Слайд 2
Сайт можно создать при помощи:
Программы пакета Microsoft Office:
?Word
?
FrontPage
? Publisher
? Языка программирования HTML
Слайд 3
С чего начать?
Безусловно, с идеи. Вы должны хотя
бы в общих чертах продумать, чему будет посвящен ваш
сайт, подобрать для него интересную, полезную, может быть, даже уникальную информацию. Правильно выбранная тема очень сильно влияет на популярность Web-ресурса. Если вы хотите сделать сайт для самовыражения и, как говорится, для души, то, скорее всего его тема будет связана с вашими увлечениями, с тем, что вы хорошо знаете и чем готовы поделиться со своими единомышленниками. Однако во Всемирной паутине уже существуют тысячи сайтов с похожей тематикой. Поэтому в вашей работе обязательно должна быть какая-то «изюминка», которой нет ни у кого другого. Нужно, чтобы, побывав на вашей страничке, хотелось вернуться к ней вновь и вновь.
(Сайт –учебник творческая работа, уже сейчас подумать тему и проконсультироваться учителями предметниками)
Когда тема будущего сайта выбрана, можно перейти
к планированию сайта и отдельных его страниц.
Слайд 4
Планирование сайта в целом.
Необходимо представить, из каких
разделов будет состоять ваш сайт, какие страницы будут в
него входить.
Обязательно нужно сделать титульную (головную) страницу (с именем index.htm или index.html), которая будет загружаться первой и рассказывать посетителям, что это за сайт, о чем здесь идет речь и как найти на нем интересующую их информацию.
Нужно также продумать навигацию по сайту – спланировать, как посетитель будет перемещаться с одной его страницы на другую. При этом возможны различные варианты, например можно поместить на головной странице меню или оглавление, где даны ссылки на все страницы вашего сайта, либо дать на головной странице только ссылки на крупные разделы, внутри которых уже предусмотреть ссылки на отдельные страницы.
Слайд 5
Советы начинающим
Никогда не называйте файлы web-страниц русскими именами!

Всемирная паутина «не любит» русские буквы, поэтому такой файл
после его пересылки на web-сервер может оказаться недоступным для работы и перехода по гиперссылкам.
Желательно в именах файлов всегда использовать строчные буквы. Например, лучше назвать файл foto.jpg, а не FOTO.JPG или Foto.jpg.
Никогда не забывайте закрывать парные кавычки и теги (< >).
Не допускаются пробелы между открывающейся угловой скобкой и собственно тегом. Кроме того, не старайтесь делать лишних пробелов в выводимом в окне браузера тексте, поскольку браузер все равно интерпретирует несколько подряд идущих пробелов как один-единственный.
Удобочитаемость текста зависит не только от используемого шрифта. Длина строки, контрастность цветов текста и фона, соотношение текста и пустого пространства на странице, размер шрифта оказывают гораздо большее влияние.
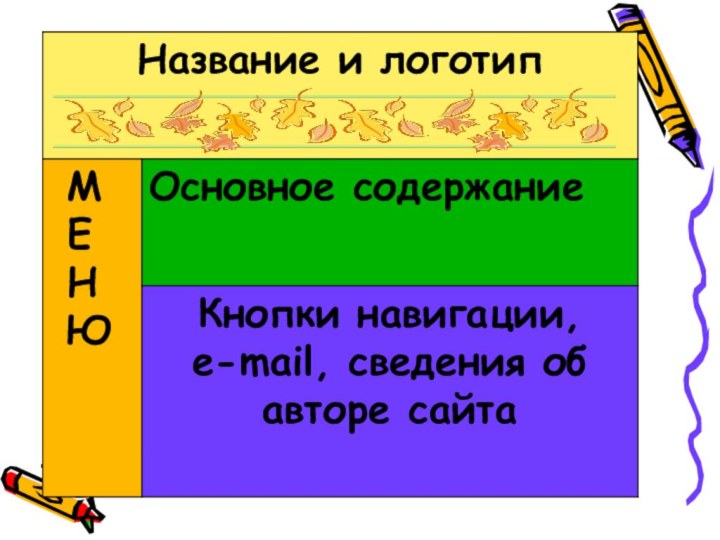
Любой web-документ желательно формировать из отдельных типовых блоков (например, логотипа, заголовка, основного текста, меню, форм поиска и т.д.) Все такие блоки размещаются на странице с помощью таблиц или фреймов
Слайд 9
В мастере Web-страниц для упрощения процесса
создания страницы предлагаются образцы содержания страниц - например, индивидуальные
начальные страницы и регистрационные формы и различные темы графического оформления - например, праздник или общество.
