью простых математических операций (умножения параметров графических примитивов на коэффициент масштабирования)
Слайд 28
В тех областях графики, где принципиальное значение имеет
сохранение ясных и четких контуров, например в шрифтовых композициях,
в создании фирменных знаков логотипов и пр., векторная графика незаменима.
Слайд 29
Недостатки векторной графики
1.Основной минус - то, что представлено
в векторном формате почти всегда будет выглядеть, как рисунок.
Векторная графика действительно ограничена в чисто живописных средствах и не предназначена для создания фотореалистических изображений.
В последних версиях векторных программ внедряется все больше элементов "живописности" (падающие тени, прозрачности и другие эффекты, ранее свойственные исключительно программам точечной графики).
Слайд 30
2. Значительным недостатком векторной графики является программная зависимость:
каждая программа сохраняет данные в своем собственном формате, Поэтому
изображение, созданное в одном векторном редакторе, как правило, не конвертируется в формат другой программы без погрешностей
Слайд 35
Фрактал – это объект, отдельные элементы которого наследуют
свойства родительских структур.
Фрактальное изображение строится по уравнению (или по
системе уравнений), поэтому ничего, кроме формулы, хранить не надо. Изменив коэффициенты в уравнении, можно получить совершенно другую фрактальную картину.
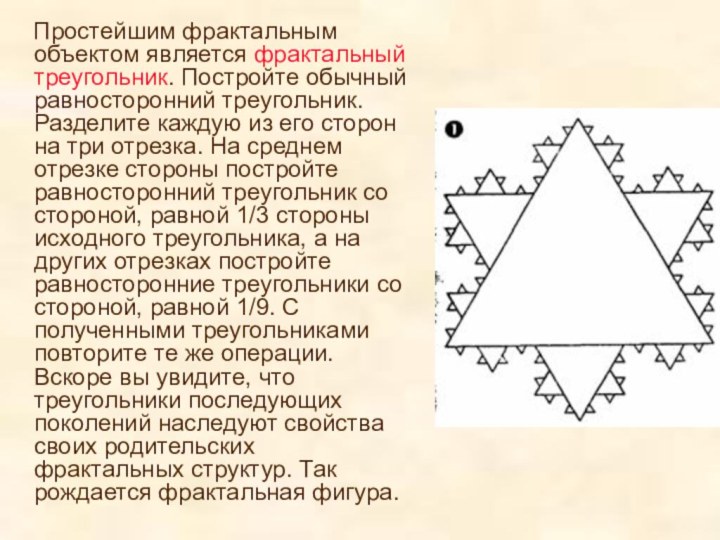
Слайд 36
Простейшим фрактальным объектом является фрактальный треугольник.
Постройте обычный равносторонний треугольник. Разделите каждую из его сторон
на три отрезка. На среднем отрезке стороны постройте равносторонний треугольник со стороной, равной 1/3 стороны исходного треугольника, а на других отрезках постройте равносторонние треугольники со стороной, равной 1/9. С полученными треугольниками повторите те же операции. Вскоре вы увидите, что треугольники последующих поколений наследуют свойства своих родительских фрактальных структур. Так рождается фрактальная фигура.
Слайд 37
Фрактальными свойствами обладают многие объекты живой
и неживой природы. Обычная снежинка, многократно увеличенная, оказывается фрактальным
объектом. Фрактальные алгоритмы лежат в основе роста кристаллов и растений. Взгляните на ветку папоротникового растения, и вы увидите, что каждая дочерняя ветка во многом повторяет свойства ветки более высокого фрактального уровня.
Слайд 38
Способность фрактальной графики моделировать образы живой
природы вычислительным путем часто используют для автоматической генерации необычных
фрактальных иллюстраций.