По желанию работу можно начать с пустой Web-страницы.
Страницу Web можно сделать более интересной, разместив на ней маркированные и нумерованные списки, горизонтальные линии, цвета фона, узоры, таблицы, рисунки, видеозаписи, бегущую строку и формы. Большинство этих элементов вводятся в страницу так же, как в документ Word. Однако для упрощения редактирования Web-страниц в Word для этих целей предусмотрены некоторые новые специальные функции и команды.
Слайд 14
Создание гиперссылок
Гиперссылки позволяют перейти к другому разделу текущего

документа или Web-страницы, к другому документу Word или к
другой Web-странице или к файлу, созданному в другой программе. С помощью гиперссылок можно переходить также к файлам мультимедиа, в том числе звукозаписям и видеозаписям.
Гиперссылки можно делать на закладки, помещенные в данном или другом документе. Это позволяет перейти на нужный раздел, не перелистывая документ.
Место назначения гиперссылки, например Web-страница, может располагаться на жестком диске того же компьютера, в сети интранет или в Интернете.
Вставка видеозаписи в Web-страницу
На Web-странице можно разместить встроенную видеозапись. Это значит, что видеозапись загружается, когда пользователь открывает страницу.
Вставка бегущей строки
Работа с бегущей строкой предусмотрена во всех версиях Microsoft Internet Explorer, кроме версии 1.0. Некоторые другие средства просмотра Web не предусматривают работы с бегущей строкой. В них текст хотя и появляется, но не прокручивается.
Слайд 16
Microsoft Frontpage XP — современная интегрированная оболочка для
построения отдельных web-страниц и целых web-узлов. Даже неопытный пользователь,
незнакомый с языками программирования, сможет с помощью FrontPage самостоятельно создать свой собственный web-узел и опубликовать его в Интернете. Web-редактор FrontPage станет прекрасным дополнением и для арсенала опытного Web-дизайнера.
Слайд 17
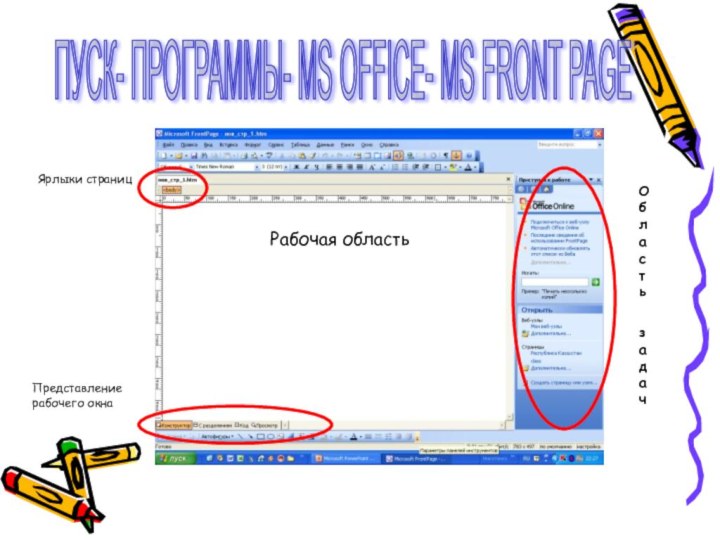
ПУСК- ПРОГРАММЫ- MS OFFICE- MS FRONT PAGE
Ярлыки
страниц
Представление рабочего окна
Область
задач
Рабочая область
Слайд 18
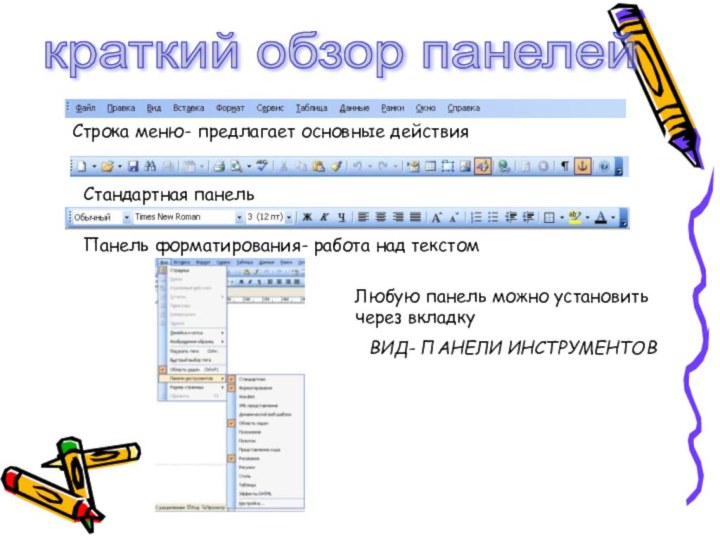
краткий обзор панелей
Строка меню- предлагает основные действия
Стандартная
панель
Панель форматирования- работа над текстом
Любую панель можно установить через
вкладку
ВИД- ПАНЕЛИ ИНСТРУМЕНТОВ
Слайд 19
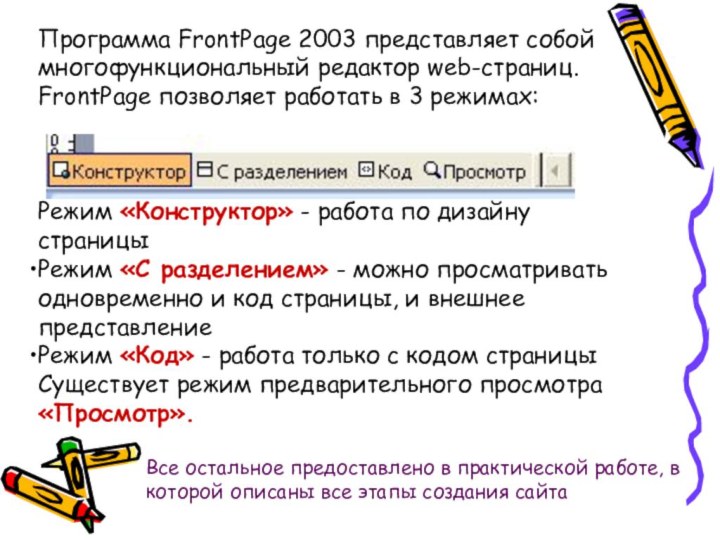
Программа FrontPage 2003 представляет собой многофункциональный редактор web-страниц.
FrontPage позволяет работать в 3 режимах:
Режим «Конструктор» - работа
по дизайну страницы
Режим «С разделением» - можно просматривать одновременно и код страницы, и внешнее представление
Режим «Код» - работа только с кодом страницы
Существует режим предварительного просмотра «Просмотр».
Все остальное предоставлено в практической работе, в которой описаны все этапы создания сайта
Слайд 21
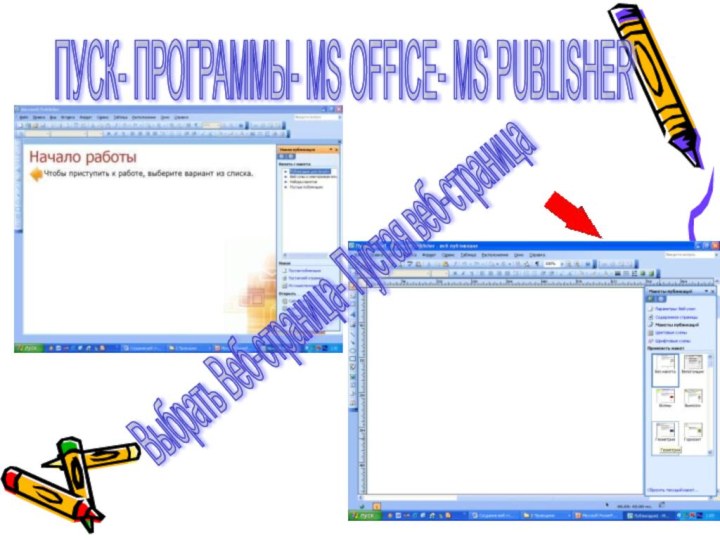
ПУСК- ПРОГРАММЫ- MS OFFICE- MS PUBLISHER
Выбрать Веб-страница-
Пустая веб-страница
Слайд 22
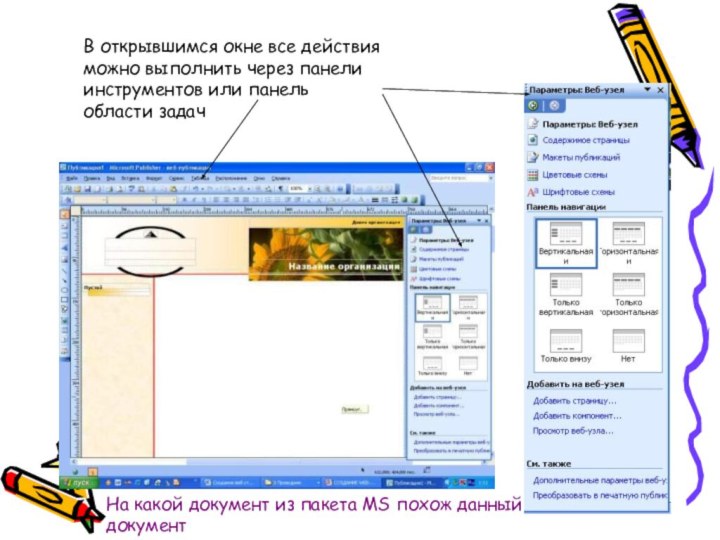
В открывшимся окне все действия можно выполнить через
панели инструментов или панель области задач
На какой документ из
пакета MS похож данный документ
Слайд 23
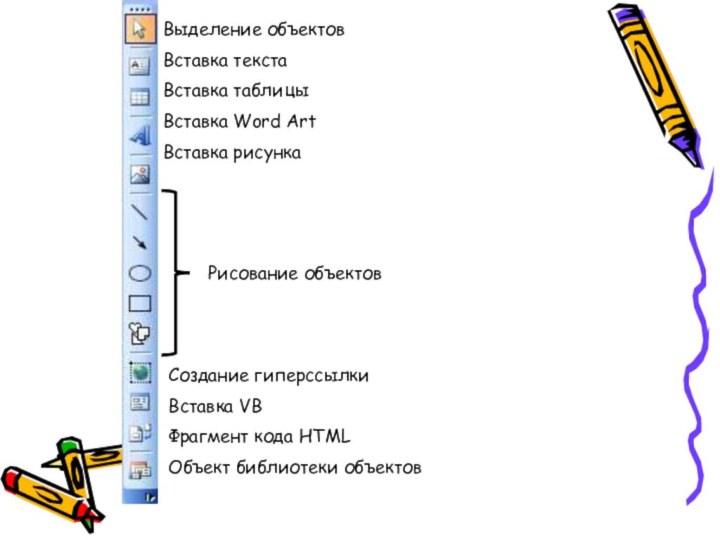
Выделение объектов
Вставка текста
Вставка таблицы
Вставка Word Art
Вставка рисунка
Рисование объектов
Создание
гиперссылки
Вставка VB
Фрагмент кода HTML
Объект библиотеки объектов